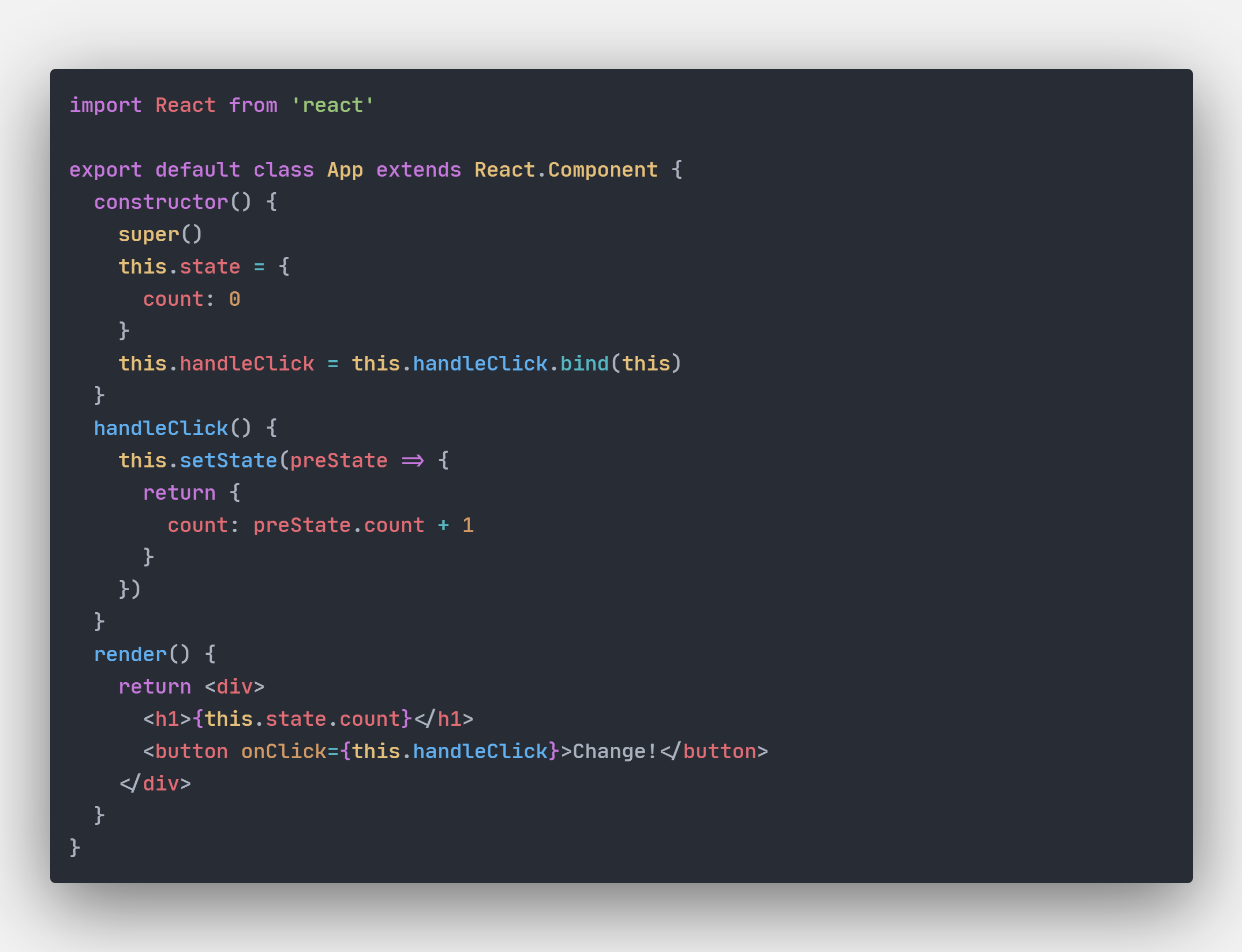
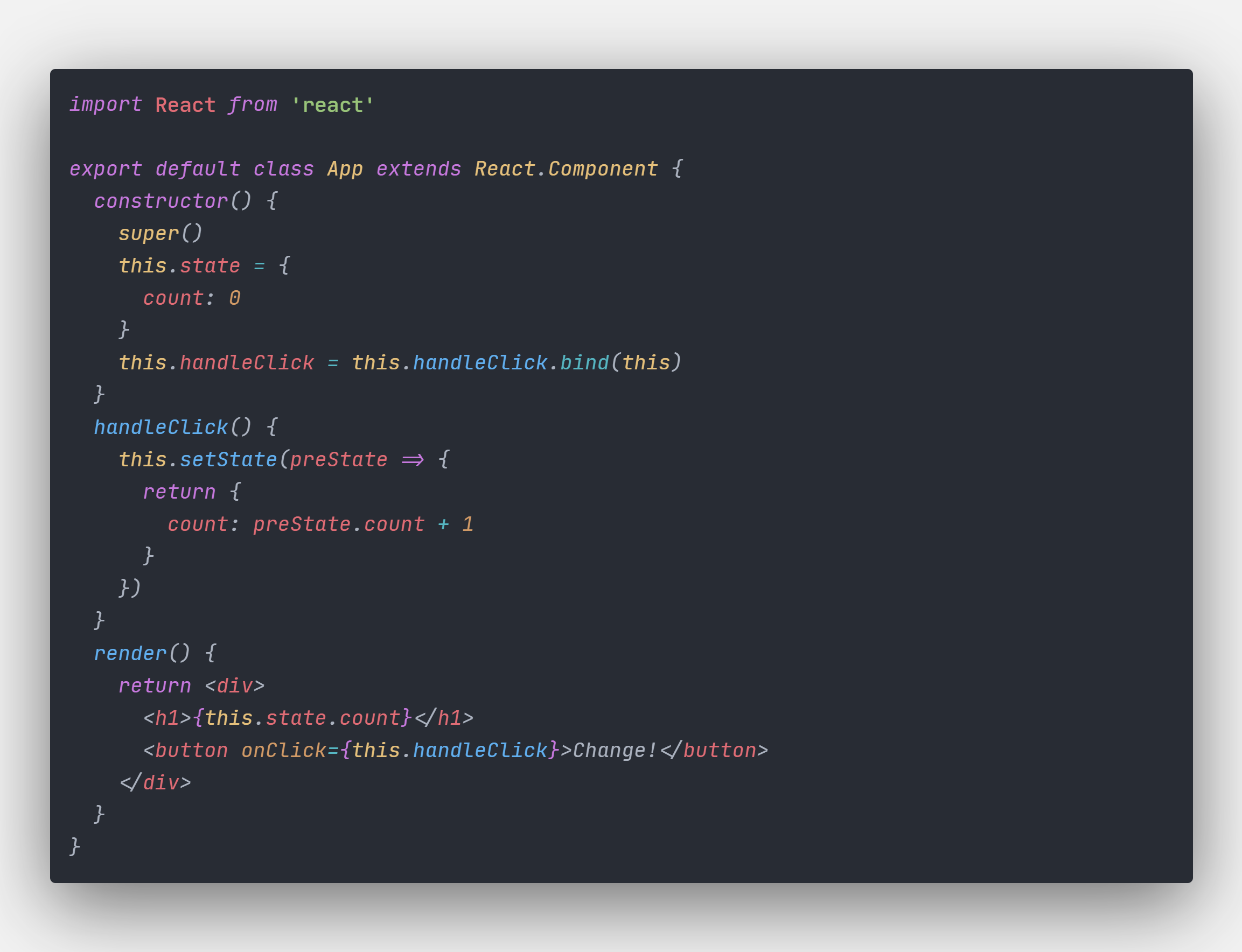
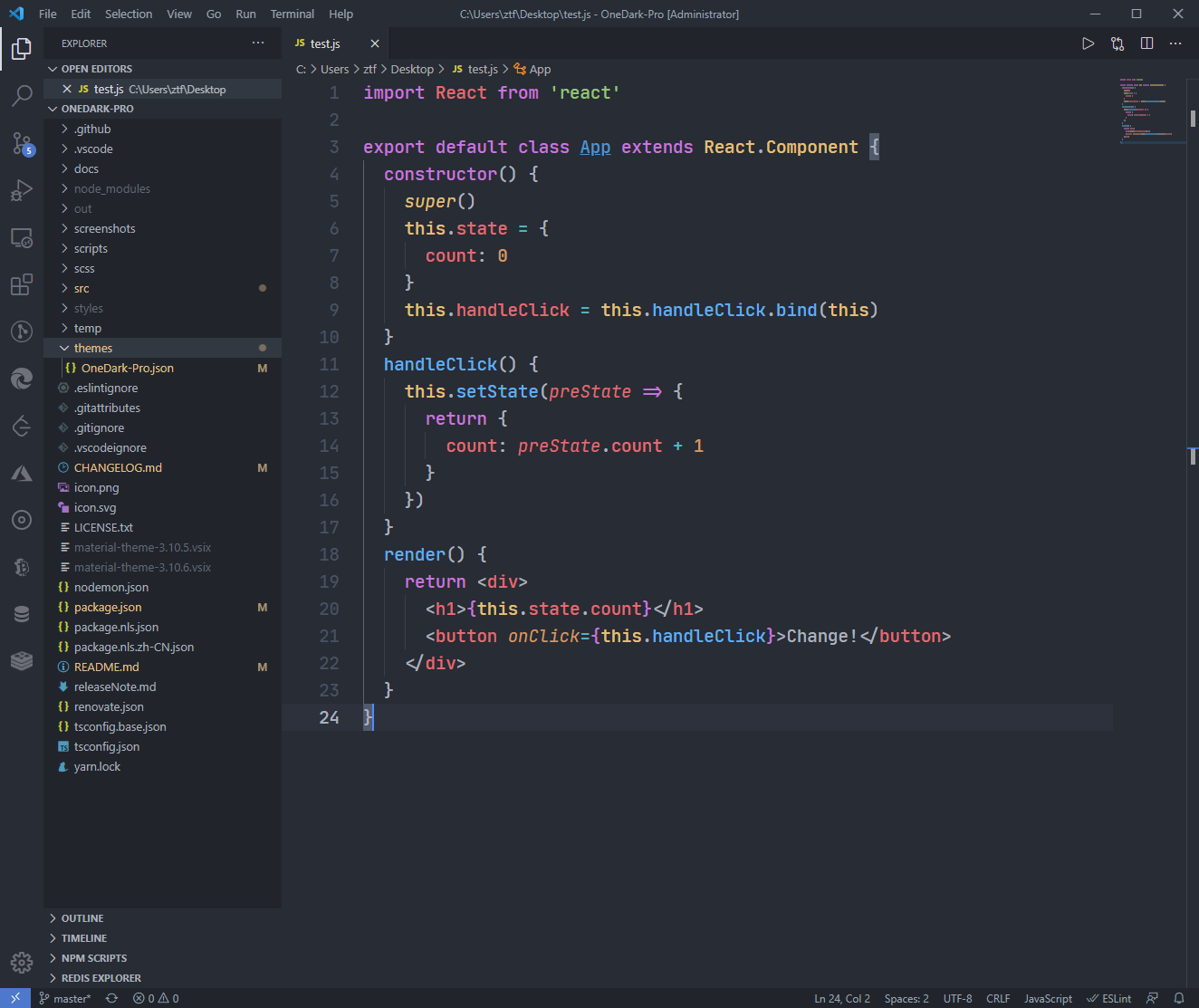
