A Facebook & Twitter Like Card Loading Shimmer Skeleton Library.
The source code is 100% Dart, and everything resides in the /lib folder.
In the dependencies: section of your pubspec.yaml, add the following line:
pk_skeleton: <latest_version>import 'package:pk_skeleton/pk_skeleton.dart';
//Widget
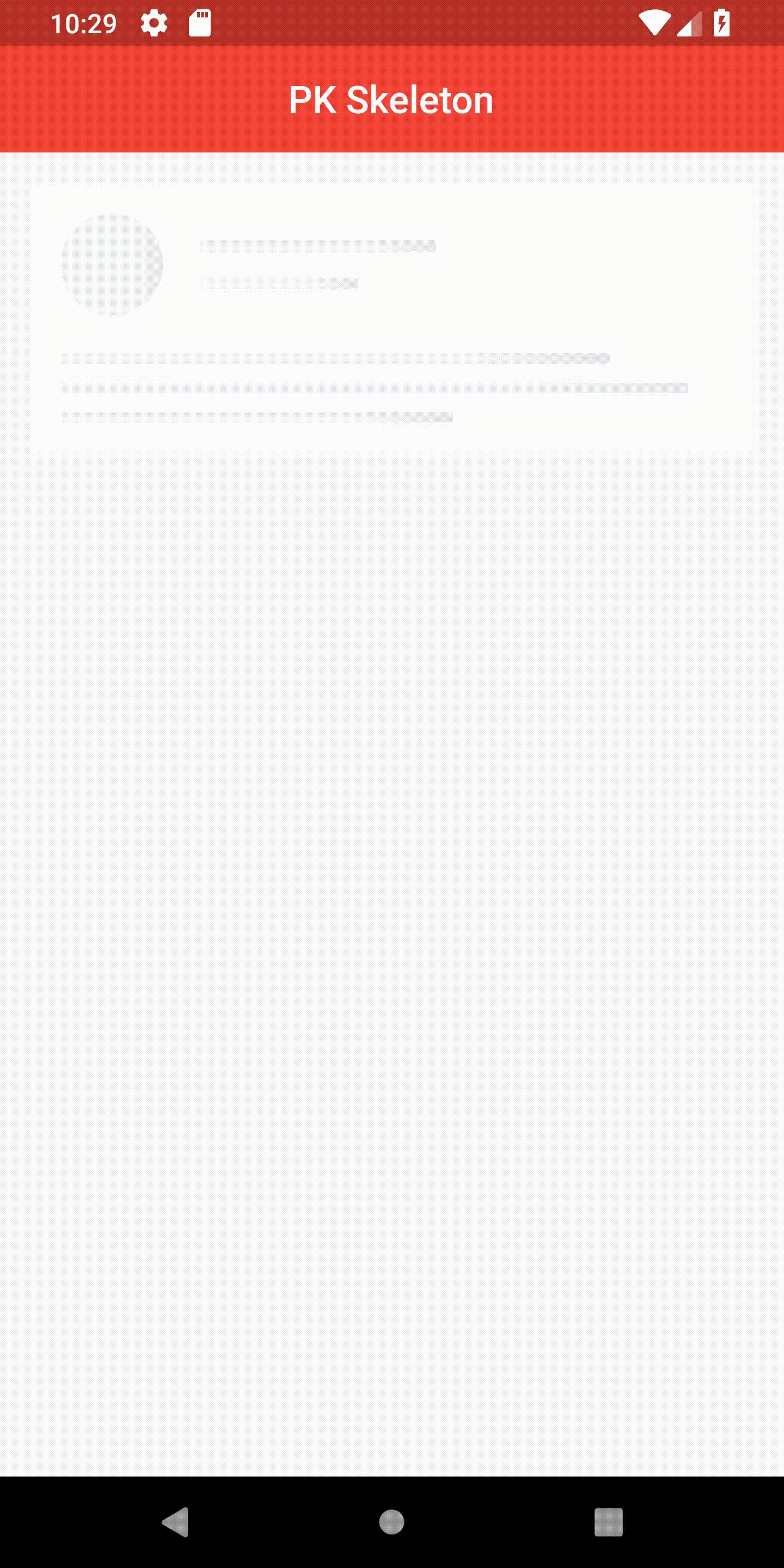
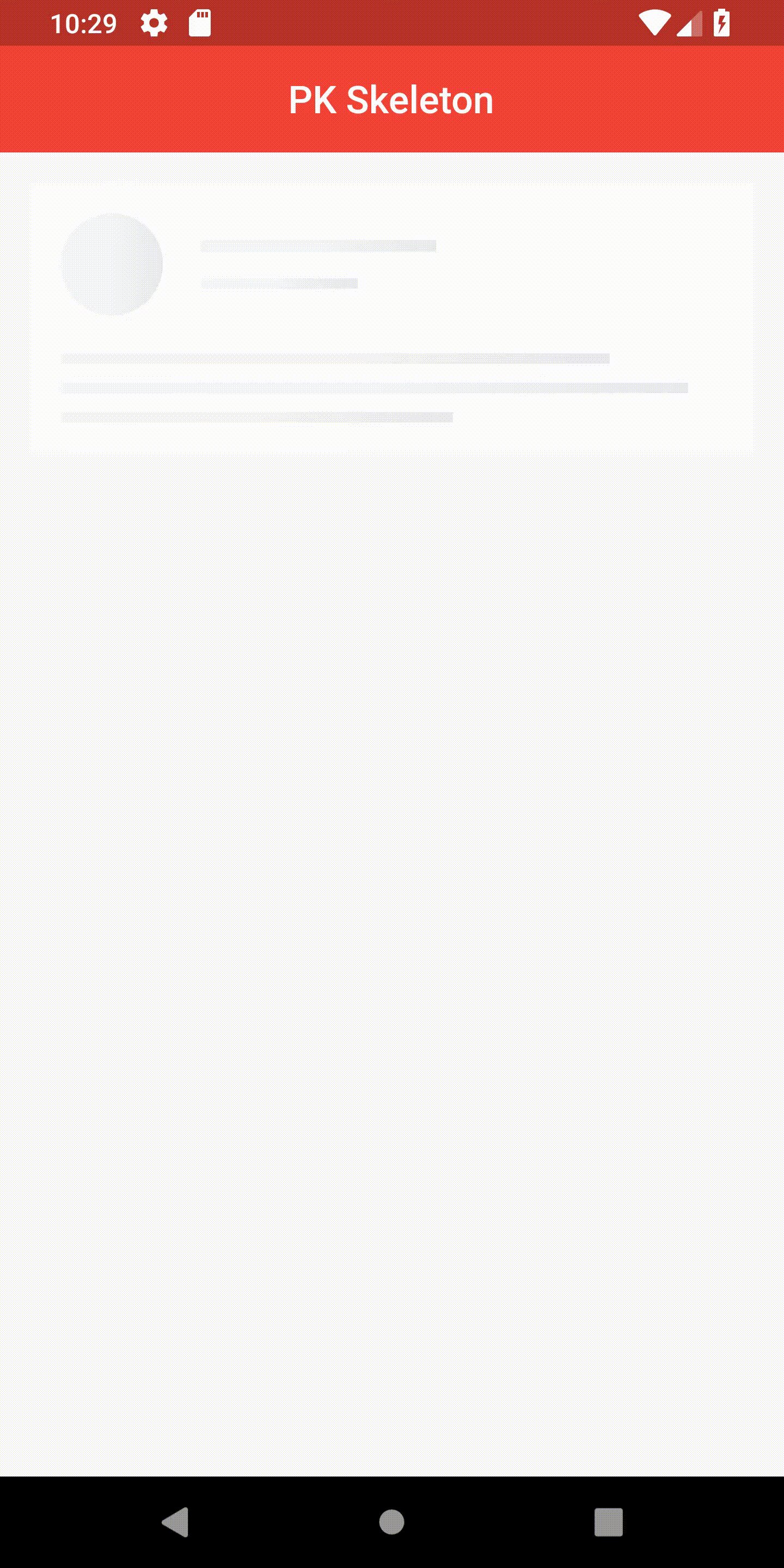
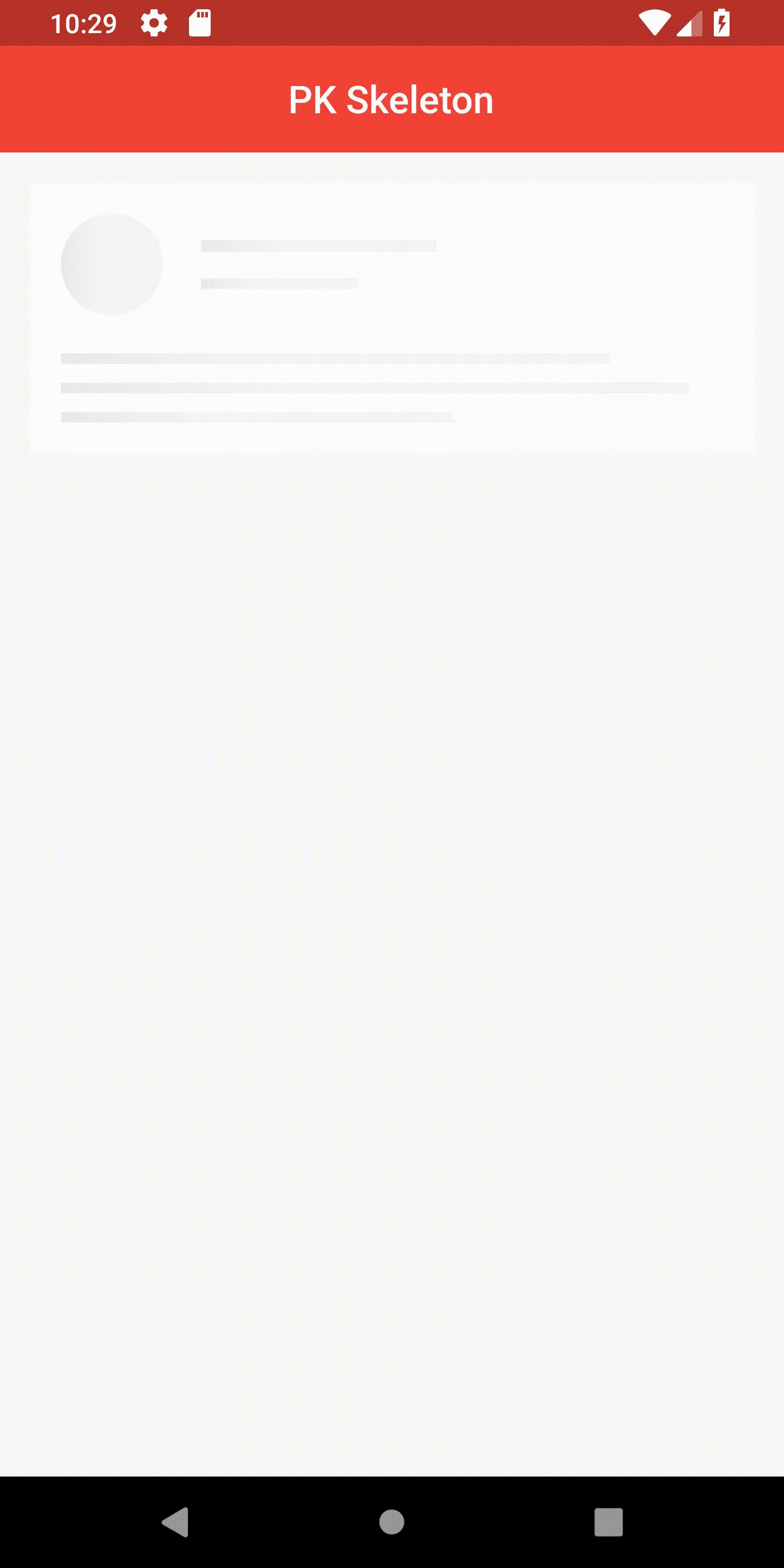
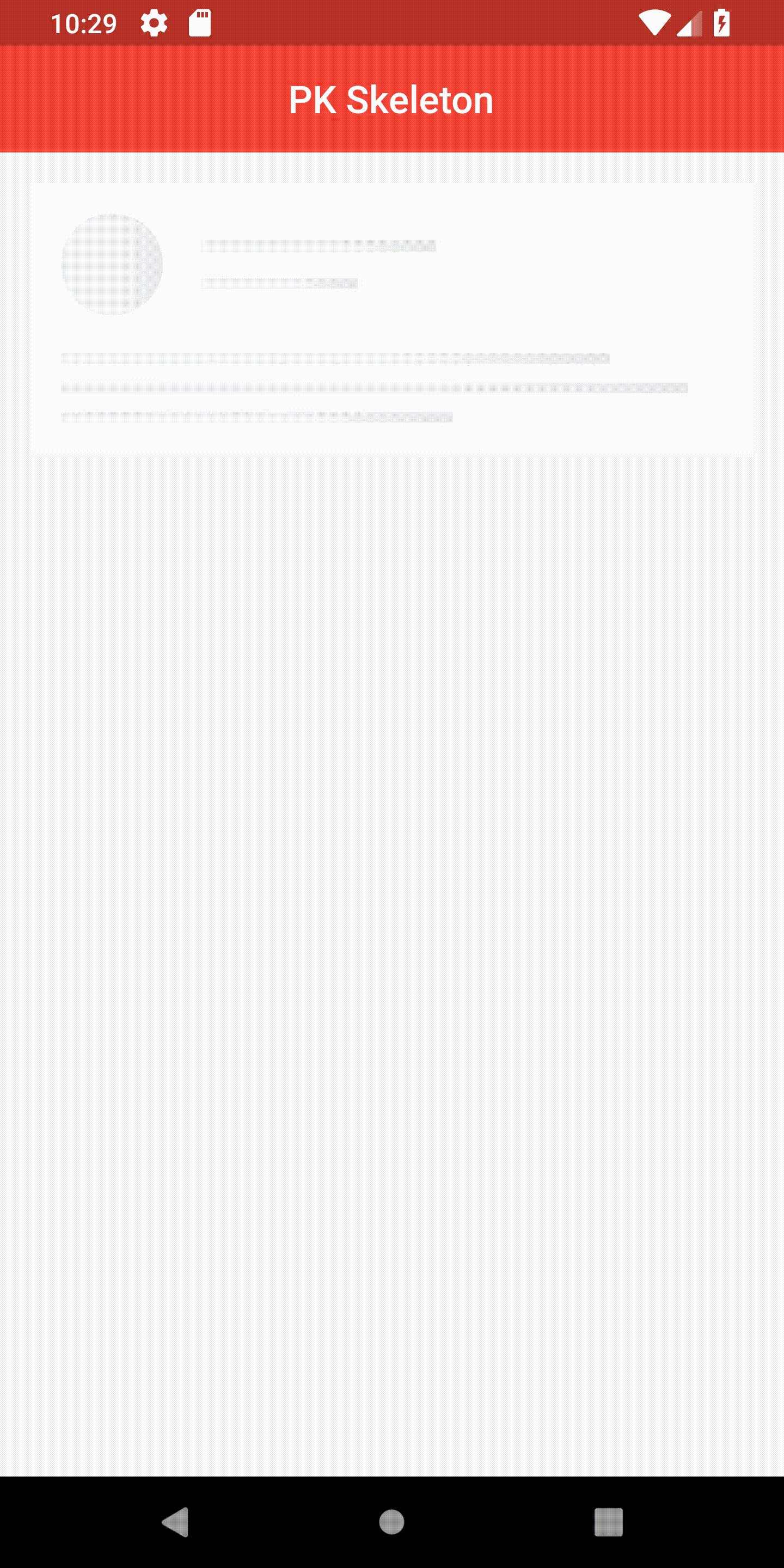
PKCardSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
import 'package:pk_skeleton/pk_skeleton.dart';
//Widget
PKCardListSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
length: 10,
