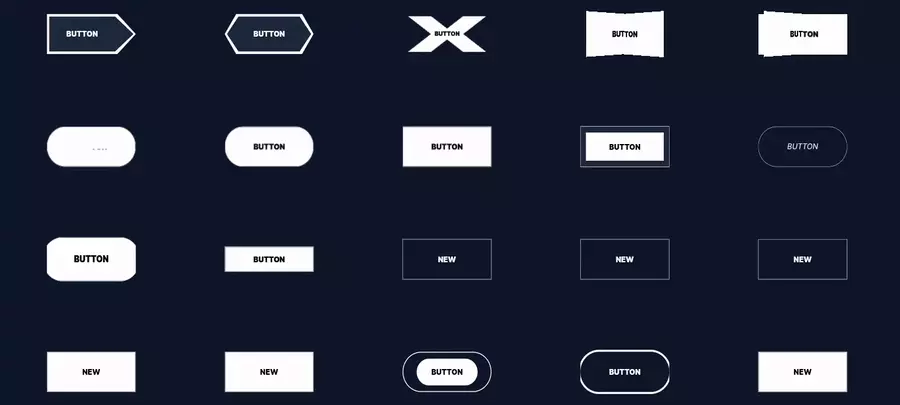
🤖 To See Code, Click on One of The Links
| Preview | Link | Description |
|---|---|---|
 |
Basic | CSS Button that slightly changes color on hover or click. |
 |
Slide Right | CSS Button that slides its background to the right on hover or click. |
 |
Slide Down | CSS Button that slides its background to the bottom on hover or click. |
 |
Slide Diagonal | CSS Button that slides its tilted background to the right on hover or click. |
 |
Slide Triangle | CSS Button that slides its triangular pseudo-element background to the right on hover or click. |
 |
Double Horizontal | CSS Button that slides its two pseudo-element bgrounds to the center on hover or click. |
 |
Double Vertical | CSS Button that vertically slides its two pseudo-element backgrounds to the center on hover or click. |
 |
Double Diagonal | CSS Button that horizontally slides its two tilted diagonal pseudo-element backgrounds to the center on hover or click. |
 |
Double Arrow | CSS Button that slides its two triangular pseudo-element backgrounds to the center on hover or click. |
 |
Click To Fill | CSS Button that fills a thin rectangle and fills the entire button on hover or click. |
 |
Pattern Background | CSS Button that shows a scrolling pattern grid background and fills up on hover or click. |
 |
Alternate Slide | CSS Button that slides 4 blocks of background in an alternate animation on hover or click. |
 |
4 Corners | CSS Button that moves 4 corners to the center on hover or click. |
 |
Float Up | CSS Button that floats up and reveals a large box shadow on hover or click. |
 |
Slice | CSS Button that slices in half on hover or click. |
 |
Inverted Triangles | CSS Button that slides two flipped triangles on hover or click. |
 |
Slice + Text Rotate | CSS Button that slices in half and rotates its text on hover or click. |
 |
Zoom In + Text Rotate | CSS Button that slides two inward-pointing pseudo-element triangles to the center on hover or click. |
 |
Alternate + Text Rotate | CSS Button that slides 4 blocks of background with an alternate animation and rotates its text on hover or click. |
 |
Tilted Diagonal | CSS Button that slides a horizontal tilted background pseudo-element that keeps tilting even more on hover or click. |
 |
Come In Come Out | CSS Button that slides its background from the left and onto the right on hover or click. |
 |
Bubble Right | CSS Button that slides its radial background to the right on hover or click. |
 |
Marquee Text | CSS Button that moves copies of its text horizontally and at an angle on hover or click. |
 |
ShapeShifter | CSS Button that morphs one side of its border into a triangle pseudo-element on hover or click. |
 |
Double ShapeShifter | CSS Button that morphs both sides into a triangle pseudo-element on hover or click. |
 |
X ShapeShifter | CSS Button that morphs into an X using pseudo-elements on hover or click. |
 |
Fold Middle | CSS Button that folds from the middle using CSS 3D Transforms on hover or click. |
 |
Fold One Side | CSS Button that folds from one side using CSS 3D Transforms on hover or click. |
 |
Arrow Slide + Text Rotate | CSS Button that slides its triangular background from the left to the right and rotates its text on hover or click. |
 |
Bubble Up + Text Rotate | CSS Button that slides its bubbly radial background to the bottom and rotates its text on hover or click. |
 |
OverFold | CSS Button that moves one corner from the bottom right to the top left to reveal its background on hover or click. |
 |
Focus In | CSS Button that focuses its border in on hover or click. |
 |