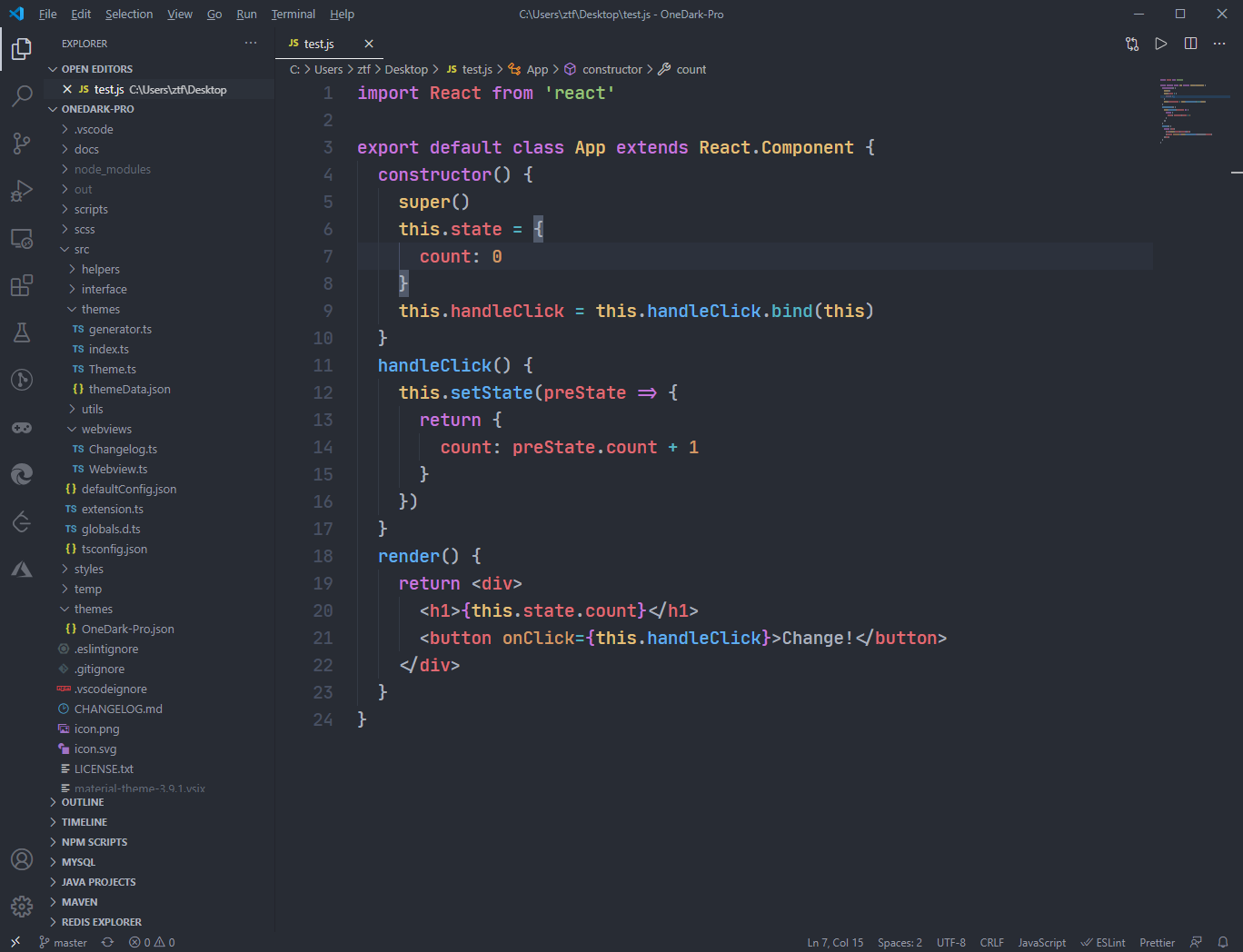
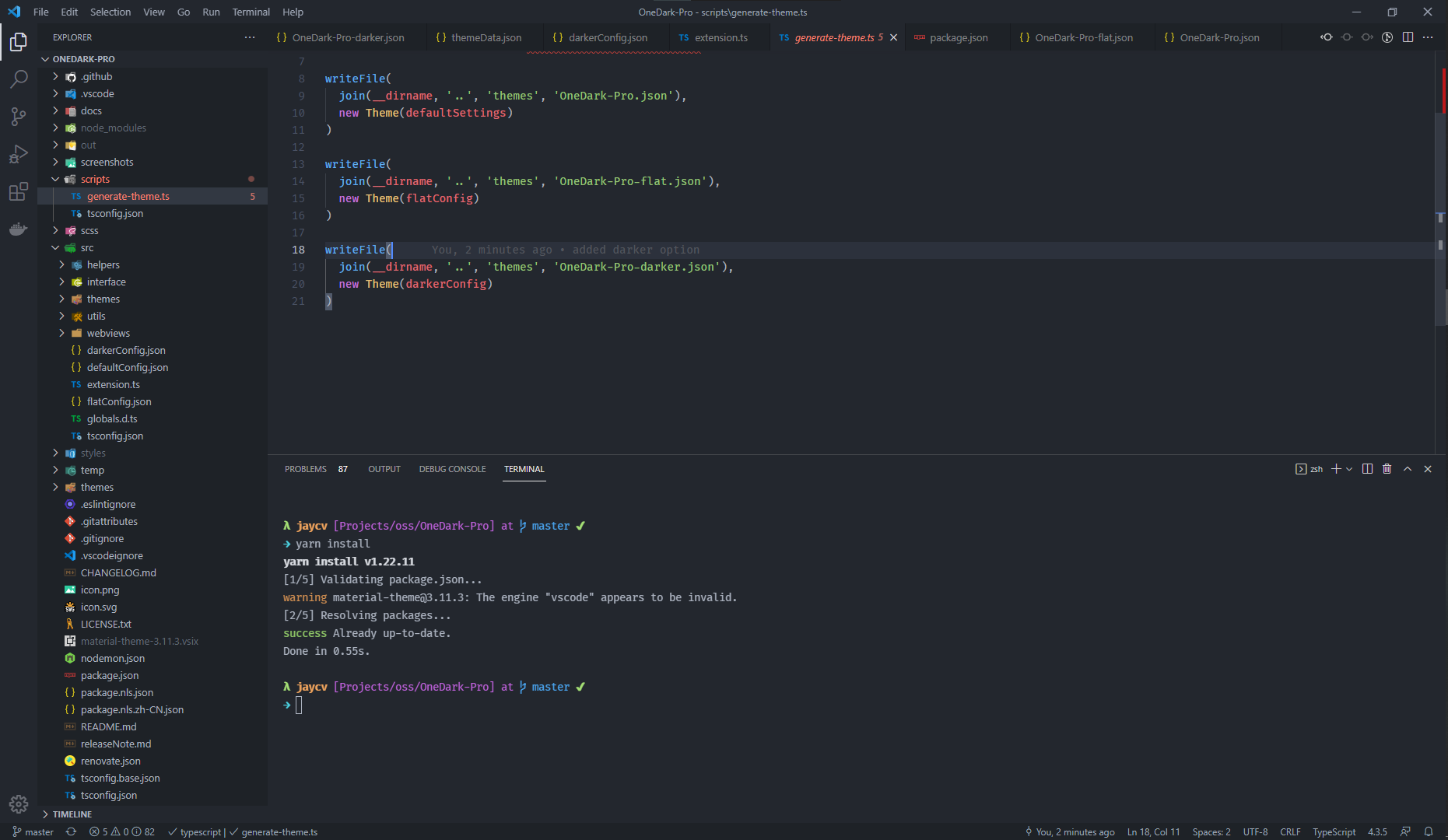
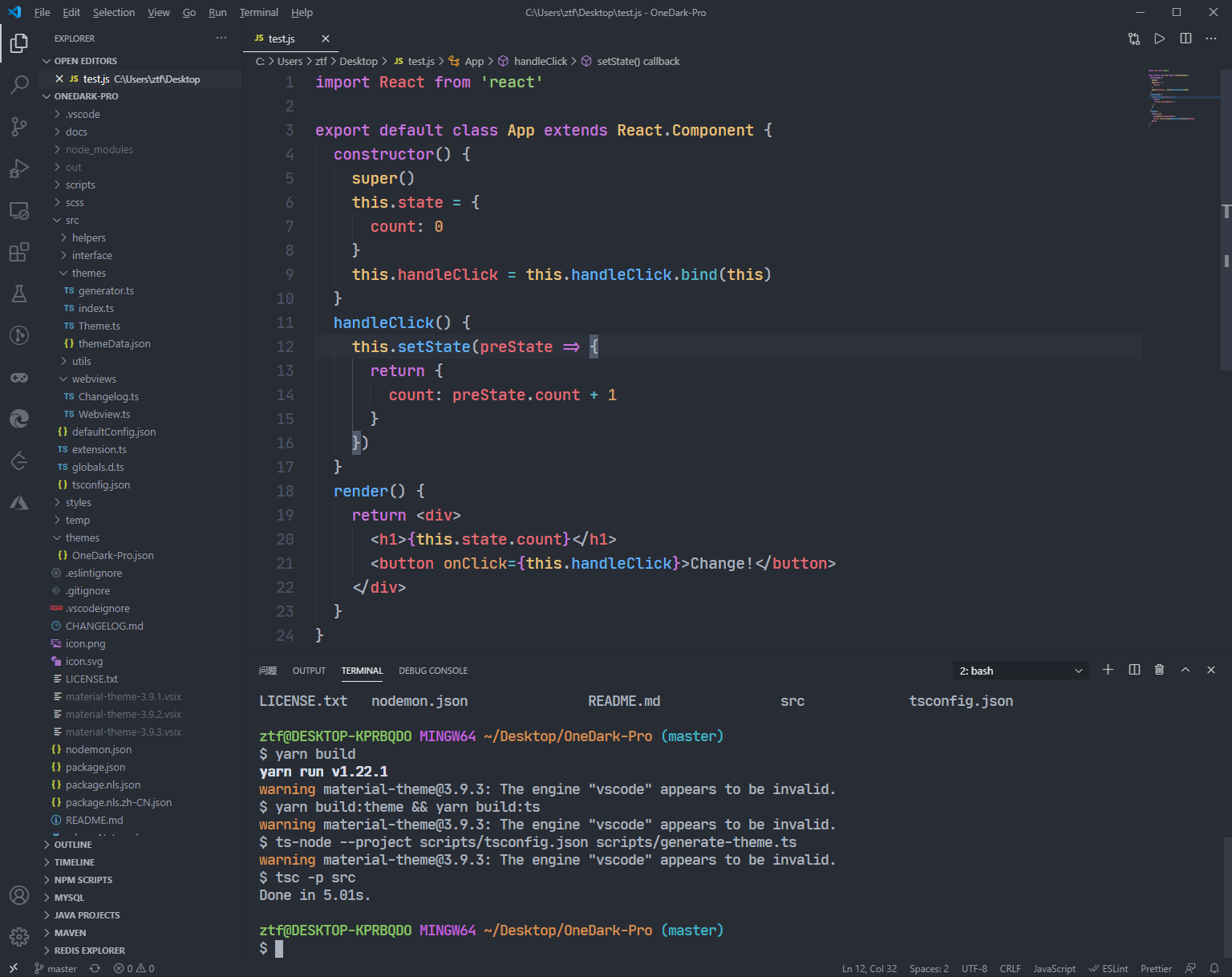
