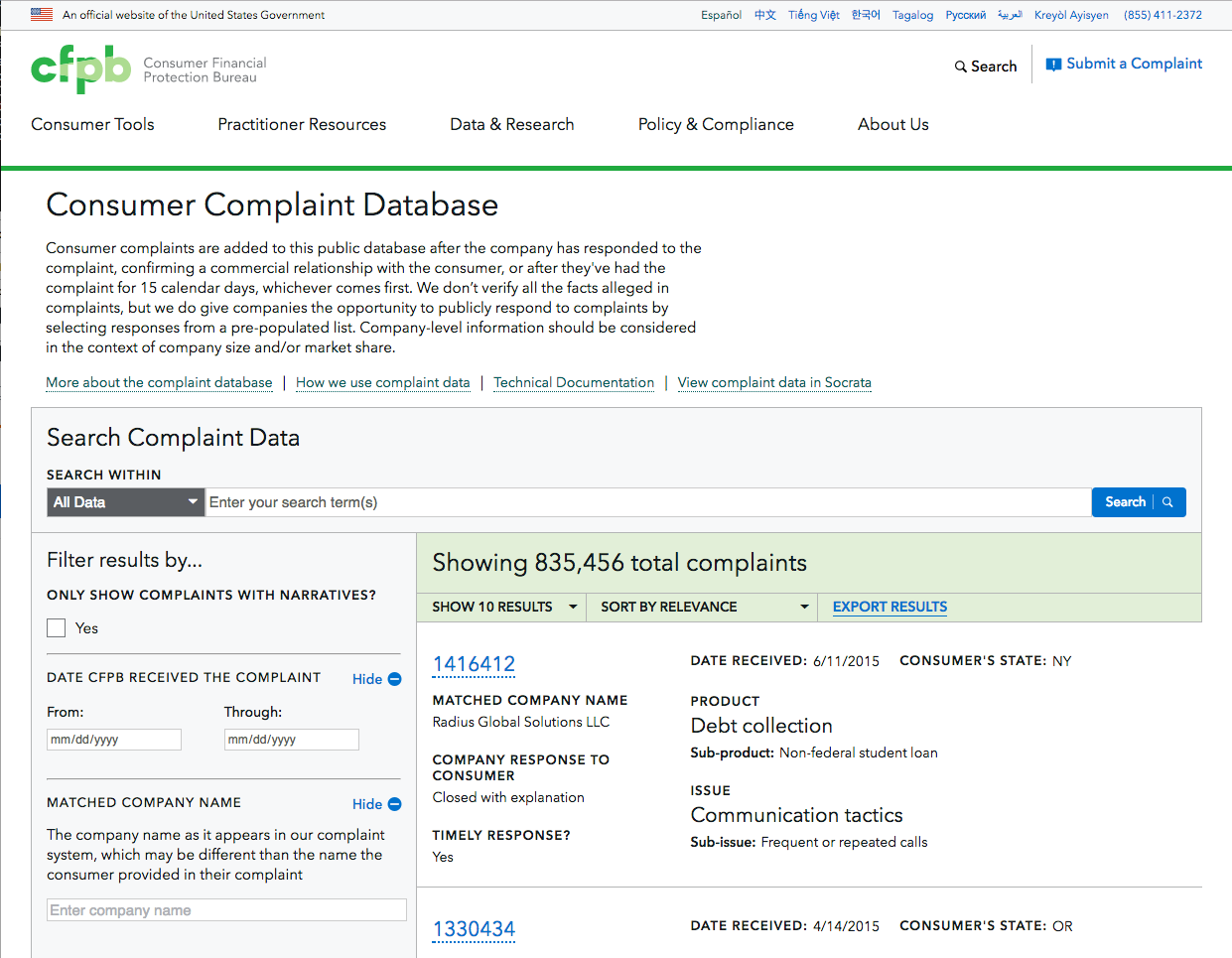
Description: This application allows consumers to search complaints submitted to the CFPB by other consumers.
This application is written in JavaScript and Less within the React + Redux framework. It uses Webpack at runtime to manage module loading.
The code is written with the ES6 feature set of JavaScript. Backwards compatibility is achieved by compiling the script with Babel prior to using it within the browser.
Unit testing of the application is performed within Jest with Enzyme providing support for event testing.
npm is used to manage the build/test/deploy cycle.
The ccdb5_ui (note the underscore) directory contains a thin Django
implementation that allows it to be used as a plugin for
CFPB's public website.
Pre-release
This application depends on the following third-party components:
- Capital Framework - CFPB standard styling and controls
- History - Integrating the address bar with the application
- moment - Better date handling than native JavaScript
It also contains portions adapted from:
Detailed instructions on how to install, configure, and get the project running are in the INSTALL document.
Please see the subsection Configuring in INSTALL
This application depends on the Public Complaints API to be available.
For local development, you will need to the following:
- Get a local version of consumerfinance.gov running
- Fill the local Elasticsearch with data
- (optional) Install the API
- Once it is cloned, make sure the website knows the plugin is available. Look under "Loading Sibling Projects, option 2" here
To run the app in development mode:
npm startOpen http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
Enter Control-C to exit development mode
Our Travis configuration is set up to
build a deployment package after every push to master. If this needs to be
done manually, here are the steps to build the app for production:
npm version [major | minor | patch] -m [message]This will:
- Bump the version in
package.json(andpackage-lock.jsonfor npm > 5.0) - Build the application in production mode and optimize the build for the best performance.
- Create a new Git tag for the incremented version
- Commit the changes with the message provided
git push
git push --tagsThis will push the latest changes to the repo and ensure the new tag is included
To launch the test runner in interactive watch/test mode:
npm testEnter Control-C to exit interactive watch mode
The Issue Tracker contains the most up to date status of issues or bugs with this repository.
If you have questions, concerns, bug reports, etc, please file an issue in this repository's Issue Tracker.
- https://egghead.io/lessons/javascript-redux-the-single-immutable-state-tree
- https://medium.com/lexical-labs-engineering/redux-best-practices-64d59775802e
- https://medium.com/@kylpo/redux-best-practices-eef55a20cc72
- https://github.com/markerikson/react-redux-links/blob/master/tips-and-best-practices.md
- https://getstream.io/blog/react-redux-best-practices-gotchas/
- https://tech.affirm.com/redux-patterns-and-anti-patterns-7d80ef3d53bc
- https://github.com/gaearon/redux-devtools