Welcome to my AI-assisted web development project! Despite having minimal frontend knowledge (just a bit of HTML and CSS), I've managed to create some interesting components with the help of Claude 3.5 and GPT-4. I've integrated these components into this showcase site. Feel free to explore and experience it yourself!
I must say, AI has truly transformed the way we write code.
This project is built using React and Nextjs for static site generation (SSG) and is deployed on Netlify. It features automatic sitemap generation, Google Analytics integration, and i18n support for internationalization. Currently, the gallery includes several interesting components, and I plan to continually add more with AI assistance.
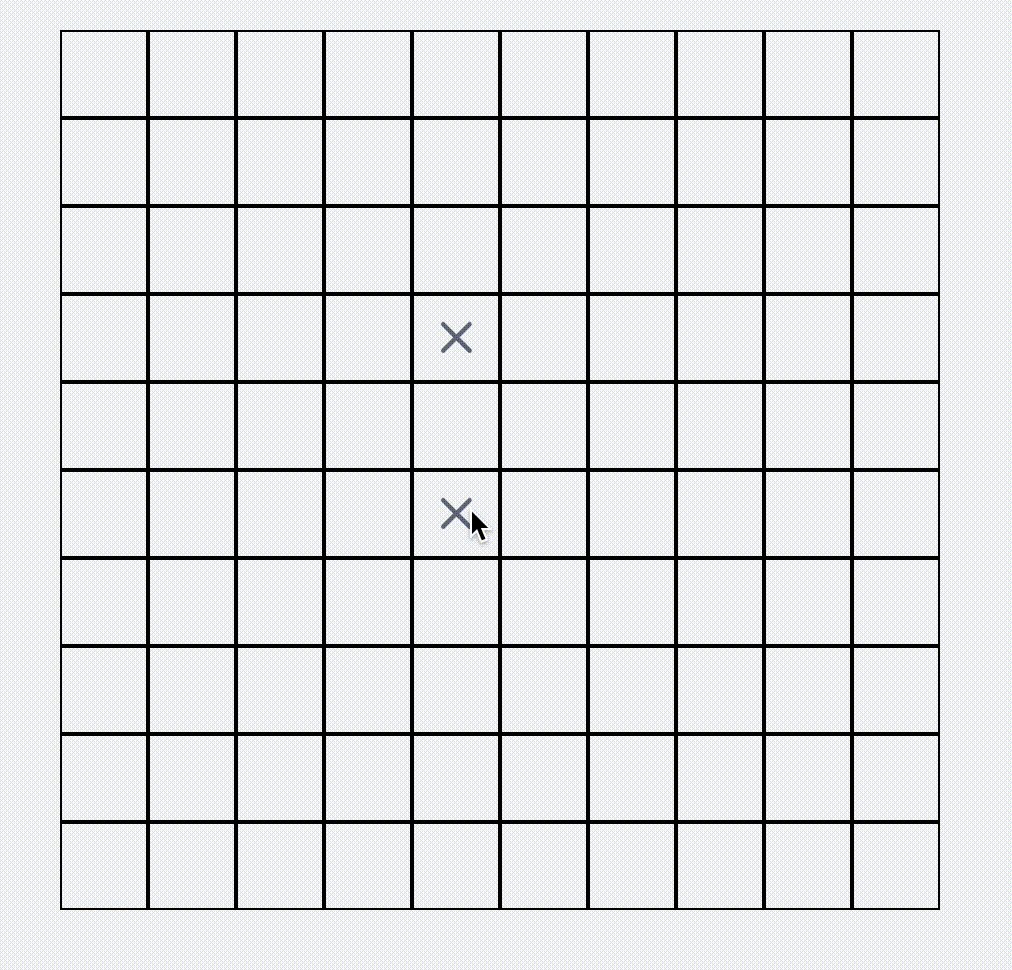
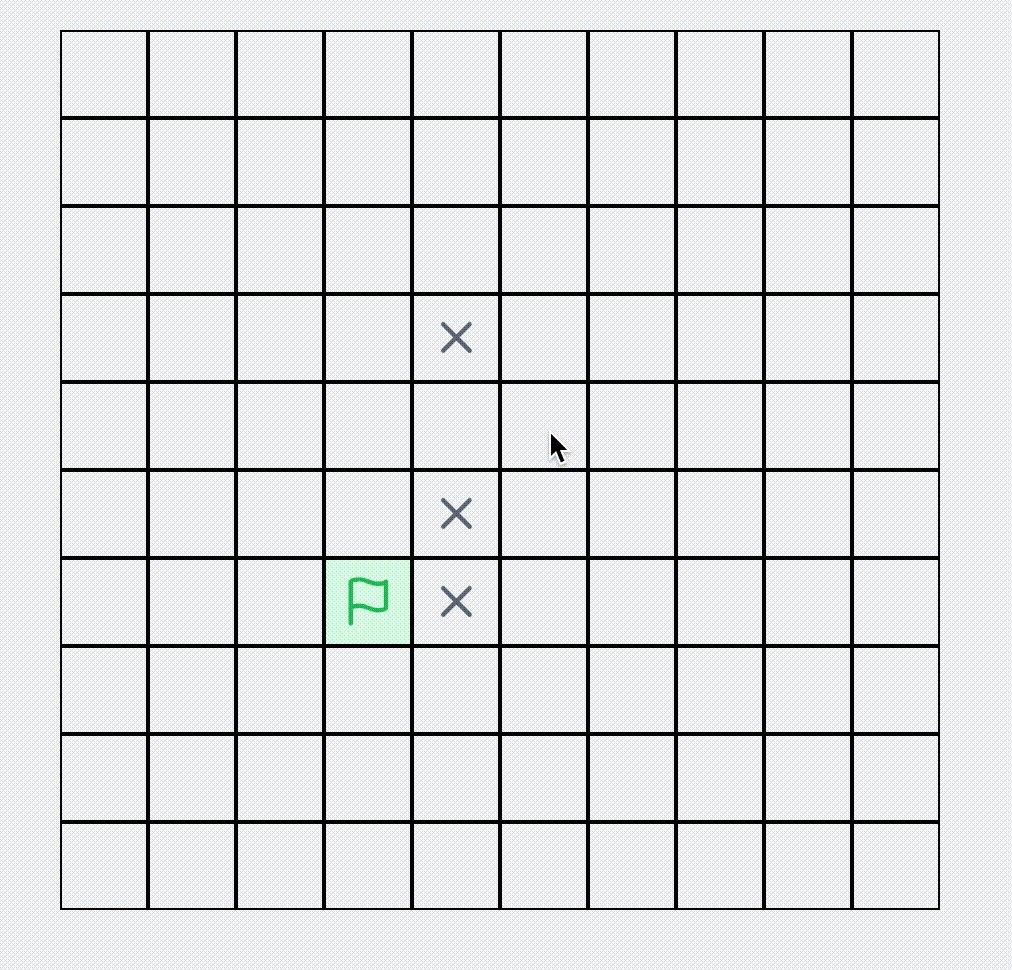
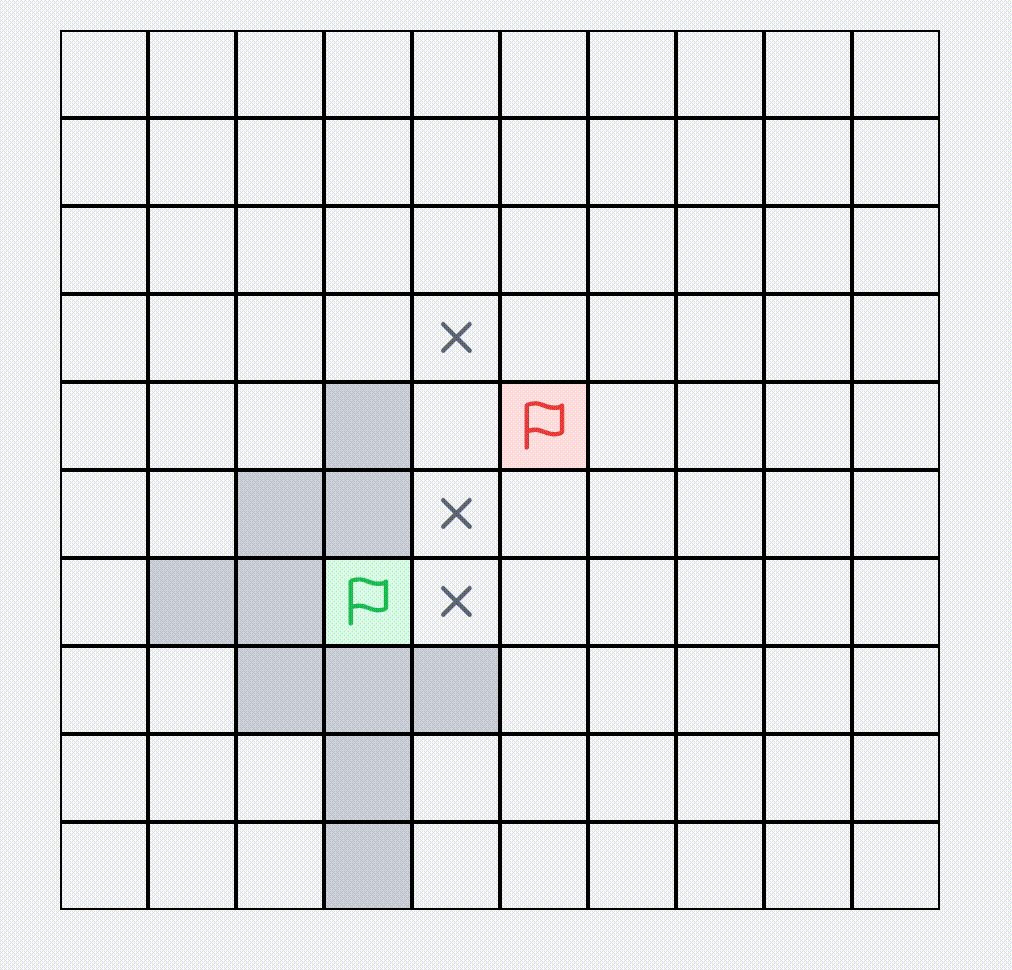
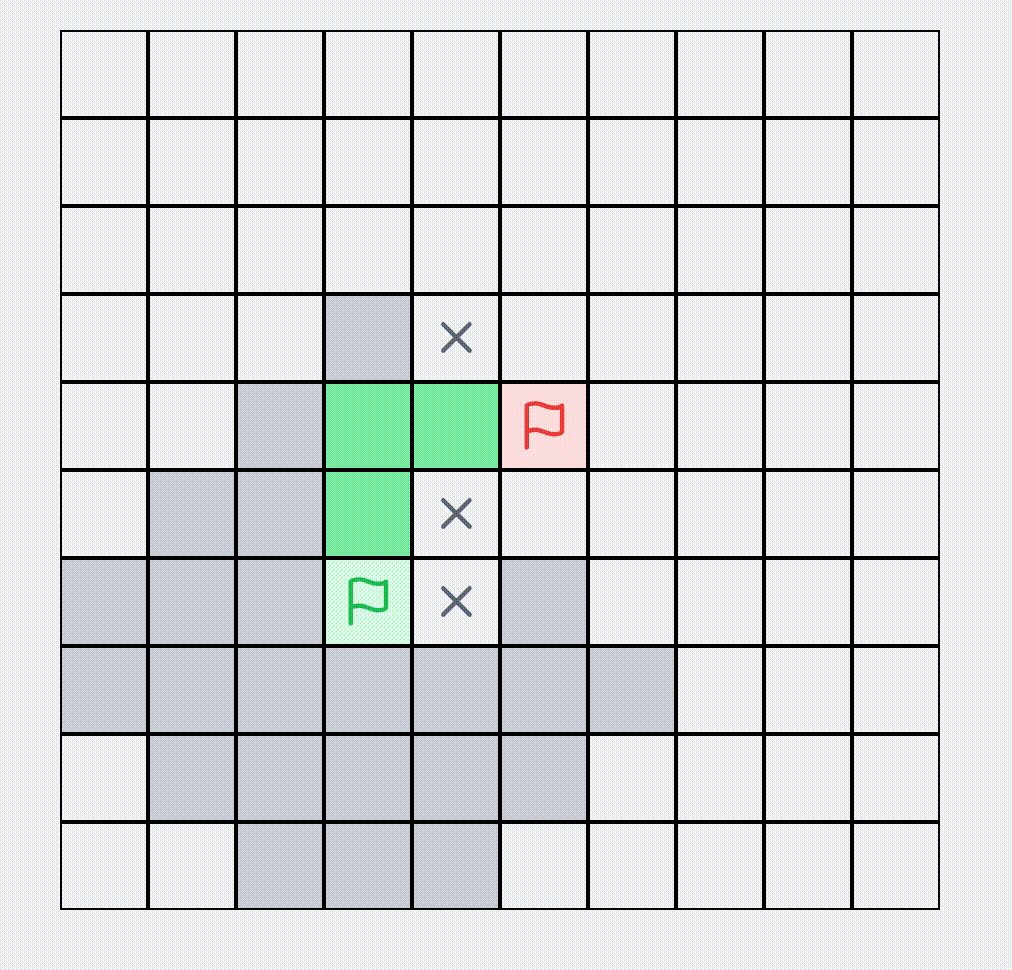
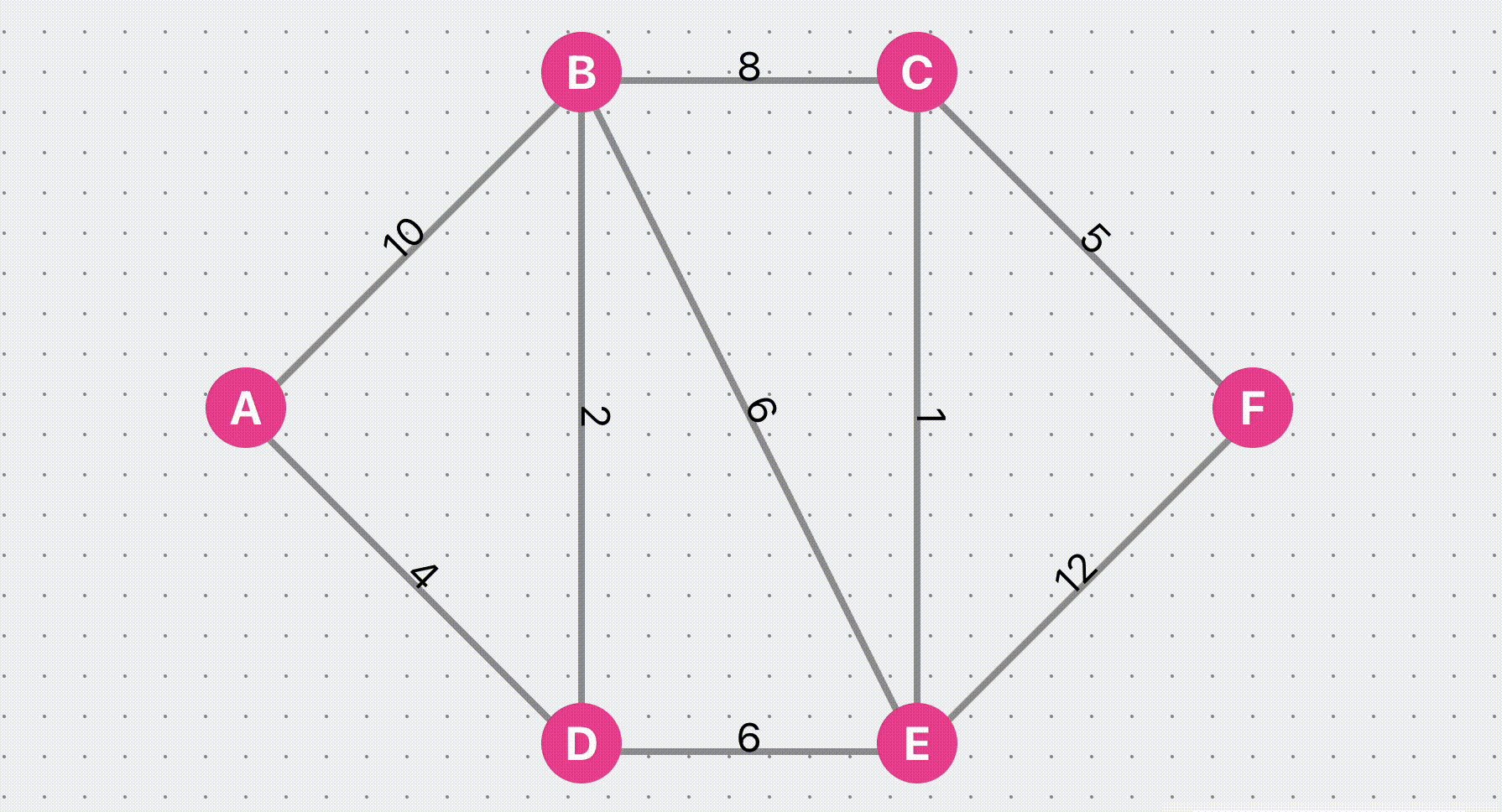
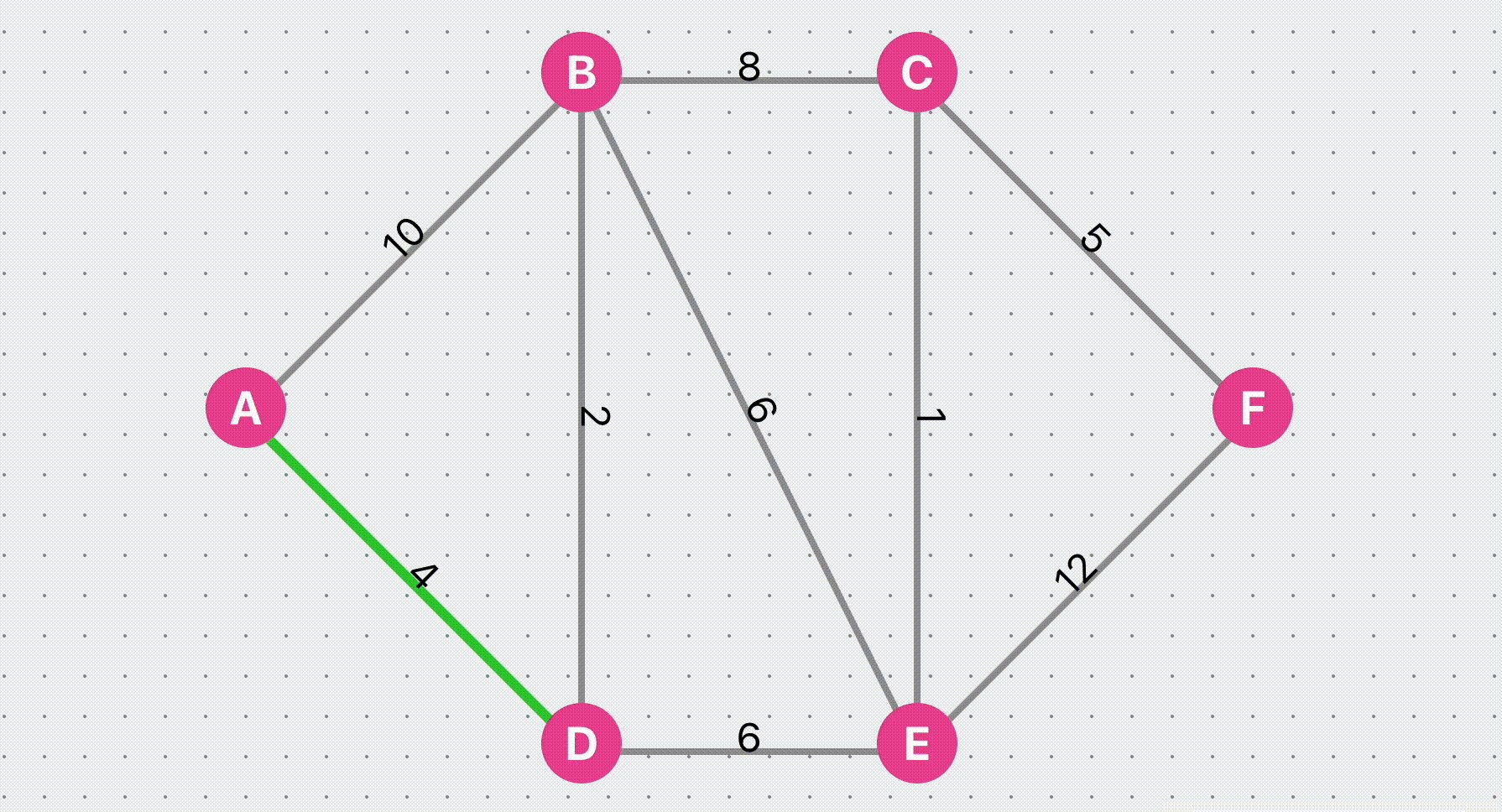
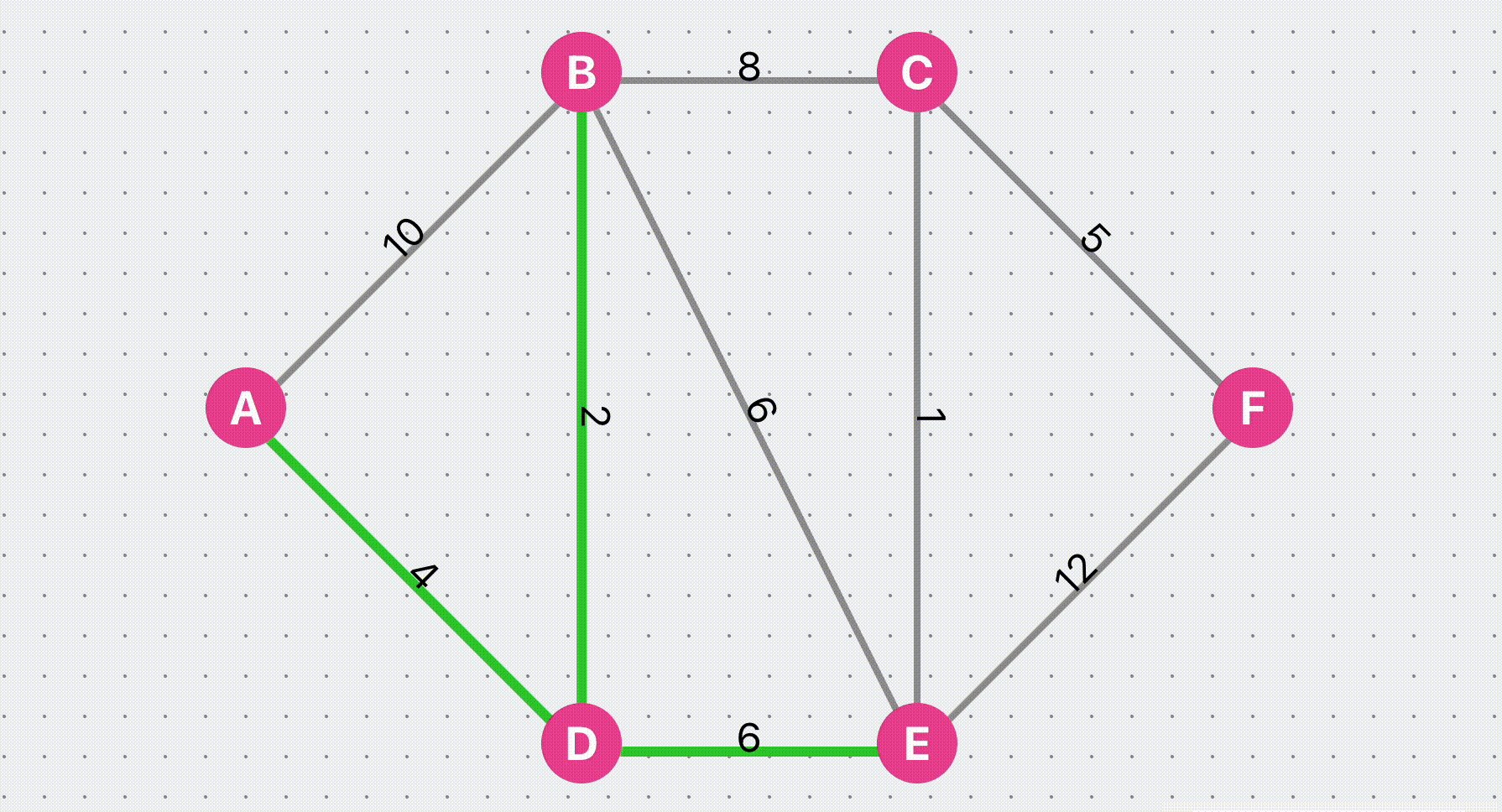
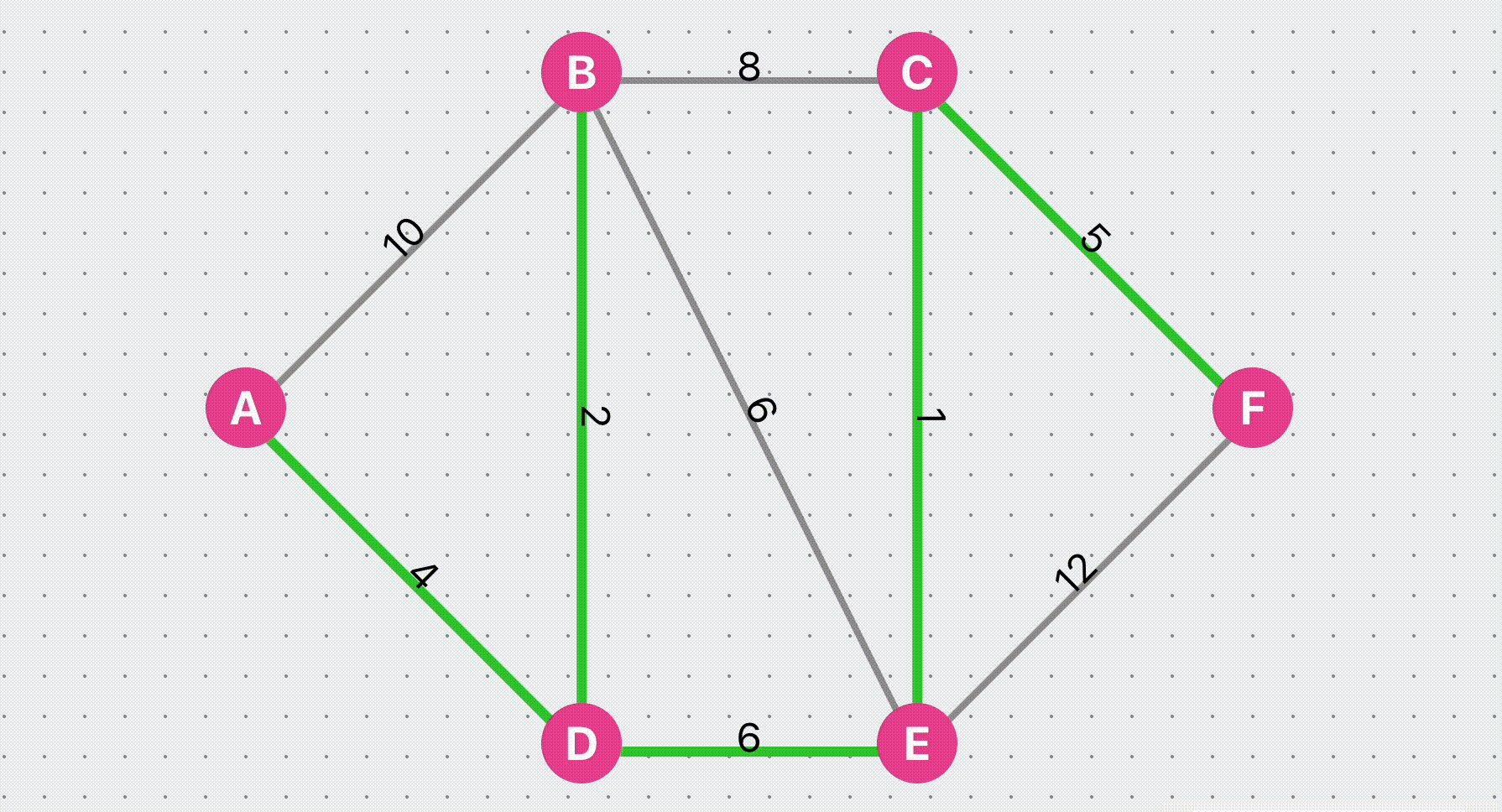
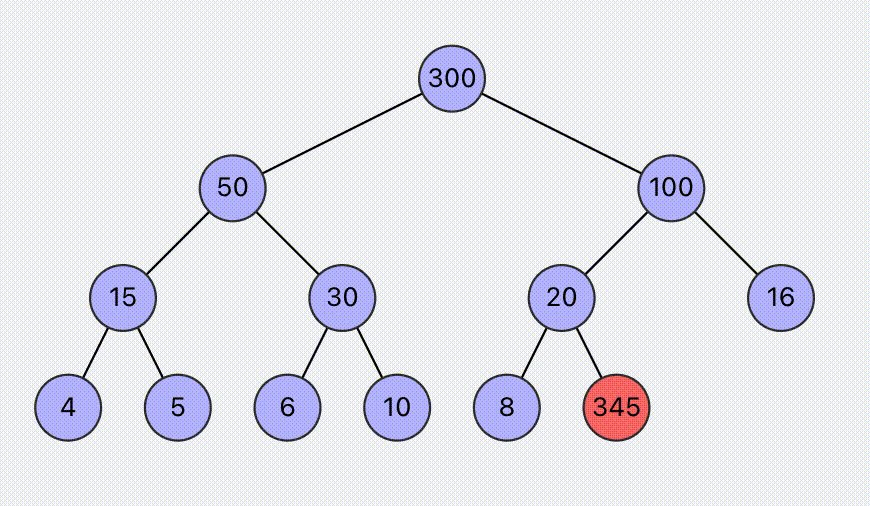
