Tout au cours de ce TP, nous allons tenter d'écrire un convertisseur
Nous voulons que notre application sache faire plusieurs choses :
comme ici
( ne fonctionne pas sous github )
comme ici
comme là
Voici la documentation de référence de markdown et HTML.
- At vero eos et accusamus et iusto odio dignissimos ducimus
- Qui blanditiis praesentium voluptatum deleniti atque corrupti
- Quos dolores et quas molestias excepturi sint
- Obcaecati cupiditate non provident
- Et harum quidem rerum facilis est et expedita distinctio
- Neque porro quisquam
- est qui dolorem ipsum
- quia dolor sit amet
- consectetur adipisci velit
- Quis autem vel eum iure reprehenderit
- qui in ea voluptate velit esse
var md = document.getElementById("md").value,
html = micromarkdown.parse(md);
( ne fonctionne pas sous github )
- Twitter @elephorm@t
- GitHub @sabativi@gh
- Facebook @elephorm@fb
- Google+ @elephorm@gp
L'application est développée en nodejs. Pour plus d'informations cliquez sur le lien.
Elle a besoin du node package manager pour installer les dépendances.
Vous devez avoir nodejs et npm installé sur votre machine. L'installeur de nodejs est présent ici. Npm est installé avec node. Si vous voulez plus d'informations avec notamment une vidéo de présentation, c'est ici.
Assurez vous aussi d'avoir un compte github.
Une fois fait, vous devez :
- Forker le repository : en cliquant sur le bouton fork en haut à droite. Ceci constituera votre copie du serveur sur laquelle vous pourrez partager des modifications.
- Rentrer dans le répertoire :
cd Realtime-Markdown-Viewer - Installer les dépendances :
npm install - Lancez l'application :
npm run dev - Allez à cette url
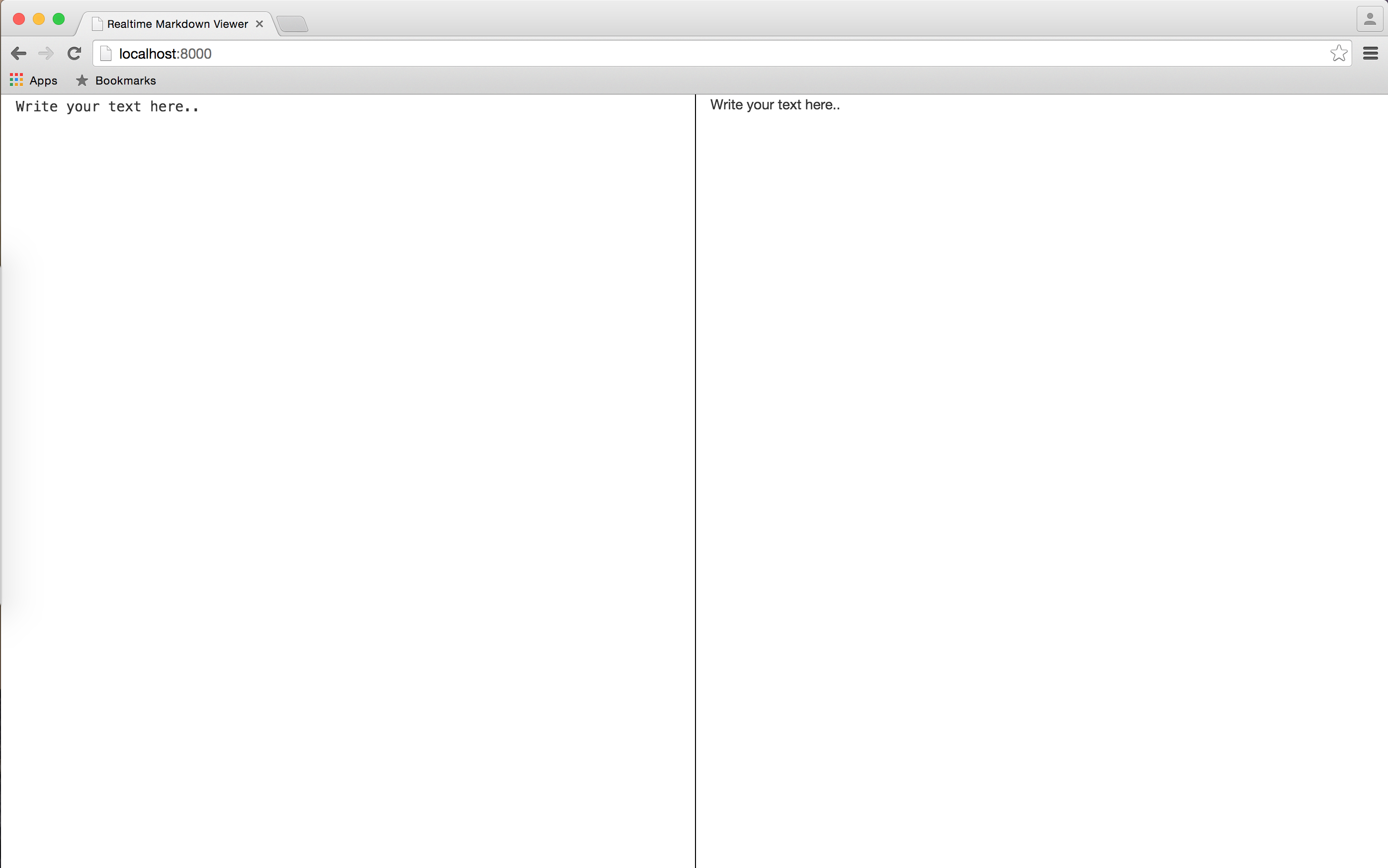
Vous devez vous retrouver avec ceci comme écran : 
Le répertoire qui nous intéresse est le répertoire converter. Vous n'aurez pas besoin de manipuler d'autres fichiers.
Ce dernier a la structure suivante :
- markdown.js
- tests/
- markdown-test.js
- features/
- utils.js
Le fichier markdown contient le parser.
Le répertoire features contient un ensemble de fichier markdown et html pour nos tests.
Lorsque nous ajoutons une nouvelle fonctionnalité, nous allons accompagner celle ci d'un test, afin de vérifier son bon fonctionnement.
Pour ajouter un test, il suffit d'ajouter un fichier markdown et un fichier html portant le même nom dans le répertoire.
Pour lancer les tests, la commande à éxécuter à la racine du projet est :
npm run test
À gauche, vous avez le panel dans lequel vous pouvez écrire du markdown et à droite le rendu HTML.
Nous avons déjà développé une fonctionnalité pour vous. Le parsing des différents titres.
Essayer le code suivant dans le panel de gauche :
# Un grand titre
### Un plus petit titre
##### Doit correspondre à une balise <h5>
Vous devriez avoir le panel de droite qui se met à jour automatiquement.
Par contre si vous essayez d'écrire :
**Ce texte doit apparaitre en gras**
Vous pouvez voir qu'il ne se passe rien.
Tout au cours de ce TP, nous allons ajouter des fonctionnalités à notre parser Markdown.
L'objectif du TP n'est pas de faire le parser, nous l'utilisons comme pretexte pour utiliser git, toutes les réponses vous seront données au cours du TP, par contre, vous devez comprendre ce que vous faites quand vous utilisez des commandes git.