Secured & Simple Supabase Schema Visualizer.
No installations • No Database password required.
View Demo
·
Report Bug
·
Request Feature
- 🔨 No installations
- 🔒 Persistent State in LocalStorage
- 🚪 Login-less
- 👀 No Sensitive info required
- 🤚 Moveable Schema for own design
I look around the internet and found many Database Schema Visualizers that require me to either download the software, or login to view my Database Schema. I feel like there's too many unneccessary steps, just to view the schema.
Thus, I've decided to take this opportunity to build this Open Source, Free, Login-less and Secured Supabase Schema Visualizer 🔥
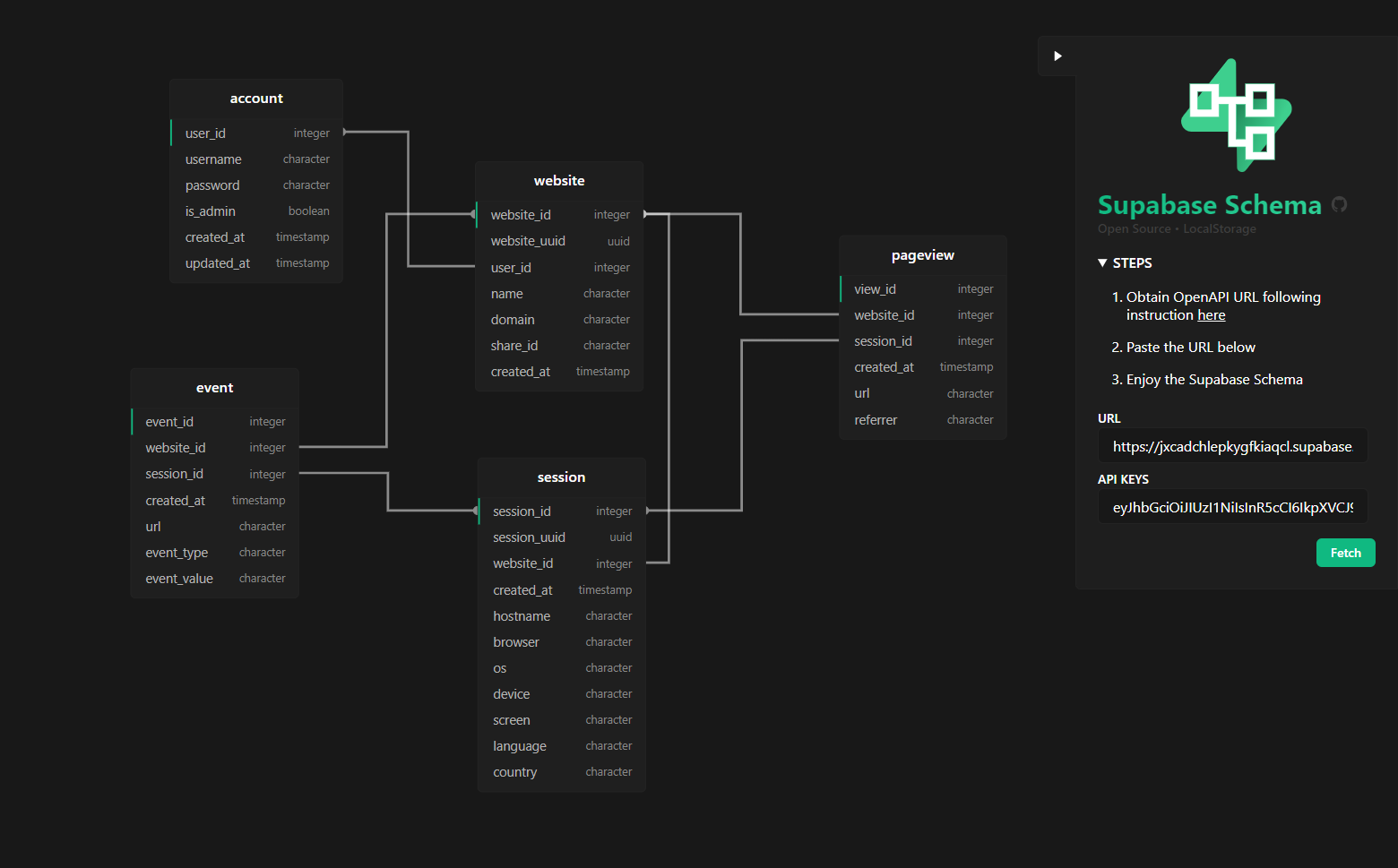
- Go to Supabase App
- Select your Project
- Go to
Settings - In Settings tab, Go to
API - Under
Config, copyURL - Under
API Keys, copyanonpublic - Paste both value into their respectively slot in Supabase Schema
- Fetch data
- Enjoy the Visualization 🎉
Remeber to ⭐ this repo if you ❤ this Apps
Yarn
-
npm install --global yarn
- Clone the repo
git clone https://github.com/zernonia/supabase-schema.git
- Install NPM packages
yarn install
- Run Development instance
yarn dev
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
- Fundamental for this Visualization (Generate database types from OpenAPI specification)
- Guide to Construct Dynamic SVG Connector (Connecting Table using SVG)
- Icones - icon gallery
I'm using Umami Analytics because I'm interested in the distributions of user who uses Supabase and this tool.
This is the public URL for the analytics. Enjoy!
Not Associated with Supabase.
Distributed under the MIT License. See LICENSE for more information.
Zernonia - @zernonia - zernonia@gmail.com
Also, if you like my work, please buy me a coffee ☕😳