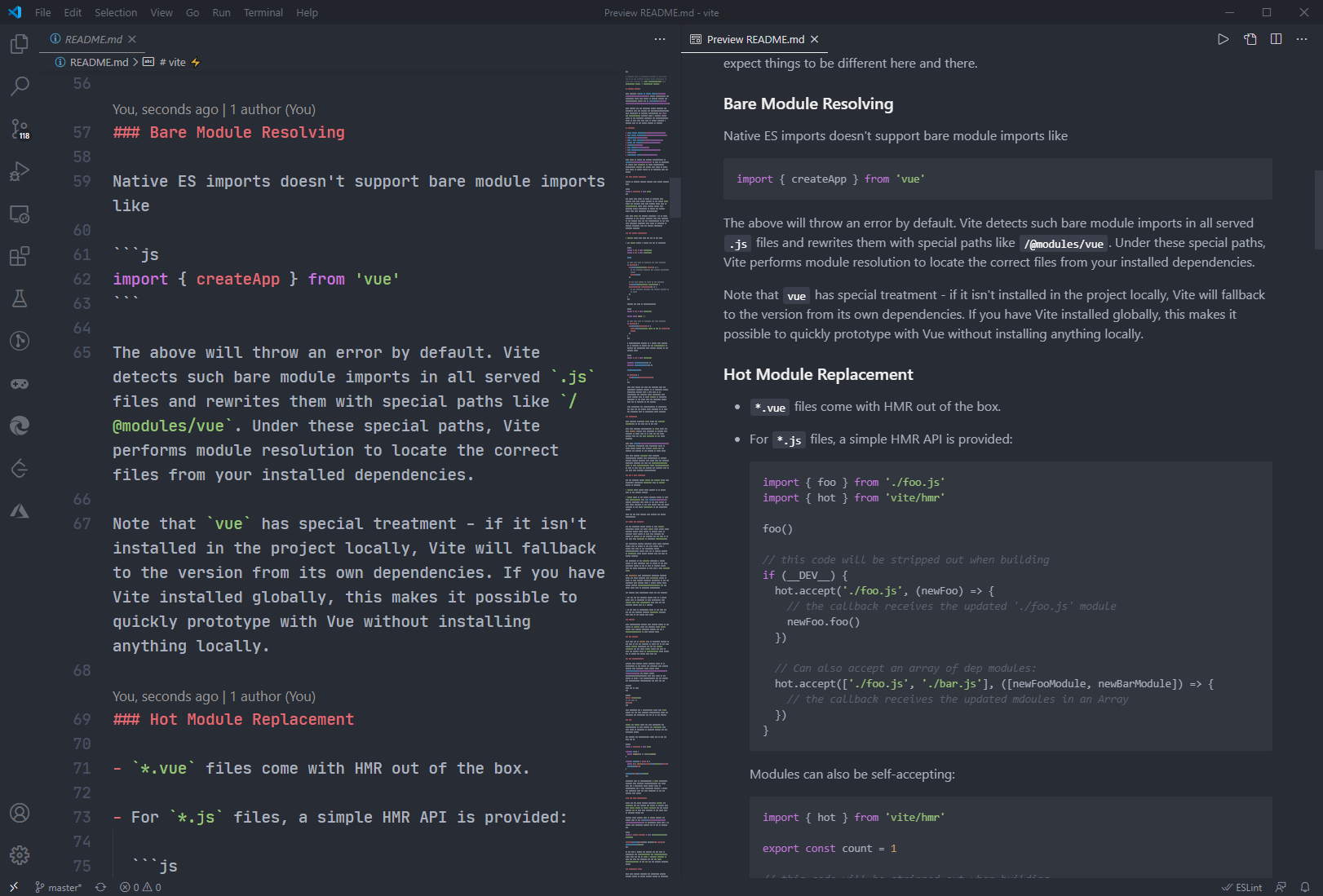
Atom's iconic One Dark theme, and one of the most installed themes for VS Code!
Bored of trawling through the docs? Get JS and TS code examples from documentation and Open Source right in your IDE
Learn more.
Eliminate context switching and costly distractions. Create and merge PRs and perform code reviews from inside your IDE while using jump-to-definition, your keybindings, and other IDE favorites. Learn more.
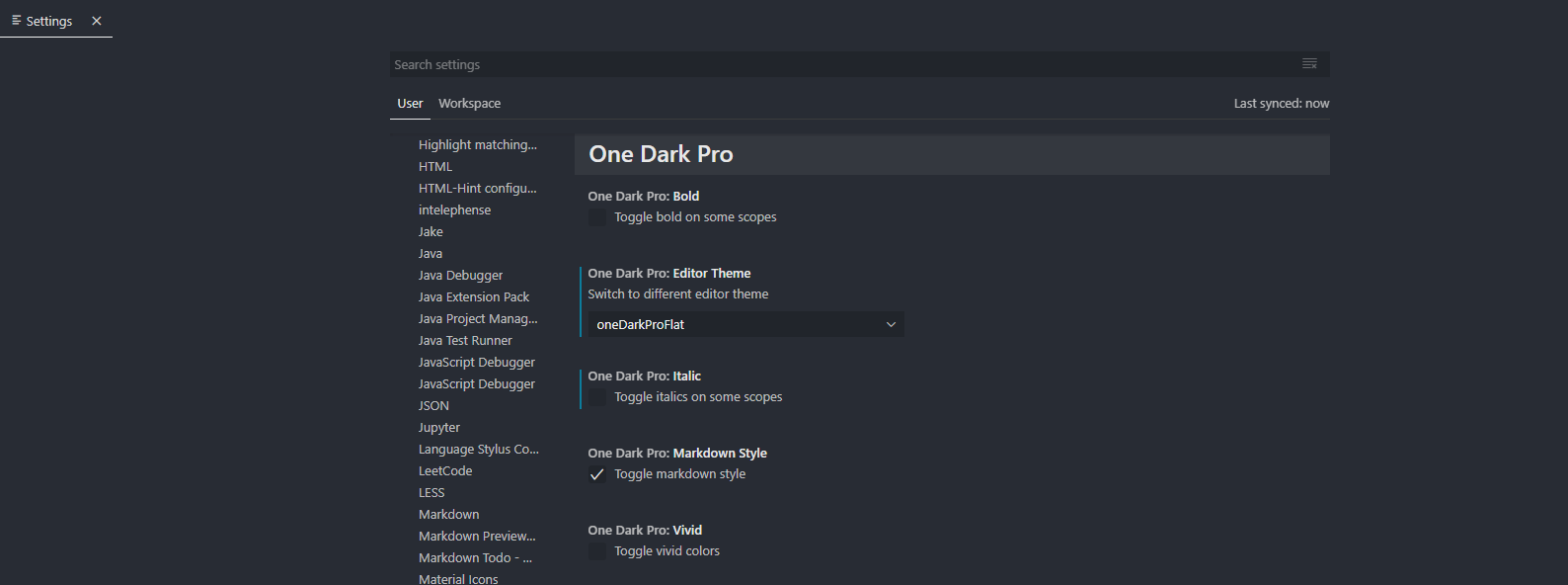
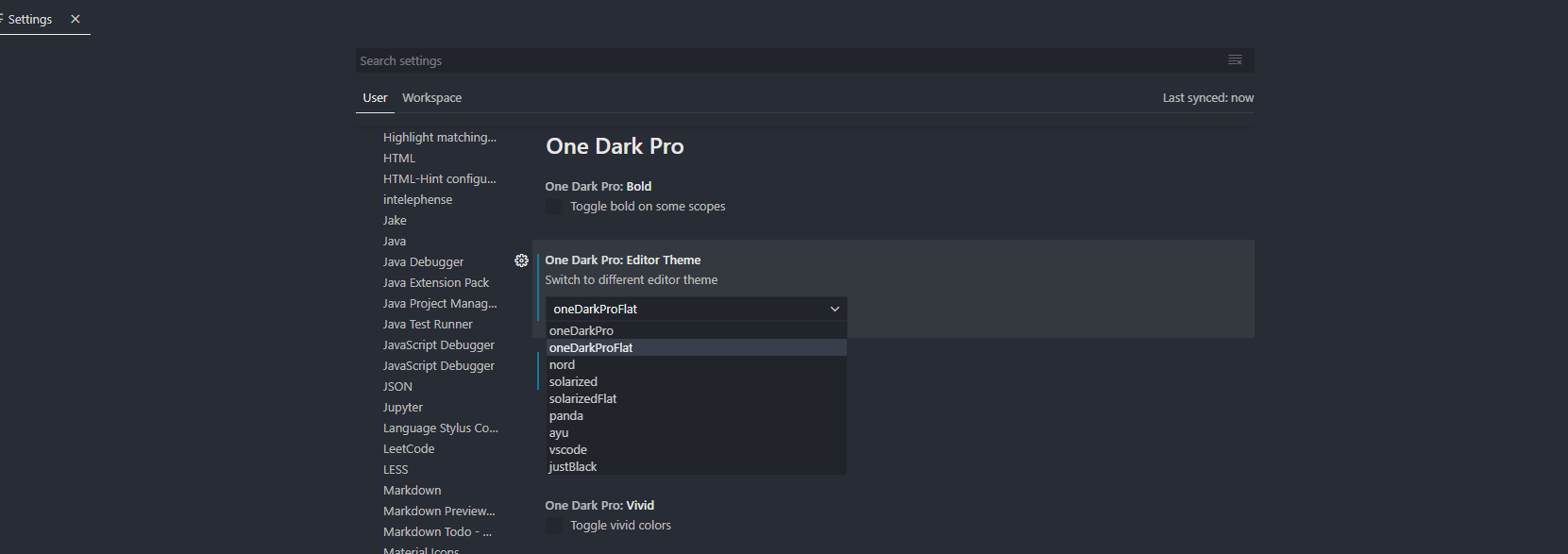
Setting only support default theme(One Dark Pro).

"editor.fontSize": 20,
"editor.lineHeight": 30,
"editor.fontFamily": "JetBrains Mono",
JetBrains Mono Download: https://www.jetbrains.com/lp/mono
If you want to play around with new colors, use the setting
workbench.colorCustomizations to customize the currently selected theme. For
example, you can add this snippet in your "settings.json" file:
"workbench.colorCustomizations": {
"tab.activeBackground": "#282c34",
"activityBar.background": "#282c34",
"sideBar.background": "#282c34",
"tab.activeBorder": "#d19a66",
}or use the setting editor.tokenColorCustomizations
"editor.tokenColorCustomizations": {
"[One Dark Pro]": {
"textMateRules": [
{
"scope": ["source.python"],
"settings": {
"foreground": "#e06c75"
}
}
]
}
}You could set this in your setting.json to make code be italic
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "italic font",
"scope": [
"comment",
"keyword",
"storage",
"keyword.control",
"keyword.control.from",
"keyword.control.flow",
"keyword.operator.new",
"keyword.control.import",
"keyword.control.export",
"keyword.control.default",
"keyword.control.trycatch",
"keyword.control.conditional",
"storage.type",
"storage.type.class",
"storage.modifier.tsx",
"storage.type.function",
"storage.modifier.async",
"variable.language",
"variable.language.this",
"variable.language.super",
"meta.class",
"meta.var.expr",
"constant.language.null",
"support.type.primitive",
"entity.name.method.js",
"entity.other.attribute-name",
"punctuation.definition.comment",
"text.html.basic entity.other.attribute-name",
"tag.decorator.js entity.name.tag.js",
"tag.decorator.js punctuation.definition.tag.js",
"source.js constant.other.object.key.js string.unquoted.label.js",
],
"settings": {
"fontStyle": "italic",
}
},
]
}Python users I recommend using Pylance extension for fast, feature-rich language support.
Semantic colors can be customized in settings.json by associating the Pylance semantic token types and modifiers with the desired colors.
-
Semantic token types
- class, enum
- parameter, variable, property, enumMember
- function, member
- module
- intrinsic
- magicFunction (dunder methods)
- selfParameter, clsParameter
-
Semantic token modifiers
- declaration
- readonly, static, abstract
- async
- typeHint, typeHintComment
- decorator
- builtin
The scope inspector tool allows you to explore what semantic tokens are present in a source file and what theme rules they match to.
Example of customizing semantic colors in settings.json:
{
"editor.semanticTokenColorCustomizations": {
"[One Dark Pro]": {
// Apply to this theme only
"enabled": true,
"rules": {
"magicFunction:python": "#ee0000",
"function.declaration:python": "#990000",
"*.decorator:python": "#0000dd",
"*.typeHint:python": "#5500aa",
"*.typeHintComment:python": "#aaaaaa",
"parameter:python": "#aaaaaa"
}
}
}
}Please check the official documentation, Theme Color Reference and Theme Color, for more helpful information.
This document (https://binaryify.github.io/OneDark-Pro/) includes instructions on how to install and edit the theme.
To help with documentation, first fork and clone this repository.
cd to the OneDark-Pro folder
Run yarn
Then run
npm run docs to serve the documentation
locally at localhost:3000.
This project exists thanks to all the people who contribute.
Support this project by becoming a sponsor. Your logo will show up here with a link to your website.