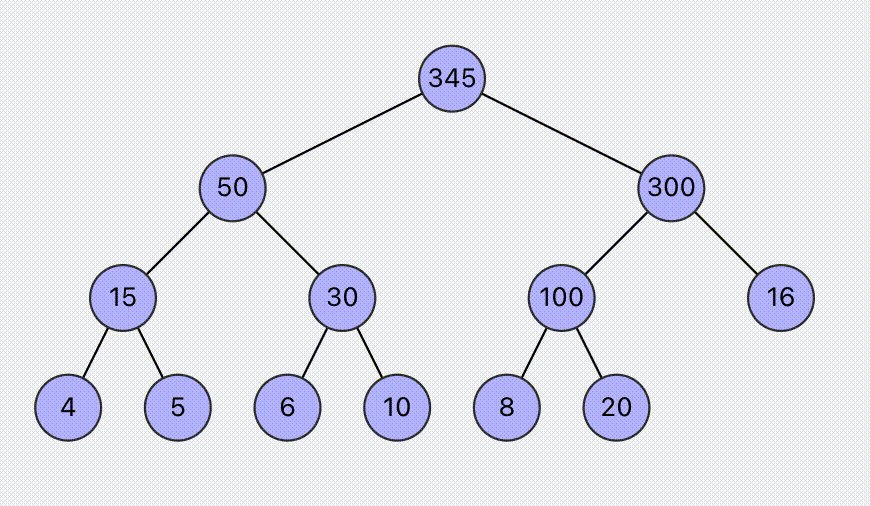
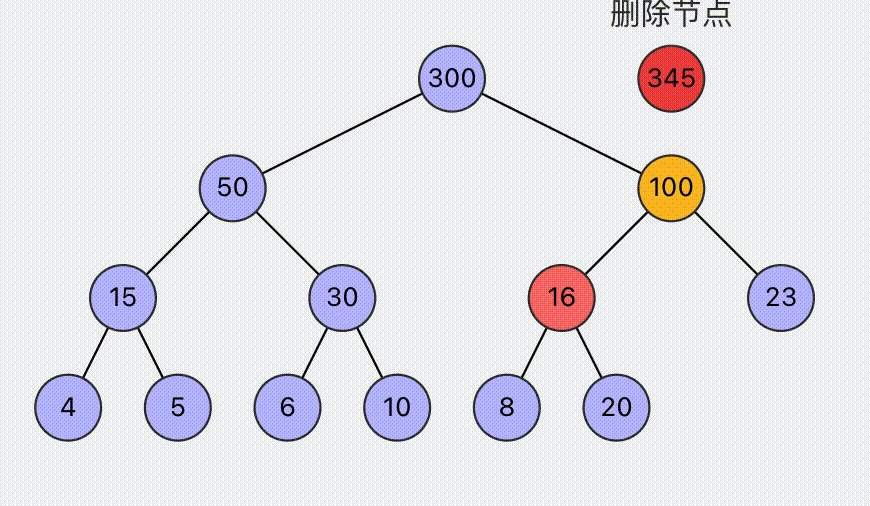
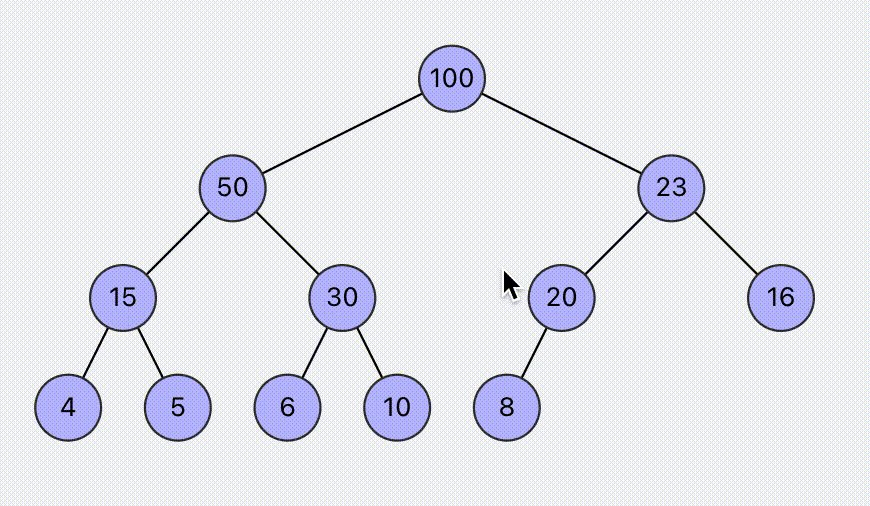
Algorithms: Explore interactive visualizations of classic algorithms such as BFS pathfinding, A* search, Dijkstra's algorithm, and heap operations.
Games: Implementation of classic games like Gomoku (Five in a Row), Chinese Chess, Tetris, and 2048.
Other Components: Various interesting widgets, including dynamic charts for data visualization.
