- 개발 기간: 2024.02.26 - 2024.04.05 (6주)
- 삼성 청년 소프트웨어 아카데미(SSAFY) 블록체인 프로젝트
블록체인크라우드 펀딩기부
블록체인을 통한 병원비 크라우드 펀딩 프로젝트
| 소셜로그인 |
|---|

|
| 소셜로그인을 통한 회원가입 ( 카카오 로그인 ) |
| 메인 |
|---|

|
|
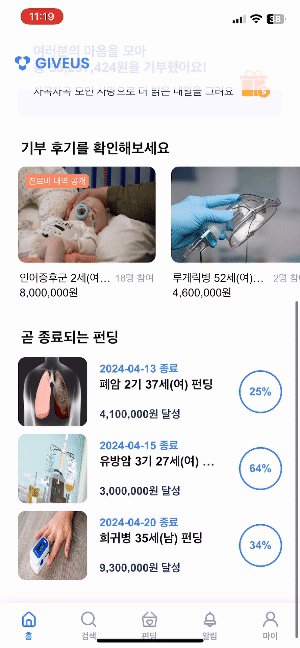
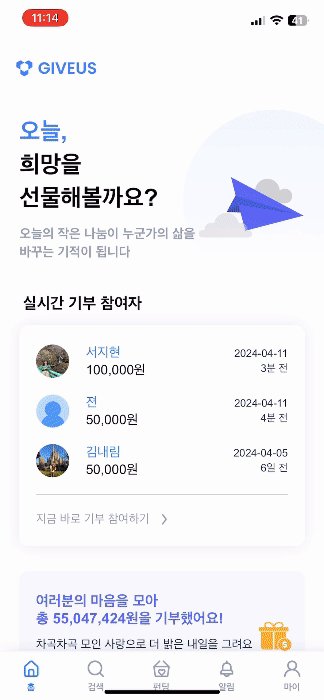
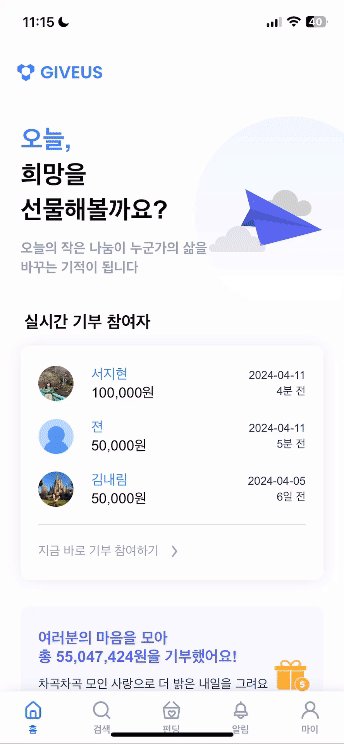
- 실시간 기부 참여자 확인 - 총 기부 금액 확인 - 최근 등록된 후기 및 곧 종료되는 펀딩 확인 - 펀딩 선택시 펀딩 상세 조회 페이지로 이동 |
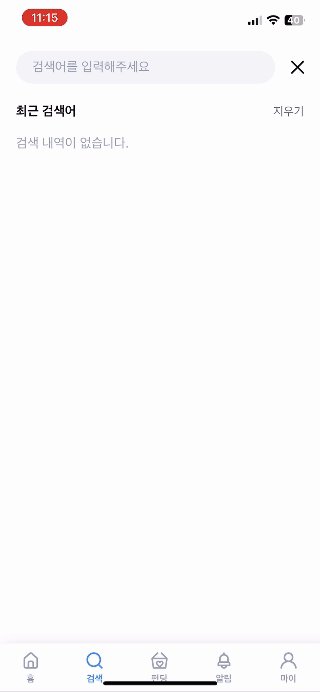
