#HTML Lab Part 1
###Description
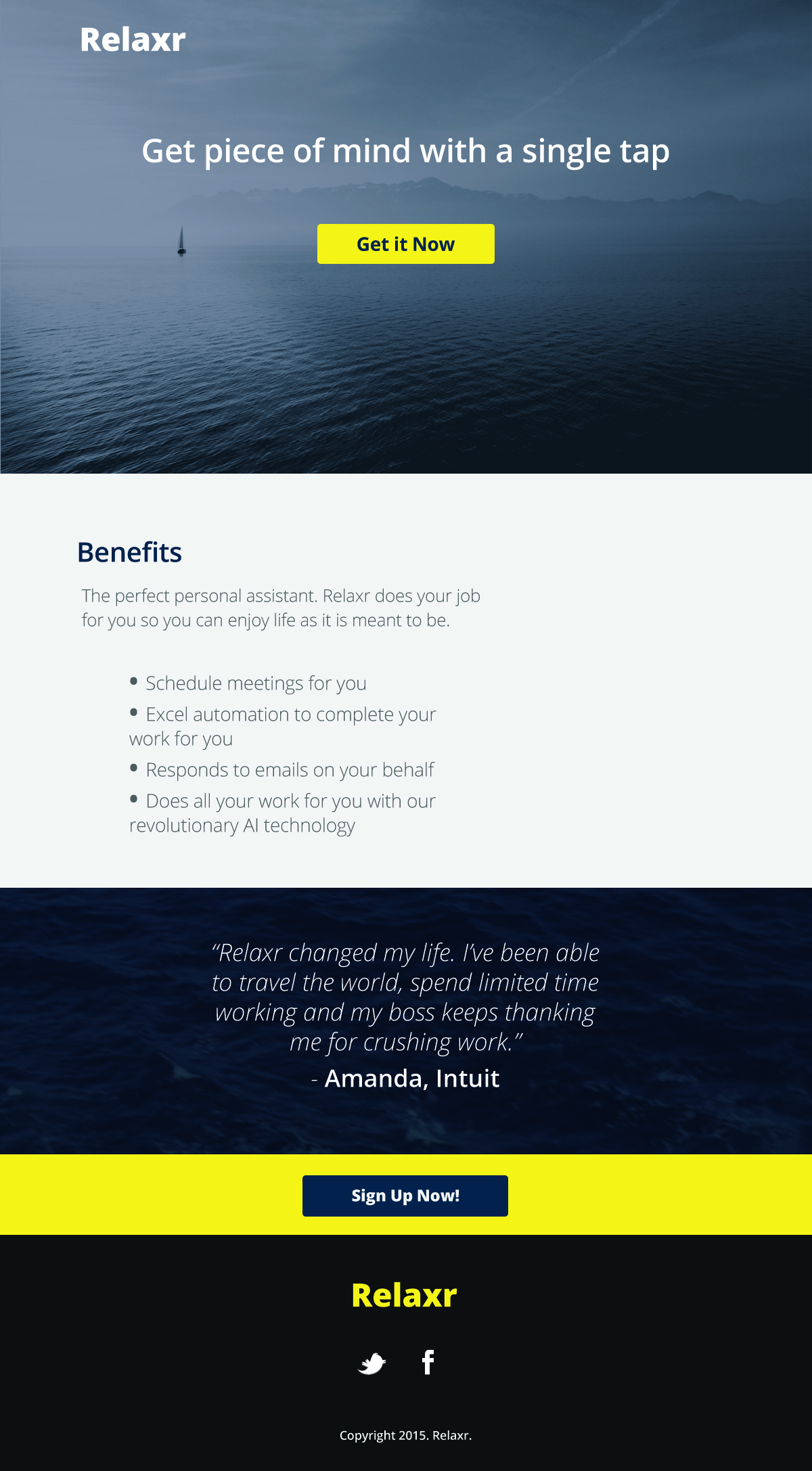
A hot, new LA Tech Startup, Relaxr, has approached you to help them develop a new landing page for their company. They've handed you the design file for the site, along with the copy and assets. You need to take these files and turn it into a landing page.
###Real-World Applications
- Build a website from a design file
- Integrate advanced CSS properties
- Use HTML5 structural elements
- Use CSS Resets to "normalize" the rendering of your page across different browsers
- Use the Box Model to style element borders and structure your page
- Create a page with a multi-column layout
###Technical Requirements
- Use HTML5 structural elements (nav, header, footer)
- Use a CSS Reset file in addition to your style.css file to style the page
- Use IDs and Classes to to select and style elements on the page
- Style your text with the Google Fonts provided by your style guide
- Follow naming conventions, maintain consistency across .html and .css files and use best practices for naming IDs and Classes
- Indent nested elements to increase your code's readability
- Use float/clear or the width property to create more than one column on your page
###Resources
- Starter code can be found inside of the "starter_code" folder for this assignment.
- Box Model explanation from Mozilla
- Box Model Breakdown
- CSS Tricks difference between IDs and Classes
- What is a CSS Reset?
- Relaxr's design file
###Evaluation / Submission
Students will create a new repository on GitHub called "homework-landingpage" and push their code to it when they are ready to submit. Instructional team should evaluate against the solution code and the student's use of technical elements. They will provide a numeric grade on a scale: does not meet expectations (0); meets expectations (1); exceeds expectations (2).