简体中文 | English
- 💪 40+高质量单页
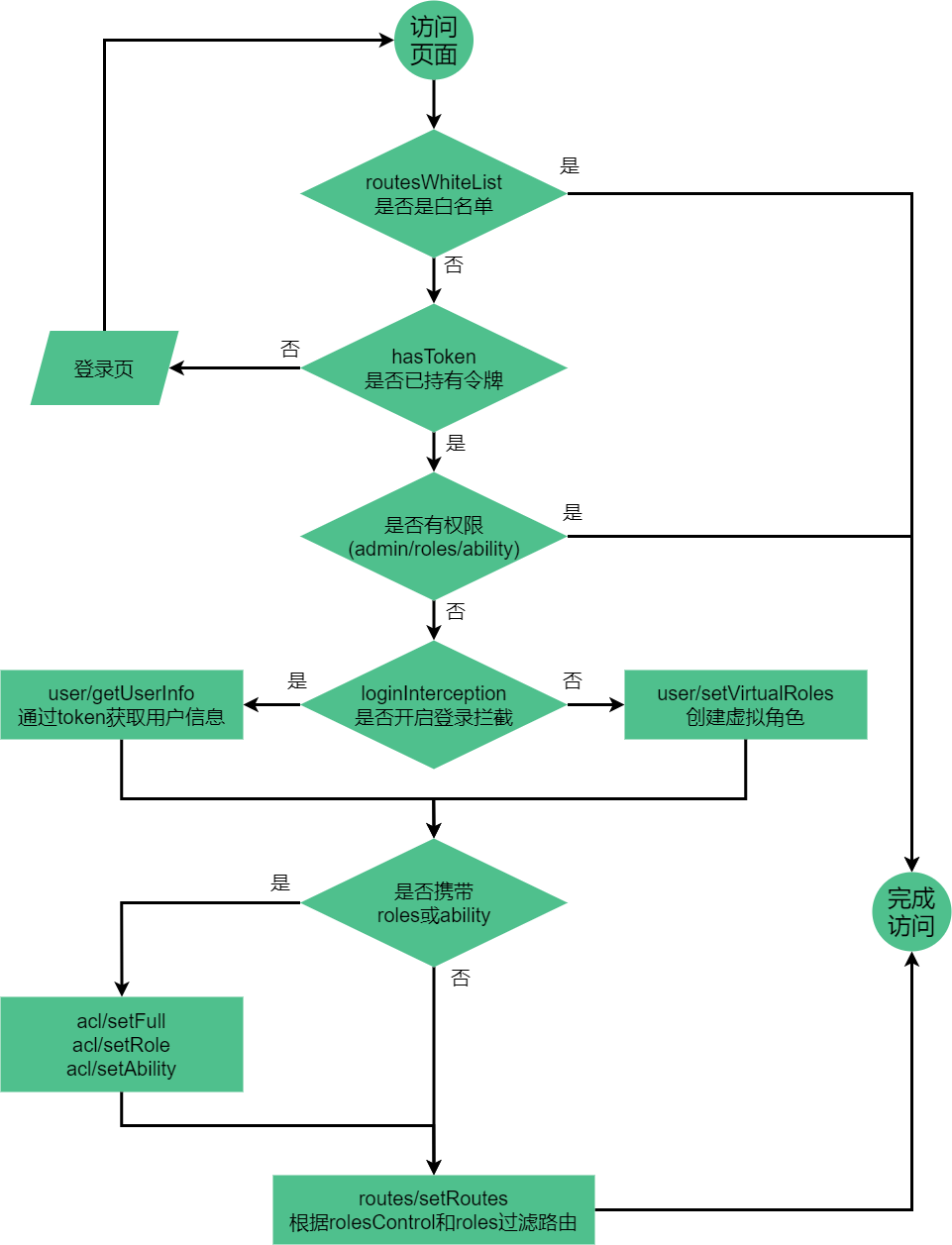
- 💅 RBAC 模型 + JWT 权限控制
- 🌍 10 万+ 项目实际应用
- 👏 良好的类型定义
- 🥳 开源版本支持免费商用
- 🚀 跨平台 PC、手机端、平板
- 📦️ 后端路由动态渲染
-
🚀 Vue Admin Pro 演示地址(vue2.x + element-ui 2.x 付费版本,支持 PC、平板、手机)
-
🚀 Vue Admin Plus 演示地址(vue3.x + element-plus 2.x 付费版本,支持 PC、平板、手机)
-
🚀 Vue Shop Vite 演示地址(vue3.x + vite 4.x + element-plus 2.x 付费版本,支持 PC、平板、手机)
- 请我们喝杯咖啡,打赏后联系 QQ 783963206 邀请您进入讨论群(由于用户数较多,如果您打赏后未通过好友请求,请联系商家),不管您请还是不请,您都可以享受到开源的代码,感谢您的支持和信任,群内提供 vue-admin-better 基础版本、开发工具自动配置教程及项目开发文档。

