Ziel dieses Projektes (Tutorials) ist es, dass die Lernenden Vagrant verstehen und praktisch anwenden können. Bei dieser Arbeit handelt es sich um ein klassisches "Hands-on"-Projekt. Ziel ist es, Schritt für Schritt ein deklaratives Setup für eine Webserver-Testumgebung aufzubauen, die zum Entwickeln genutzt - und in kürzester Zeit ortsunabhängig und mit wenig Aufwand - nachgebaut werden kann. Sämtliche Daten sind persistent, bleiben also auch beim Zerstören der VM bestehen und können jederzeit im Sinne von CI/CD "idempotent" wieder automatisch auf einer neuen/anderen Umgebung verwendet werden.
- Vagrant installiert
- Virtualbox und Extension Pack (gleiche Version) installiert
(Es kann auch ein anderer Provider wie z.B. VMware benutzt werden - Default ist Virtualbox) - Github Account
- Windows: GitBash auf dem lokalen Host installiert
- Mac oder Linux: (Bash bereits vorhanden, sonst ebenfalls auf GitBash) verfügbar
- Editor: z.B: Visual Studio Code , Atom oder Sublime Text etc...
Vagrant ist sehr gut geeignet, um schnell und unkompliziert Testumgebungen aufzubauen und, falls der Zweck erfüllt ist, diese auch wieder genau so schnell und unkompliziert zu löschen. In diesem Tutorial wirst Du ein generelles Verständnis über die Funktionsweise von Vagrant erhalten und auch schon die ersten "Hands-on"-Übungen durchführen. Falls Du nicht weiter weisst, hilft Dir Vagrant-Docs in allen Belangen weiter. Sämtliche Kommandos sind mit passenden Erklärungen versehen und für Anfänger und auch Fortgeschrittene eine sehr gute Quelle.
-
Im ersten Abschnitt Vagrant Einstieg machen wir uns einwenig mit "Vagrant" vertraut. Wir installieren mit einem ersten einfachen deklarativen Script (Vagrantfile) eine Ubuntu-VM und setzen dabei gleich die ersten Vagrant-Kommandos "Hands-on" ein. Nach Abschluss dieses Kapitels sollten Dir die gängigsten Vagrant-Befehle vertraut sein, und Du hast erfolgreich eine erste Vagrantbox aufgesetzt, zum Laufen gebracht und wieder "zerstört" (gelöscht)
-
Im zweiten Abschnitt NGINX-Webserver deklarativ aufsetzen gehts bereits ein erstes Mal zur Sache. Wir setzen Schritt für Schritt einen NGINX-Webserver auf - und zwar so, dass diese Umgebung jederzeit gelöscht und in kürzester Zeit wieder erstellt werden kann. Auch auf einer anderen Umgebung. Der Webseitencontent wird somit persistiert und es kann auch nach einem "Destroy" und einer Neuinstallation wieder auf den früher erstellten Content zugegriffen werden.
Wichtig:
In diesem Tutorial sollen die deklarativen Scripts selber (von Hand, mit Editor) erstellt werden. Wer alles durcharbeitet, sollte zum Ziel kommen.
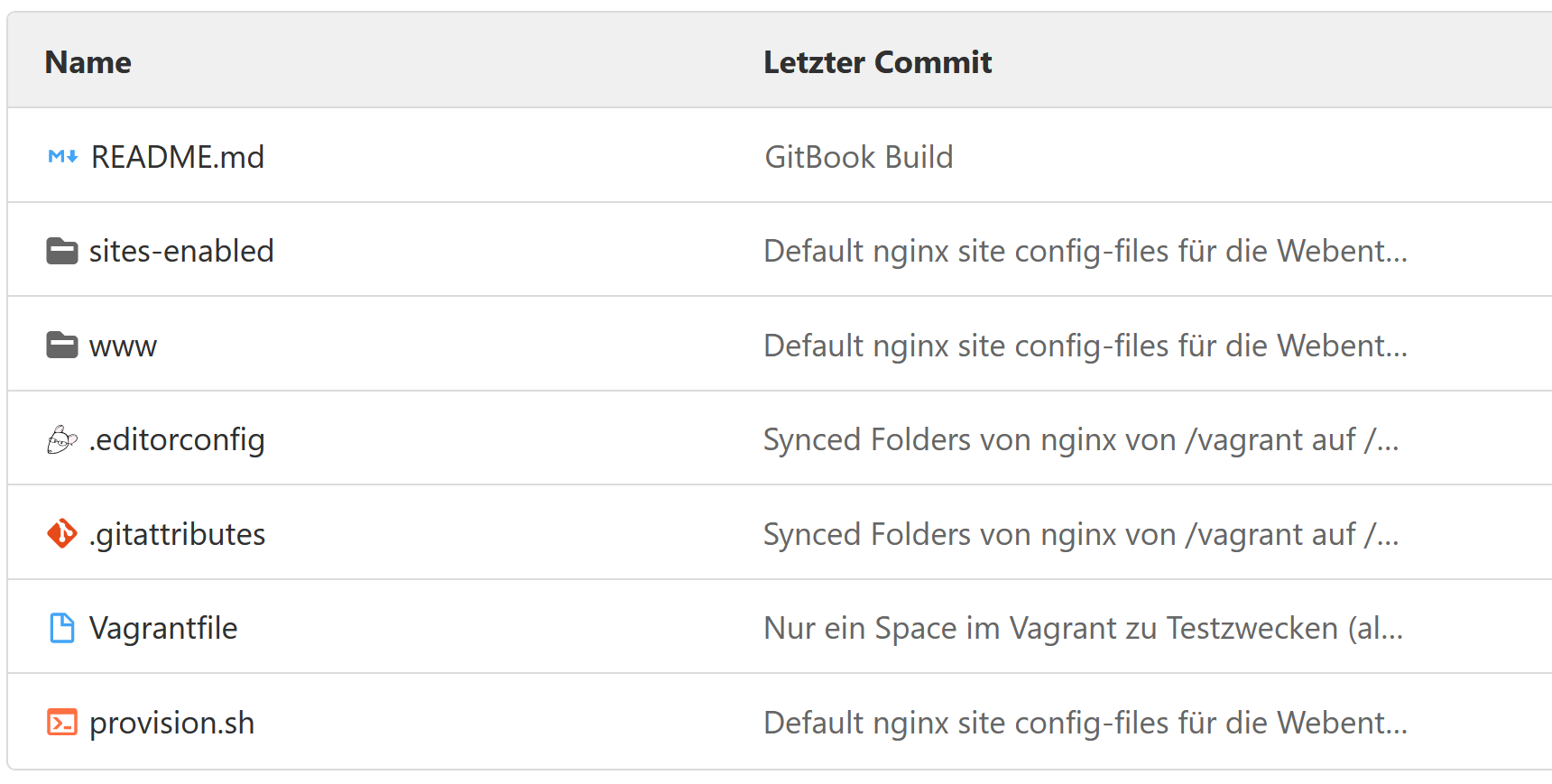
Das Repository beinhaltet am Ende folgende Files und Ordner:
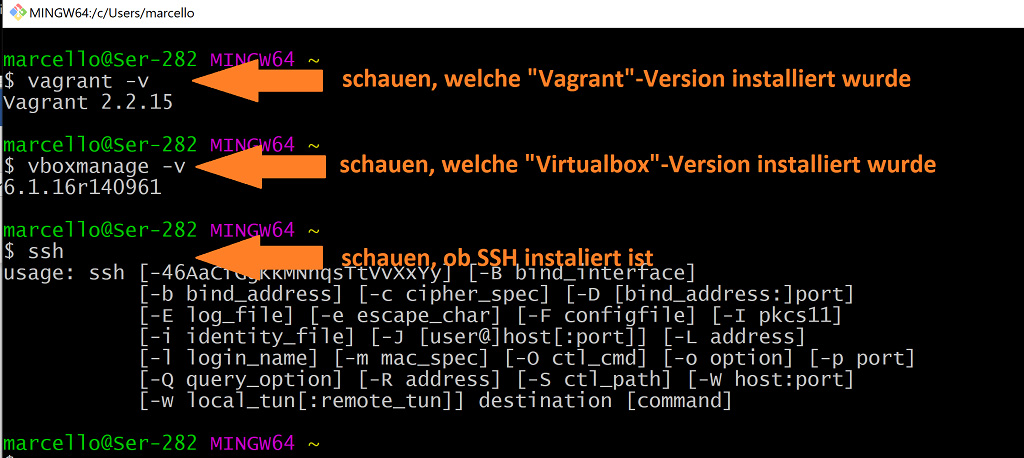
Bevor wir loslegen, zuerst checken, ob Vagrant, Virtualbox und SSH installiert ist. Wir verwenden hier die "Gitbash" auf Windows. Es spielt im Moment noch keine Rolle, in welchem Verzeichnis wir uns befinden.
