- Currently opened tabs.
- Currently opened tabs within a group.
- Recently focused code and opened files.
- Recently opened files.
-
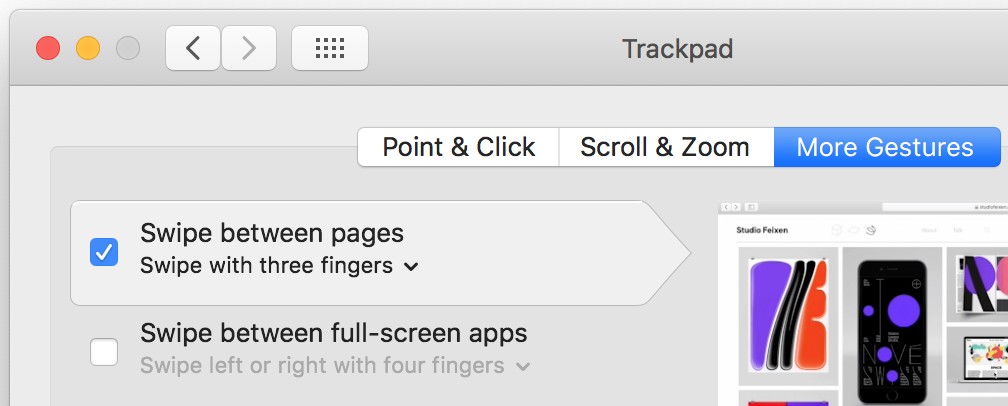
- Navigate using keyboard media keys or browser commands, as well as the "Back" button built into some mice on Windows.
"swipeToNavigate.action": "disabled" | "tabs" | "grouped-tabs" | "recent-code" | "recent-files"- Currently opened tabs - default.
"swipeToNavigate.action": "tabs"- Currently opened tabs in a single group.
"swipeToNavigate.action": "grouped-tabs"- Recently focused code & files - like Xcode.
"swipeToNavigate.action": "recent-code"- Recently opened files.
"swipeToNavigate.action": "recent-files"Swipe To Navigate relies on the Monkey Patch Extension to inject custom javascript in VSCode. After installation you should be prompted to enable Monkey Patch. You can always trigger this manually by invoking the "Enable Monkey Patch" command.
These changes were initially proposed directly to VSCode but this discussion indicated that they're trying to limit further code that depends on Electron APIs
Monkey Patch Extension from Matej Knopp made this possible without direct changes to VSCode.