| 검색 |
|---|

|
|
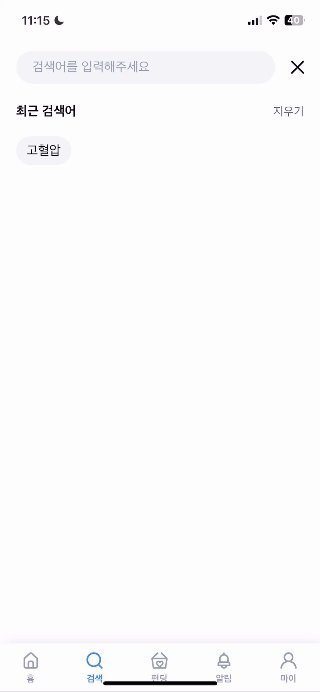
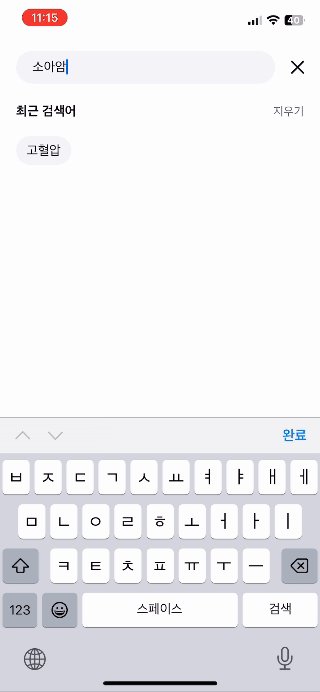
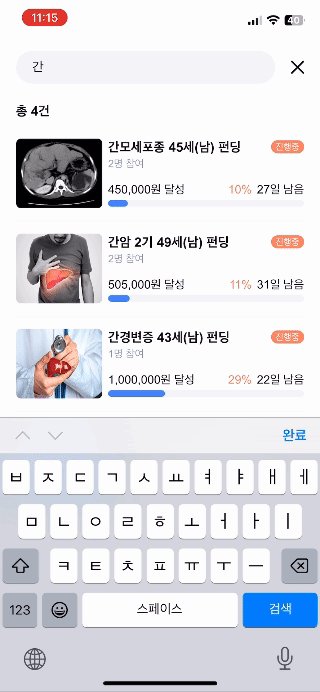
- 최근 검색어 저장 - 지우기를 통한 최근 검색어 모두 삭제 - 펀딩 선택시 펀딩 상세 조회 페이지로 이동 |
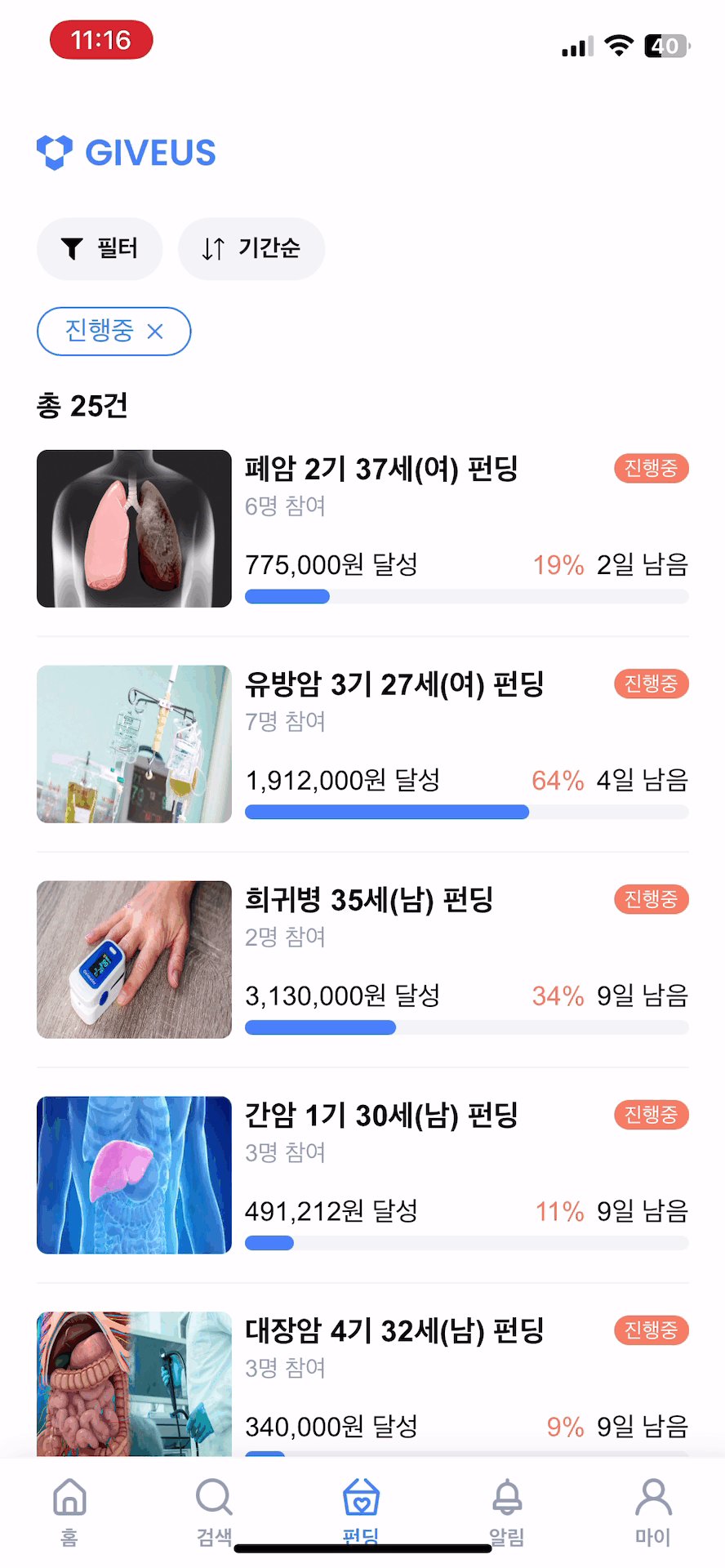
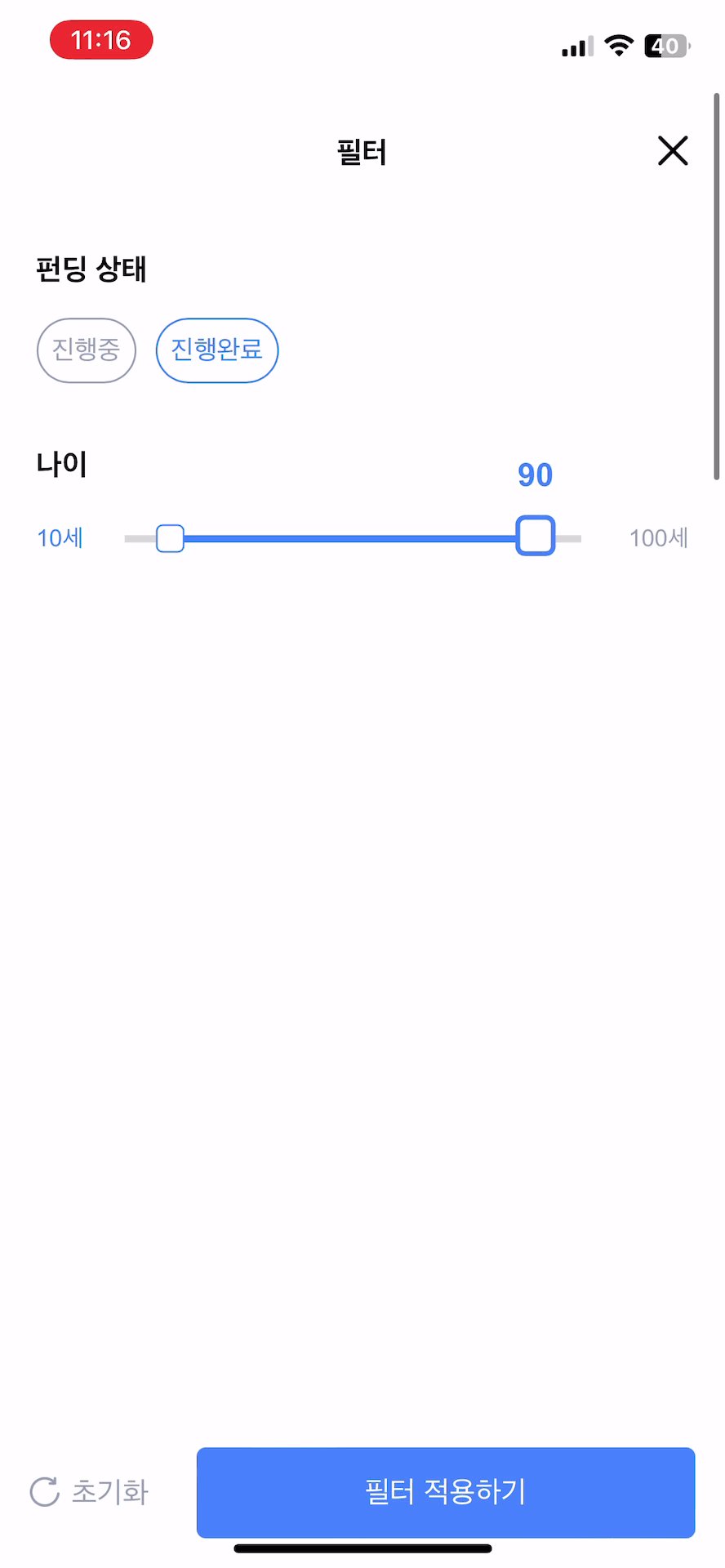
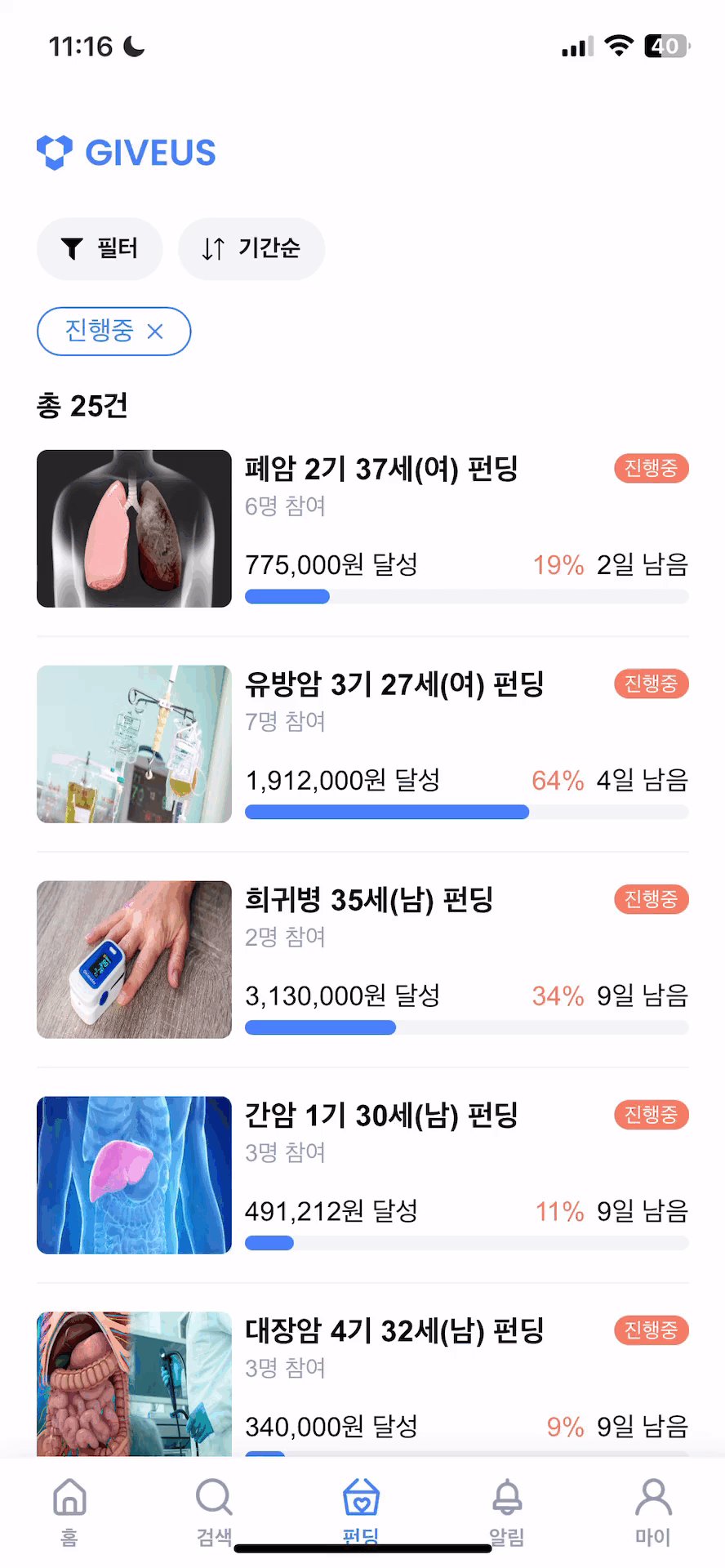
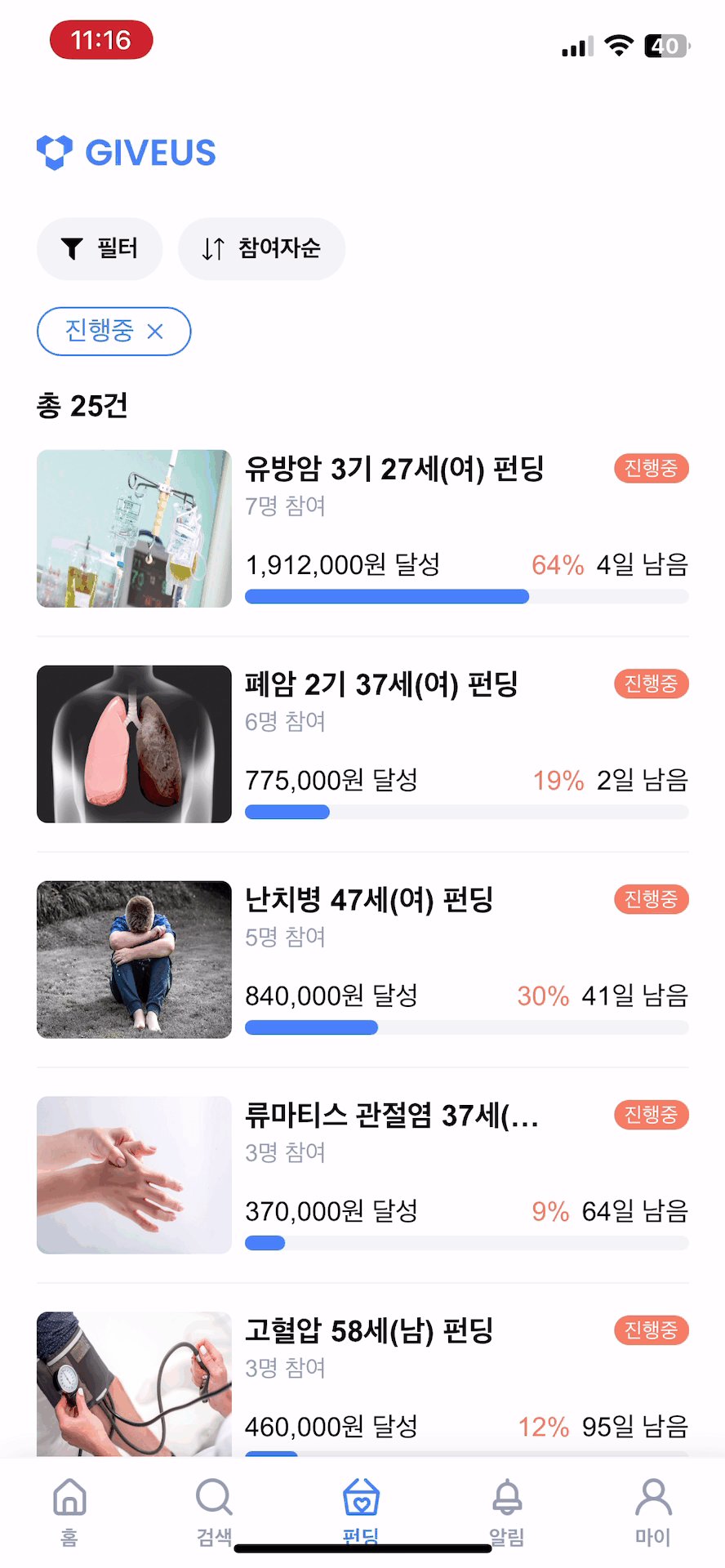
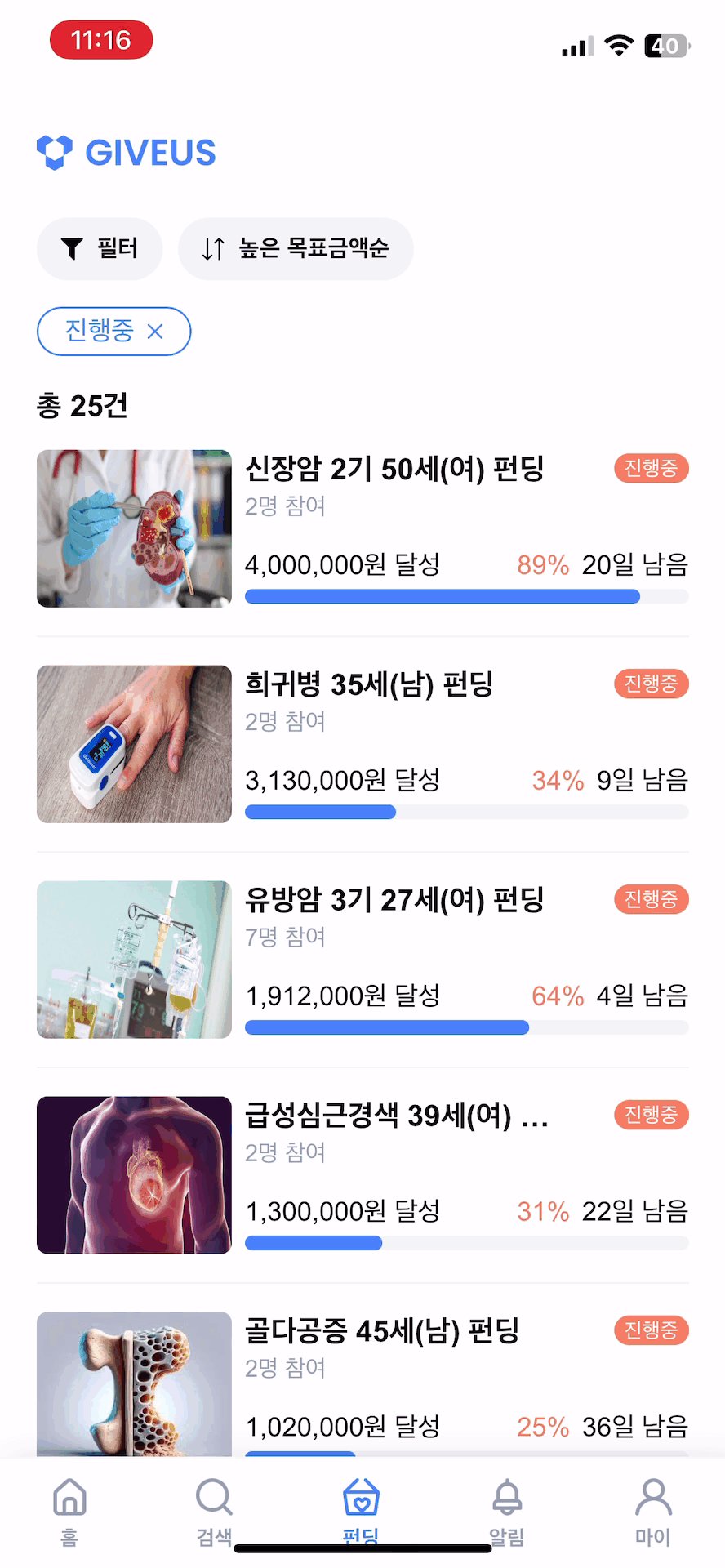
