- 📖 About the Project
- 🛠 Build With
- 💻 Live Demo
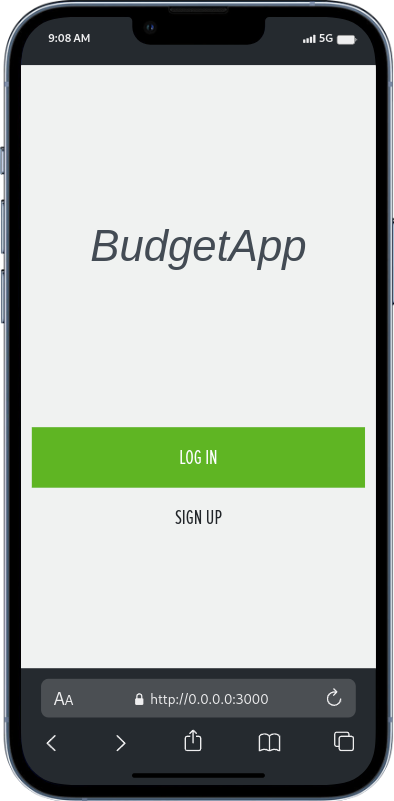
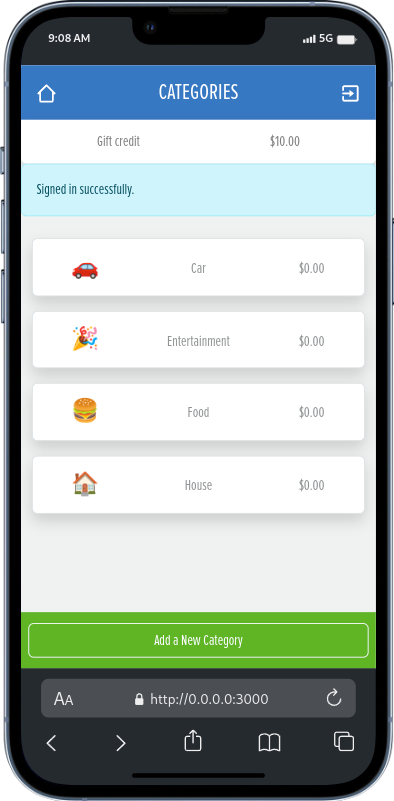
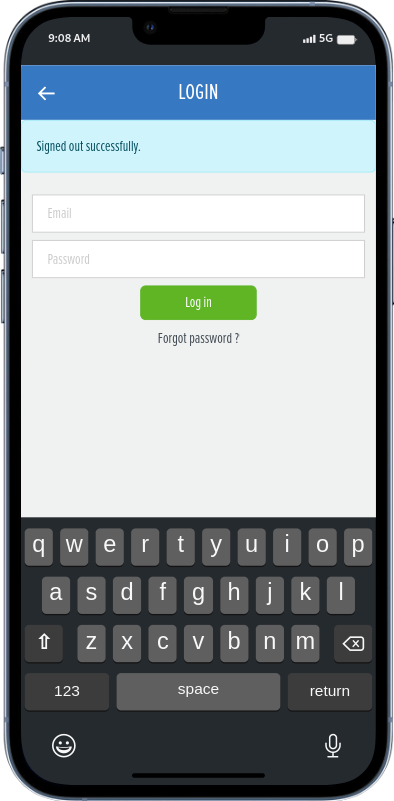
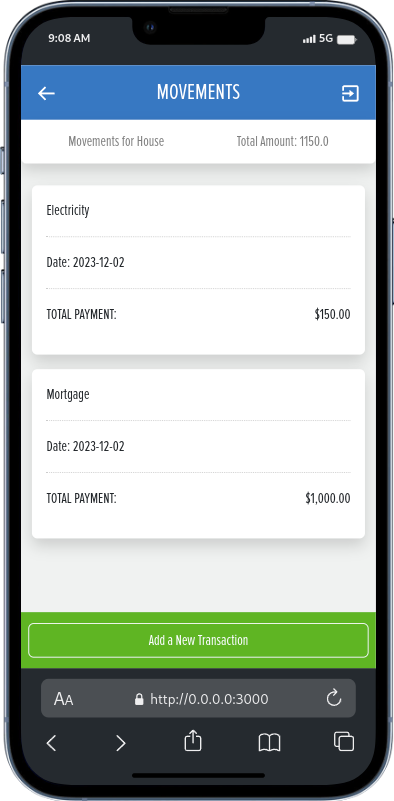
- 📱 Screen Captures
- 📖 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgment
- 📜 License
This BudgetApp is a Ruby on Rails 7 project that helps you manage your expenses efficiently by organizing transactions into categories and providing insightful financial data. Keep track of your spending, create new categories, and add transactions with ease. The design WAS inspired by the original design idea by Gregoire Vella on Behance, and it is used under the Creative Commons license.
