Indirect detection of the presence of the on-screen keyboard (OSK) shown by mobile browsers when the user interacts with input controls on a webpage.
Now (since Chrome 94) one should use the VirtualKeyboard API. This should work more reliable then the current implementation on Android.
Whether to migrate this project to a full VirtualKeyboard API polyfill is open for discussion
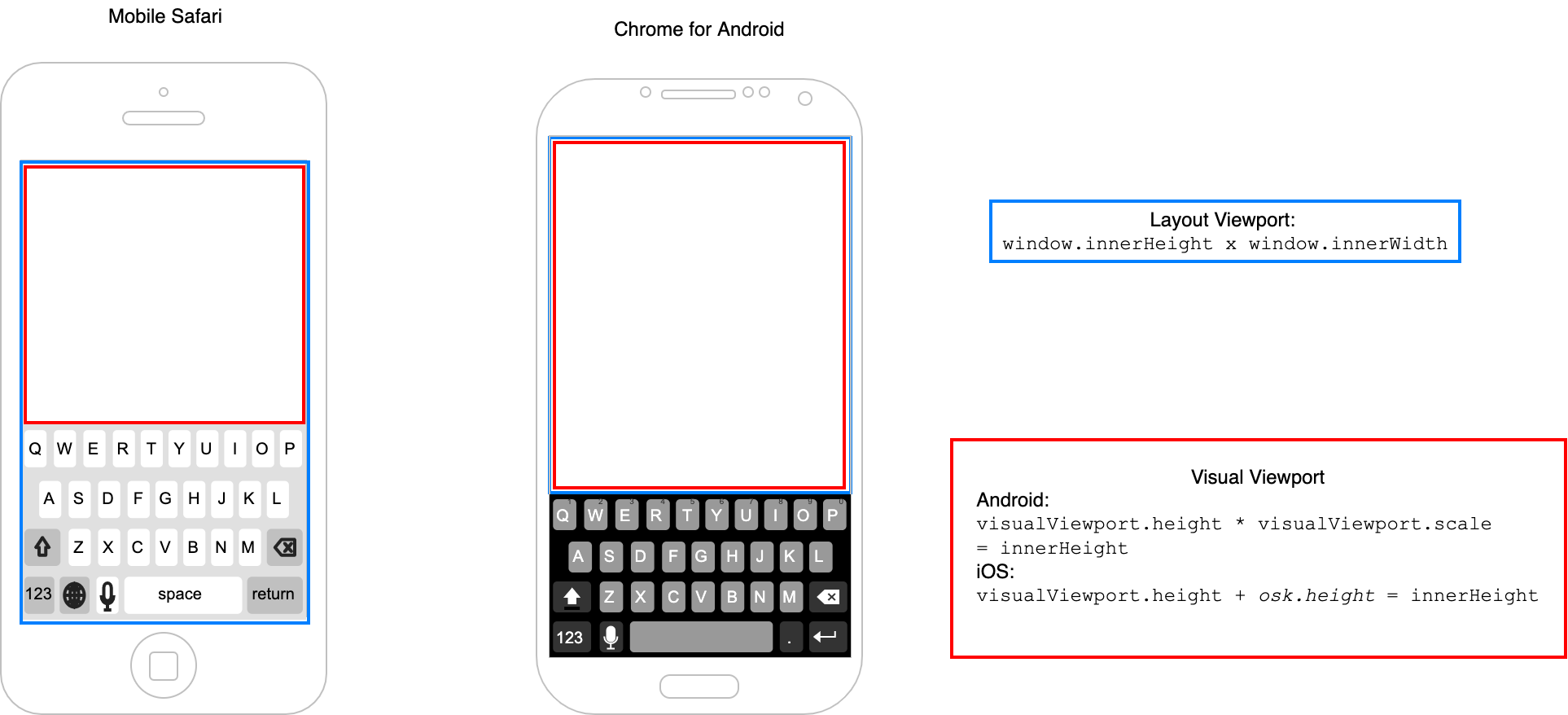
This approach employs the browsers layout and visual viewports (Explainer, MDN, Demo) to observe the appearance of the virtual keyboard.
Simplified, since it's introduction
- Mobile Safari excludes the keyboard from the visual viewport, while
- Chrome for Android the keyboard is excluded from both the visual and the layout viewport.
Chrome's behaviour makes it necessary to also observe focusin, focusout, resize and visibilitychange events.
The indirect detection relying on viewport and window DOM events brings some limitations:
hiddenandvisibleevents are dispatched with a approximate 1 second delay.- On Chrome for Android the keyboard must be initially hidden when subscribing to the detector.
- On iOS requires Safari v. ≥ 13
- On iPad the predictive text bar, which is shown when an external keyboard is used, is not detected as
visiblekeyboard.
Because of these caveats, the straight-forward way of detecting blur and focus events on inputs should be explored before falling back on this project.
npm install on-screen-keyboard-detector
import { subscribe, isSupported } from 'on-screen-keyboard-detector';
if (isSupported()) {
const unsubscribe = subscribe(visibility => {
if (visibility === "hidden") {
// ...
}
else { // visibility === "visible"
// ...
}
});
// After calling unsubscribe() the callback will no longer be invoked.
unsubscribe();
}Begins to observe browser events and invokes the provided callback function when a change in the keyboard visibility is detected.
| Parameter | Type | Description |
|---|---|---|
| callback | function(String) |
user-defined handler which receives the keyboard visibility changes |
function(): void : Unsubscribes to receive updates
Returns true if the browser runtime supports oskd.
PubSub is not part of this module and needs additional tools, e.g. emittery. See demo/pubsub.html
import {subscribe} from 'on-screen-keyboard-detector';
import Emitter from 'emittery';
const emitter = new Emitter();
subscribe(visibility => emitter.emit(visibility));
emitter.on('hidden', function() { /* ... */ });
emitter.on('visible', function() { /* ... */ });- mocha ☕
- chai 🍵
- selenium-webdriver
- a Mac for Mobile Safari tests
- running a local webserver (see
TEST_SERVERinpackage.json), E.g. run http-server in the project root folderhttp-server . --port 8081
For real devices make sure
- the adb server is running (
adb start-server), and - a device is connected via USB or Wifi (
adb devices -l) - ggf.
adb tcpip 5555andadb connect <test phone ip address>(see"setup_test"inpackage.json) Then runnpm run test:chrome.
Connect a device where Remote Automatation is enabled for Safari (see the Webkit blog). Then run npm run test:ios
iOS tests should be performed manually (see the demo folder), because Webdriver controlled Mobile Safari does not show the virtual keyboard