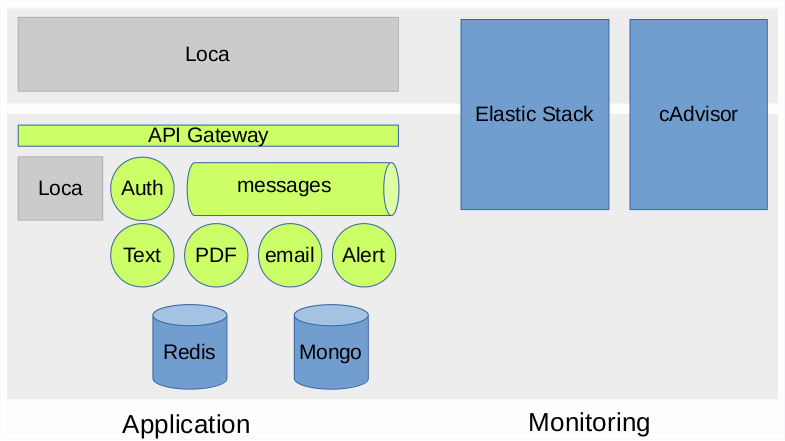
Microrealestate is a set of microservices which work together to offer an open source application for property management.
This application draws its fundamentals from a monolithic application: Loca
The first objective is to combine the monolith application and the microservices to provide new functionalities.
| µService | Description | Status |
|---|---|---|
| Alert | Sends alert messages based on business rules (contract deadlines, unpaid rents...) | Not available |
| API Gateway | NGINX | Available |
| Authenticator | Handles login/logout and tokens management | Dev in progress |
| cAdvisor | Container Advisor | Available |
| Elastic Stack | Elasticsearch Logstash Kibana handles logs and monitors containers and hosts | Available |
| EMailer | Generates and sends emails with mailgun | Available |
| Loca | The web application | Available |
| Messages | message broker | Not available |
| PDFGenerator | Generates PDF documents (letters, contracts, invoices...) | Available |
| Text | Generates and texts (cash balance, alerts...) | Not available |
In a second stage, the monolith application will be broken in microservices.
- Docker and docker-compose installed
The
mrebash script is uses for building, running the application.
⚠️ It doesn't work on windows. Please help wanted.
$ git clone --recursive https://github.com/microrealestate/microrealestate.git$ cd microrealestate$ ./mre build$ ./mre startAt the end, it displays the application links:
Front-end http://localhost:8080
kibana http://localhost:9000
cadvisor http://localhost:9100Take your favorite internet navigator and go to this link: http://localhost:8080
You would need to have the latest version of VS Code installed.
Then bring up the Debug view, click on the Debug icon in the Activity Bar on the side of VS Code. You can also use the keyboard shortcut Ctrl+Shift+D.
In a terminal launch the application in development mode:
$ ./mre devNext, go to the debug bar:
Then select one of these values to attach the VS Code debugger to the application:
Docker: Attach to Loca(The web application)Docker: Attach to Emailer(Generates and sends emails)Docker: Attach to PdfGenerator(Generates PDF documents)
For more information about VS Code debugging go here