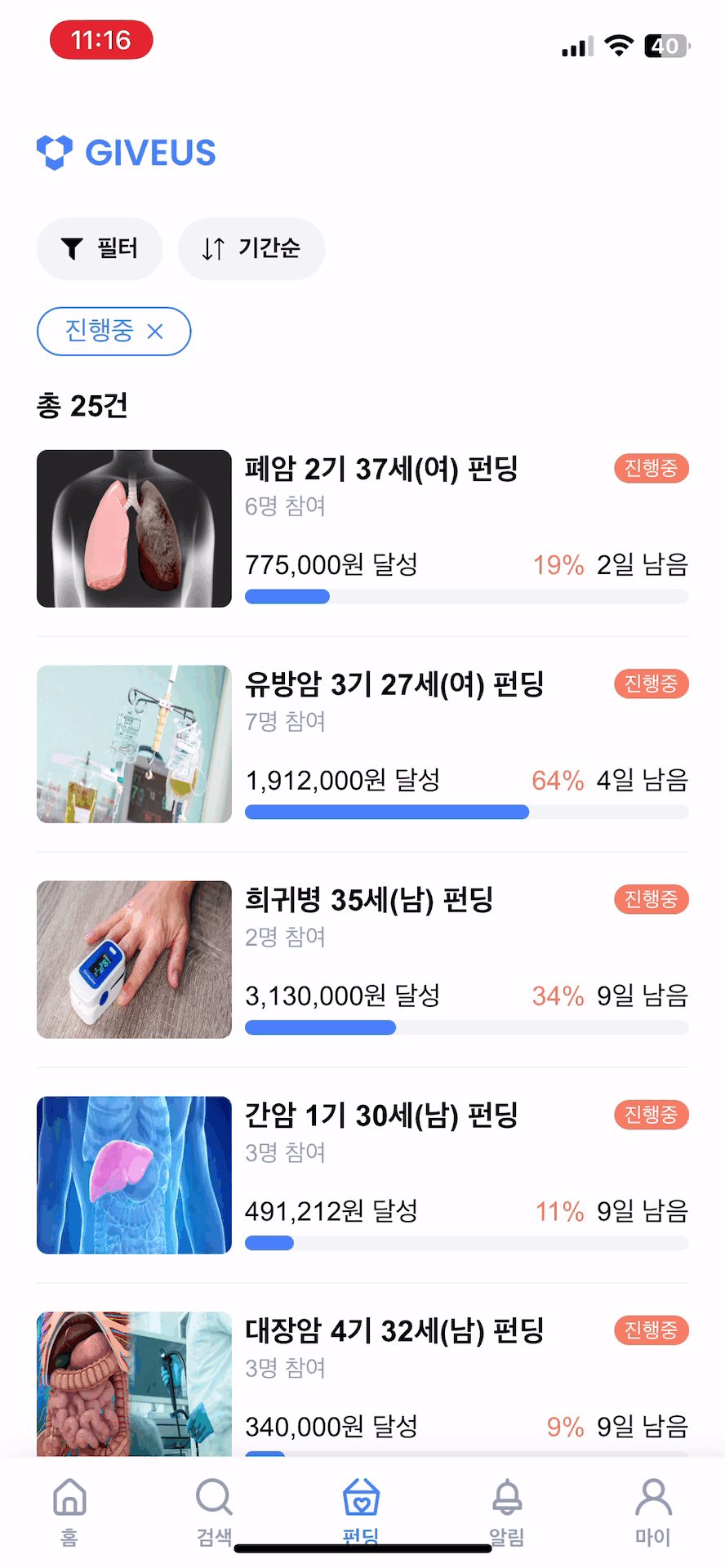
| 필터 | 정렬 |
|---|---|

|

|
|
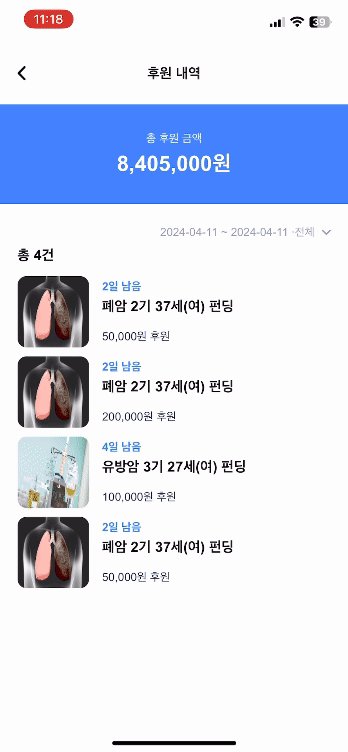
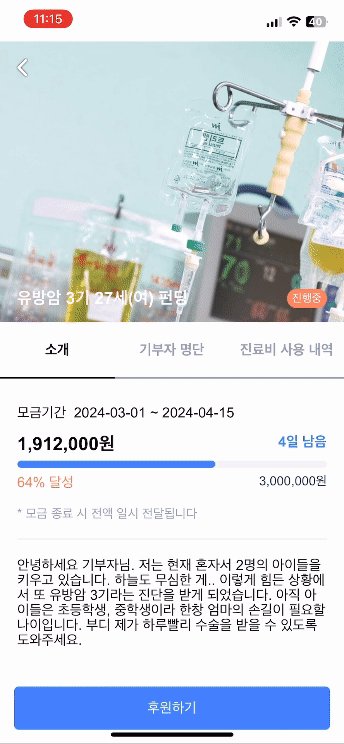
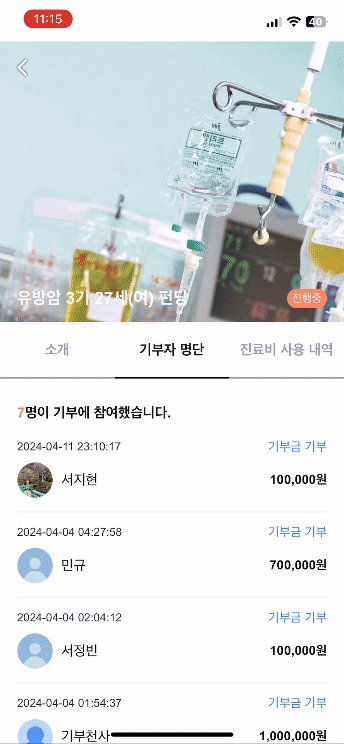
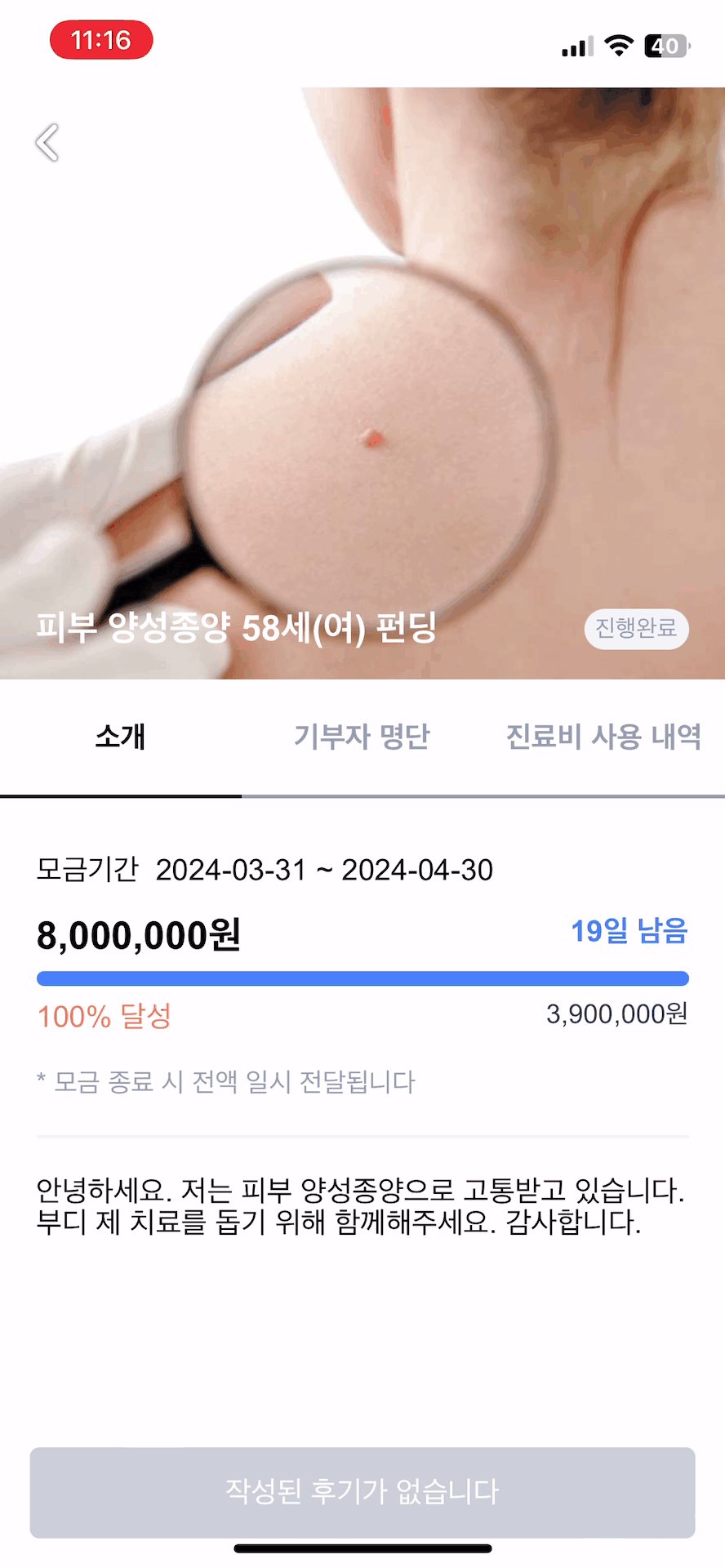
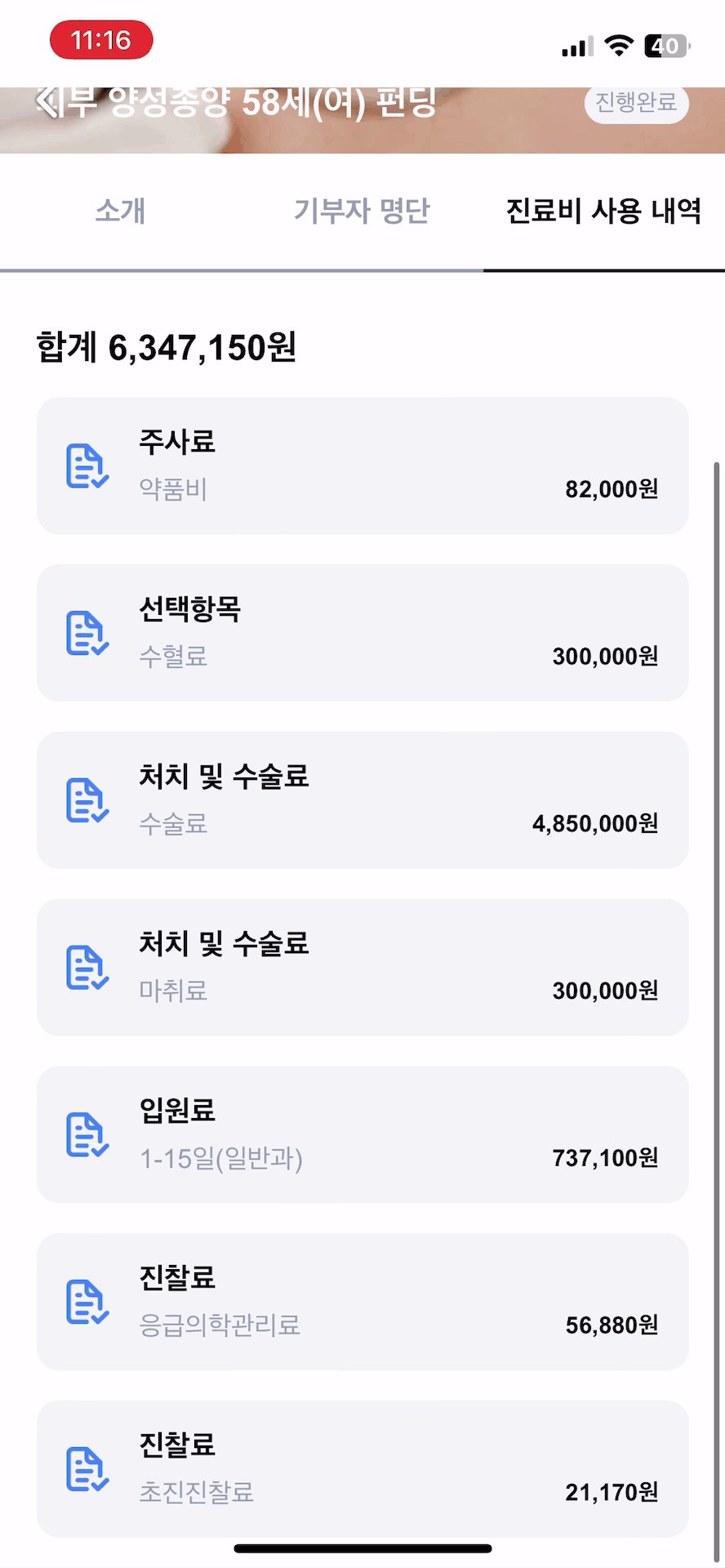
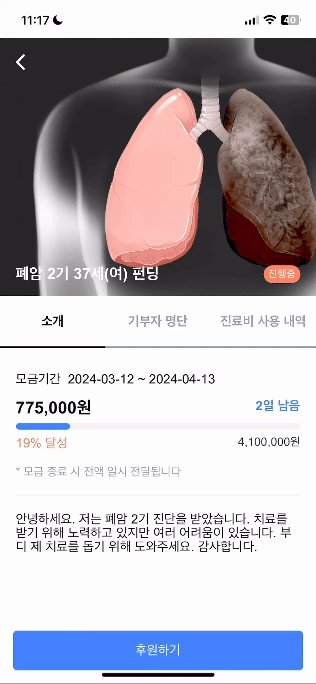
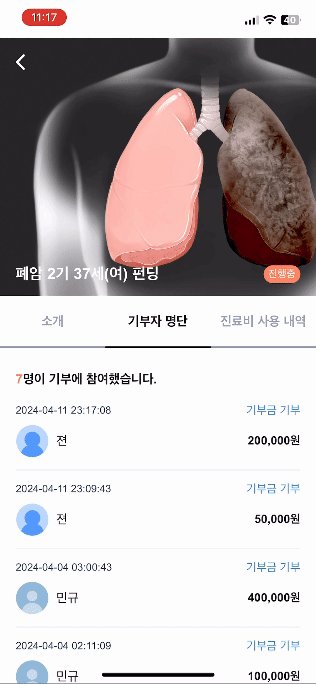
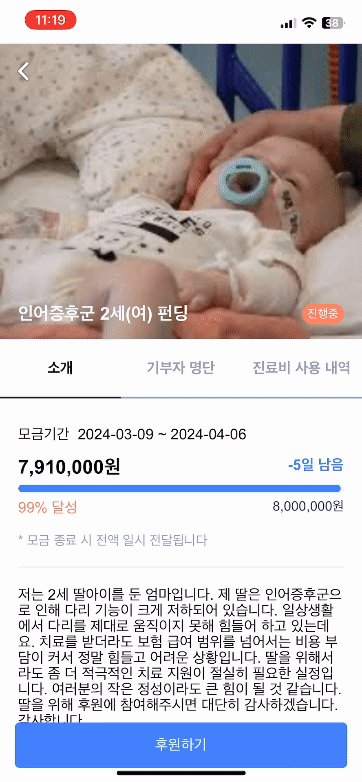
