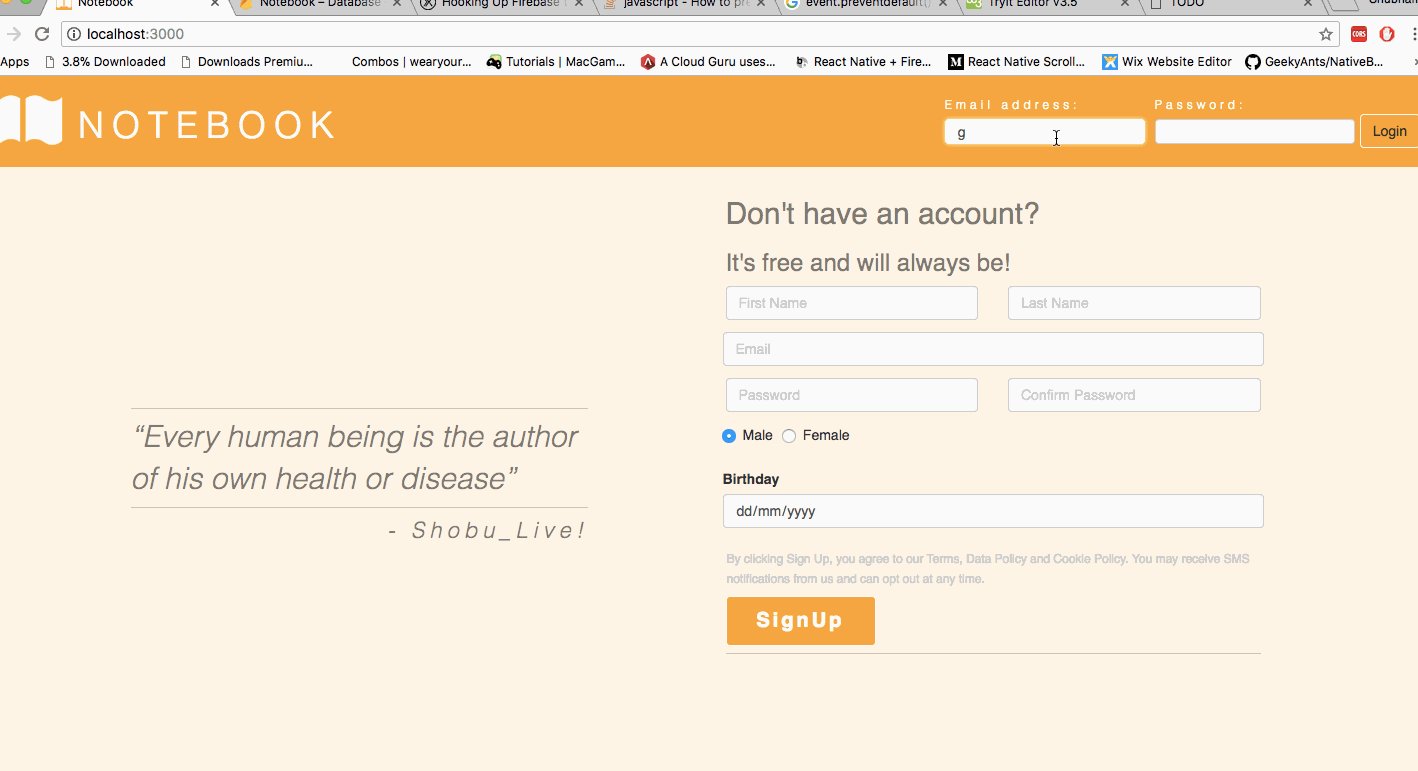
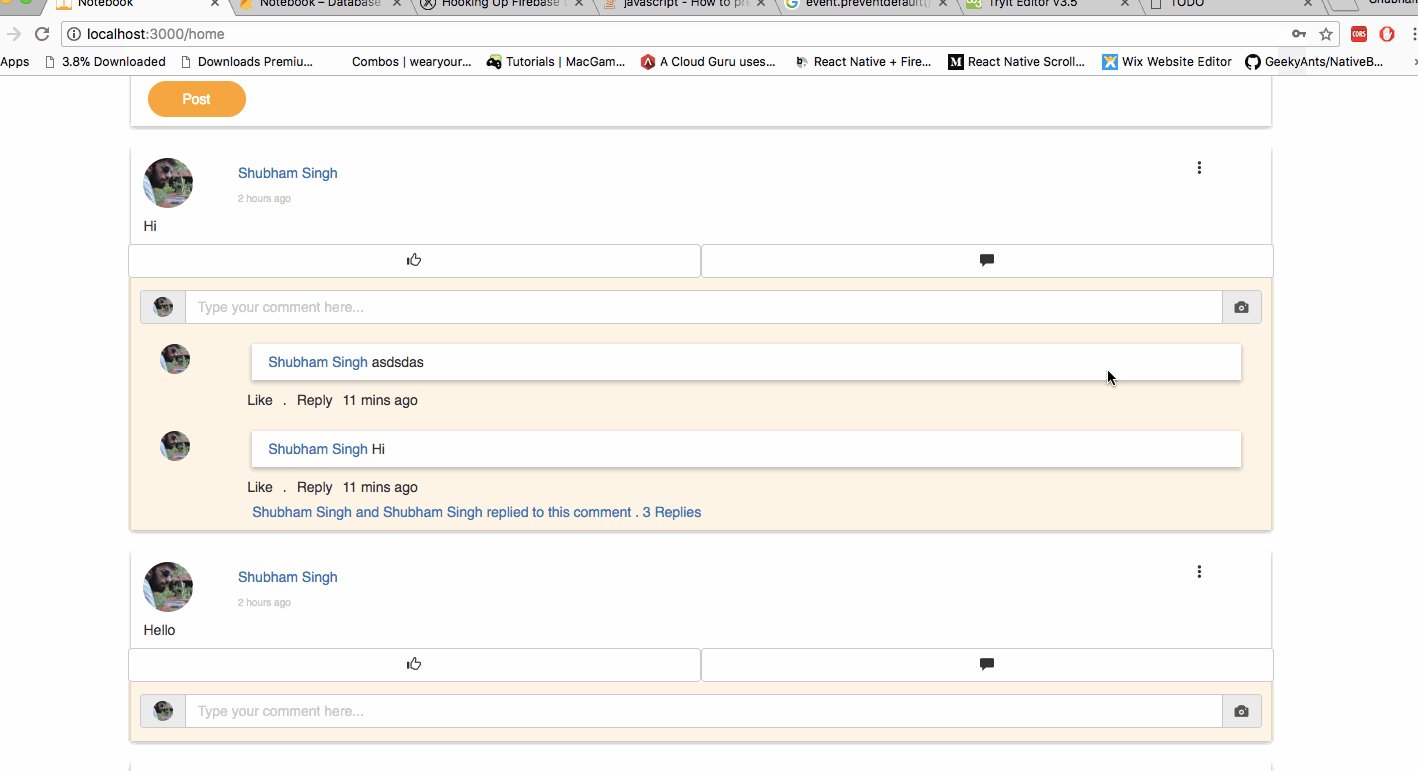
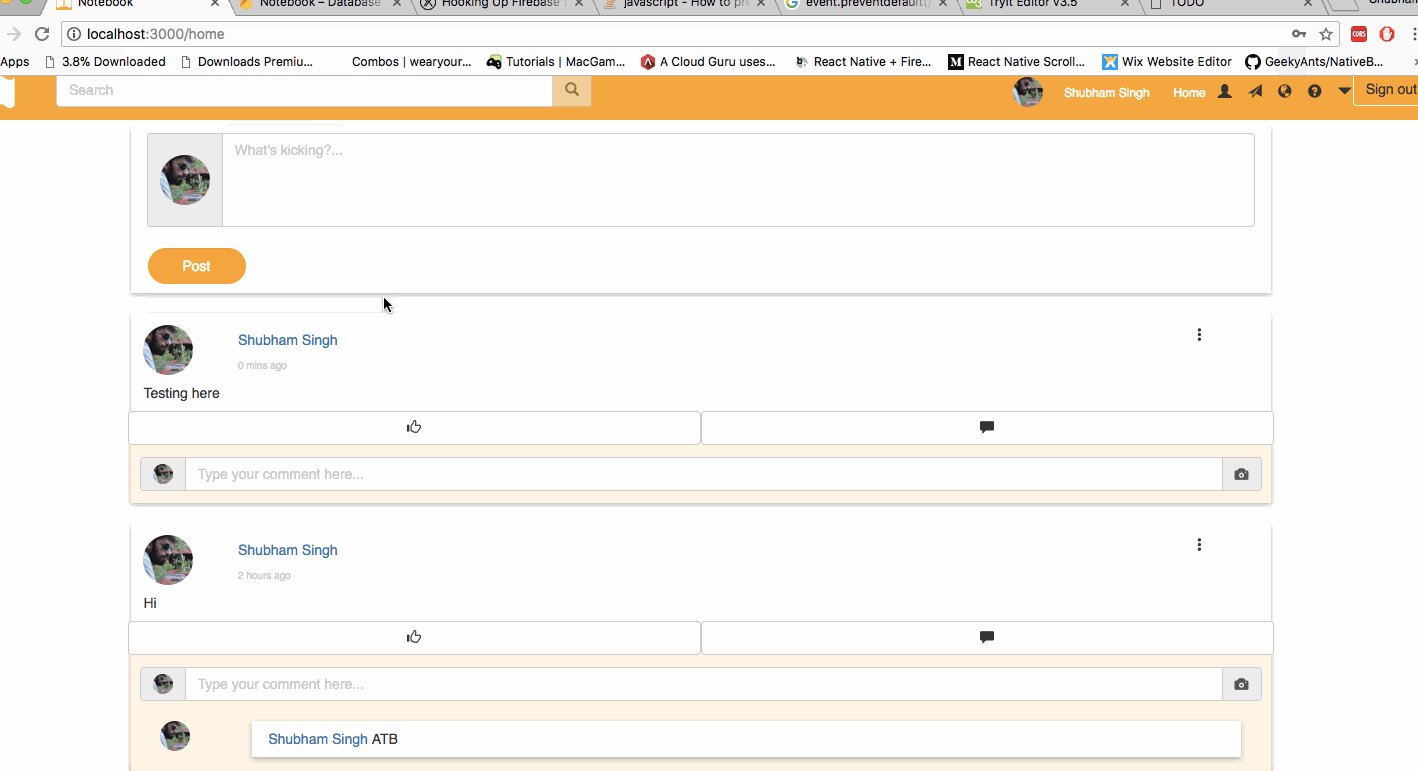
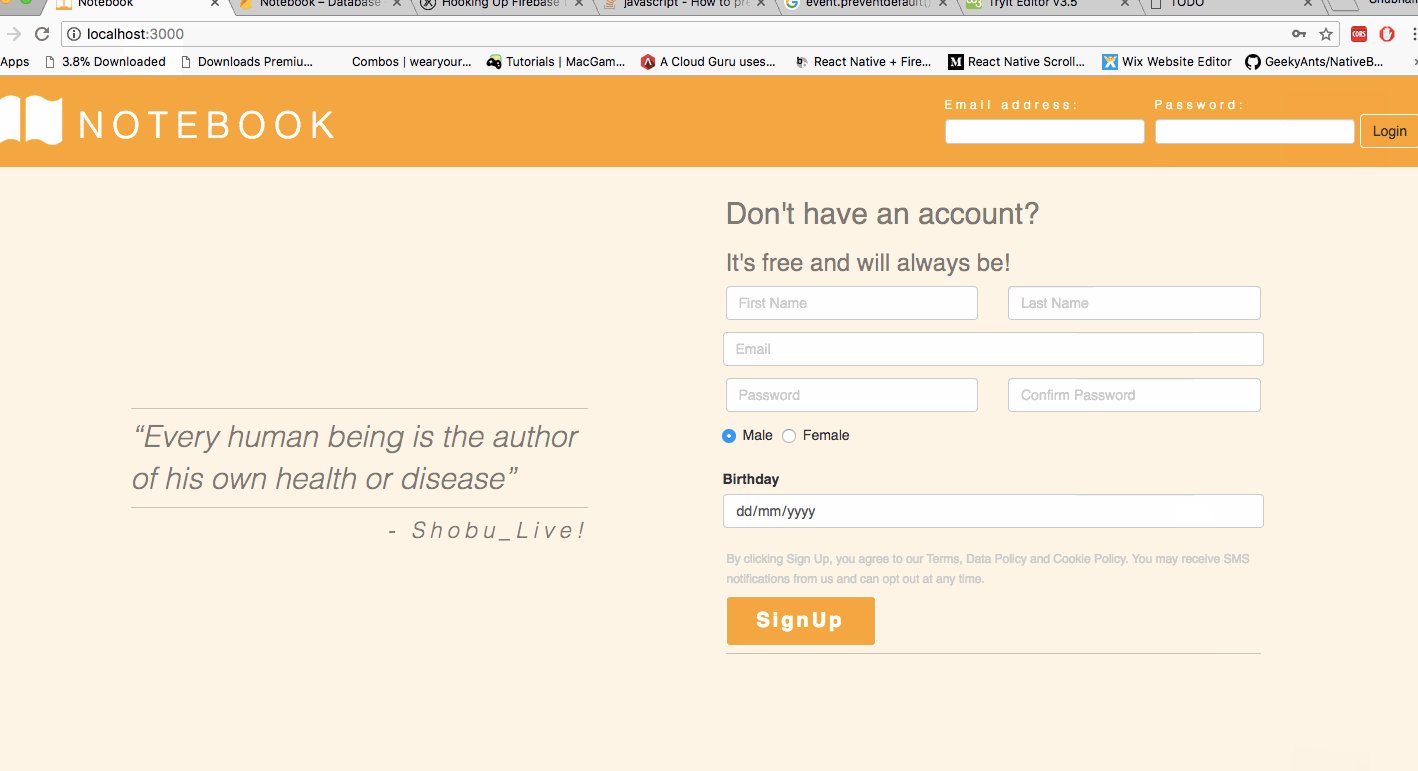
A minimal facebook clone with firebase plug and play backend and real-time user interactions on ReactJS. This project is bootstraped with Create React App.
1. Fork(If you want to improvise, but don't forget to generate a pull request) and star this repo
2. Clone this repo
$ git clone https://github.com/shubham56/notebook.git
4. Run the following command in your project directory
$ cd notebook
$ npm install
Note: Firebase auth is implemented however email validation is disabled. Also, Images are generated using faker JS
5. How to launch
$ npm run start
open http://localhost:3000/ or http://127.0.0.1:3000/ using your web browser
$ npm run build -> minify the app for production
$ npm run test -> to run the test cases
$ npm run eject -> to eject this project to
cliversion