-
JavaScript is the most popular client-side scripting language.
-
programing language used to make website interactive
-
Interpreted language(no compailer)
-
Runs on client side
-
Object Based language
-
Javascript is a synchronous single-threaded language
-
JavaScript is the world's most popular programming language.
-
JavaScript is the programming language of the Web.
-
JavaScript is easy to learn.
JavaScript is one of the 3 languages all web developers must learn:
-
HTML to define the content of web pages
-
CSS to specify the layout of web pages
-
JavaScript to program the behavior of web pages
This tutorial covers every version of JavaScript:
- The Original JavaScript ES1 ES2 ES3 (1997-1999)
- The First Main Revision ES5 (2009)
- The Second Revision ES6 (2015)
- All Yearly Additions (2016, 2017, 2018, 2019, 2020)
-
JavaScript was developed by Brendan Eich in 1995, which appeared in Netscape, a popular browser of that time.
-
and became an ECMA standard in 1997.
-
ECMAScript is the official name of the language.
-
ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6.
-
Since 2016, versions are named by year (ECMAScript 2016, 2017, 2018, 2019, 2020).
-
light weight
-
javascript is a scripting lanuage
- JavaScript is not Java
- JavaScript is client side programming where as Java is a multi programming
- JavaScript runs on browsers
- Responsive
- interactive
- create cookie
- detect user,other info
- Validate form
- create animation,slideshow,etc
- Build Apps-advanced
- etc.......
-
ES or ECMAScript (European Computer Manufacturers Association Script) is the scripting language based on JavaScript.
-
Its first version was released in the year 1997.
- JavaScript was invented by Brendan Eich, and in 1997 and became an ECMA standard. ECMAScript is the official language name. ECMAScript versions include ES1, ES2, ES3, ES5, and ES6
-
A JavaScript function is a block of JavaScript code, that can be executed when "called" for.
-
For example, a function can be called when an event occurs, like when the user clicks a button.
The JavaScript syntax defines two types of values:
-
Fixed values called Literals. ----> 1. Numbers are written with or without decimals:10.50,1001,...
-
Variable values called Variables ----> 2. Strings are text, written within double or single quotes:'selva',"selva",...
JavaScript Values
_a.)Fixed values (or) Literals value _
-
i).Numbers are written with or without decimals:
-
document.getElementById("demo").innerHTML = 10.50; -
ii).Strings are text, written within double or single quotes:
-
document.getElementById("demo").innerHTML = 'John Doe';
b.)Variable values (or) Variables
- i).In a programming language, variables are used to store data values.
-
let x; x = 6; document.getElementById("demo").innerHTML = x;
JavaScript Operators
-
i).JavaScript uses arithmetic operators ( + - _ / ) to compute values: -
document.getElementById("demo").innerHTML = (5 + 6) _ 10; -
ii).JavaScript uses an assignment operator ( = ) to assign values to variables:
-
let x, y; x = 5; y = 6; document.getElementById("demo").innerHTML = x + y;
JavaScript Expressions
-i). An expression is a combination of values, variables, and operators, which computes to a value:
-
document.getElementById("demo").innerHTML = 5 * 10; -
ii).Expressions can also contain variable values:
-
x = 5; document.getElementById("demo").innerHTML = x * 10; -
iii).The values can be of various types, such as numbers and strings.
-
For example, "John" + " " + "Doe", evaluates to "John Doe":
-
document.getElementById("demo").innerHTML = "John" + " " + "Doe";
JavaScript Keywords
-
i).The let keyword tells the browser to create variables:
-
let x, y;x = 5 + 6;y = x * 10; -
ii).The var keyword also tells the browser to create variables:
-
var x, y;x = 5 + 6;y = x * 10;
JavaScript Identifiers / Names
-i).A JavaScript name must begin with:
- A letter (A-Z or a-z)
- A dollar sign ($)
- Or an underscore (_)
JavaScript is Case Sensitive
-
All JavaScript identifiers are case sensitive.
-
The variables lastName and lastname, are two different variables:
-
lastName = "Doe"; lastname = "Peterson";
JavaScript and Camel Case
-
i).Hyphens:--->first-name, last-name, master-card, inter-city
-
ii).Underscore:--->first_name, last_name, master_card, inter_city.
-
iii).Upper Camel Case (Pascal Case):-->FirstName, LastName, MasterCard, InterCity.
-
iv).Lower Camel Case:--->firstName, lastName, masterCard, interCity.
a. Script tag --> <script>javascript code here</script>.
b. Link external file --> <script src="/MyJavaScriptFile.js" ></script>
c. Browser console --> console.log();
d. with node --> node script.js
Comments in js file
// - single line comment
/**/ - Multi-line comment
-
A variable is a container used to store data of different types.
-
Ways we can declare a variable :
a. Declaration
- var name;
- let firstName; // cannot be Redeclare.
- const lastName; // cannot be Redeclare, Reassigned..
- using nothing: name='selva';
b. Initialization
- var name="selva";
var x = 5;var y = 6;var z = x + y; - let firstName="selva";
let x = 5;let y = 6;let z = x + y; - const lastName="manan";
const price1 = 5;const price2 = 6;let total = price1 + price2; - name ="selva";
x = 5;y = 6;z = x + y;
c. Scope:
- Global // global scope function out side declaration value ---> example:
function myFunction() {
let carName = "Volvo";
// code here CAN use carName
}
// code here can NOT use carName
-
function ---> example:
function myFunction() { let carName = "Volvo"; // Function Scope } -
Block // block scope is a function inside element ---> example:
{let x = 2;}// x can NOT be used here
d. Hoisting
- Hoisting // Hoisting is JavaScript default behavior of moving declarations to the top.
- syntex:
\\using test before declaring
console.log(test);//undefined
var test;//hosting
- example
<script> x = 5; // Assign 5 to x elem = document.getElementById("demo"); // Find an element elem.innerHTML = x; // Display x in the element var x; // Declare x </script>
e. Js Message box
-
alert(); // This alert box will have the OK button to close the alert box.
-
confirm(); // The confirm() function returns true if a user has clicked on the OK button or returns false if clicked on the Cancel button
-
prompt(); // prompt([string message], [string defaultValue]);
- JavaScript variables can hold different data types: numbers, strings, objects and more:
a. Primitive Data types:(OR) Simple Data type
- Primitive value stored is Stack
-
Number --> let x=10; , ==> 18 is Integers,2.456 is floats,3e5 is exponential
-
String --> let name="selva"; , ==>Any data under single quote, double quote or backtick quote
-
boolean --> (x == y) ,true | false,==>true or false value.
-
null --> const no=null; ==>empty or unknown value
-
undefined -->let car; ==> a declared variable without a value.
-
BigInt --> let bigNum=BigInt(6573836585638936855394585);
-
Symbol --> let value1=symbol('id'); ==> A unique value that can be generated by Symbol constructor
b. Reference Data Type (OR) Complex data type
- Object Value stored memoryHeap
- Object --> const coder={name:"selva",age:21};
c.Type of operator
- Type of() Operator is worked primitive Data types worked ----> typeof "John" //string
_c.Instance of operator _
- Instance of working is Object reference
- ---> console.log(person instanceof Object);//true
d.function
-A JavaScript function is a block of code designed to perform a particular task --> function name(parameter1, parameter2, parameter3) { // code to be executed }
-
Array --> [1,2,3,4];
-
Map / Weak map --> // const fru=new Map(['apple']);
-
Date --> const d =new Date();d.getDate();
-
Set/Weak set --> const letter = new set();
-
Set map --> // const fru=new Map();fru.set("apple",500);
a. Explicit conversion --> a=number('321');a=parseFloat('20.01');a=string(321);
b. Implicit conversion --> "2"+"3"=23; "2"-"3"=-1; '4'*2=8; 'hello'-'world'=nan; '4'-'hello'=nan; '4'-true=3;
-
== -->
(21==21) //true,(21=='21')//true, -
=== (datatype and value equality is true) -->
(21==='21')//false -
object two compare is a false
-
Object Method ----> tostring,valueof,etc....
-
Number Method
-
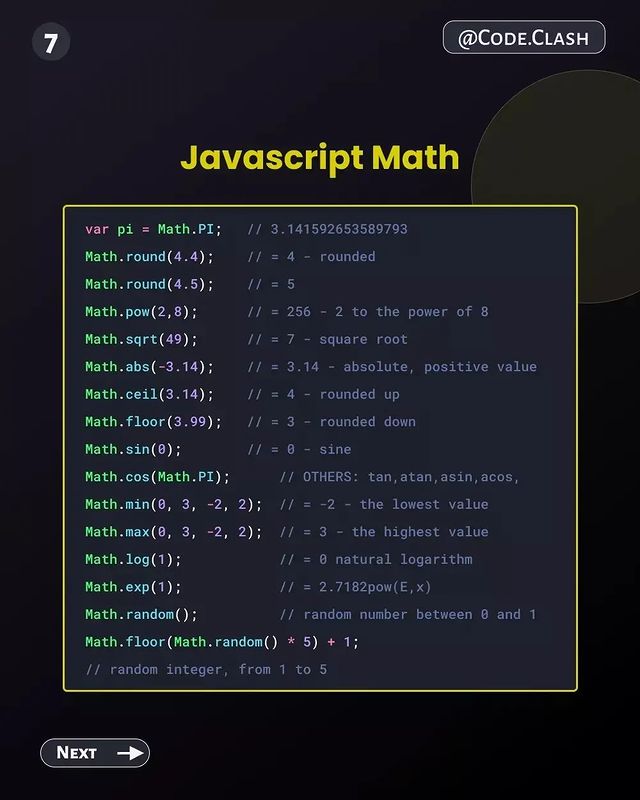
Math
-
for -->
for(initial expression,conditional,increment) -
while -->
while(condition){//code} -
do..while.. -->
do{}while(condition); -
for...in
-
for...of
-
break/continue
conditional Statement
-
if...else -->
if(condition){//true execute code}else{} -
switch --->
switch(expression){case x:break;} -
Ternary operators --->
(age>=18) ? voter : not voter;
Exception Handling
-
throw statement
-
try/catch
-
finally
-
Arithmetic Operators --> // +,-,*,/,%,++,--,**
-
Assignment Operators --> // =,+=,-=,etc..
-
Logical Operators (OR)Boolean Operator: &&,||,!
-
Conditional Operators --> variablename=booleanexpression ? true : false
-
Comparison Operators:(Relational Operators) ==,===,!=,!==,>,<,>=,<=,?
-
Bitwise Operators : &,|,~,^,<<,>>,>>>
-
String Operators --> //The + operator can also be used to add (concatenate) strings.
-
Comma Operator
-
Unary Operators (+1,+2,+3)And(-1,-2,-3,-4,-5) values
- The unary + operator can be used to convert a variable to a number:
let x = + y; // x is a number
console.log(typeof x)//string
console.log(typeof y)//number
x = -x;
alert( x ); // -1, unary negation was applied
- Ternary Operator(?:) // ? : ;
Operator Precedence
let x = 100 + 50 * 3; //output is 250 in machine learnig is a first-->( ),.,[],?.,(),new,++,--,!,+
let x=(100+50)*3; // 450 this is original value in machine operator precedence
There are 9 ways to create a new date object:
- new Date()
- new Date(date string)
- new Date(year,month)
- new Date(year,month,day)
- new Date(year,month,day,hours)
- new Date(year,month,day,hours,minutes)
- new Date(year,month,day,hours,minutes,seconds)