Vertical Marquee | CSS Button that translates its text vertically on hover or click. |
 |
Enlarge | CSS Button that fills up its background radially from the center and scales up on hover or click. |
 |
Slanted | CSS Button that tilts its background from the top left corner on hover or click. |
 |
Split Reveal | CSS Button that reveals new text by splitting it horizontally from the center on hover or click. |
 |
Split Reveal Alternate | CSS Button that reveals new text by splitting it alternately from the center on hover or click. |
 |
Split Reveal Horizontal | CSS Button that reveals new text by splitting it horizontally from the center on hover or click. |
 |
Slide Reveal | CSS Button that reveals new text by sliding it to the right on hover or click. |
 |
Slide Reveal + Text Down | CSS Button that reveals new text by sliding it to the right and sliding the old text down on hover or click. |
 |
Pill Shrink | CSS Button that scales its pill-like background down on hover or click. |
 |
Pill Halo | CSS Button that focuses in its pill-like border on hover or click. |
 |
Rotate Reveal | CSS Button that reveals new text by rotating it in from the bottom left on hover or click. |
 |
Double Slide Down | CSS Button that slides its two backgrounds successively to the bottom on hover or click. |
 |
Double Slide Right | CSS Button that slides its two backgrounds successively to the right on hover or click. |
 |
3D Rotate Down | CSS Button that rotates down using 3D Transforms on hover or click. |
 |
3D Rotate Right | CSS Button that rotates right using 3D Transforms on hover or click. |
 |
3D Rotate Left | CSS Button that rotates left using 3D Transforms on hover or click. |
 |
3D Rotate Down | CSS Button that rotates up using 3D Transforms on hover or click. |
 |
3D Float | CSS Button that has a large box shadow and that tilts down using 3D Transforms on hover or click. |
 |
3D Button Click | CSS Button that pushes itself down in 3D space on hover or click. |
 |
Letter Dance | CSS Button that slides its characters down successively one after the other on hover or click. |
 |
Letter Dance 2 | CSS Button that slides its characters up and down alternately on hover or click. |
 |
3D Button 2 | CSS Button that simulates 3D using html elements and that pushes down on hover or click. |
 |
Rainbow Fill | CSS Button that reveals its fun rainbow gradient background sitting inside of its rainbow gradient image border on hover or click. |
 |
Pulse | CSS Button that pulsates on hover on hover or click. |
 |
Offset | CSS Button that moves its background back into-place on hover or click. |
 |
Backdrop Blur | CSS Button that overlays a blurry layer on its background on hover or click. |
 |
Tada! | CSS Button that plays the TADA animation from animate.css on hover or click. |
 |
ⱼₑₗₗₒ | CSS Button that plays the jello animation from animate.css on hover or click. |
 |
Rubberband | CSS Button that plays the rubberband animation from animate.css on hover or click. |
 |
𝕎𝕠𝕓𝕓𝕝𝕖 | CSS Button that plays the wobble animation from animate.css on hover or click. |
 |
𝙃𝙚𝙖𝙙 𝙎𝙝𝙖𝙠𝙚 | CSS Button that plays the head-shake animation from animate.css on hover or click. |
 |
ᕼEᗩᖇT ᗷEᗩT | CSS Button that plays the heart-beat animation from animate.css on hover or click. |
 |
F̾l̾a̾s̾h̾ | CSS Button that plays the flash animation from animate.css on hover or click. |
 |
Text Slide | CSS Button that slides a copy of its text vertically with another color on hover or click. |
 |
Border Snake | CSS Button that has borders that fill-up one after another on hover or click. |
 |
Snakes Alternate | CSS Button that has borders filling up from the parallel sides on hover or click. |