- HTML5
- CSS3
- Boostrap
- Ruby on Rails
- PostgreSQL
- Users can sign up and log in with mandatory details.
- Home page displays categories with names, icons, and total transaction amounts.
- Transactions page lists category transactions with amounts and provides an option to add new transactions.
- Users can add new categories with names and icons.
- New transactions require a name, amount, and at least one category.
- Click here to see the like demo!
- Click here to see the presentation video!
| Login | Features |
|---|---|
 |
 |
 |
 |
-
Clone the Project Repository:
git clone https://github.com/sergio-usma/budget-app.git
-
Navigate to the Project Folder:
cd budget
Before you can run BudgetApp, ensure you have the following prerequisites and configurations in place:
-
Ruby: Verify that Ruby is installed on your machine by running
ruby -vin your terminal. If not, download and install Ruby from the official Ruby website. -
Ruby on Rails: Install the Ruby on Rails framework using the following command if you haven't already:
gem install rails
-
Code Editor: Use a code editor like Visual Studio Code (VSCode). If you don't have it, download it from the official website.
-
Git: Make sure Git is installed and configured for version control. Download Git from the official Git website.
-
PostgreSQL: Install and properly configure PostgreSQL on your development server. We assumes the use of PostgreSQL as the default database. Download PostgreSQL from the official PostgreSQL website.
-
Ruby on Rails Configuration: Configure your Ruby on Rails project to use PostgreSQL as the default database.
With these prerequisites and configurations in place, you're ready to set up and run the app.
Follow these steps to use the app:
-
Open your Terminal:
Navigate to the directory where the project files are located:
cd /path/to/your/project/files -
Start the Rails Server:
rails server
-
Access to the App:
- Open your web browser and go to http://localhost:3000 to access to the app.
- You can login with the default user:
username: johndoe@example.com
password: 123456👤 Sergio Usma
- GitHub: @sergio-usma
- Twitter: @VonUsma
- LinkedIn: Sergio Andres Usma
- Users can edit and delete categories.
- Users can edit and delete transactions.
- Users can add a description to transactions.
- Users can add a date to transactions.
- Users can add a note to transactions.
- Users can add a photo to transactions.
Contributions, issues, and feature requests are welcome! Feel free to check the issues page and contribute to the project.
If you like this project, please consider supporting us! Your support helps us to continue developing and improving our project for everyone to enjoy. Whether it's a small donation, sharing the project with your friends, or contributing your skills and expertise, every little bit makes a huge difference. With your support, we can create something truly amazing together. Thank you for being a part of our community and helping us to make a difference!
I would like to express my heartfelt gratitude to Microverse for providing us with the opportunityto work on this project. and I would like to extend my appreciation to my fellow contributors who have played a significant role in making this project a successful. their dedication and collaboration have been invaluable. I also like to express our deepest gratitude to Gregoire Vella on Behance for her Original design idea.
This project is licensed under the MIT License as required by the original design idea by Gregoire Vella on Behance under the Creative Commons license.