Everyone is welcome to contribute to improving these components. Don't worry if you lack a frontend technical background – you can leverage AI to bring your ideas to life! Here are the simple steps to run this project locally:
- Clone the repository:
git clone git@github.com:selfboot/ai_gallery.git - Navigate to the project directory:
cd ai_gallery - Install dependencies:
pnpm install - Start the development server:
pnpm dev - Open your browser and visit
http://localhost:3000to view the project.
If you encounter any issues along the way, try using AI to solve them!
As a novice with no web development experience, I've learned a lot of practical frontend knowledge through AI-assisted development of this project. It's been incredibly fulfilling to finally create the visualizations I've always wanted to make.
- Learning Opportunity: AI assistance helped me quickly understand aspects of React, JavaScript, and modern web development practices.
- Problem Solving: While AI played a crucial role in many aspects, there were still issues that required human intervention to resolve.
GPT-4 and Claude 3.5 have proven to be fully capable virtual mentors and pair programming partners. Even without prior React development experience, they helped me quickly grasp React concepts, implement complex logic, create appealing UIs, and understand underlying principles. They are excellent programming assistants, rapidly introducing best practices, design patterns, and optimization techniques. They help solve various challenging problems, truly earning the title of best mentors.
AI still has some hallucinations and limitations in reasoning ability. Sometimes AI-generated code contains bugs or doesn't fully meet project requirements, and sometimes the explanations provided aren't clear enough. In these situations, you need to debug and solve problems on your own.
The most effective approach is to use AI as a collaborative tool, combining its vast knowledge with personal creativity and project-specific understanding to complete interesting work faster and better.
These are personal opinions and for reference only. Both AI models played important roles in this project, each with its own strengths. I typically use Claude 3.5 for quick prototyping and GPT-4 for solving detailed issues.
- GPT-4: Excels at providing detailed explanations and handling complex, multi-step tasks. For issues where I have a general understanding of the cause, GPT-4 often provides good code and explanations when given detailed prompts.
- Claude 3.5: Performs exceptionally well in code generation and refactoring. Given a simple requirement description, it often quickly produces a good prototype. Its responses are usually more concise and directly applicable, making it great for rapid implementation and bug fixing.