A Flutter plugin which makes it straightforward to show the native equivalent of a CupertinoAlertDialog or CupertinoActionSheet dialog.
To use this plugin, add native_ios_dialog as a dependency in your pubspec.yaml file.
Dialogs itself in Flutter are pretty awesome. However, the CupertinoAlertDialogs do not provide the same feeling as native iOS dialogs, so I created this plugin. With this plugin, you have all the customization options iOS provides.
- Alert
- Action Sheet
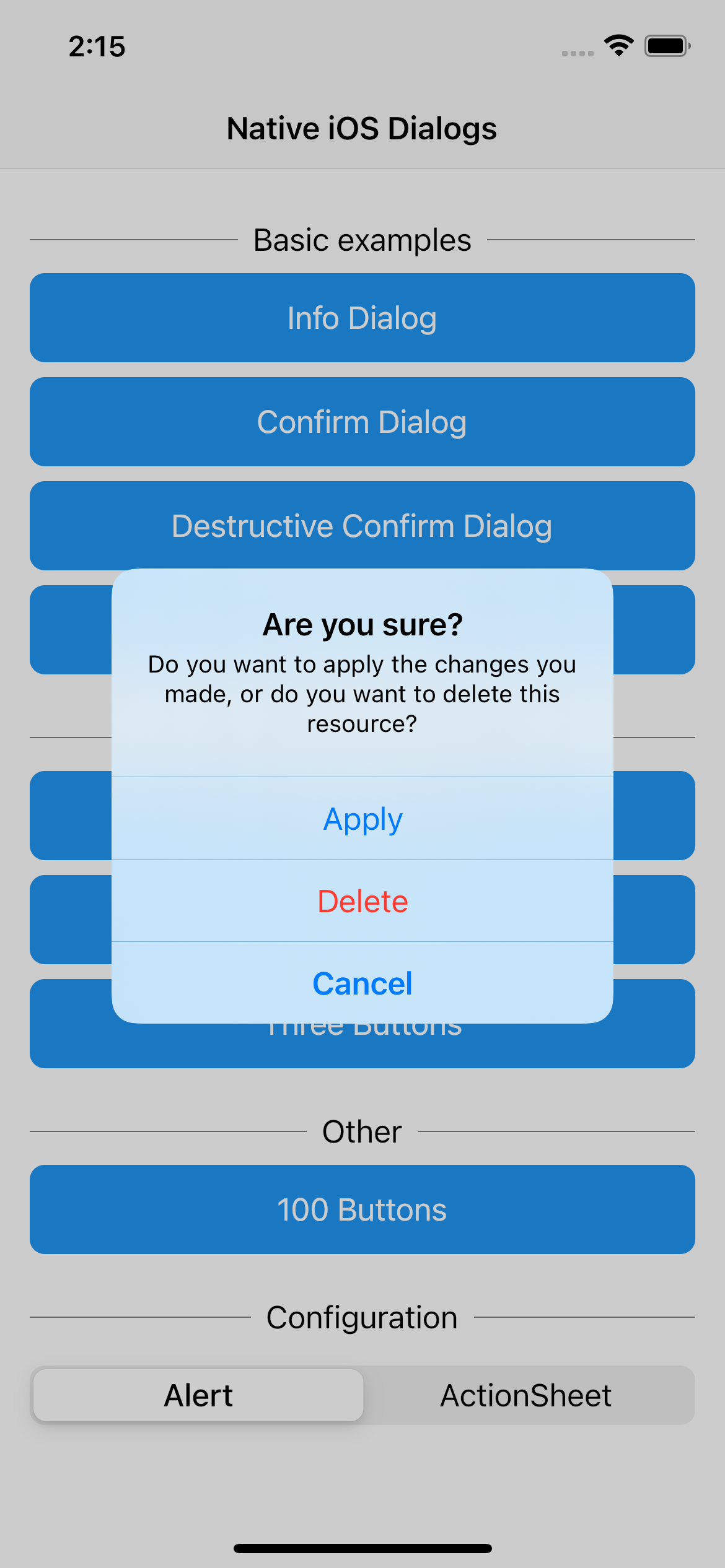
- Default
- Destructive
- Cancel
Each button can also be disabled
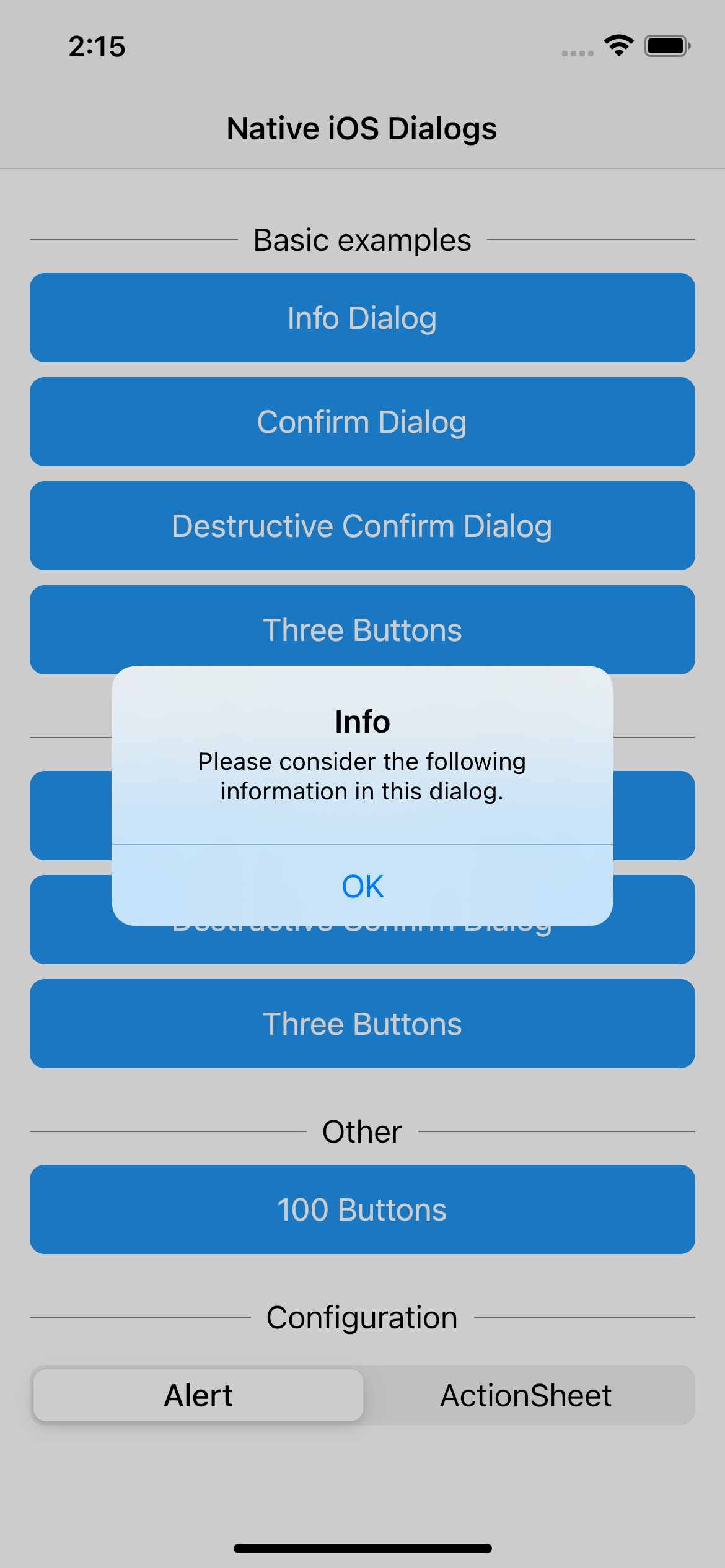
NativeIosDialog(title: "Info", message: "Please consider the following information in this dialog.", style: style, actions: [
NativeIosDialogButton(text: "OK", style: NativeIosDialogButtonStyle.defaultStyle, onPressed: () {}),
]).show();NativeIosDialog(title: "Confirm", message: "Please confirm the following information in this dialog.", style: style, actions: [
NativeIosDialogButton(text: "OK", style: NativeIosDialogButtonStyle.defaultStyle, onPressed: () {}),
NativeIosDialogButton(text: "Cancel", style: NativeIosDialogButtonStyle.cancel, onPressed: () {}),
]).show();