$ vagrant -vChecken, welche Vagrant-Version installiert ist
$ vboxmanage -vchecken, welche Virtualbox-Version installiert ist
$ sshChecken, ob SSH installiert ist
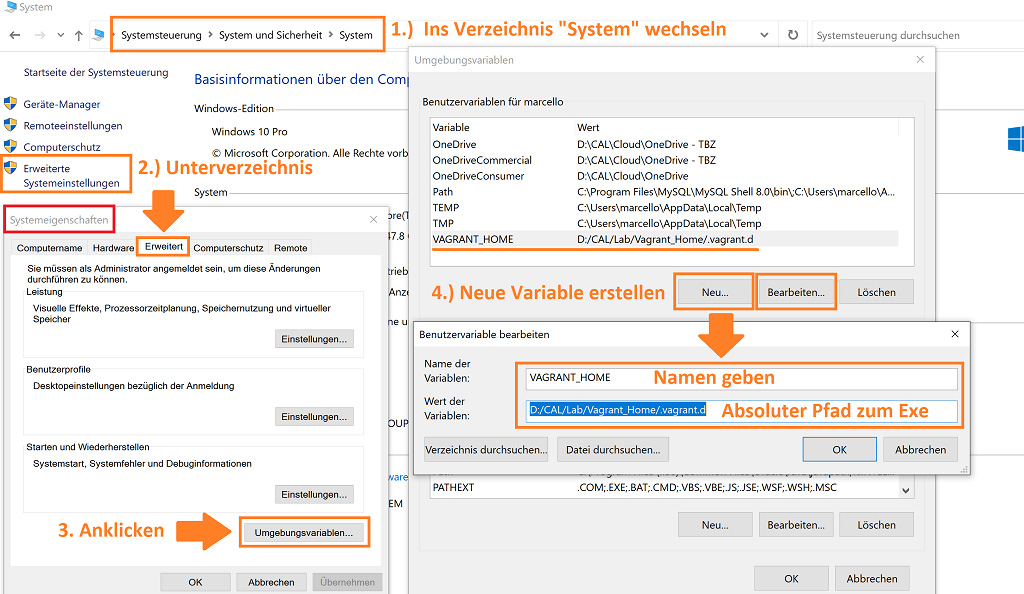
Falls das Kommando "vagrant" unter Windows nicht funktioniert, muss allenfalls noch die PATH-Variable angepasst werden (siehe folgendes Bild). Dasselbe gilt auch für "vboxmanage" (Virtualbox)

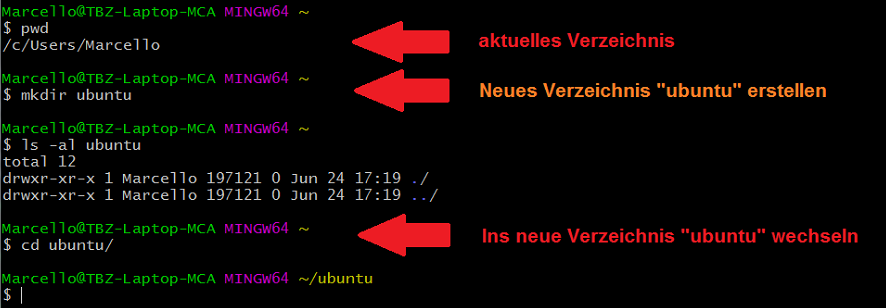
Mit folgenden Schritten das Verzeichnis für die erste mit Vagrant erstellte Ubuntu-VM vorbereiten
$ cd <Projekt-Mutterverzeichnis>ins Mutterverzeichnis des vorgesehenen Projektes wechseln
$ pwdkontrolle, ob im richtigen Verzeichnis
$ mkdir ubuntuProjektverzeichnis "ubuntu" anlegen
$ cd ubuntuin's Verzeichnis "ubuntu" wechseln
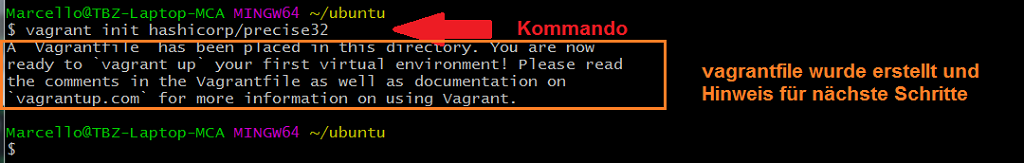
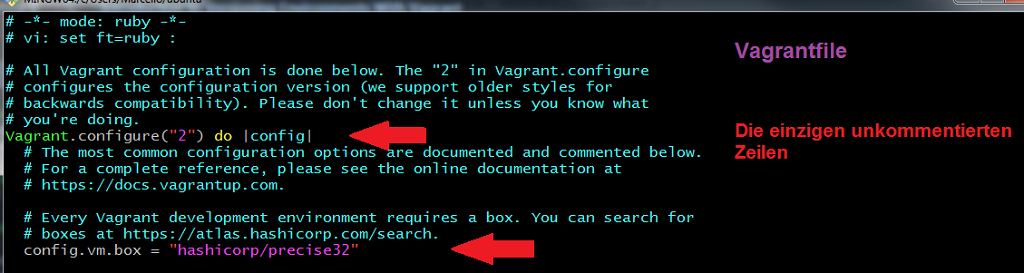
Im aktuellen Verzeichnis ein Vagrantfile (für das OS Ubuntu Precise32) erstellen:
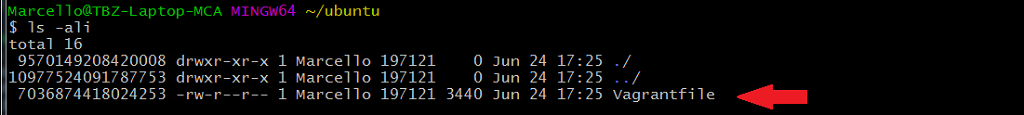
Überprüfen ob das Vagrantfile vorhanden ist:
Config-file mit Editor öffnen und ckecken
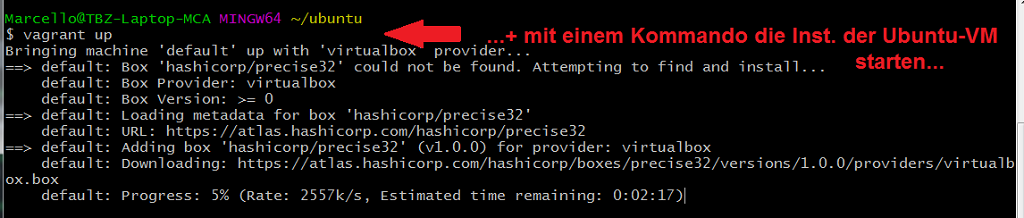
Wenn soweit alles ok ist, können wir die VM wie folgt zum ersten Mal starten
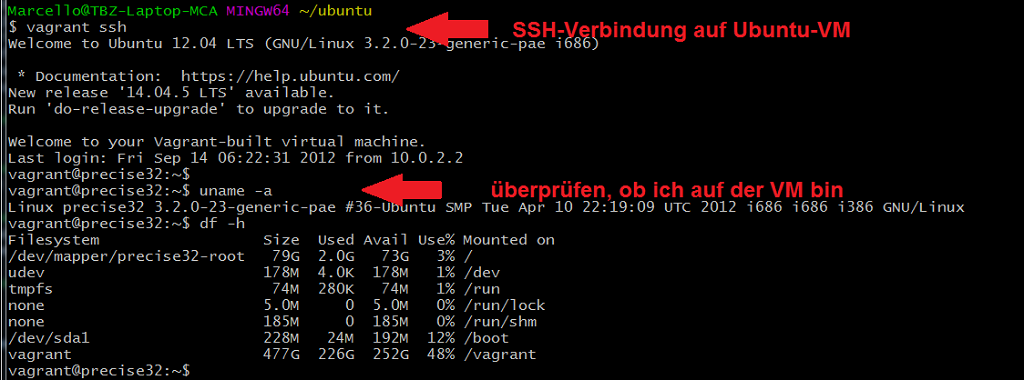
In die VM "hüpfen" und überprüfen
$ vagrant sshin die Ubuntu-VM "hüpfen"
$ uname -aChecken, ob Distro stimmt --> Ubuntu
$ df -hDiskfree Human-readable
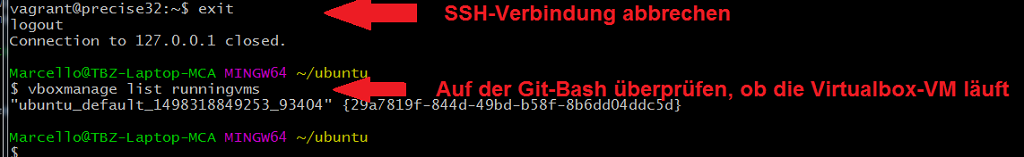
VM vom Host aus überprüfen
$ exitaus der VM zurück auf den Host
$ vboxmanage list runningvmschecken, welche Virtualbox-VMs am Laufen sind
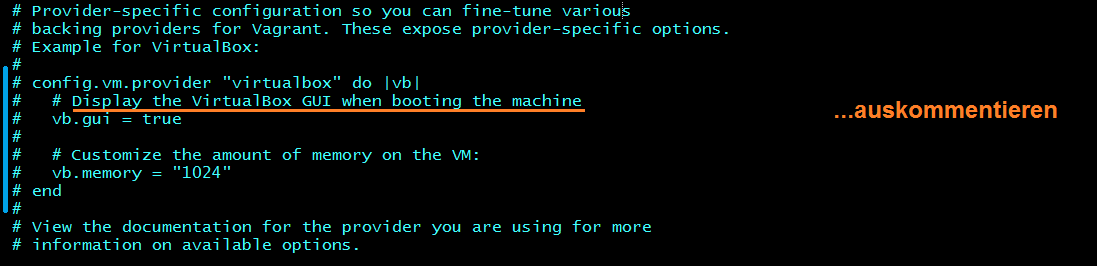
Standardmässig werden die Virtualbox-VMs „headless“ gestartet. Das heisst „ohne GUI" - nur mit der Kommandozeile. Man kann nun aber das Vagrantfile (Config-file) so anpassen, dass das GUI beim nächsten "vagrant up" gestartet wird
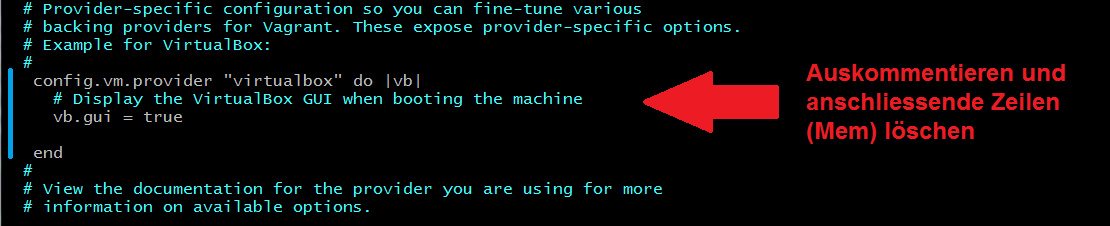
$ less Vangrantfileschauen, wo das GUI auskommentiert ist

$ vi Vangrantfileentsprechende Zeilen auskommentieren
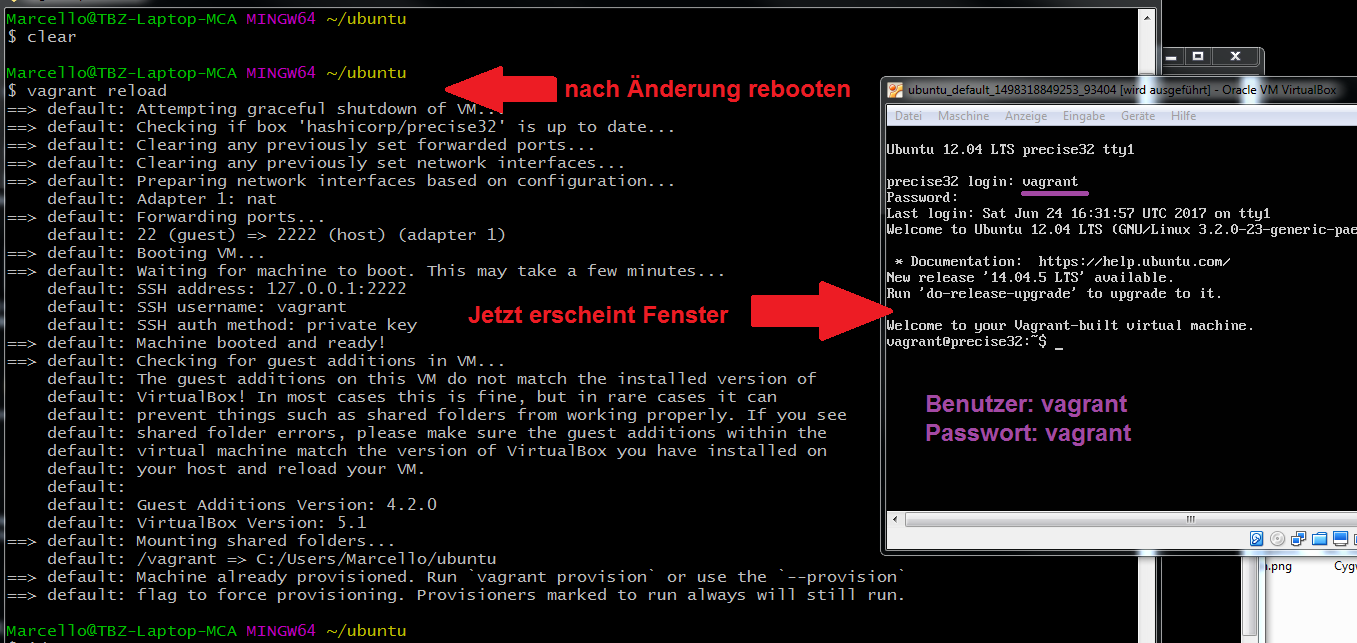
Um die getätigten Änderungen im Vagrantfile zu aktivieren, muss dieses neu durchlaufen werden. Das kann mit einem der folgenden zwei Vorgehensweisen erfolgen
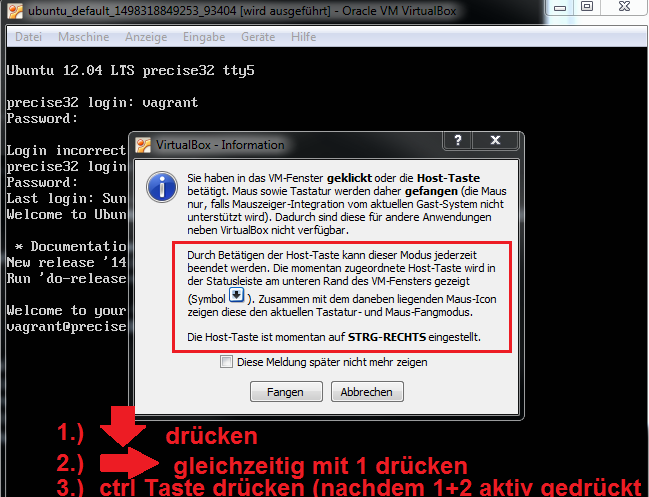
Wenn das Virtualbox-Fenster erscheint, hier noch ein "Hint", wie man aus dem "Maus und Tastatur gefangen"-Modus (nächstes Bild) kommt ...