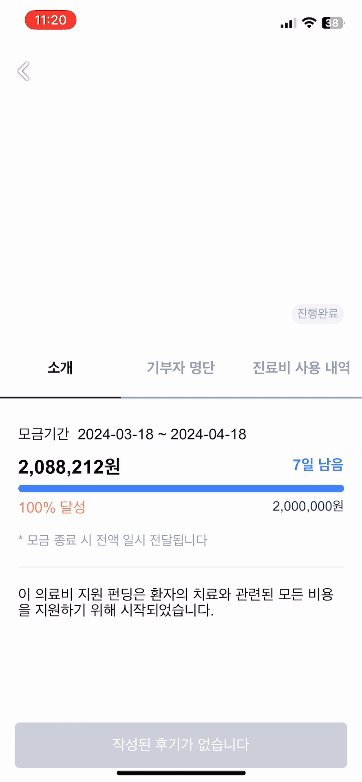
- 펀딩 상태 ( 진행중, 진행완료 ), 나이 필터링 - 진행 완료된 펀딩은 병원이 등록한 진료비 사용 내역 확인 가능 |
기간순, 참여자순, 최신 등록순, 높은 목표금액순, 낮은 목표금액순 정렬 |
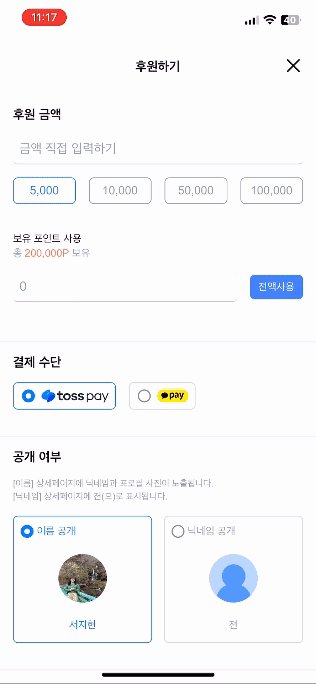
| 카드 결제 | 포인트 결제 |
|---|---|

|

|
|
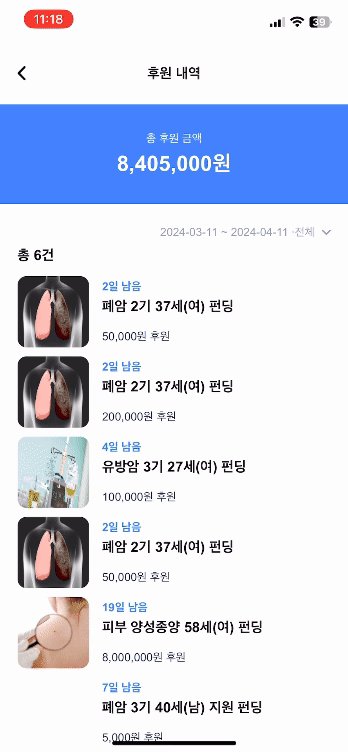
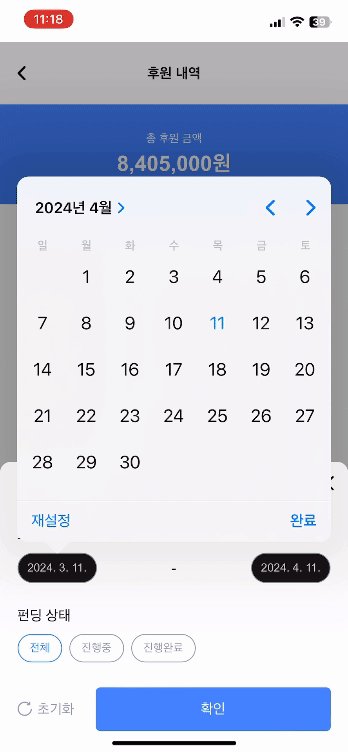
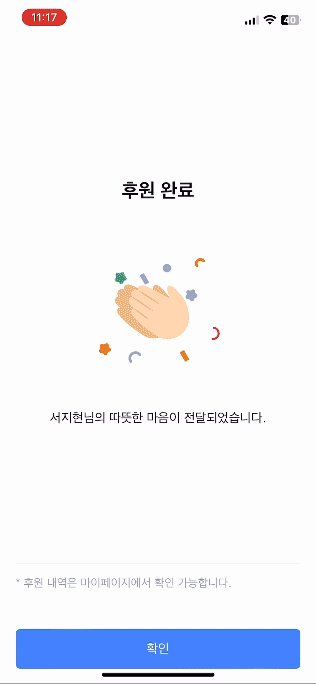
- 금액 버튼을 누르거나 직접 입력하여 후원 금액 설정 - 결제 수단으로 토스페이, 카카오페이 선택 - 기부자 공개 여부를 위한 실명 및 닉네임 선택 - 후원 완료시 기부자 명단 내 기부 내역 실시간 확인 가능 |