- new Date(year,month,day,hours,minutes,seconds,ms)
- new Date(milliseconds)
a. Function Declarations ---> function functionName(parameters,para2){ //code to be executed }functionName(val1,val2);
b. Function Expressions ---> const x = function (a, b) {return a * b}; // let z = x(4, 3);
c. Calling Functions ----> const person = { fullName: function() { return this.firstName + " " + this.lastName; } } const person1 = { firstName:"John", lastName: "Doe" } const person2 = { firstName:"Mary", lastName: "Doe" } document.getElementById("demo").innerHTML = person.fullName.call(person2);//output:mary doe
d. Parameters & Arguments --->function functionName(parameter1, parameter2, parameter3) { // code to be executed }
e. Scope
f. Arrow Functions --->let val1=(a,b)=>a+b;console.log(val1(val1,val2));
g.Higher order Function(map,filter,reduce,sort)
try
{
// code that may throw an error
})
catch(executed Javascript)
{
// code to be executed if an error occurs
}
finally{
// code to be executed regardless of an error occurs or not
}
a. Nested Functions
b. Lexical Scoping
c. IIFE
d. Revealing Module Pattern
a. how work this working in JS
b. Implicit Binding
c. Explicit Binding
d. new Binding
e. Lexical Binding
f. Default Binding
-
"this" in case of arrow Functions
-
Explicit Binding(call,apply and bind)
-
What is Prototype in JS
-
Prototype Chain
a. setTimeout
b. setIntervals
c. callbacks
d. Promises
e. async await
a. CJS
b. ESM
c. Import/Export
d. Default & Named Exports
DOM
XHR/Fetch
Storage
video/audio
Drawing Graphics
1. Variables and, Datatypes
➀ Datatypes
❯ Primitives
❯ Literals
❯ Numeric
❯ Boolean
❯ String
➁ Variable
❯ Naming --> the variable names msg, MSG, Msg, mSg
❯ Declaration --> let carName;
❯ Assignment
***Special Topic***
❯ Type Coercion/Conversion
2. Operators
-
Arithmetic Operators
-
Comparison Operators
-
Logical Operators
-
Assignment Operators
-
Typechecking Operators
-
Bit-wise Operators (Optional)
-
Ternary and Other Operators
3. Syntax
***➀ Condition***
❯ if else
❯ switch case
***➁ Loop***
❯ while
❯ do while
❯ for
4. Function
➀ Function Declaration
➁ Function Expression
➂ Anonymous Function
➃ Arrow Function
***✧ Special Topic:***
❯ Variable Scope
❯ Hoisting
❯ Callback Function
❯ Closure
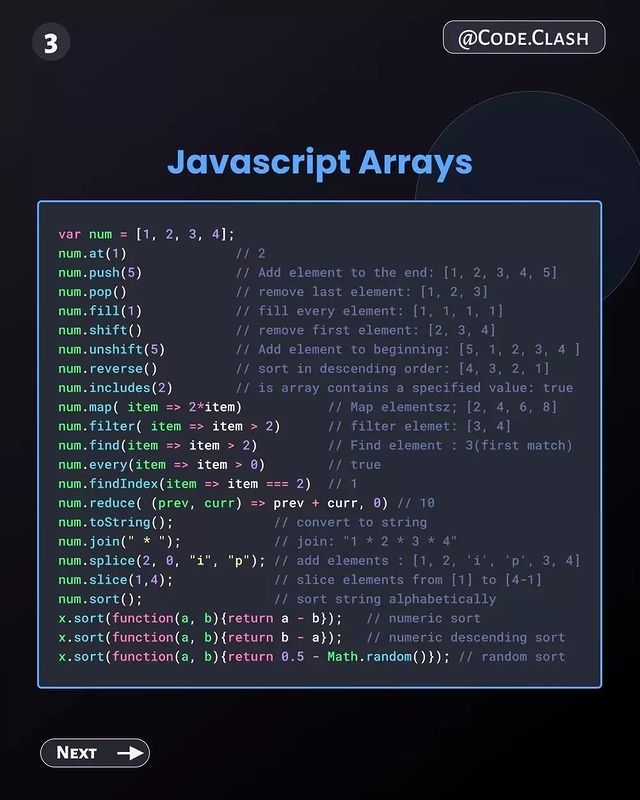
5. Array
➀ Array Literal
➁ Array Creation
➂ Array.length
➃ Array methods
➄ Array Iteration
***✧ Special Topic:***
❯ Array Destructuring
❯ Array Spreading
❯ Array Sorting
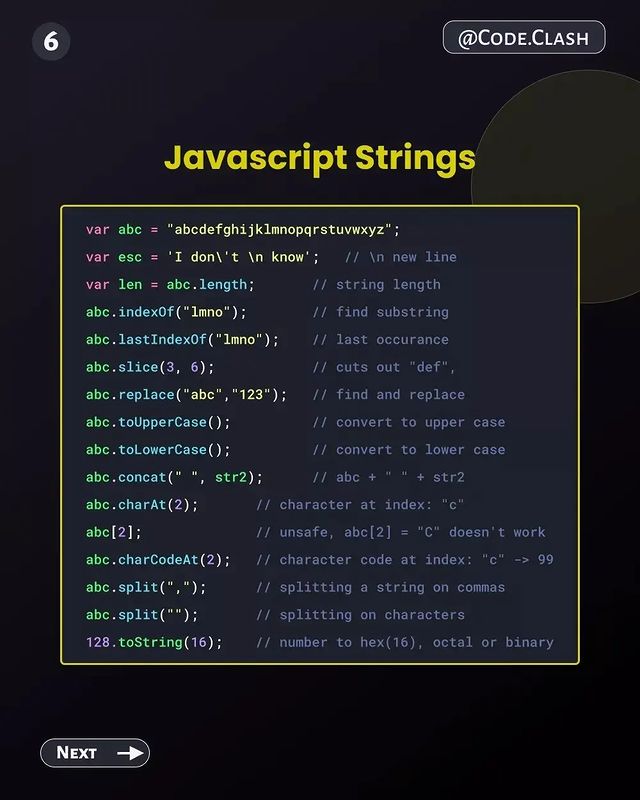
6. String
➀ String Literal
➁ String.length
➂ String methods
***✧ Special Topic:***
❯ String Template Literal
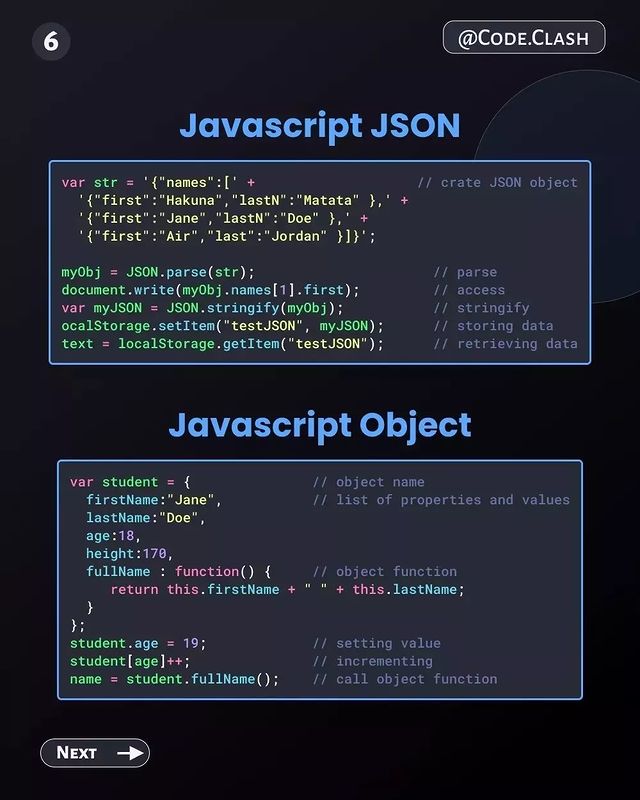
7. Object
➀ Object Literal
➁ Accessing Object Properties
➂ Iterating through Objects (for...in)
***✧ Special Topic:***
❯ Object Destructuring
❯ Object Spreading
8. Special Objectsv
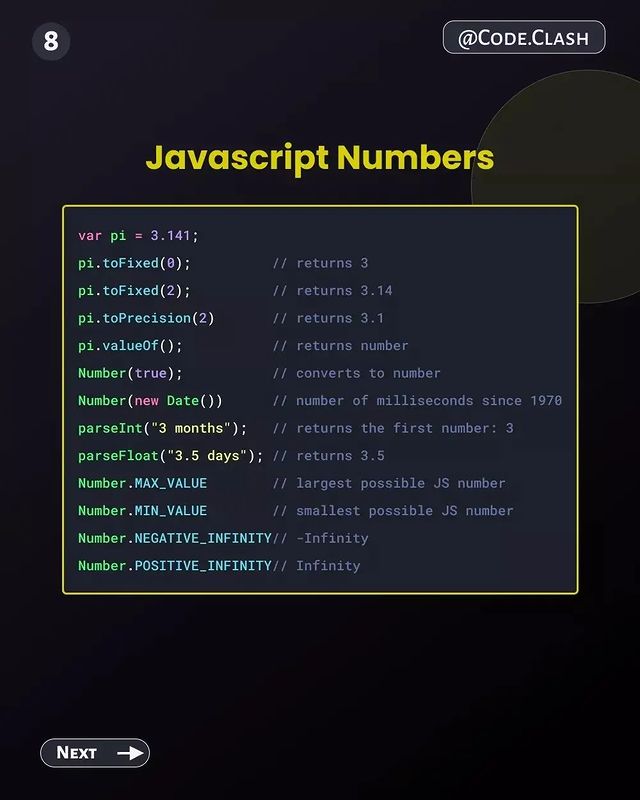
➀ Number
➁ Boolean
➂ Set
➃ Map
➄ Math
➅ Date
➆ console
9. JS Modules (ECMAScript Modules)
➀ import
➁ import {}
➂ export
➃ export default
10. What next?
Based on what career you are choosing, you may have to study some (or, all) of below
➀ Async
❯ Promise API
❯ await async
➁ Object Oriented
❯ Class
❯ Prototype
➂ DOM
➃ Fetch API
➄ Client-side Storage
❯ Cookies
❯ Web Storage
❯ IndexedDB
❯ Cache API
https://www.javascripttutorial.net/javascript-syntax/