1. "Pfeil nach unten"-Taste gleichzeitig mit
2. "Pfeil nach rechts"-Taste drücken
3. Erst wenn die ersten beiden Tasten gedrückt sind, die
"Ctrl"-Taste drücken (alle drei Tasten zusammen)
„Synced Folders“ Verzeichnisse und Files können zwischen dem Host-System und den VM’s (Guests) ge’shared‘ werden.
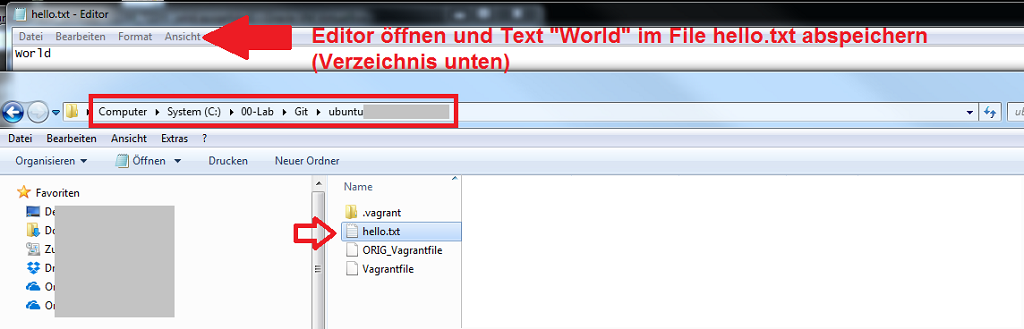
Hier ein Beispiel: Einen beliebigen Editor auf dem Host starten, Text eingeben und im Projektverzeichnis speichern (dort wo auch das Vagrantfile abgelegt ist)

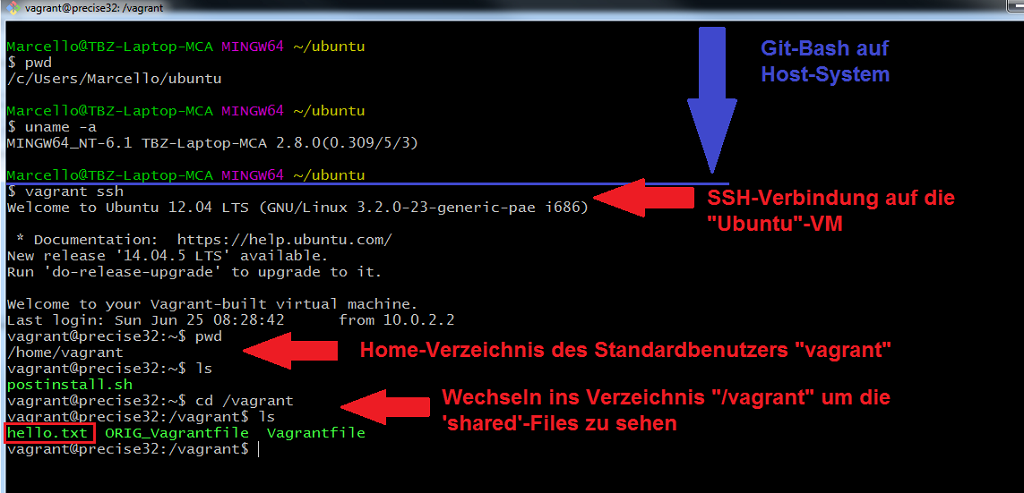
Um dieses File im Gastsystem zu sehen, muss ich wie folgt vorgehen
$ vagrant sshauf die Ubuntu-VM "hüpfen"
$ cd /vagrantdieses Verzeichnis ist mit dem Gastsystem ge'sync'ed
$ ls -alhier ist das vorher erstellte hello.txt ersichtlich
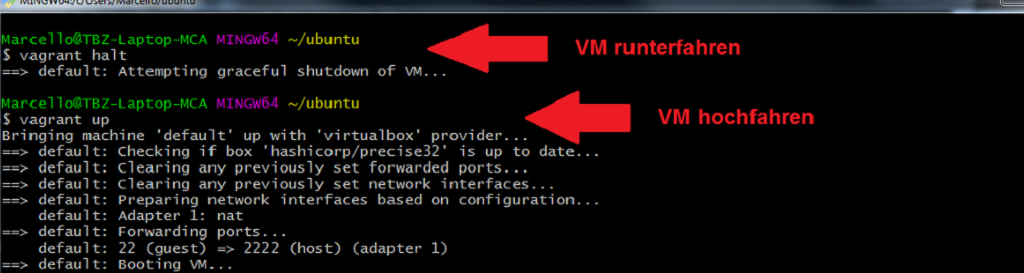
VM mit "halt" runterfahren (abschalten)
$ vagrant halt
VM mit "up" starten
$ vagrant up
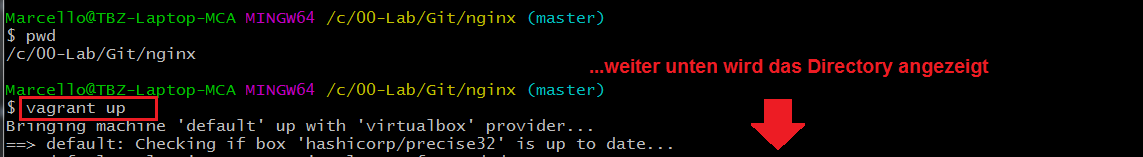
...gem. folgendem Screenshot
$ cd <Projektverzeichnis>ins richtige Directory wechseln
$ vagrant haltVM runterfahren
$ vagrant upVM starten
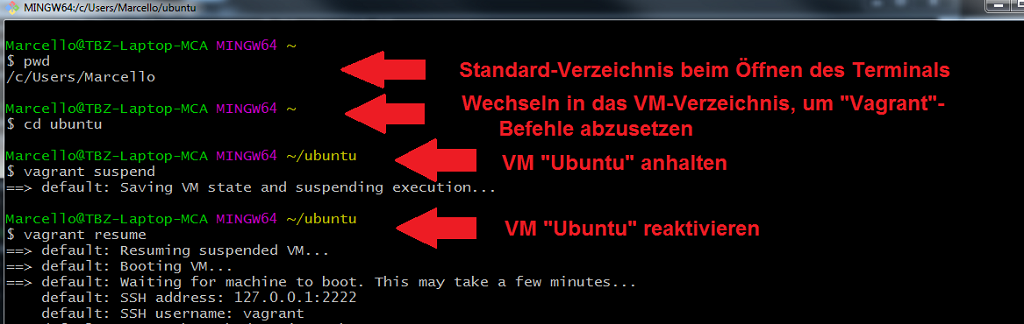
VM mit "suspend" anhalten/einfrieren.
Free up Memory und CPU. (Z.B. falls ich knapp an Ressourcen bin, weil z.B. noch andere VMs laufen)
$ vagrant suspend
VM mit "resume" wieder reaktivieren.
Geht schneller, als wenn VM frisch gestartet wird
$ vagrant resume
...gem. folgendem Screenshot
$ cd <Projektverzeichnis>ins richtige Directory wechseln
$ vagrant suspendVM anhalten / einfrieren
$ vagrant resumeVM reaktivieren
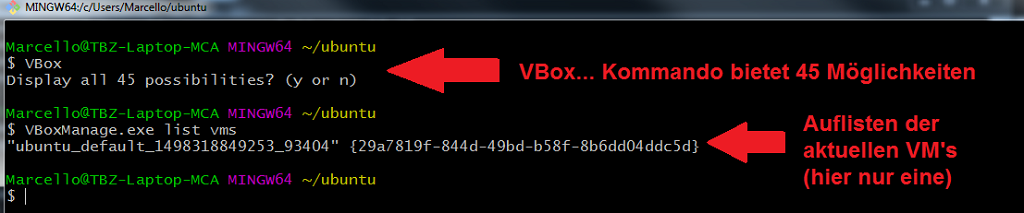
Sämtliche VBox-Eingabemöglichkeiten auflisten (Virtualbox-Befehl)
$ VBox
Überprüfen, welche VMs gerade laufen (Virtualbox-Befehl)
$ VBoxManage.exe list vms
...gem. folgendem Screenshot
$ VBoxZeigt sämtliche VBox-Abfrageoptionen
$ VBoxManage.exe list vmsZeigt, welche VMs aktuell gestartet sind
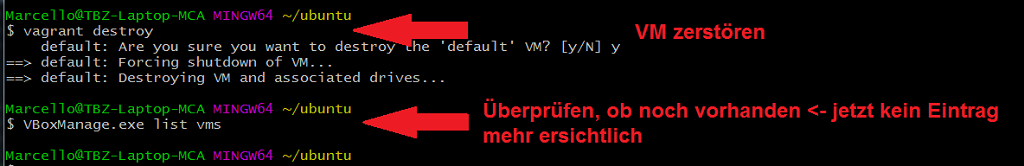
VM löschen (zerstören)
Kann beliebig angewendet werden. Einer der grössten Vorteile von Vagrant. Genau diese VM kann später mit nur einem Kommando (vagrant up) wieder genau gleich hergestellt werden, wie vor dem Löschen (alle notwendigen Schritte dazu sind im Vagrantfile deklariert)
$ vagrant destroy (-f)
Überprüfen, welche VMs gerade laufen (Virtualbox-Befehl)
$ VBoxManage.exe list vms
...gem. folgendem Screenshot
$ vagrant destroy (-f)VM komplett löschen (falls nötig mit Parameter -f )
$ VBoxManage.exe list vmskontrollieren, ob nicht mehr vorhanden
VM wieder neu erstellen Probe auf's Exempel. Wir erstellen im Projektordner dieselbe VM neu mit folgendem Befehl.
$ vagrant up
Kurze Zeit später...
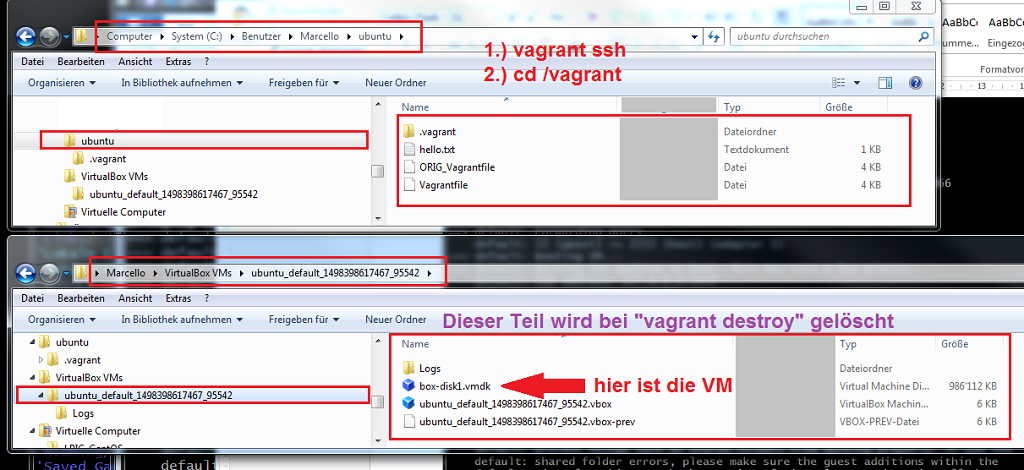
dieselbe VM, die vorher zerstört wurde, ist innerhalb von wenigen Minuten wieder neu erstellt. Unten ein Screenshot der Windows-Verzeichnisse. Das Ganze kann auch noch wie folgt in der VM überprüft werden:
$ vagrant sshin die VM "hüpfen"
$ cd /vagrantdas file "hello.txt" sollte wieder ersichtlich sein
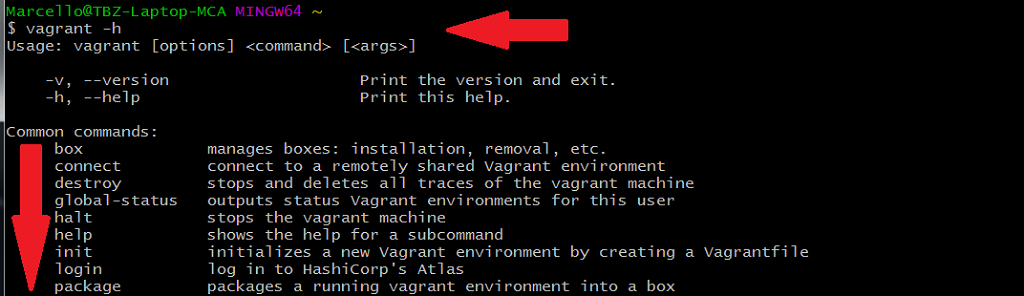
Vagrant Hilfe (Help)
Hilfe zu sämtlichen Vagrant-Kommandos kann wie folgt bezogen werden
$ vagrant -h
$ vagrant --help
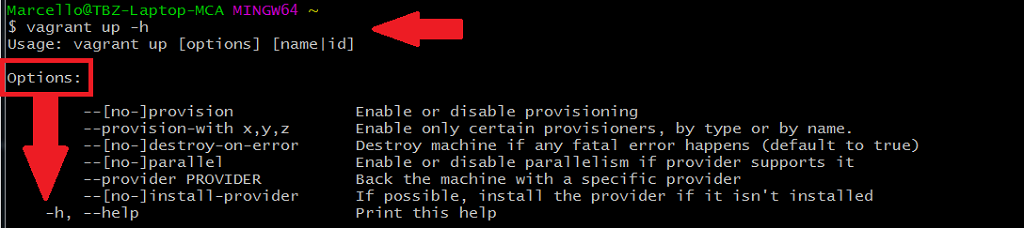
...oder eine Stufe tiefer zu bestimmten Parametern (z.B. zu "vagrant up")
$ vagrant up -h
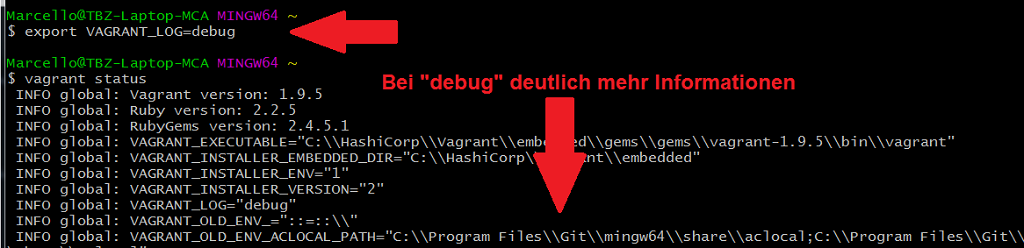
Beim Kommando $ vagrant status kann zusätzlich noch der Log-Level definiert werden (untersch. Outputs). Das ist nützlich, wenn Probleme auftreten und diese mit den aktuellen Settings nicht erkennbar sind.
Wir unterscheiden zwischen folgenden Status:
- debug
- info (normal)
- warn
- error
Status wie folgt überprüfen und bei Bedarf anders setzen:
$ vagrant statusDefaultwert ist "Info"
$ export VAGRANT_LOG=debugändern, um mehr Infos zu erhalten
Es ist aber auch möglich, den Status der Variable zu ändern, ohne Variable fix zu setzen; und zwar wie folgt:
$ vagrant status --debugnur 1x, nicht persistent
In diesem Abschnitt werden wir nun einen NGINX-Webserver mit Vagrant deklarativ aufbauen. Dazu benötigen wir das bereits bekannte Vagrantfile und zusätzlich ein Provision-Shellscript. Dieses Shellscript wird benötigt, um auf der bereitgestellten VM weitere Installationen und Konfigurationen durchzuführen. Damit diese Umgebung jederzeit und ortsunabhängig nachgebaut werden kann, nutzen wir Github als "Distributed Version Control System". Wir veröffentlichen den gesamten Code hier in diesem Repository.
