iD3 is an open-source, cross-platform desktop application geared to simplify data visualization with D3 for non-JavaScript and JavaScript data scientists and analysts. With our integrated Python based data management system and custom generated attribute controls, iD3 supports the full process from importing your data to exporting your final presentation.
iD3 is in active development. Please follow this repo for contribution guidelines and upcoming updates.
Fork or download
# Clone this repository
git clone https://github.com/C-JSN/D3-ID3.git
# Go into the repository
cd D3-ID3
# Install dependencies
npm install
# Run webpack
npm run webpack
# Run the app
npm start
Please make sure you have Python 3.6 installed. Click here to install Python 3.6
ctrl + s (main app editor) = run code and render
ctrl + s (data management editor) = run code
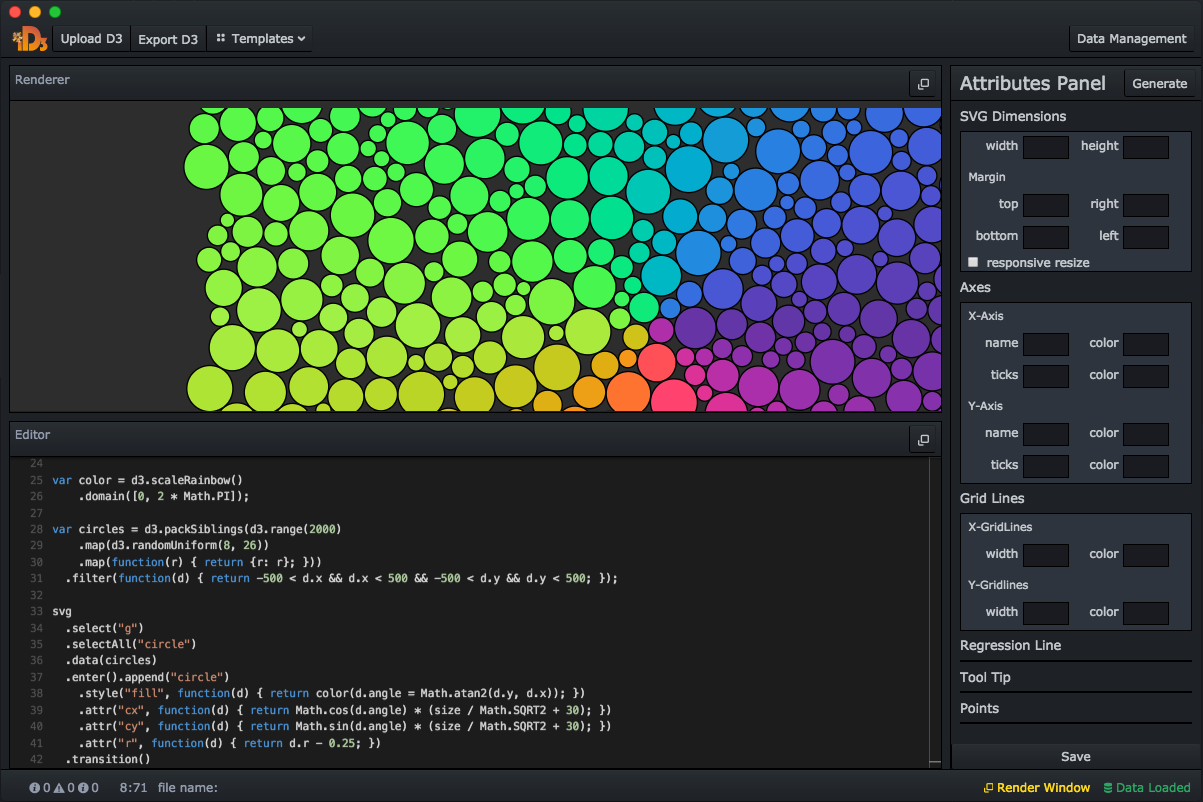
Upload your own D3 code and see it visualized immediately on the Renderer. Modify your data visualization straight in the editor, or through the custom generated attribute controls to your right and see your changes reflected in the Renderer as you go.
Select a template from our library and start creating right away.
Export your finalized code to be used on your other projects!
Note: Refresh the Attribute Panel by clicking Generate Attr when you upload a new file or run a new template
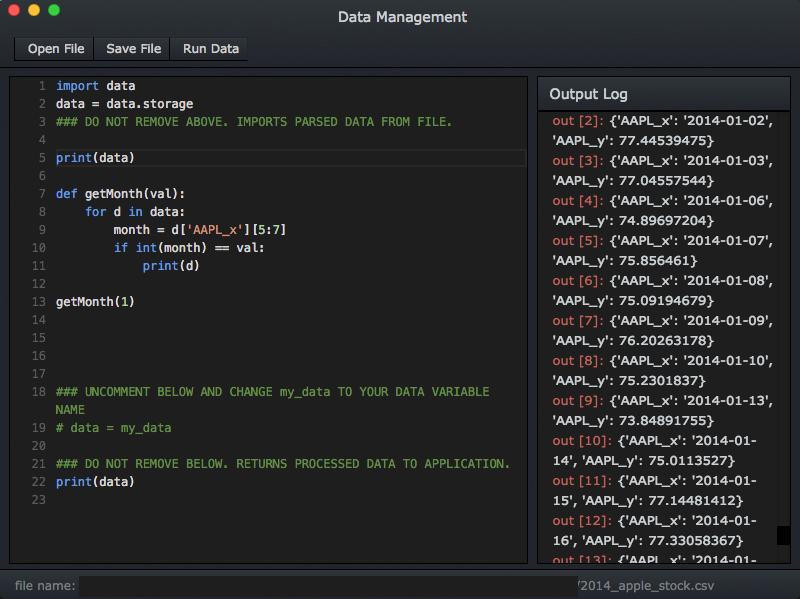
Use your custom data processing algorithms on top of D3's built-in functions with our integrated Python based data management system. This system allows you to feed your .csv or .json files through your personal Python script and check your data in the print statement window before sending it back to the main application to render in your visualization.
Find us on www.d3-id3.com
Special thanks to Mike Bostock for creating D3.js