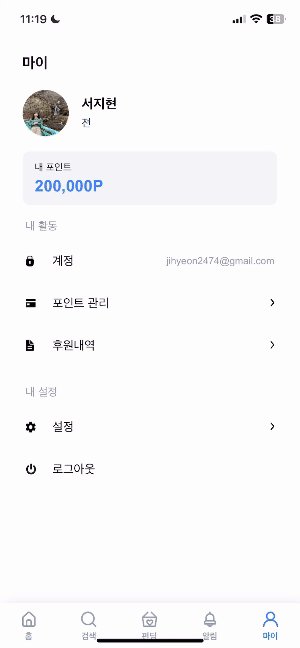
미리 충전한 포인트만으로 후원 가능 |
| 알림 |
|---|

|
|
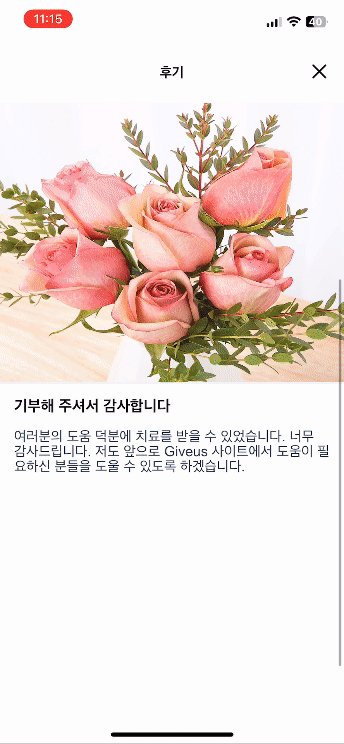
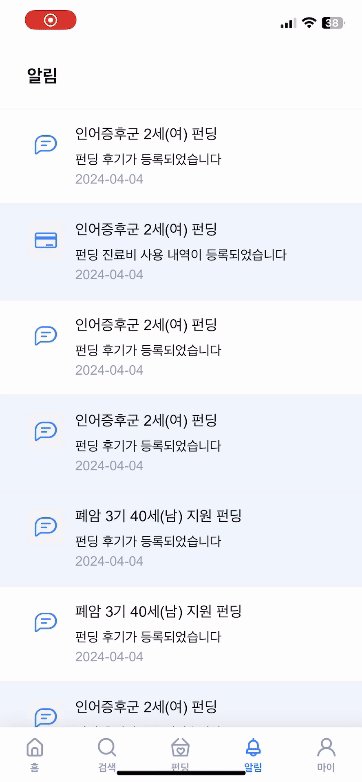
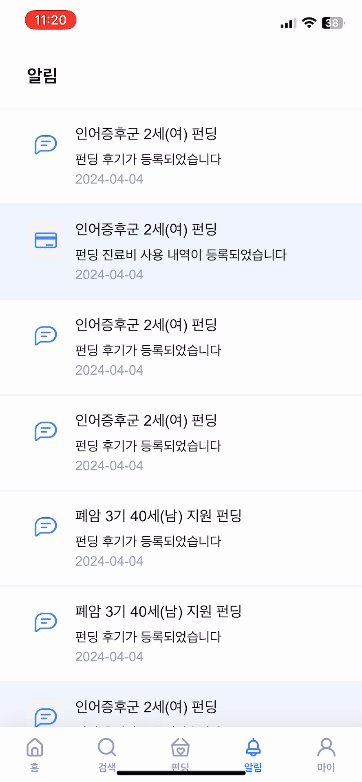
- 최근에 온 알림순으로 기본 정렬 - 참여한 펀딩에 대한 진료비 사용 내역이 등록되었을 때 알림 - 참여한 펀딩에 대한 기부 후기가 등록되었을 때 알림 - 알림 선택시 펀딩 상세 조회 페이지로 이동 |
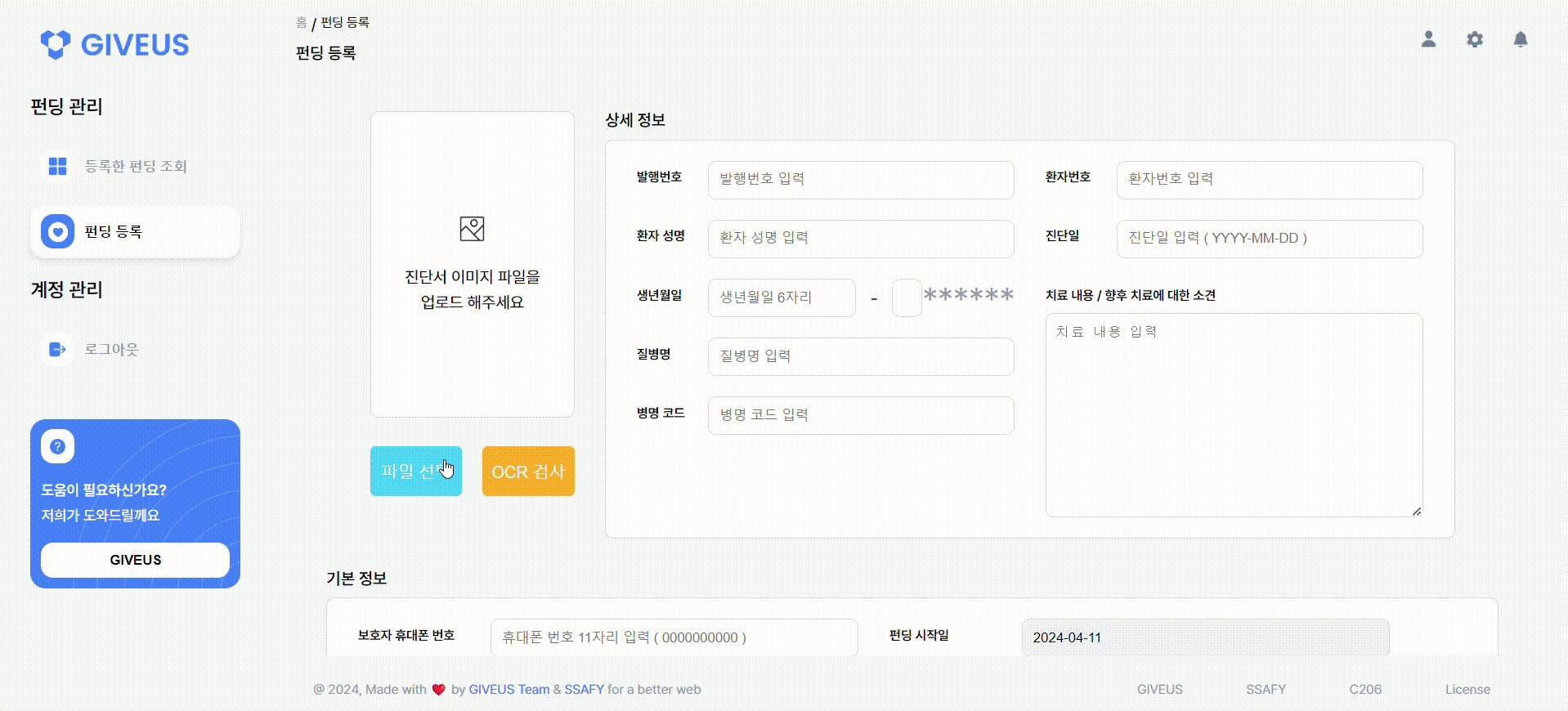
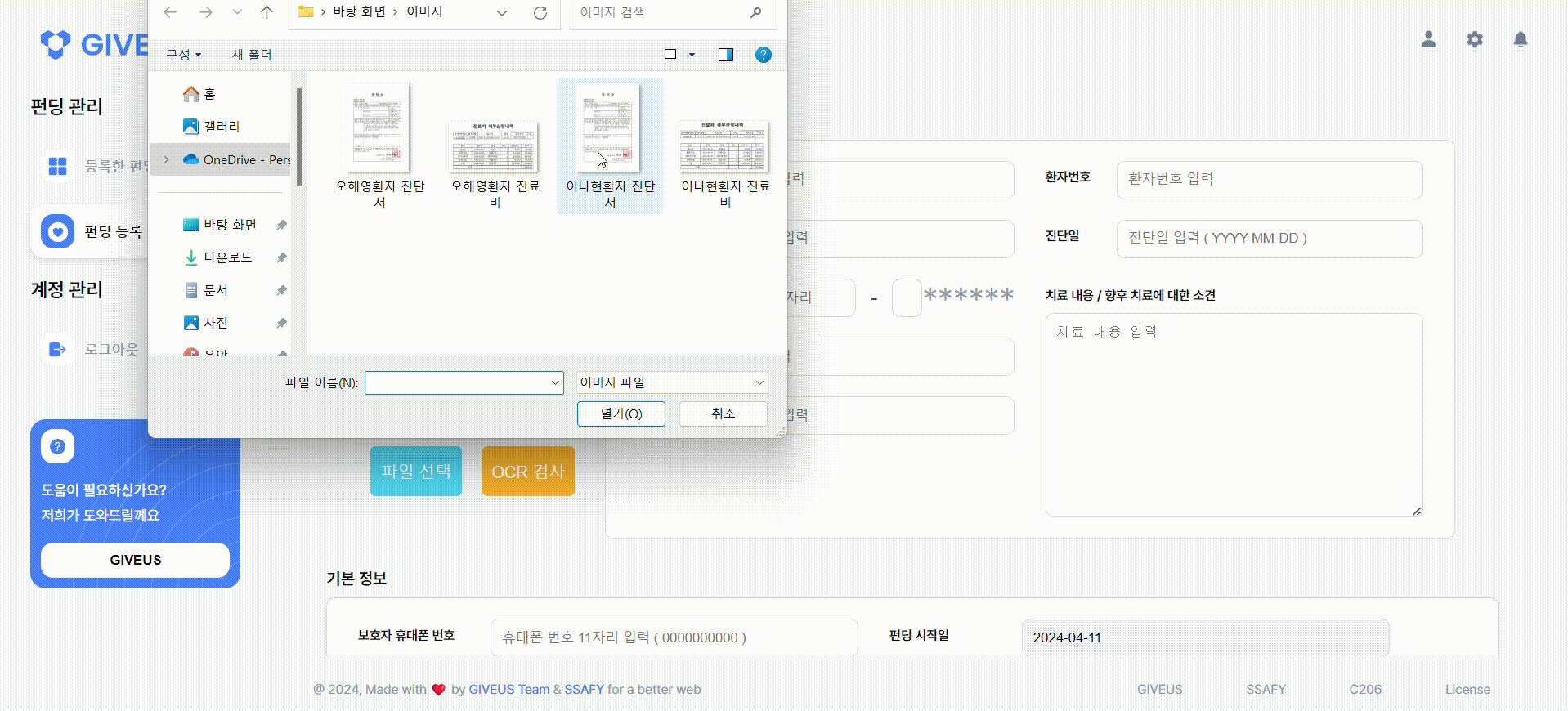
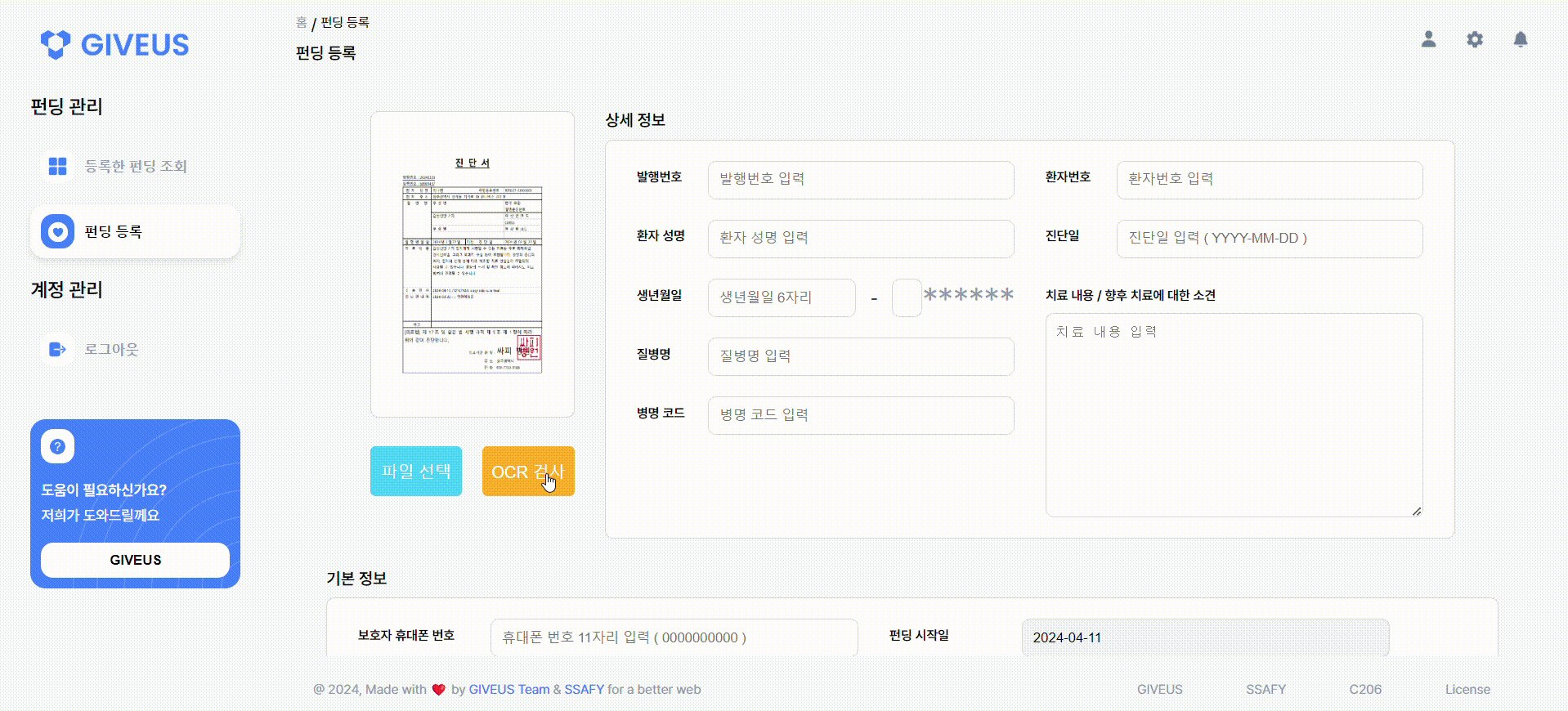
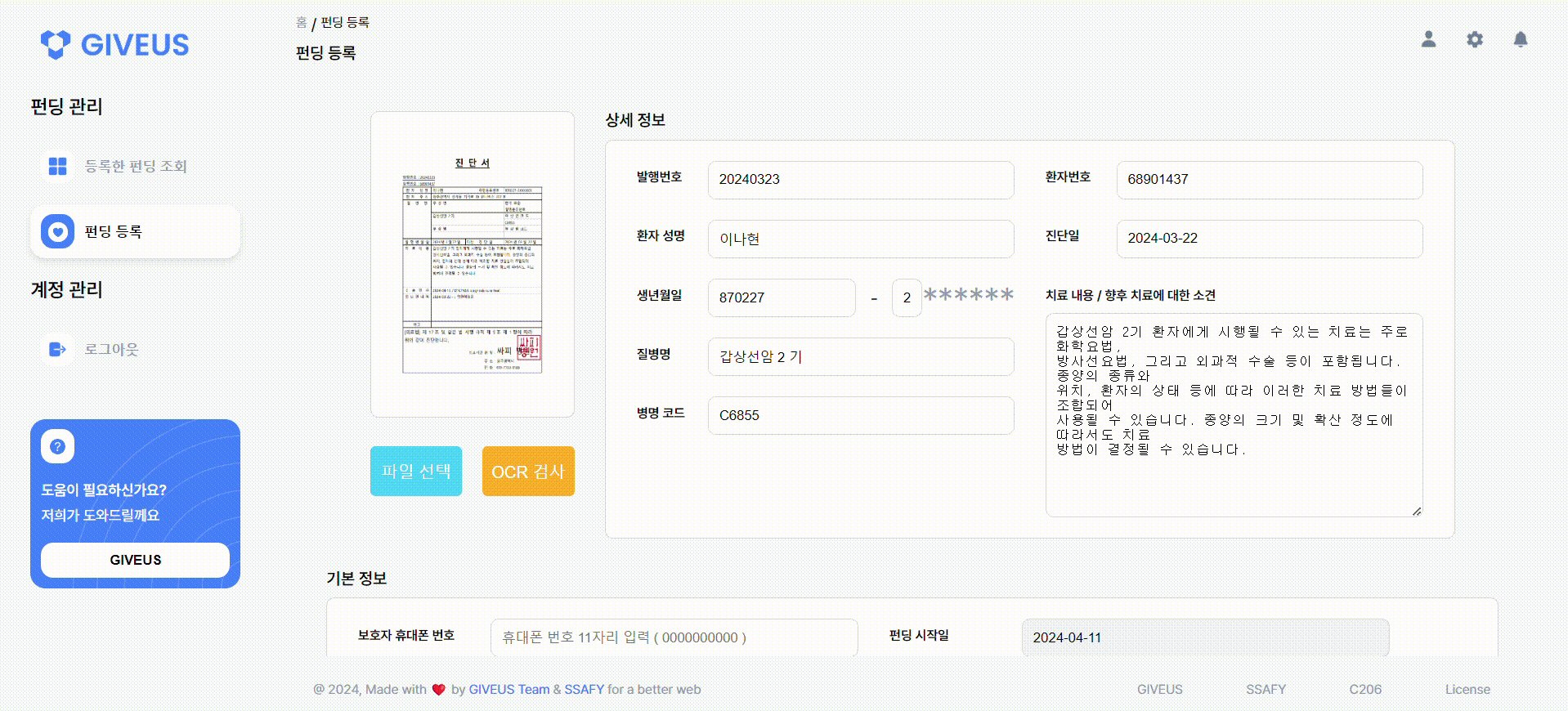
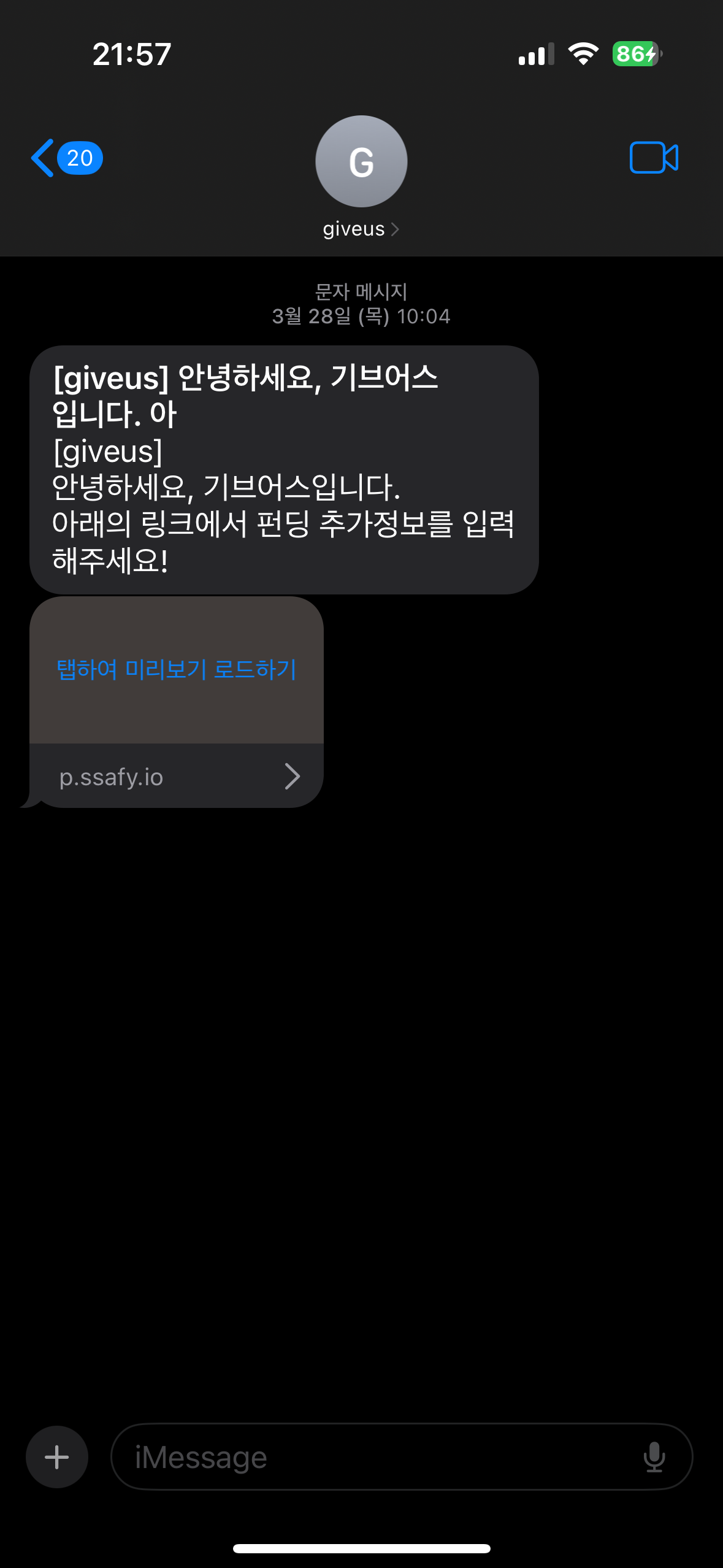
| ocr 검사 | 1차 등록 | 2차 등록 링크 전송 |
|---|---|---|

|

|

|
| - OCR 검사를 통해 진단서 내용 자동 입력 |
- 상세 정보는 직접 입력해 펀딩 등록 - 펀딩 등록 시 펀딩 정보를 블록체인에 저장 |
- 관리자가 펀딩 등록 시 보호자 휴대폰 번호로 세부 정보 등록 링크 전송 - 보호자가 세부 정보를 입력하면 최종적으로 펀딩 등록 |
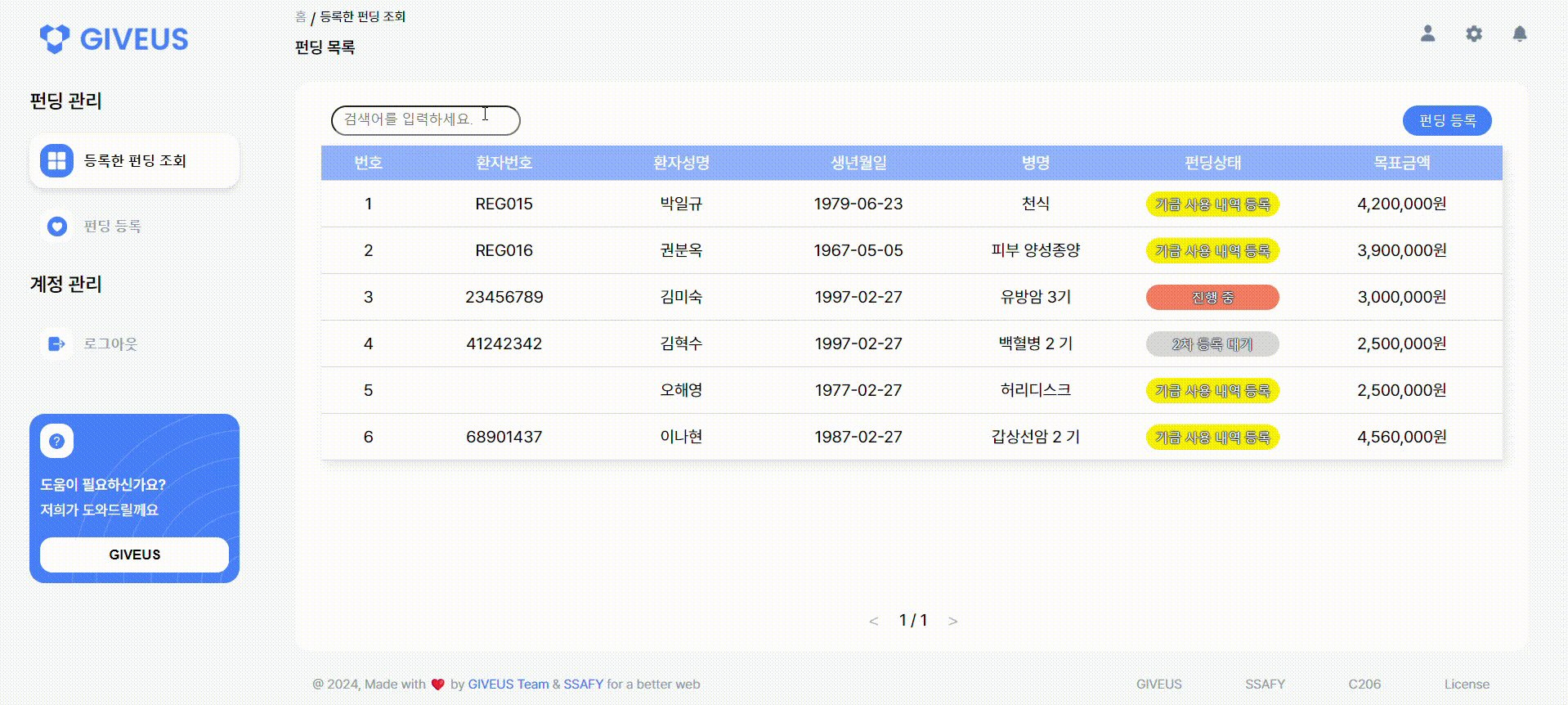
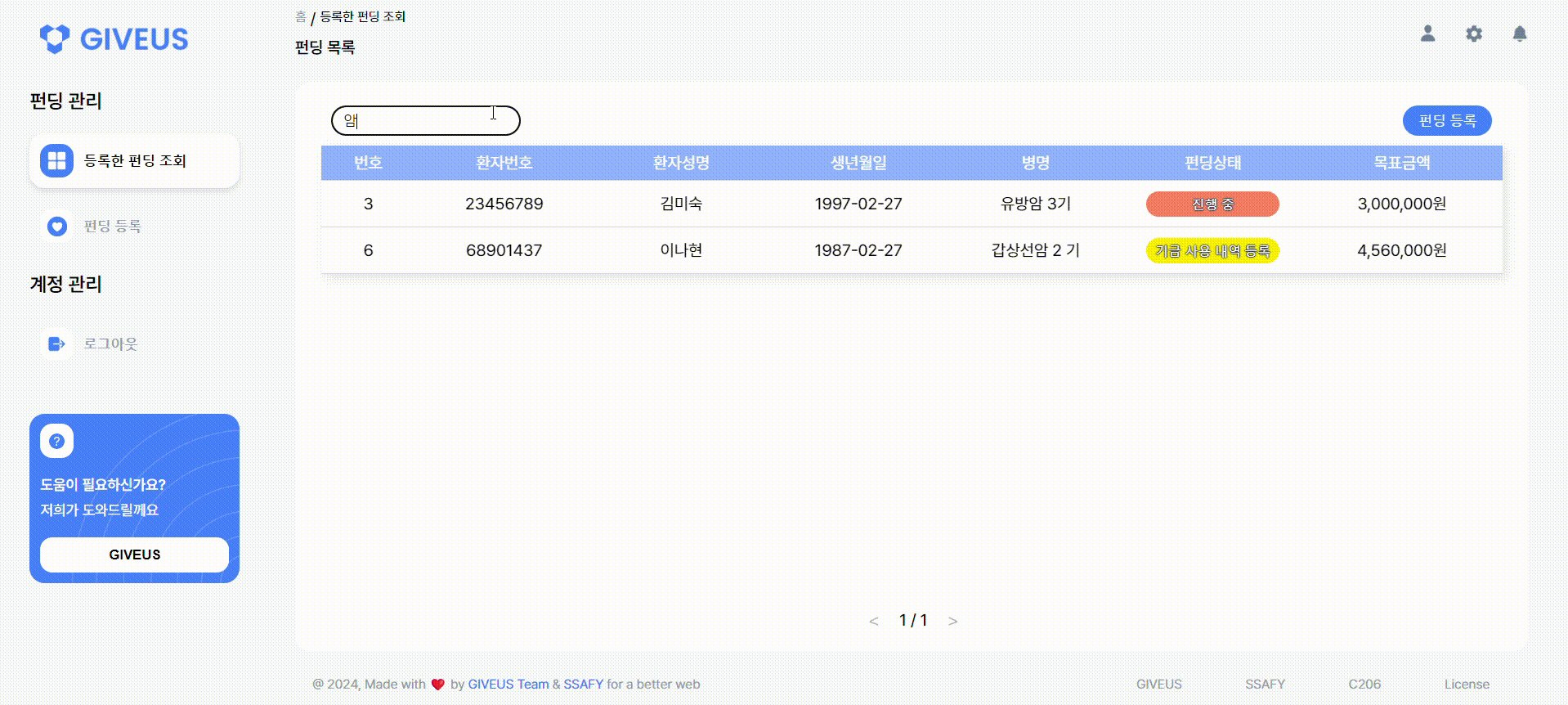
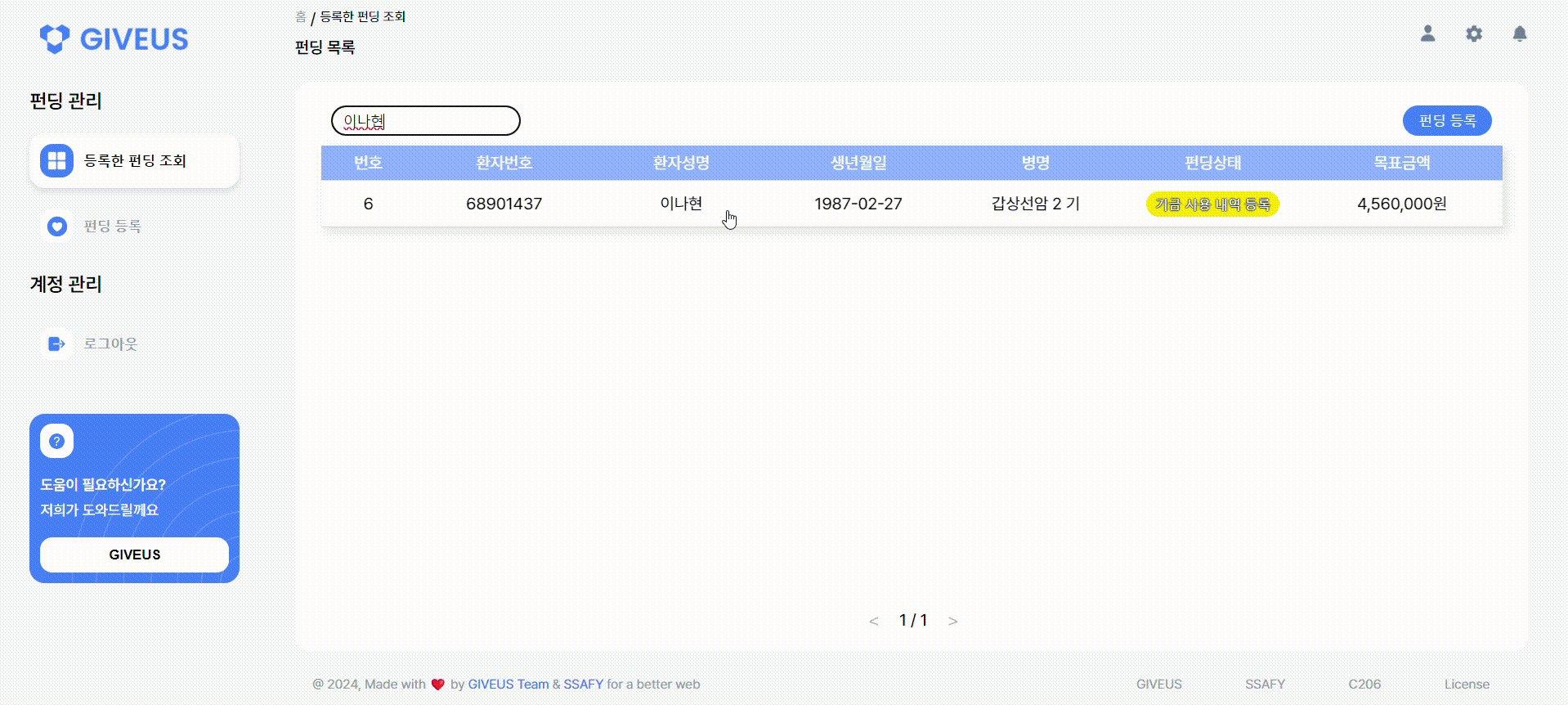
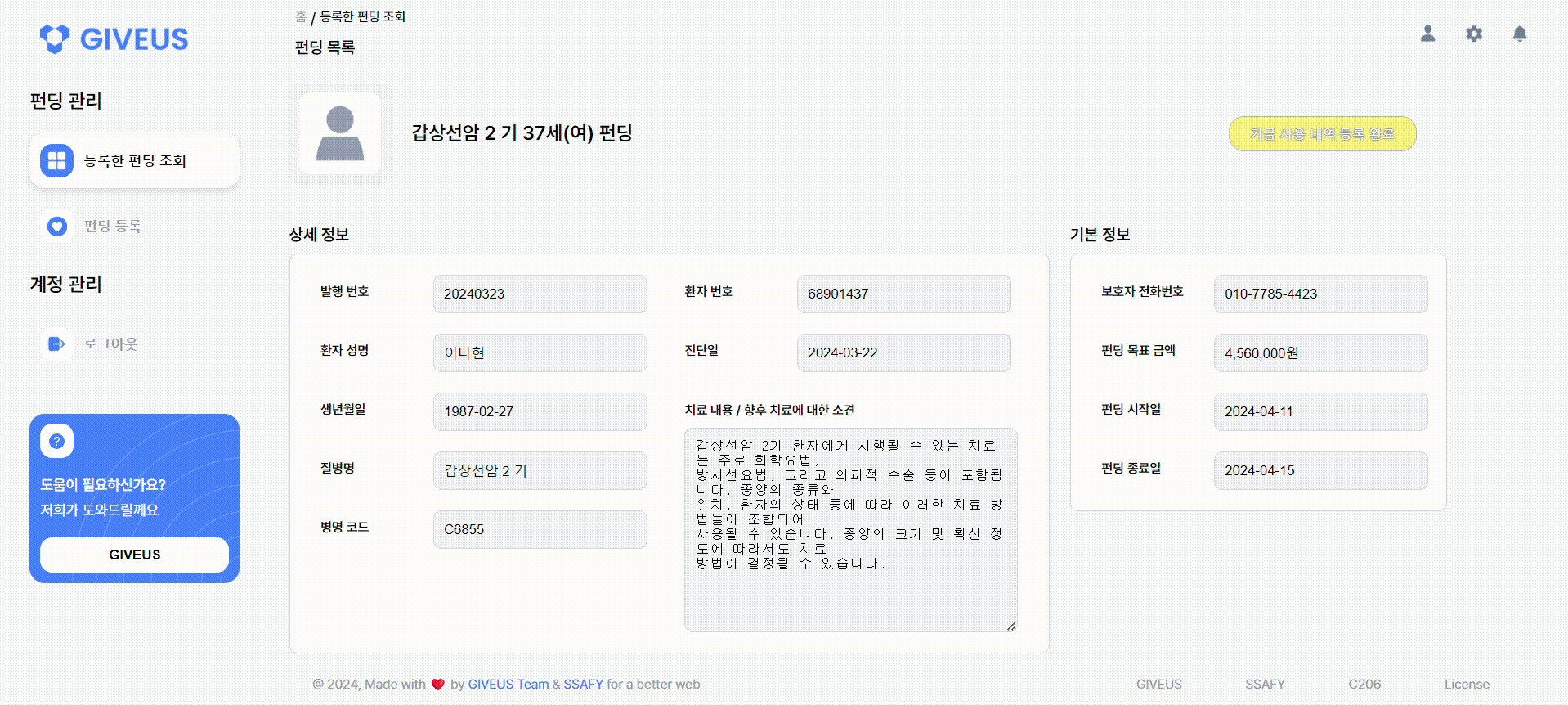
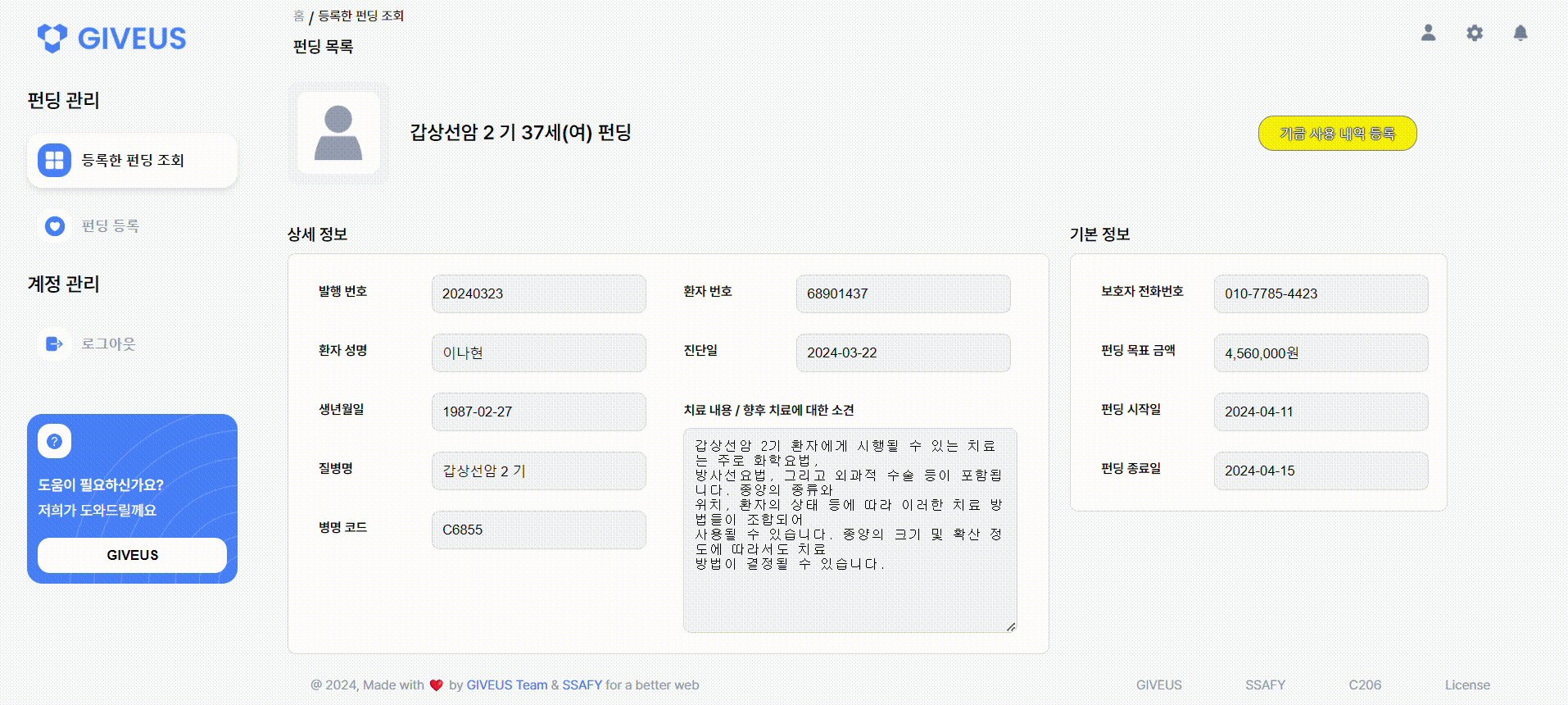
- 로그인 한 병원 관리자 회원이 등록한 펀딩 전체 조회
- 고유번호, 환자번호, 환자성명, 병명으로 검색
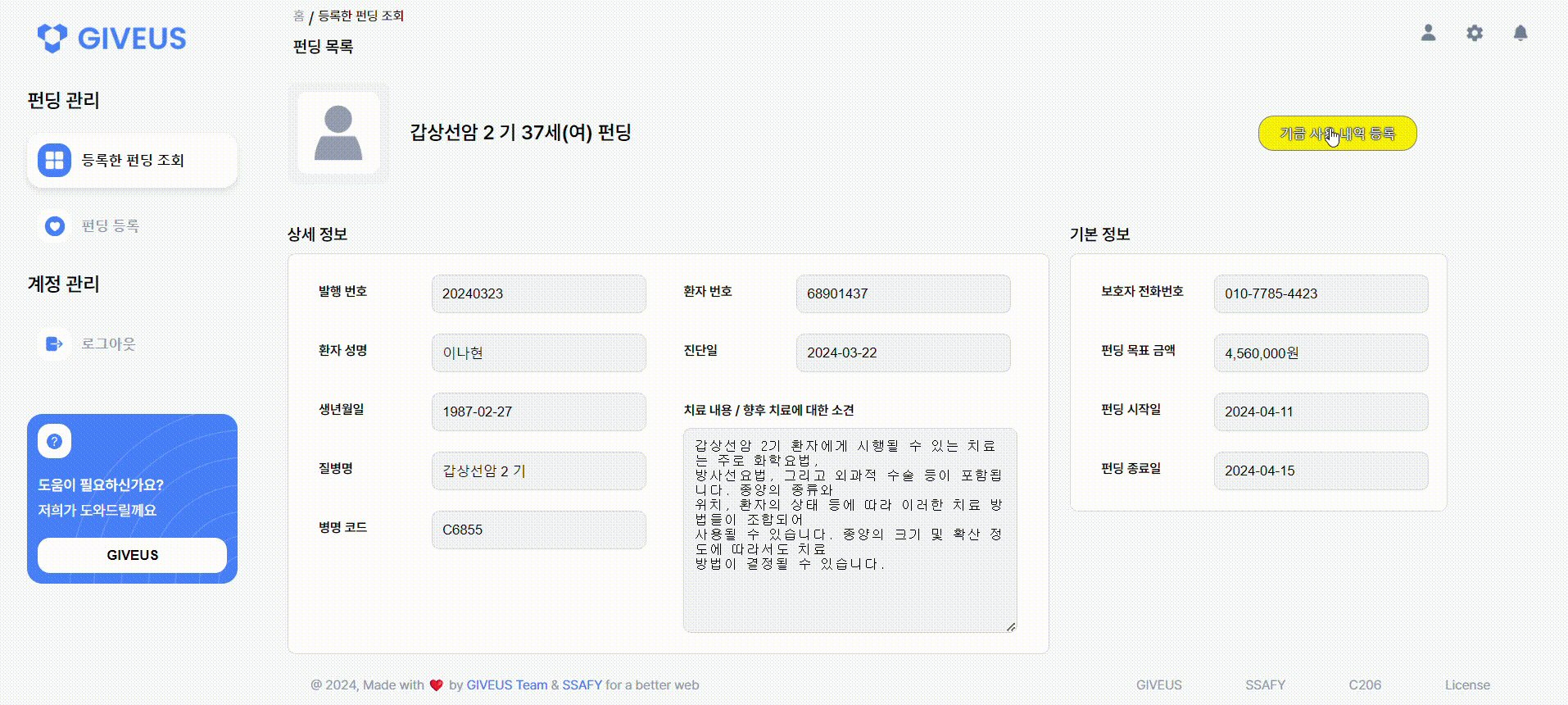
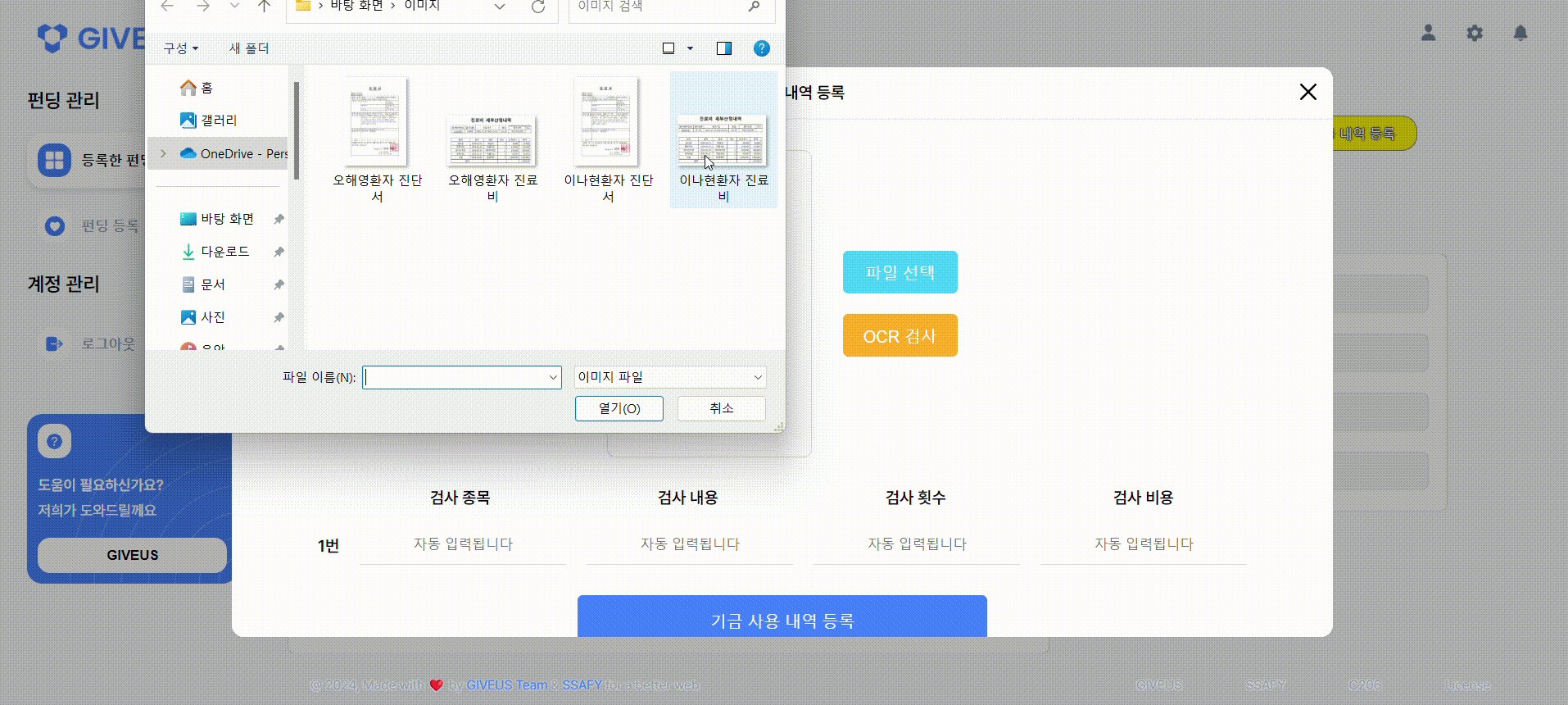
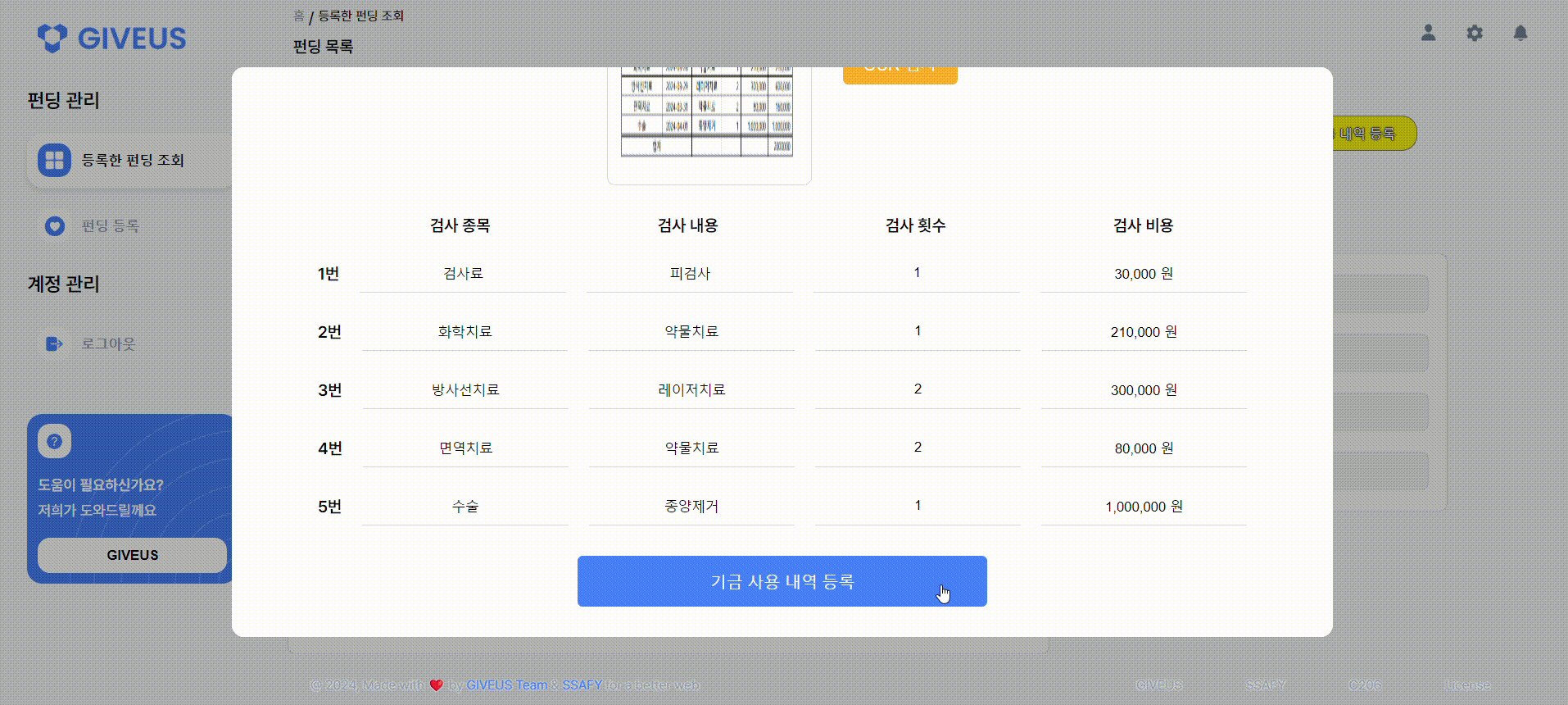
| 사용 내역 등록 | 후기 등록 링크 전송 |
|---|---|

|

|
|
- OCR 검사를 통해 진료비 사용 내역 자동 입력 - 진료비 사용 내역 등록 시 블록체인에 저장 - 펀딩 선택시 펀딩 상세 조회 페이지로 이동 |
- 진료비 사용 내역 등록 시 기부 수혜자에게 후기를 등록하는 링크 전송 - 후기 작성 시 펀딩 참여자 전원에게 알림 전송 |
API 서버
DB
|
이하늬(팀장)
|
김내림
|
박형규
|
서지현
|
승재홍
|
이승호
|
|
|
|
|
|
|
|
|
- BE - 프로젝트 초기 설정 - 사용자 및 관리자 펀딩 API |
- FE - 포인트 내역 조회 및 필터링 - 검색 및 알림 |
- BE - CI/CD - 카카오페이 및 토스페이 |
- BE - 소셜 로그인 및 회원가입 - 알림 구현 |
- FE - 블록체인 - OCR(진단서, 진료비 사용 내역) |
- FE - 사용자 및 관리자 펀딩 UI/UX - 결제 및 포인트 사용 |