Vorbereitung
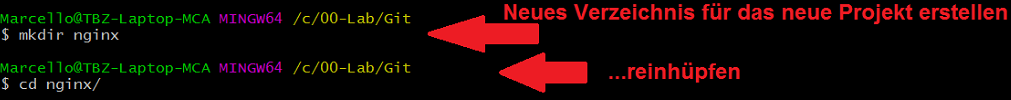
Zuerst erstellen wir für den NGINX-Webserver ein neues Verzeichnis
$ cd <Projektverzeichnis>ins richtige Directory wechseln
$ mkdir nginxVerzeichnis erstellen
$ cd nginxIns Verzeichnis wechseln
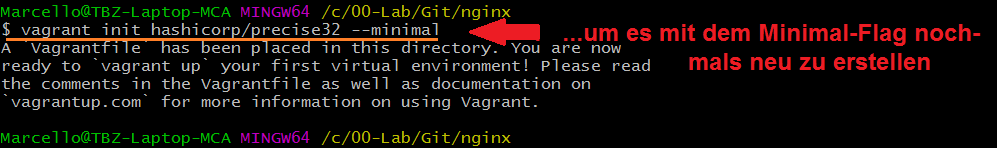
Projekt initialisieren / OS (Vagrant Box) ergänzen
In diesem Fall initialisieren wir das Vagrant-Projekt mit dem Minimal-Flag, um die vielen auskommentierten Zeilen im Vagrantfile rauszulöschen und später eigene Inhalte einzufügen. Zusätzlich muss noch ein OS (in Vagrant "Box" genannt) angegeben werden. Wir entscheiden uns für die bereits früher verwendete Ubuntu-Box. Da wir diese ge'downloaded' haben, ist sie bereits lokal vorhanden. Andernfalls muss sie im Vagrant-Repository geholt werden (dauert dann etwas länger)
$ vagrant init hashicorp/precise32 --minimalInitialisieren mit der Ubuntu-Box
Vagrantfile ergänzen
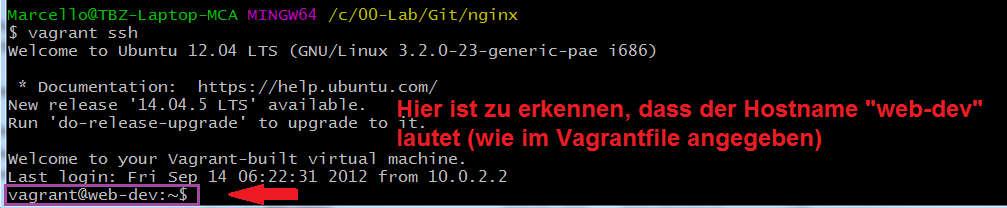
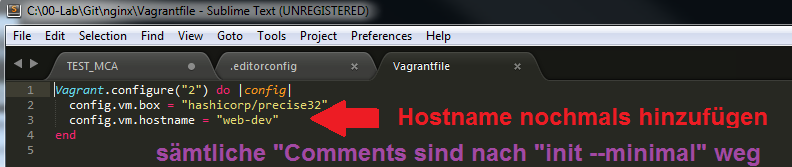
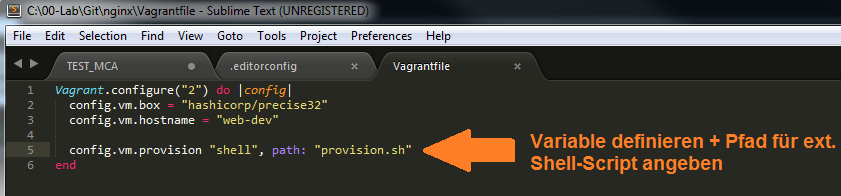
Bevor die VM zum erstem Mal gestartet wird, ergänzen wir das Config-File noch mit einem Eintrag. Dazu öffnen wir das Vagrantfile mit einem beliebigen Editor (in diesem Fall Sublime Text) und geben der VM den Namen "web-dev". Dieser VM-Name ist frei wählbar und erscheint später, wenn wir in die VM "hüpfen", auch im Prompt (siehe übernächstes Bild)

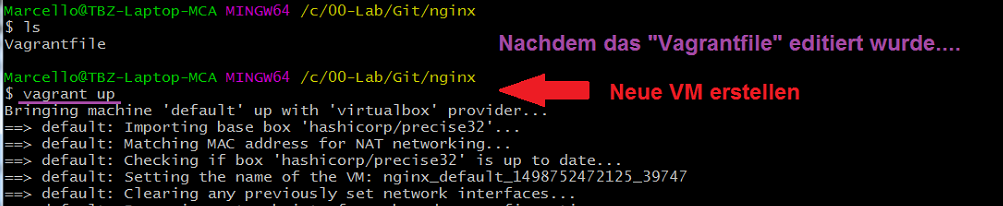
VM zum ersten Mal starten und checken
...anschliessend in die VM "hüpfen" und überprüfen, ob der im Vagrantfile definierte Systemname angezeigt wird
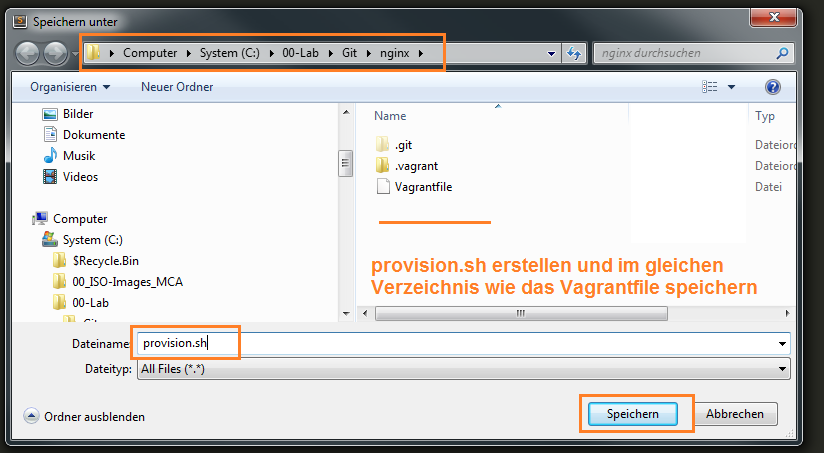
Provision-Script erstellen für weitere SW-Installationen
Jetzt haben wir zwar ein funktionsfähiges Ubuntu am laufen, aber noch keine zusätzliche Software darin. Damit wir diese deklarativ installieren können, müssen wir ein separates Provision-Skript erstellen. Dieses soll anschliessend automatisch ausgeführt werden und muss deshalb explizit im Vagrantfile definiert werden. In unserem Fall erstellen wir dafür das provision.sh
Provision-Script in Vagrantfile einbinden
Die folgenden Screenshots zeigen, welcher Eintrag dazu im Vagrantfile ergänzt werden muss und wo das provision.sh abgelegt wird. Damit wird sichergestellt, dass nach der OS-Installation weitere SW/Applikationen automatisiert installiert und konfiguriert werden kann. Dieses Script kann auch zu einem späteren Zeitpunkt ergänzt oder angepasst werden.

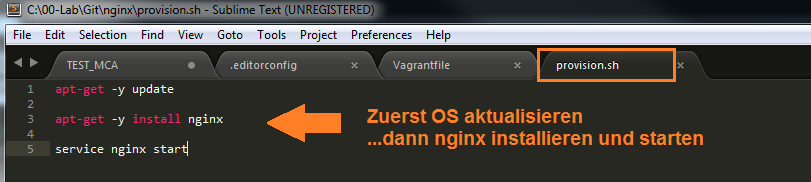
Provision-Script ergänzen
Jetzt muss das provision.sh noch mit Inhalt gefüllt werden. Wir wollen folgende drei Punkte darin festhalten:
1. Sämtliche Package-Libraries updaten
2. NGINX-Packet installieren
3. NGINX starten
...die entsprechenden Einträge sehen wie folgt aus:

Provisioning aktivieren
Wir haben nun das Vagrantfile ergänzt und ein zusätzliches Provisioning-Script erstellt. Um beide Änderungen wirksam zu machen, müssen wir verstehen, wie Vagrant in einem solchen Fall funktioniert.
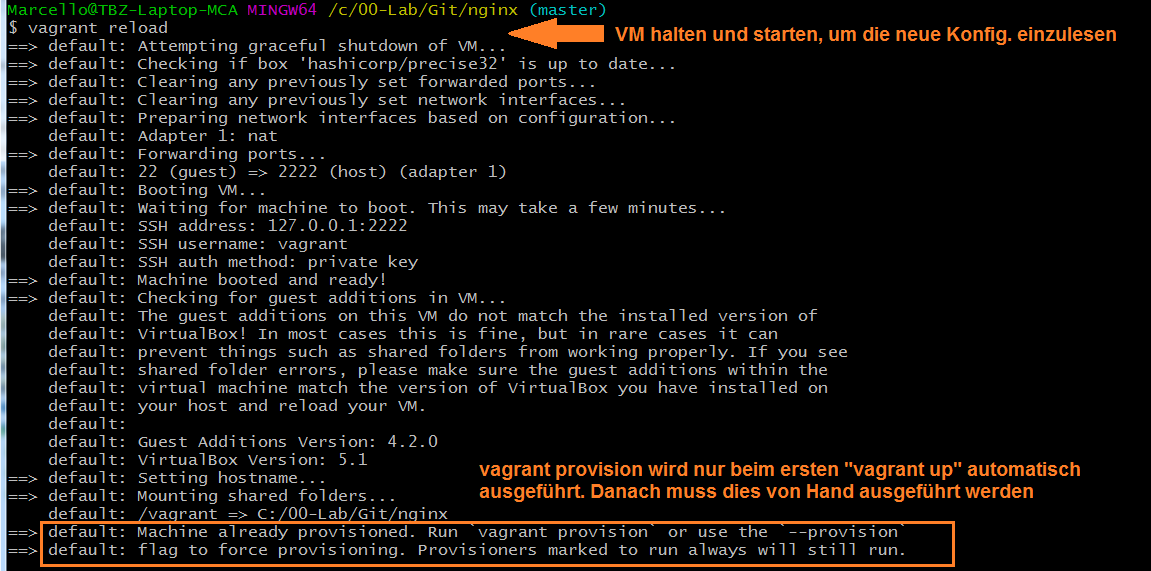
Versuchen wir mal, die VM zu rebooten:
Wir sehen, dass das geänderte Vagrantfile eingelesen wurde. Der Eintrag am Ende zeigt allerdings, dass das provision.sh-Script nicht ausgeführt werden kann.
Wichtiger Hinweis: Vagrant provisioniert standardmässig nur beim ersten "vagrant init". Das ist in unserem Fall bereits geschehen. Die Meldung ganz am Ende hilft uns dabei und zeigt auch gleich auf, was zu tun ist. Wir müssen das Kommando"vagrant provision" nachliefern - als Alternative auch mit dem Flag --provision möglich. Erst dann wird das Provision-Script provision.sh angekickt und somit die Befehle darin ausgeführt.
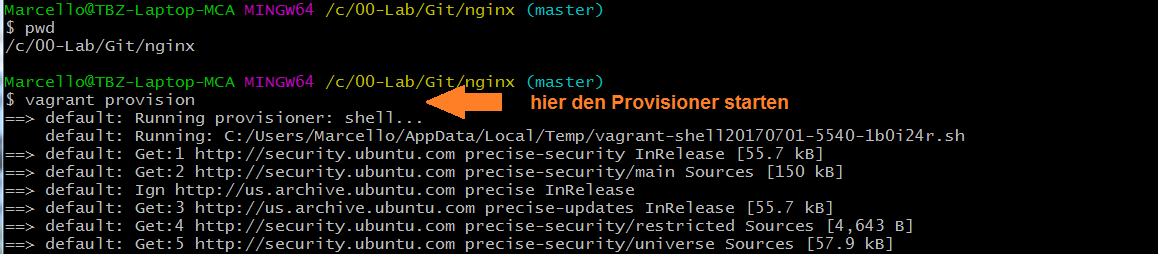
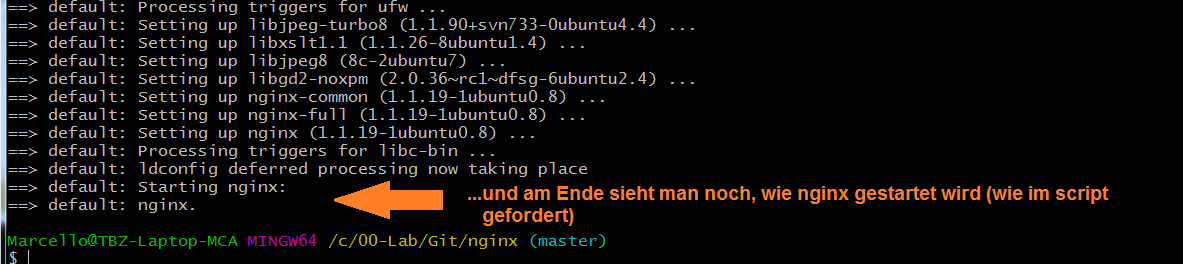
Hier noch der passende Screenshot dazu. In der letzten Zeile sieht man auch, dass die Installation von NGINX gestartet wurde.