|

|

|
🌱 vue3.x vue3.0-antdv 分支(ant-design-vue)点击切换分支
# 克隆项目
git clone -b vue3.0-antdv https://github.com/chuzhixin/vue-admin-better.git
# 安装依赖
npm i --registry=http://mirrors.cloud.tencent.com/npm/
# 本地开发 启动项目
npm run serve🌱 vue3.x arco-design 点击切换仓库
# 克隆项目
git clonehttps://github.com/chuzhixin/vue-admin-arco.git
# 安装依赖
npm i --registry=http://mirrors.cloud.tencent.com/npm/
# 本地开发 启动项目
npm run dev🌱vue2.x master 分支(element-ui)点击切换分支
# 克隆项目
git clone -b master https://github.com/chuzhixin/vue-admin-better.git
# 安装依赖
npm i --registry=http://mirrors.cloud.tencent.com/npm/
# 本地开发 启动项目
npm run serve- 如果您觉得 vue admin better 帮到了您 ,如果情况允许,您可以选择赞助以下项目



对比其他开源 admin 框架有如下优势:
1. 支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
2. 已知开源 vue admin 框架中首家支持 mock 自动生成自动导出功能
3. 提供 50 余项全局精细化配置
4. 支持 scss 自动排序,eslint 自动修复
5. axios 精细化封装,支持多数据源、多成功 code 数组,支持 application/json;charset=UTF-8、application/x-www-form-urlencoded;charset=UTF-8 多种传参方式
6. 支持登录RSA加密
7. 支持打包自动生成7Z压缩包
8. 支持errorlog错误拦截
9. 支持多主题、多布局切换
使用注意事项:
1. 项目默认使用lf换行符而非crlf换行符,新建文件时请注意选择文件换行符
2. 项目默认使用的最严格的eslint校验规范(plugin:vue/recommended),使用之前建议配置开发工具实现自动修复(建议使用vscode开发)
3. 项目使用的是要求最宽泛的MIT开源协议,保留MIT开源协议即可免费商用
- 正在以及想使用 element-ui/element-plus 开发,前端开发经验 1 年+。
- 熟悉 Vue.js 技术栈,使用它开发过几个实际项目。
- 对原理技术感兴趣,想进阶和提升的同学。
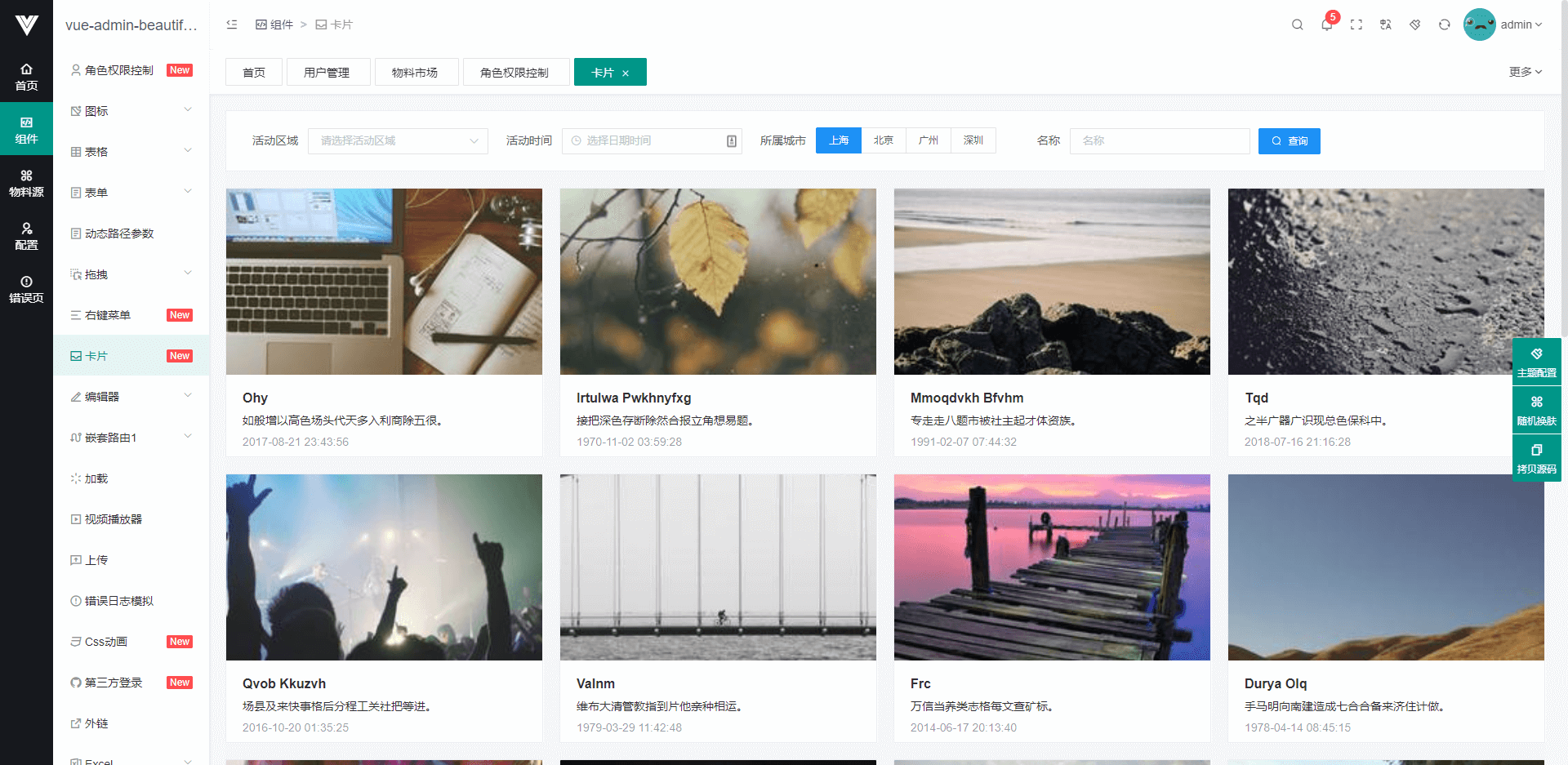
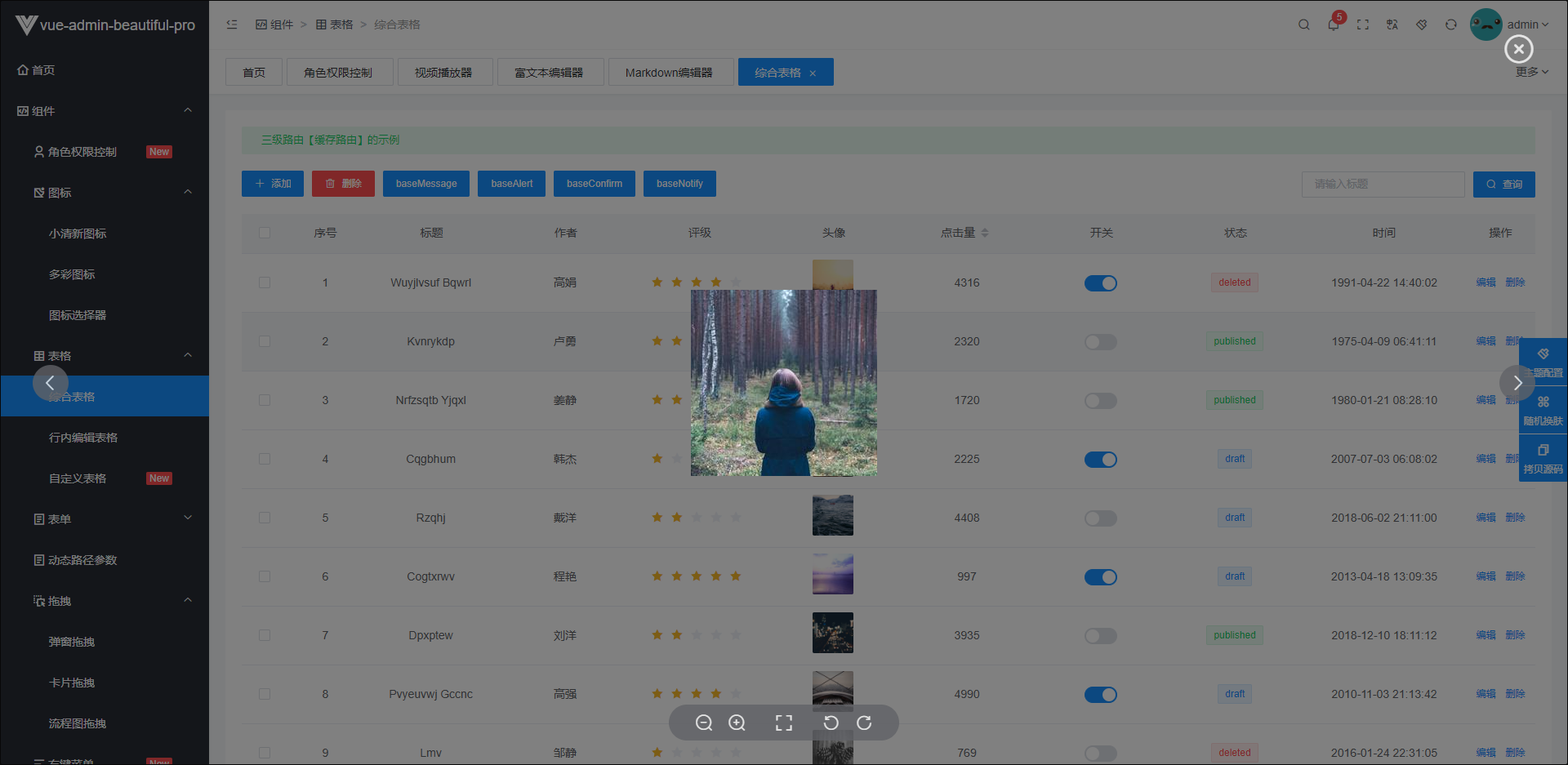
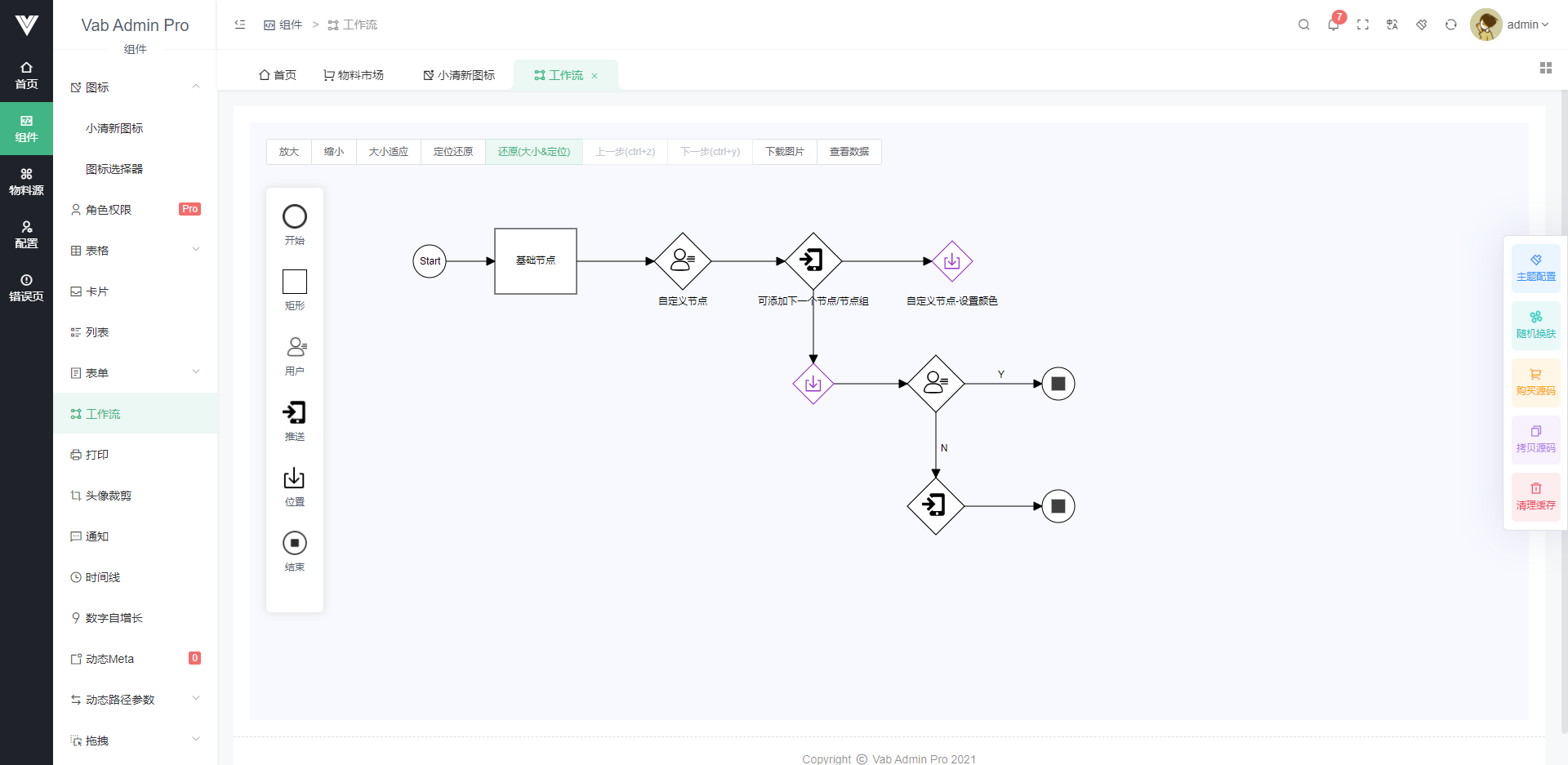
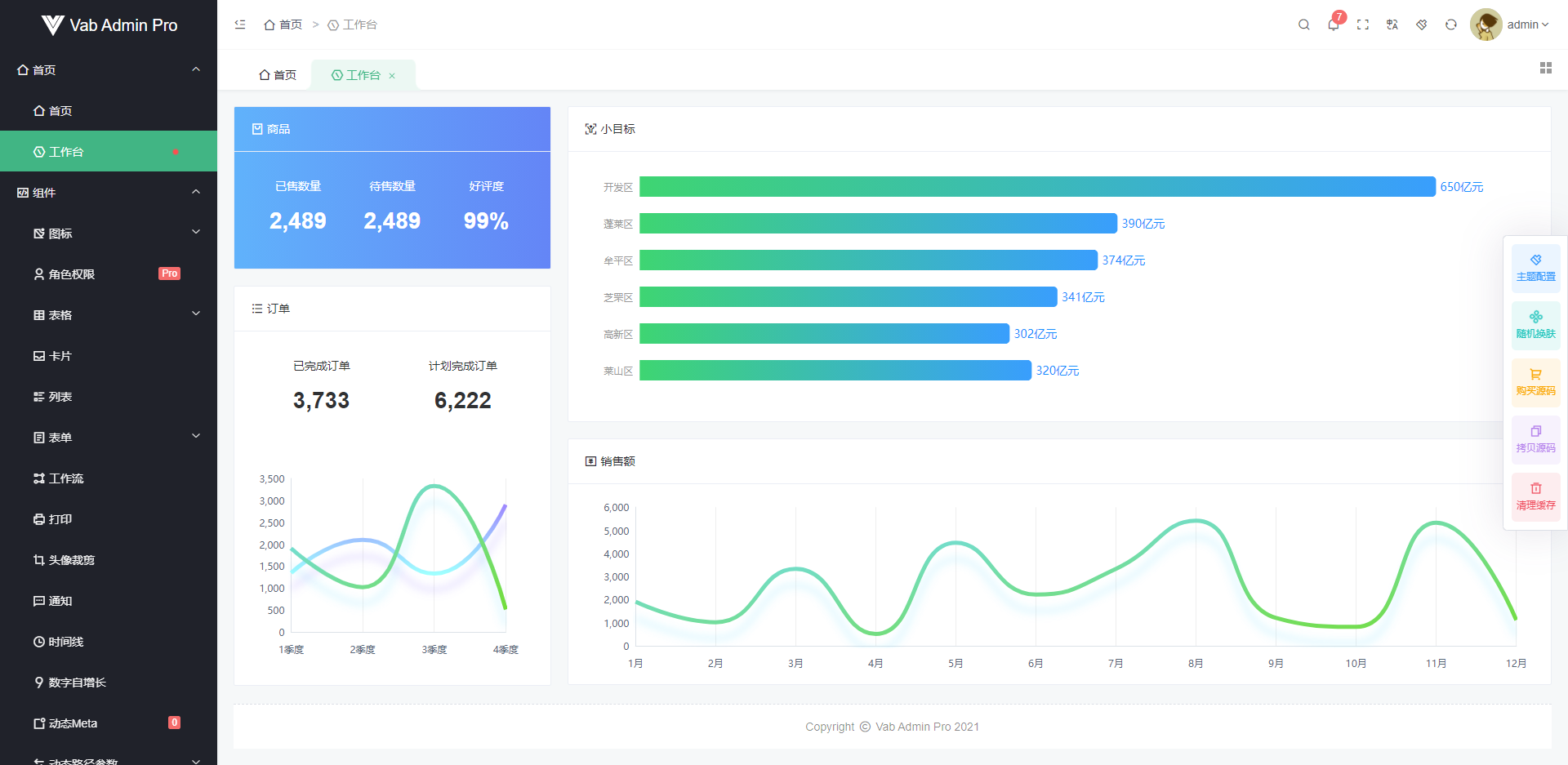
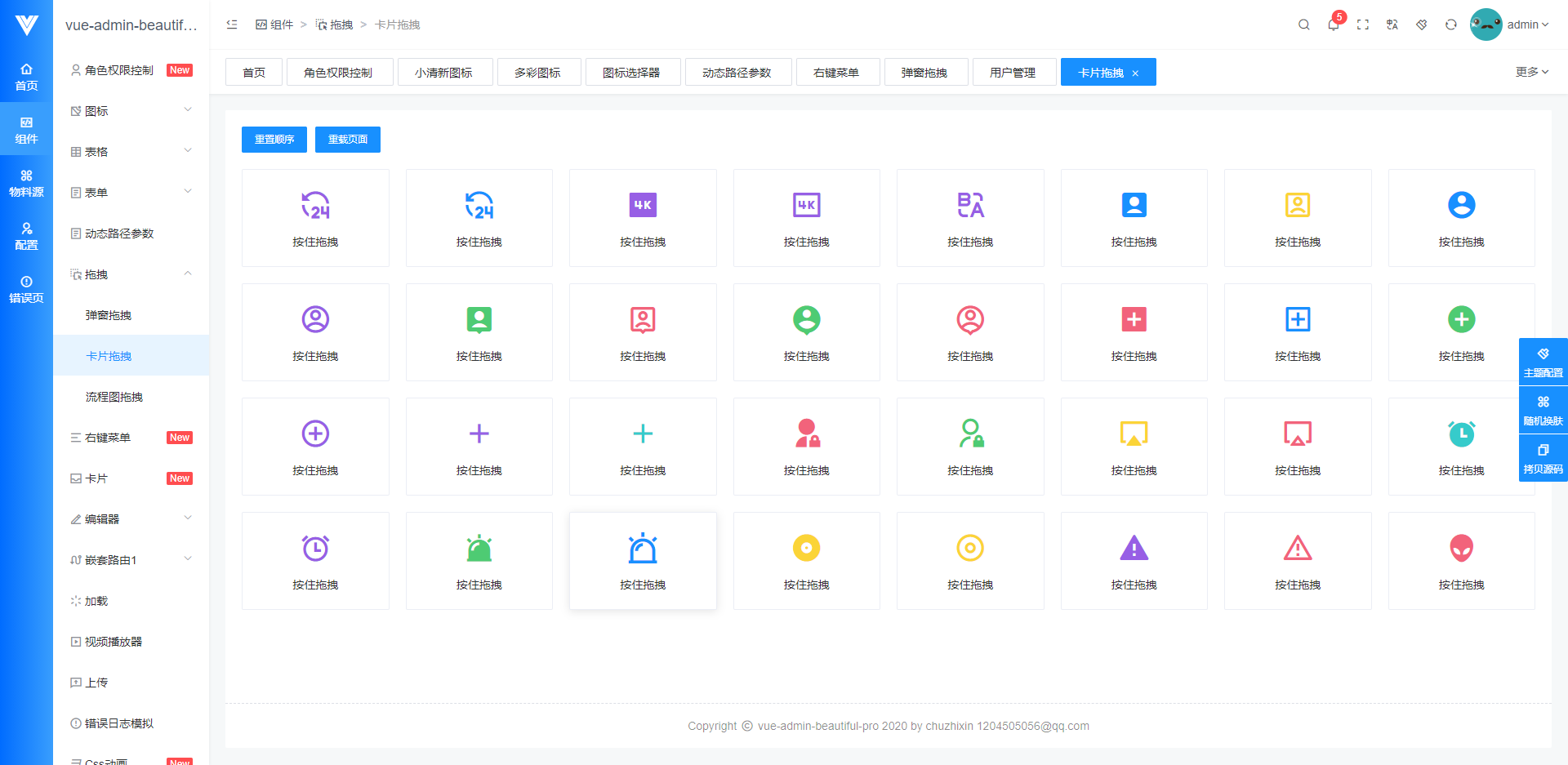
以下是截取的是 pro 版的效果图展示:

|

|

|

|

|

|
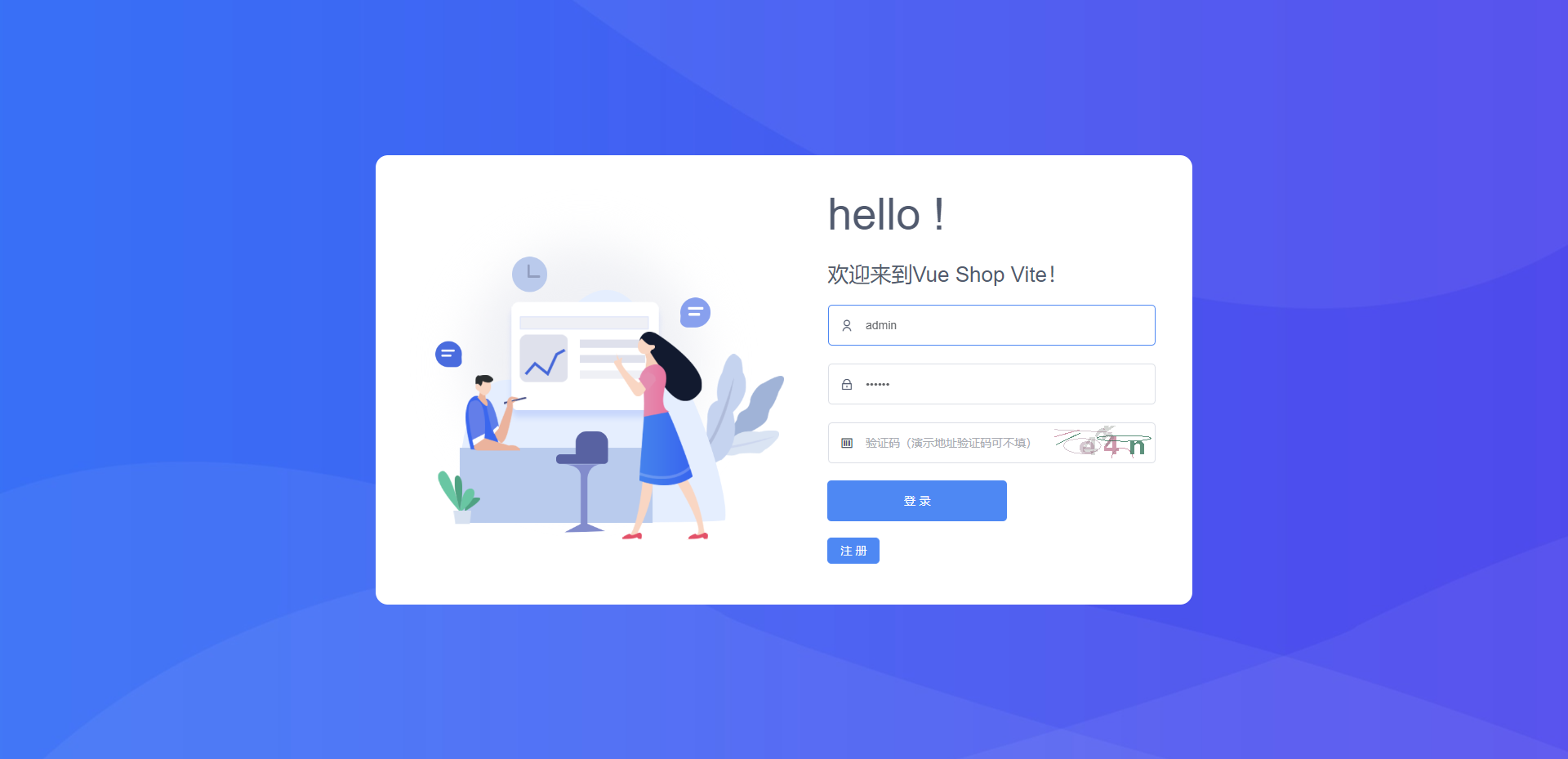
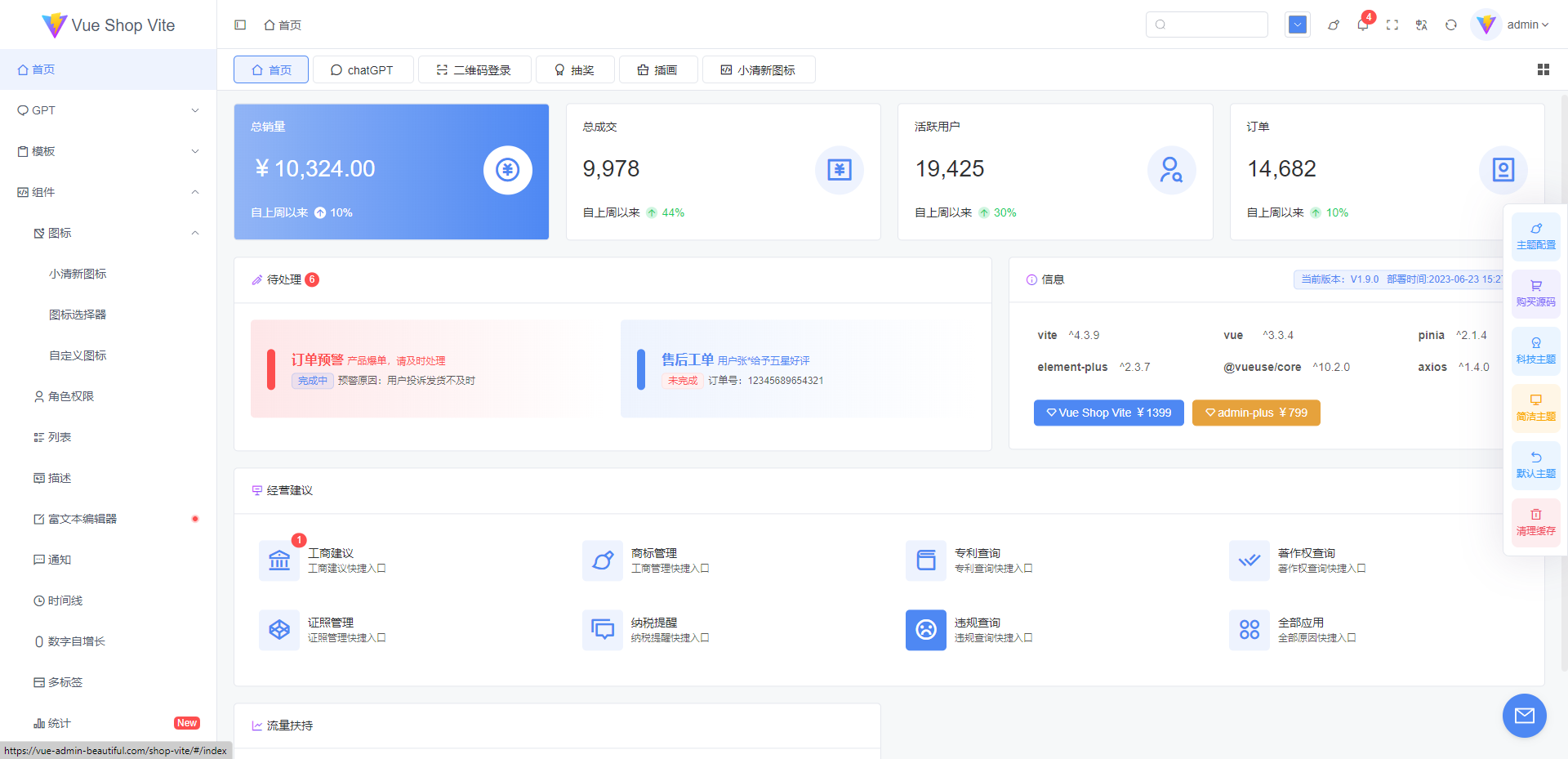
以下是截取的是 shop 版的效果图展示:

|

|

|

|

|

|
开源版本可免费用于商业用途,如果方便就留个 Star 吧