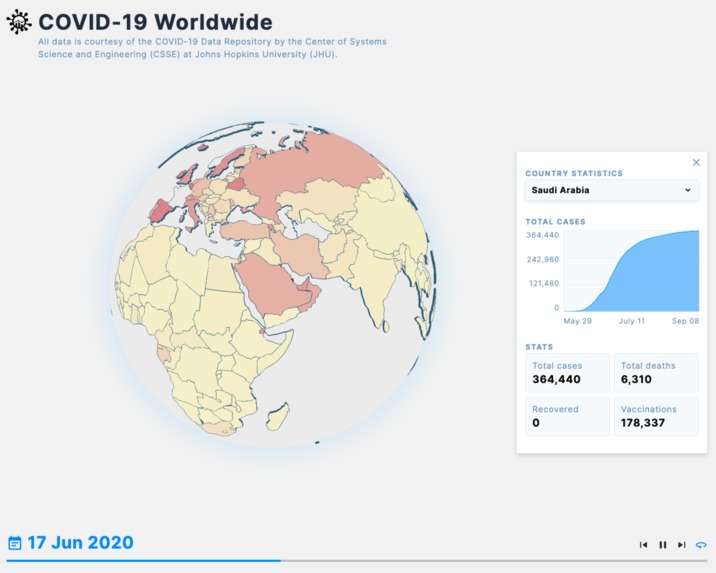
3D data visualization of COVID-19 around the globe
COVID-19 is something that has affected all of us, each in varying amounts. Even with a vaccine being developed the threat of COVID-19 still looms large over many countries. A large contributor to the spread of the disease is underestimation of risk. We created an interactive 3D visualization of the spread of COVID-19 across the world to provide a strong visual source of how serious the impact of COVID-19 is.
Displays the geographical history of COVID-19 on an interactive globe from your web browser. Automatically shows the hotspots in COVID-19 activity around the world over time. Also provides data about the number of vaccinations handed out per country.
React, Three.js, Node.js, MongoDB, Heroku
Retrieving, storing, and displaying the data Finding reliable sources of COVID-19-related information
Prioritization 3D rendering and interactivity Database normalization and queries
Retrieving new data automatically Other categories for data visualization UI improvements
To get started, clone this repo and enter the following commands:
> pnpm i # install deps
> make start # watch files; requires make 3.8.2+