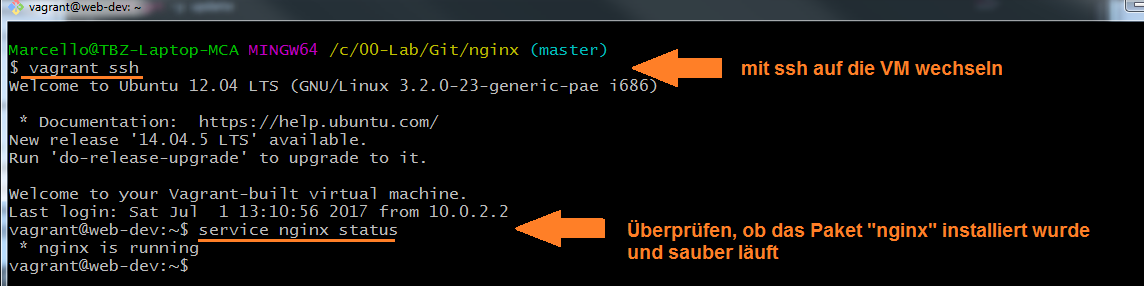
Überprüfen, ob NGINX installiert wurde Um zu überprüfen, ob die Installation und Provisioning erfolgreich durchgeführt wurden, können wir in die VM wechseln und den Status von NGINX wie folgt abfragen
$ vagrant sshin die VM "hüpfen"
$ service nginx statuschecken, ob NGINX läuft
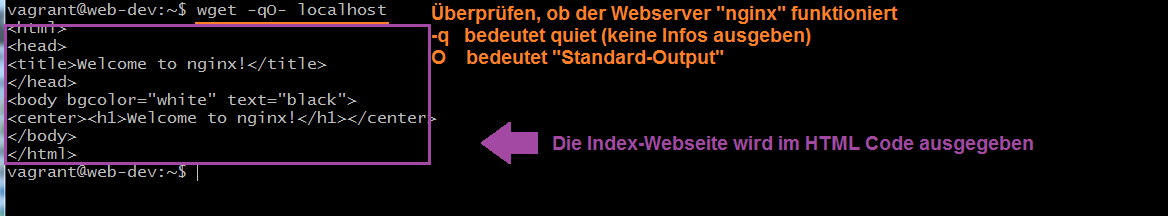
In der VM kontrollieren, ob die index.html-Seite angezeigt wird:
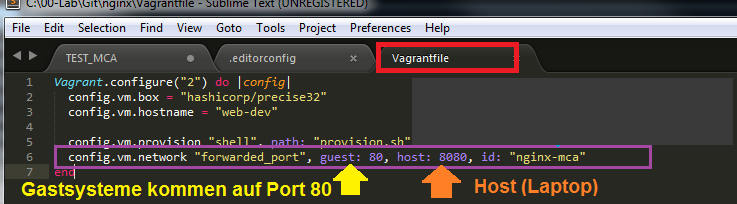
Damit der Webserver auch von aussen zugänglich gemacht wird, brauchen wir noch ein "Portforwarding". Standardmässig läuft NGINX wie andere Webserver auch, auf Port 80. Damit vom Host-Webbrowser auf den Webserver zugegriffen werden kann, muss der Port des Gastsystems an den Host weitergeleitet werden. Wir entscheiden uns in diesem Fall für den Host-Port 8080.
Solche allgemeine VM-Konfigurationen werden ebenfalls im Vagrantfile eingetragen - in unserem Fall gleich unterhalb des Pfades zum Provision-Script

Bei der anschliessenden Überprüfung auf dem Host-Browser erkennen wir nun aber, dass der Zugriff auf die index.html des Gastsystems (noch) nicht funktioniert
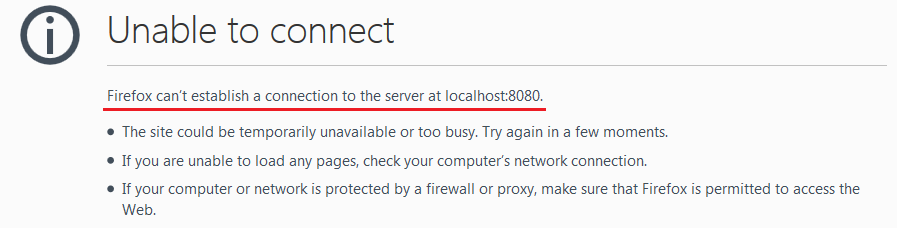
localhost:8080 Localhost oder Hosts-IP plus definierten Host-Port in beliebigen Browser eingeben
 ...es erscheit die Fehlermeldung, dass keine Verbindung zum Webserver aufgebaut werden kann
...es erscheit die Fehlermeldung, dass keine Verbindung zum Webserver aufgebaut werden kann

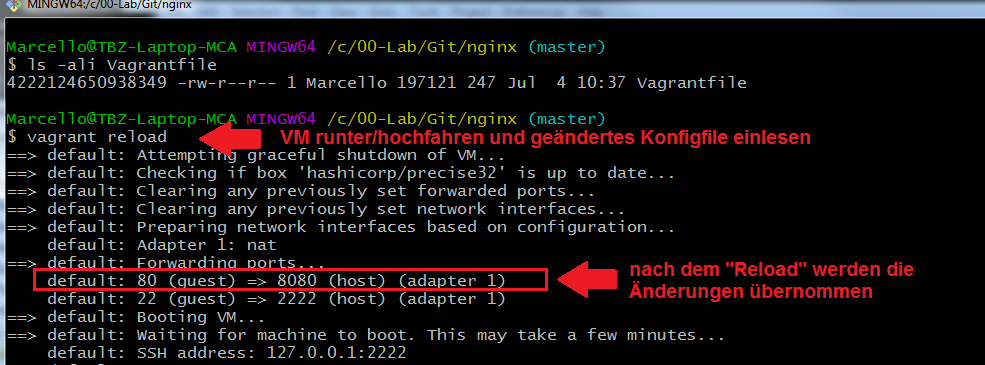
Der Grund, weshalb unsere Verbindung noch nicht funkioniert, ist einmal mehr im Config-file zu suchen. Wir haben zwar den Portforwarding-Eintrag im Vagrantfile gespeichert, aber dieses wurde seither noch nicht aktiviert.
Wichtig: Um das abgeänderte Vagrantfile zu aktivieren, reicht ein Reboot (oder hier "Reload" genannt). Der Parameter --provision muss in diesem Fall NICHT ausgeführt werden. Das wäre nur nötig, wenn das verlinkte Shellscript (provision.sh) abgeändert worden wäre. Das ist hier allerdings NICHT der Fall.
Hier der Beweis :
$ vagrant reloadVM rebooten - Portforwarding 80 auf 8080 wird gesetzt
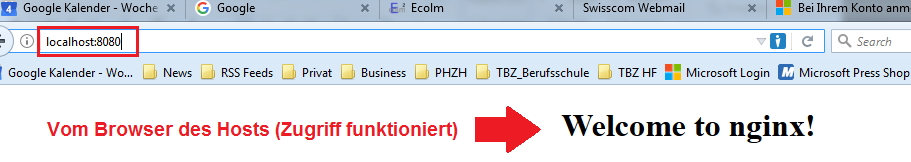
...erneut localhost:8080 in beliebigen Browser eingeben... und - es funktioniert

Was funktioniert bis jetzt
Es ist soweit alles so vorbereitet, dass der NGINX Web-Dienst jederzeit und ortsunabhängig aufgesetzt werden kann. Der aktuelle Stand ermöglicht es uns, die Umgebung sehr schnell hochzufahren und danach mit einem Webbrowser über localhost:8080 auf den Webserver zuzugreifen.
Was funktioniert bis jetzt NOCH NICHT
Falls wir Änderungen innerhalb der VM (z.B. im Web-content) durchführen, wären diese nach einem $ vagrant destroy / $ vagrant up für immer und ewig gelöscht. Wir müssen in einem nächsten Schritt also sicherstellen, dass unsere Testumgebung Änderungen festhalten (persistieren) kann - sonst ist das Setup einer solchen Entwicklungsumgebung eigentlich zwecklos.
Folgende Schritte sind notwendig, um dieses Problem zu lösen:
1. Configuration-File für den NGINX-Webdienst analysieren
Wenn in einer Linux-Umgebung ein Dienst startet, wird als erstes das zugehörige Config-file durchgearbeitet. Dieses befindet sich standardmässig im Verzeichnis /etc.
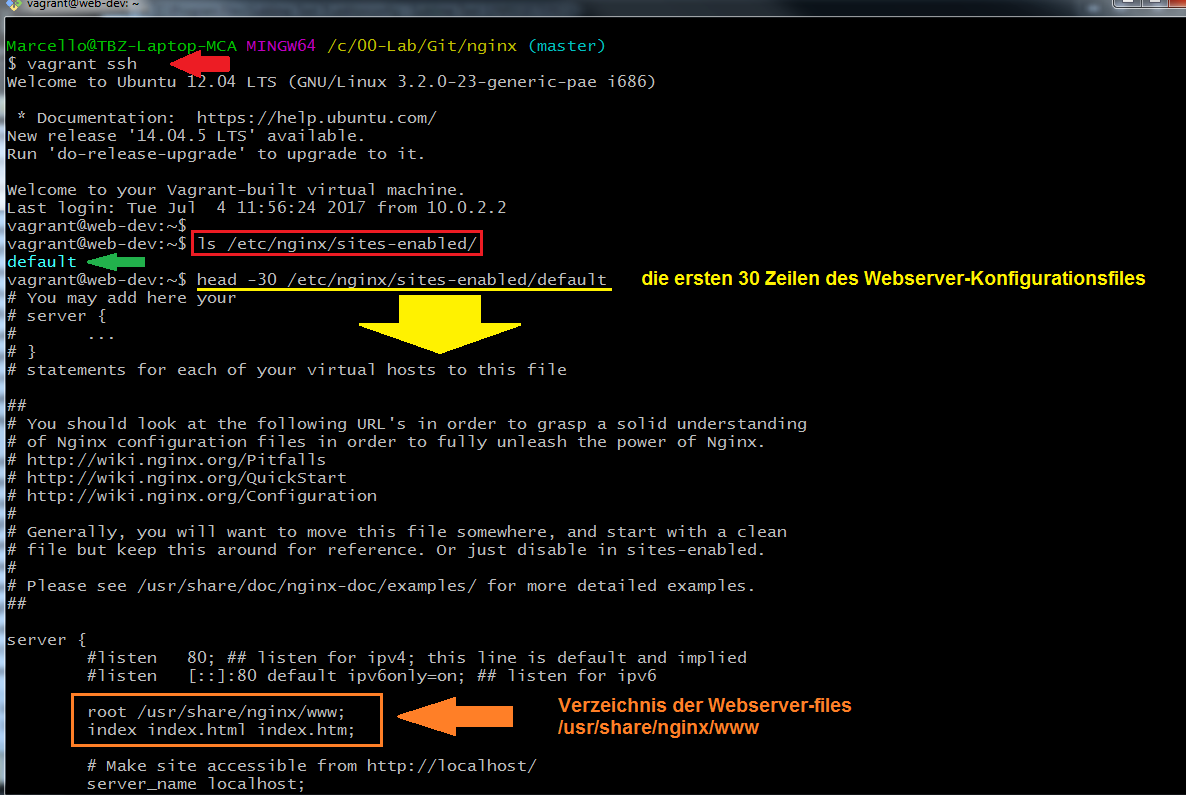
Das Config-file des NGINX-Webdienstes befindet sich auf Ubuntu im Verzeichnis /etc/nginx/sites-enabled und lautet default. In der folgenden Sequenz "hüpfen" wir in die VM und schauen uns die Standard-Configuration dieses Files mal an. Wir müssen es später in einem lokalen Verzeichnis ablegen und so abändern, dass der Pfad zum Web-Content nicht mehr auf ein Unterverzeichnis der VM "pointet", sondern auf ein "shared" Verzeichnis, welches lokal abgelegt ist und bei einem $ vagrant destroy nicht gelöscht wird.