 |
Snakes Meet | CSS Button that has borders filling up to meet at 2 points on hover or click. |
 |
Snakes Center | CSS Button that has borders filling up from the center on hover or click. |
 |
Material Ripple | CSS Button that fills up its background radially from the center then fades out on hover or click. |
 |
Neumorphism 1 | CSS Button that has a fluffy shadow that moves to the inside on hover or click. |
 |
Neumorphism 2 | CSS Button that has a fluffy shadow and text with a 3D effect using text shadows and that moves to the inside on hover or click. |
 |
Neumorphism 3 | CSS Button that has a fluffy shadow that smoothly moves to the inside on hover or click. |
 |
Neumorphism 4 | CSS Button that moves down on hover or click. |
 |
Neon | CSS Button that has borders filling up slowly then revealing a large neon shadow on hover or click. |
 |
I Want Attention | CSS Button that keeps pulsing on hover or click. |
 |
Hug | CSS Button that moves its background from the outside to the inside on hover or click. |
 |
Hug 2 | CSS Button that moves its background closer from the outside to the inside on hover or click. |
 |
Progress Fill Right | CSS Button that has a background that slowly fills up with a progress animation on hover or click. |
 |
Progress Fill Up | CSS Button that has a background that slowly fills up vertically on hover or click. |
 |
Progress Shrink Vertical | CSS Button that shrinks into a progress-bar vertically on hover or click. |
 |
Progress Shrink Vertical | CSS Button that shrinks into a progress-bar horizontally on hover or click. |
 |
3D Progress | CSS Button that tilts in 3D space to reveal a horizontal progress-bar on hover or click. |
 |
Elastic Progress | CSS Button that shrinks into a horizontal progress-bar in a smooth and elastic animation on hover or click. |
 |
Letter Dance 3 | CSS Button that double-fills its background and plays an elastic animation with its characters on hover or click. |
 |
Circular Charge | CSS Button that has a circular border that is clipped and fills up then fills up the background on hover or click. |
 |
Icon Pulse | CSS Button that scales its background like a pulse on hover or click. |
 |
Icon Slide | CSS Button that slides vertically inside its borders on hover or click. |
 |
Gooey | CSS Button that moves two circles closer to each other that have a gooey and slimy effect on hover or click. |
 |
Seizure Glitch | CSS Button that plays an RGB split animation on hover or click. |
 |
HandDrawn 1 | CSS Button that has borders mimicking hand-drawn edges on hover or click. |
 |
HandDrawn 2 | CSS Button that has borders mimicking hand-drawn edges and floats up on hover or click. |
 |
Icon Zoom | CSS Button that scales down inside its borders on hover or click. |
 |
Icon Focus | CSS Button that has a border scaling in on it on hover or click. |
 |
Progress Fold | CSS Button that paper-folds one side to reveal a progress-bar on hover or click. |
 |
Sandwish | CSS Button that moves up many shadows successively on hover or click. |
 |
Line Slide | CSS Button that slides its pseudo-element underline on hover or click. |
 |
Don't Cross The Line | CSS Button that crosses over itself and expands on hover or click. |
 |
Cover Over | CSS Button that has a pseudo-element background going over it and out on hover or click. |
🚩 License
As per the GPL-3.0 license, you are allowed to —
- Use these buttons individually in any shape or form you like, whether it’s a personal or commercial project, and whether it’s open-source or closed-source.
👐 Acknowledgments
Some of these buttons were inspired from various sources. Here are the most prominent ones: