Create-react-app with AWS Amplify Auth
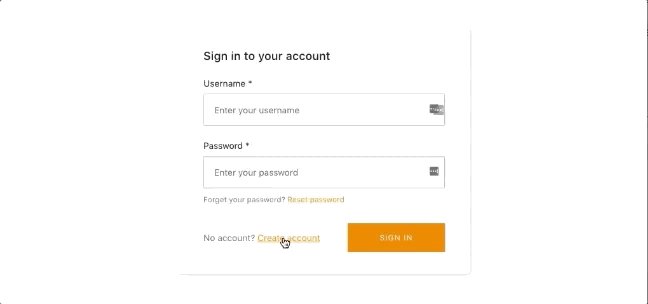
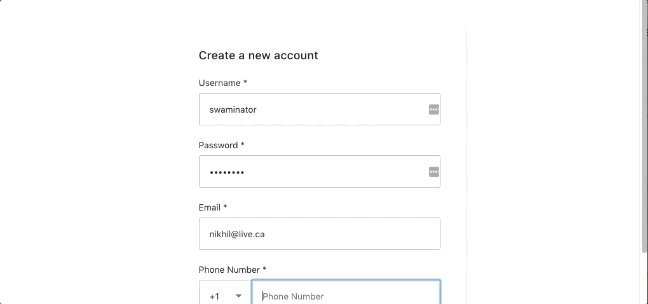
This auth starter implements withAuthenticator HOC to provide a basic authentication flow for signing up signing in users as well as protected client side routing using AWS Amplify. Auth features: User sign up, User sign in, Multi-factor Authentication, User sign-out.
Deploy with the AWS Amplify Console
The AWS Amplify Console provides hosting for fullstack serverless web apps. Learn more. Deploy this app to your AWS account with a single click:
The Amplify Console will fork this repo in your GitHub account, and then build and deploy your backend and frontend in a single workflow. Your app will be available at https://master.appid.amplifyapp.com.
Run locally with the Amplify CLI
- Clone the repo that was just forked in your account
git clone git@github.com:<username>/create-react-app-auth-amplify.git
cd create-react-app-auth-amplify && npm install
- Import the backend environment deployed by the Amplify Console to your repo (the
amplify/team-provider.jsonfile contains information on all backend environments in your AWS account). The GIF below shows how you to copy theamplify env importcommand from the Amplify Console.
- Paste this command into your terminal at the root of your repo. You should see the
amplify/team-provider.jsonupdated with a backend namedamplify.
amplify env import --name amplify --config "{<stack>}" --awsInfo "{<profile>}" --yes
Successfully added environment from your project
- Initialize the Amplify CLI with the
amplifyenvironment.
amplify init
? Do you want to use an existing environment? Yes
? Choose the environment you would like to use: (Use arrow keys)
> amplify
- Run locally
npm start
Checkout Nader Dabit's Complete Guide to User Authentication.