Umsetzung:
$ vagrant sshin die VM "hüpfen"
$ ls /etc/nginx/sites-enabled/defaultConfig-file von NGINX
$ head -30 /etc/nginx/sites-enabled/defaultdie ersten 30 Zeilen ausgeben
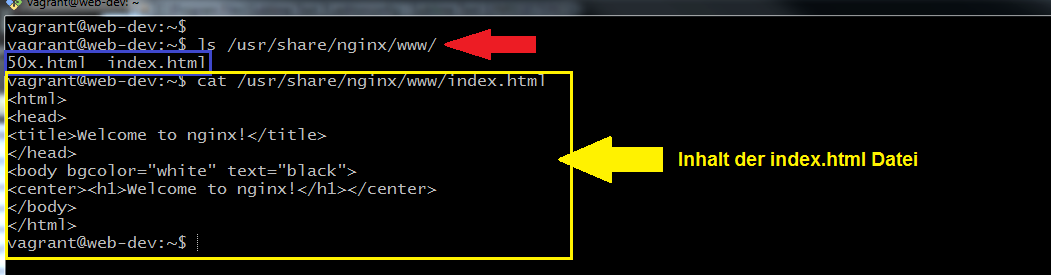
...im orangen Rahmen sehen wir, dass sämtlicher Web-Content des NGINX-Webservers in folgendem Verzeichnis abgelegt wird:
/usr/share/nginx/www
Mit folgenden Kommandos können wir kurz überprüfen, ob das index.html auch wirklich in diesem Verzeichnis liegt
$ ls /usr/share/nginx/wwwFiles im Verzeichnis abrufen
$ cat /usr/share/nginx/www/index.htmlhtml-Code des index.html-Files ausgeben
2. Configuration-File "persistent" machen und darin Pfad für den NGINX-Webdienst anpassen
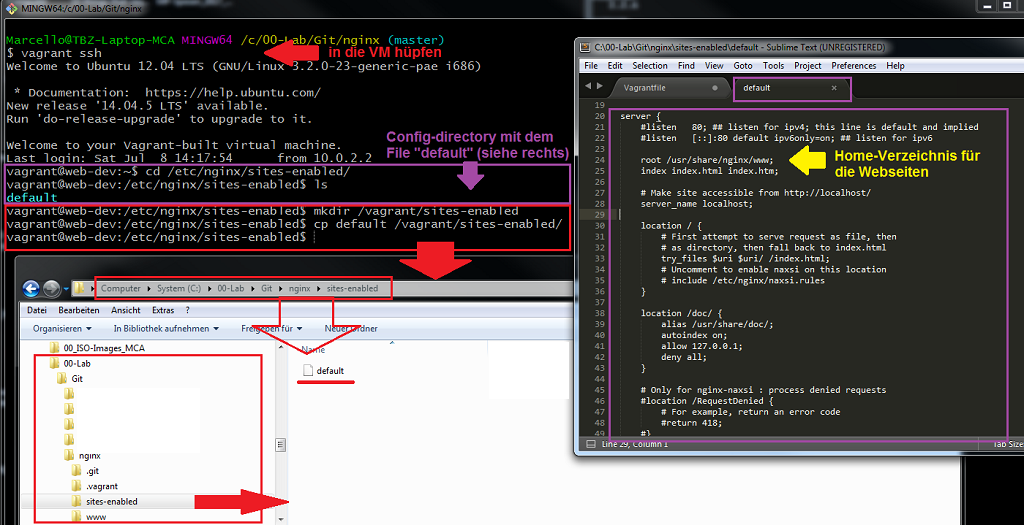
Damit unser Web-Content persistent und unabhängig von der VM entwickelt werden kann, müssen wir das NGINX-Configfile /etc/nginx/sites-enabled/default in ein Unterverzeichnis des Shared-Folders kopieren. Dieses Unterverzeichnis nennen wir zwecks Nachvollziehbarkeit genau wie das Original sites-enabled.
Zur Erinnerung: Der Shared-Folder (dort wo auch das Vagrantfile liegt), ist auf der VM unter /vagrant eingehängt. Der absolute Pfad des neuen, persistenten Files, muss also neu /vagrant/sites-enabled/default lauten. Anschliessend müssen wir den Inhalt dieses Files ebenfalls noch anpassen. Und zwar so, dass danach der Link zum NGINX-Content nicht mehr in die VM verweist, sondern auf ein weiteres, neu zu erstellendes, Web-Content-Unterverzeichnis www im Shared-Folder.
Mit folgenden Kommandos können wir kurz überprüfen, ob das index.html auch wirklich in diesem Verzeichnis liegt
$ vagrant sshin die VM hüpfen
$ cd /etc/nginx/sites-enabledins Verzeichnis des NGINX-Config-files hüpfen
$ ls -aldas Config-file heisst default
$ mkdir /vagrant/sites-enabledDasselbe Verzeichnis im Shared-Folder erstellen
$ cp default /vagrant/sites-enableddefault in den Shared-Folder kopieren
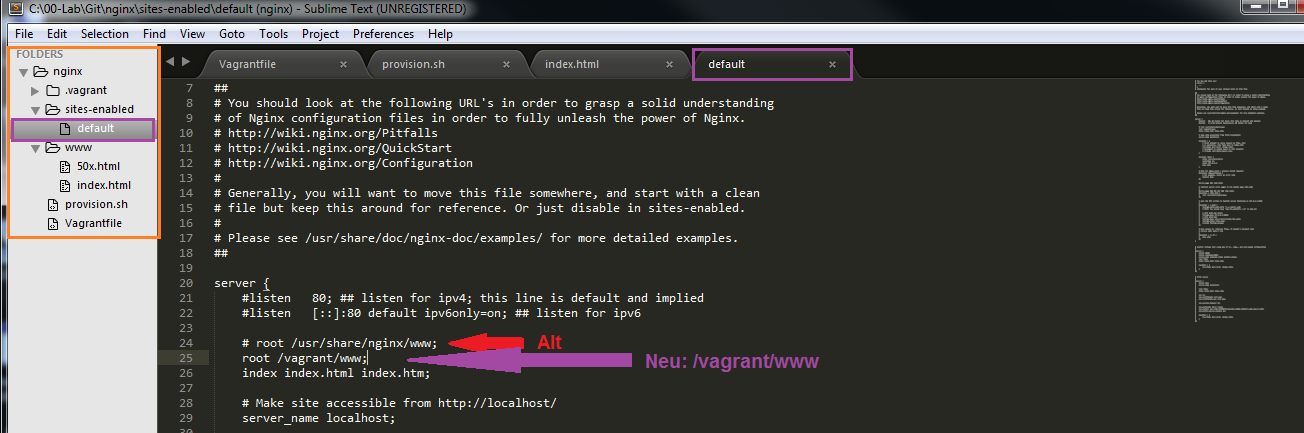
Nun muss im /vagrant/sites-enabled/default-File noch der Root-Path von /usr/share/nginx/www auf /vagrant/www umgeschrieben und abgespeichert werden. So, dass der Pfad auch nach einer Neuinstallation auf das Unterverzeichnis www im Shared-Folder verweist und so garantiert auf den aktuellen, persistenten Content zugreift

Änderung im /vagrant/sites-enabled/default
ALT: /usr/share/nginx/www (Zeile 24)
NEU: /vagrant/www (Zeile 25)
...danach "speichern" nicht vergessen
3. NGINX Web-Content "persistent" machen
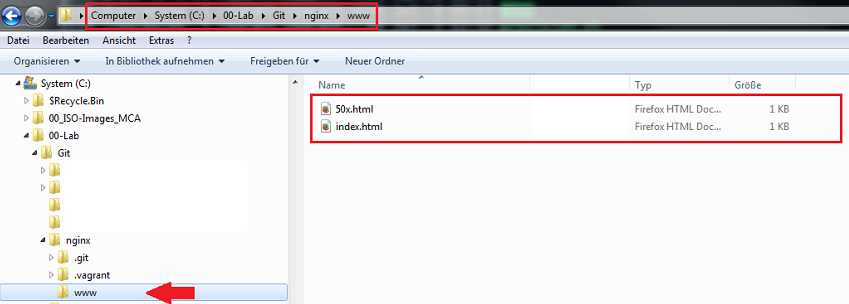
Wie bereits unter Punkt 2. kurz angesprochen, muss der gesamte Web-Content ebenfalls auf dem Shared-Folder abgelegt werden, damit er persistent bleibt. Damit das funktioniert, muss das Verzeichnis /usr/share/nginx/www plus alle darin abgelegten Files ebenfalls auf den Shared-Folder kopiert werden. Der Absolute Pfad des Config-File /vagrant/sites-enabled/default wurde bereits weiter oben so angepasst, dass Web-Anfragen auf dieses Verzeichnis zugreifen.
Mit folgenden Kommandos können wir den www-Ordner und seinen Content auf den Shared-Folder kopieren
$ ls -ali /vagrantAktueller Inhalt des Shared-Folders
$ cp -r /usr/share/nginx/www /vagrant/wwwVerzeichnis inkl. Content kopieren
$ ls -ali /vagrant/wwwkontrollieren, ob's geklappt hat
...Kontrolle im Browser
Nachdem das gesamte Webserver-Verzeichnis auf den Shared-Folder (/vagrant) kopiert worden ist, kann das alte Quellverzeichnis inkl. Inhalt gelöscht werden. Dasselbe gilt auch für das Config-File im /etc/nginx/sites-enabled Verzeichnis.