)
import 'package:pk_skeleton/pk_skeleton.dart';
//Widget
PKCardProfileSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
import 'package:pk_skeleton/pk_skeleton.dart';
//Widget
PKCardPageSkeleton(
totalLines: 5,
)
To use dark theme in your app. Simply provide brightness to dark in your Material App Widget or use Theme Widget.
Enable Dark Theme
ThemeData(
brightness: Brightness.dark,
),
import 'package:pk_skeleton/pk_skeleton.dart';
//Widget
PKDarkCardSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
import 'package:pk_skeleton/pk_skeleton.dart';
//Widget
PKDarkCardListSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
length: 10,
)
import 'package:pk_skeleton/pk_skeleton.dart';
//Widget
PKDarkCardProfileSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
import 'package:pk_skeleton/pk_skeleton.dart';
//Widget
PKDarkCardPageSkeleton(
totalLines: 5,
)
This project needs you! If you would like to support this project's further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated (and I love food, coffee and beer). Thank you!
PayPal
- Donate $5: Thank's for creating this project, here's a tea (or some juice) for you!
- Donate $10: Wow, I am stunned. Let me take you to the movies!
- Donate $15: I really appreciate your work, let's grab some lunch!
- Donate $25: That's some awesome stuff you did right there, dinner is on me!
- Donate $50: I really really want to support this project, great job!
- Donate $100: You are the man! This project saved me hours (if not days) of struggle and hard work, simply awesome!
- Donate $2799: Go buddy, buy Macbook Pro for yourself!
Of course, you can also choose what you want to donate, all donations are awesome!
Pawan Kumar
GDE (Google Developer Expert) for Flutter. Passionate #Flutter, #Android Developer. #Entrepreneur #YouTuber
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Copyright (c) 2019 Pawan Kumar
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.