Achtung: Da diese Files bei einer Neuinstallation (vagrant destroy / vagrant up) wieder installiert werden würden, müssen wir diese rm-Befehle auch noch in das Provision.sh-Script eintragen (siehe weiter unten). So stellen wir sicher, dass sie auch gleich wieder gelöscht werden und wir stattdessen auf die aktuellen Shared-Folder-Files zugreifen.
$ ls -ali /usr/share/nginx/www"altes" Verzeichnis
$ sudo rm -rf /usr/share/nginx/wwwVerzeichnis inkl. Content löschen
$ ls -ali /usr/share/nginxkontrollieren, ob's geklappt hat
...Kontrolle im Browser
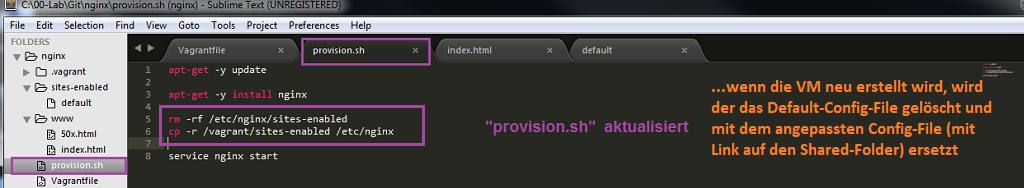
Es folgen nun noch die Anpassung des files provision.sh, um diese Änderungen persistent zu machen. Jedes Mal wenn die VM neu erstellt wird (vagrant distroy / vagrant up) soll sichergestellt sein, dass das neue Standard-Config-File gleich wieder gelöscht - und mit dem überarbeiteten Config-File ersetzt wird
$ rm -rf /etc/nginx/sites-enabledVerzeichnis inkl. Content löschen
$ cp -r /vagrant/sites-enabled /etc/nginxAktuelles Config-file ins VM-Verzeichnis kopieren
4. Synced Folders konfigurieren
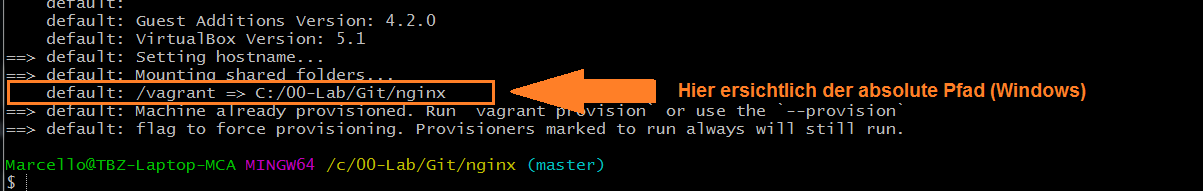
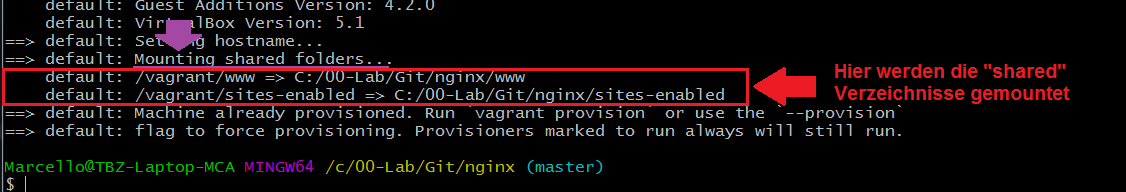
Wie bereits mehrmals erwähnt, gibt es ein „shared“ Verzeichnis. Dieses heisst per Default /vagrant und wird z.B. beim Starten der VM eingebunden (siehe zweites Bild, oranger Rahmen):
Der Alias „Synced Folder“ kann umkonfiguriert werden. Im Moment wird in diesem Fall das gesamte Verzeichnis von C:/00-Lab/Git/nginx synchronisiert. Wir benötigen aber aktuell lediglich zwei Unterverzeichnisse davon für unsere NGINX-Umgebung – nämlich sites-enabled und www. In der folgenden Sequenz werden wir das „Vagrantfile“ so anpassen, dass nur noch diese beiden Unterverzeichnisse ge’shared‘ sind.
Reminder!
Wenn das „Vagrantfile“ verändert wird, muss die VM nicht zerstört werden! Anders ist das, wenn das File provision.sh modifiziert wird. Dann muss entweder die VM „destroyed“ und neu geladen-, oder gleich anschliessend das Kommando „vagrant provision“ ausgeführt werden.
Nach Änderungen im „Vagrantfile“ werden diese also gleich nach vagrant up eingelesen und aktiviert.
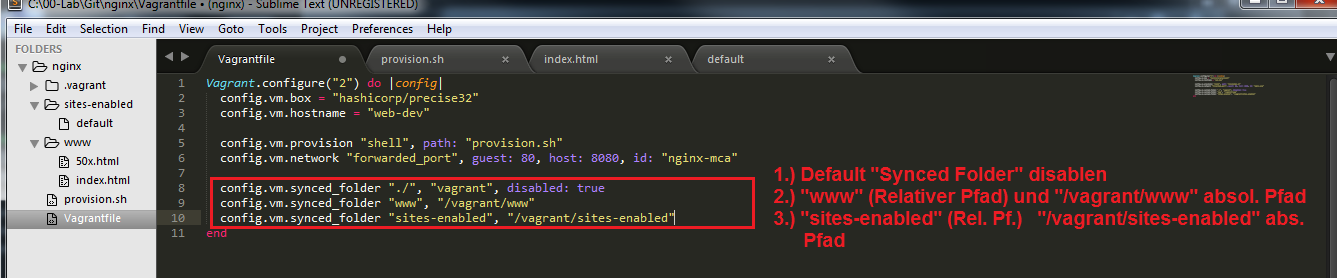
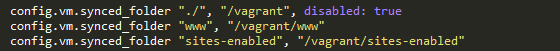
Mit folgenden Eingaben im Vagrantfile "disablen" wir zuerst /vagrant und enablen anschliessend die beiden Unterverzeichnisse www und sites-enabled
config.vm.synced_folder "./", "vagrant", disabled: true
config.vm.synced_folder "www", "/vagrant/www"
config.vm.synced_folder "sites-enabled", "/vagrant/sites-enabled"
...danach "speichern" nicht vergessen
$ vagrant reloadVM rebooten
...Shared Untererzeichnisse werden neu gemountet
Auf dem Output oben sieht man nochmals gut, dass das Provisioning erst anschliessend durchgeführt wird. Diese gemounteten „Synced-Folders“ können also auch für das Provisioning, das erst später folgt, genutzt werden.
Nun geht es darum, nochmals alles zu überprüfen. Es macht demzufolge Sinn, dass die gesamte VM zerstört - und anschliessend neu installiert wird. Dazu benötigen wir lediglich zwei Kommandos und max. ein 5 Minuten Zeit.
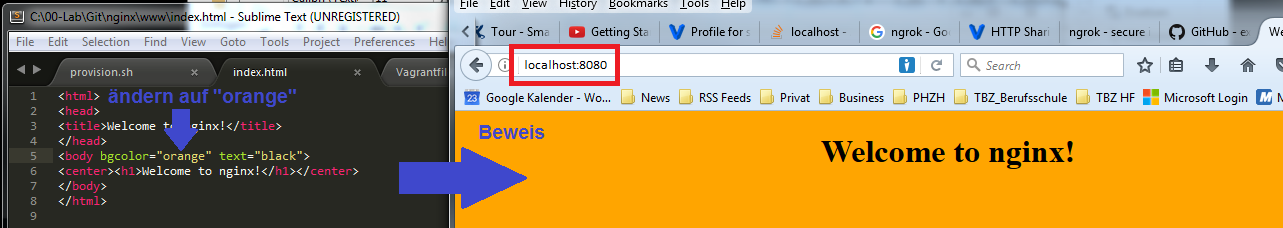
Vorher ändern wir aber in der index.html die Hintergrundfarbe auf Orange. Dann sehen wir auch gleich, ob die Änderungen im "Synched Folder" auch gleich greifen.
$ vim /vagrant/www/index.html Hintergrundfarbe im index.html ändern
<body bgcolor="orange" text="black">
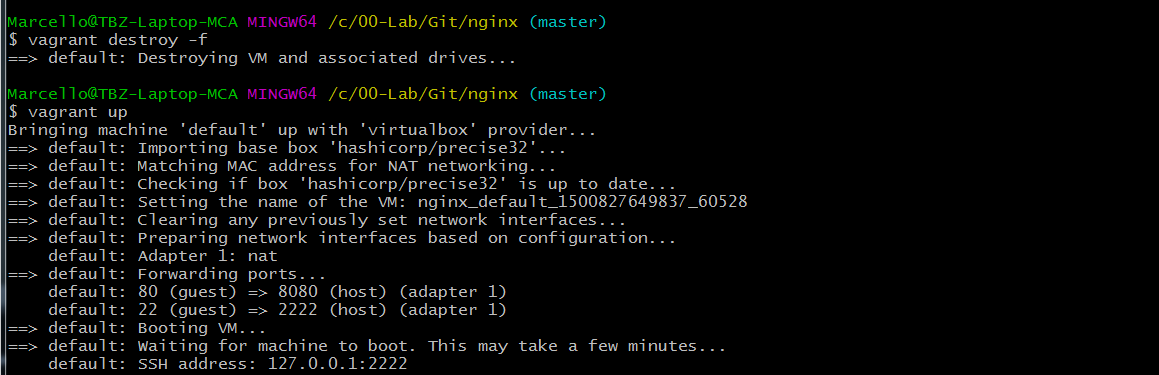
$ vagrant destroy -fVM zerstören
$ vagrant upVM neu installieren
Nachdem die VM wieder hochgekommen ist, auf einem Browser localhost:8080 eingeben
Wenn die Seite wie oben mit einem orangen Hintergrund erscheint, hat alles funktioniert.
Wir haben erfolgreich mit einem deklarativen Script einen Webserver aufgesetzt und können den Code/Content beliebig weiterentwickeln, persistent und unabhängig von der VM abspeichern und diese jederzeit verlustfrei zerstören und zu einem späteren Zeitpunkt ohne Aufwand wieder neu erstellen.
Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung - Nicht-kommerziell - Weitergabe unter gleichen Bedingungen 3.0 Schweiz Lizenz
- Autor: Marcello Calisto
- Mail: marcello.calisto@tbz.ch