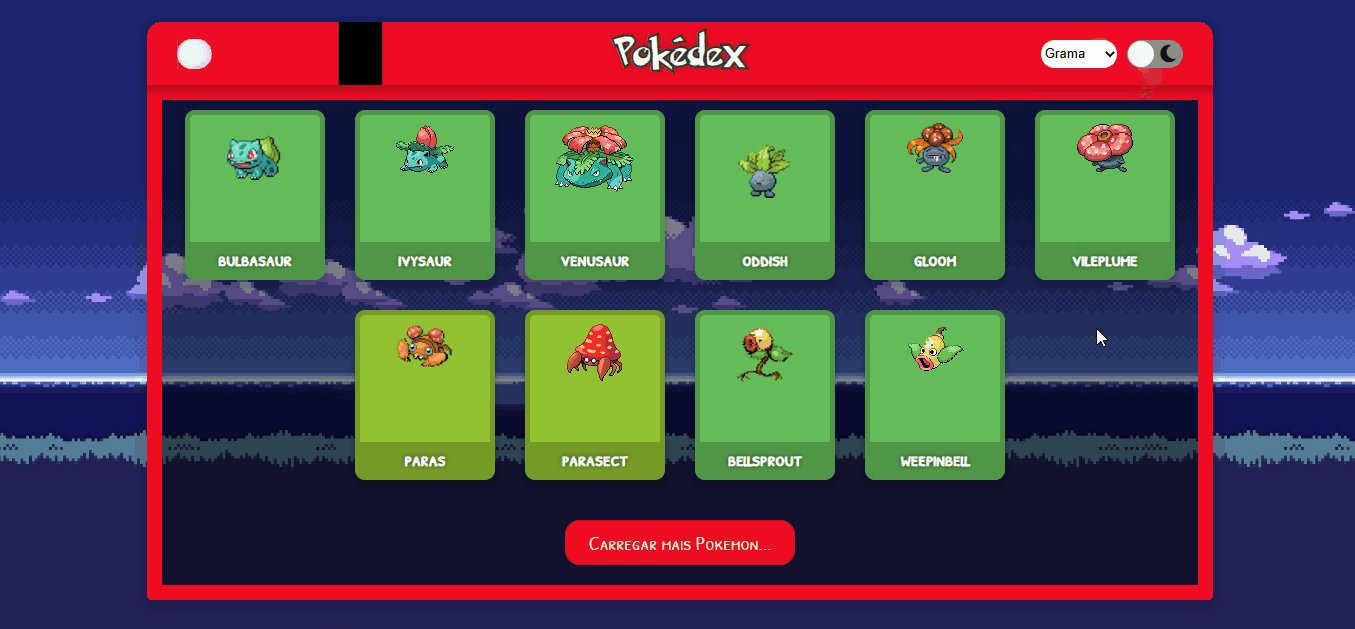
Uma pokedex em forma de lista onde cada pokemon possui uma página única com suas habilidades e movimentos detalhados, criada em um layout responsivo com botão que altera o tema e um filtro para os tipos dos pokemons.
Clique aqui para ir para a página
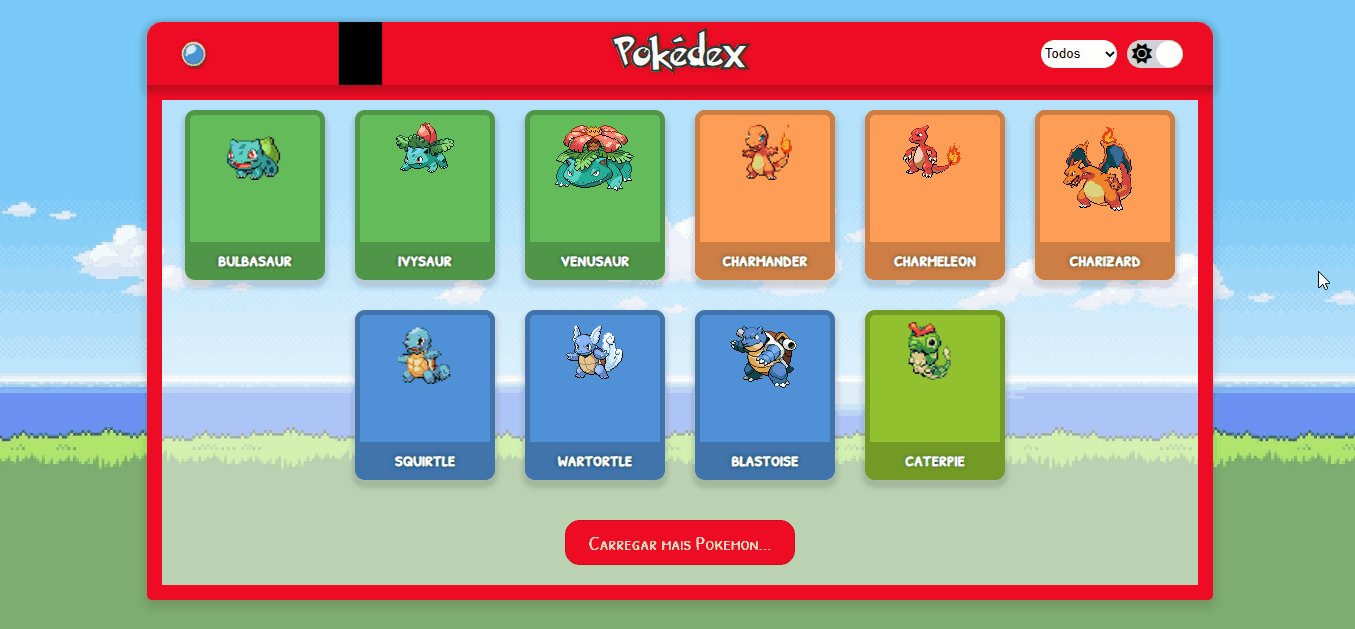
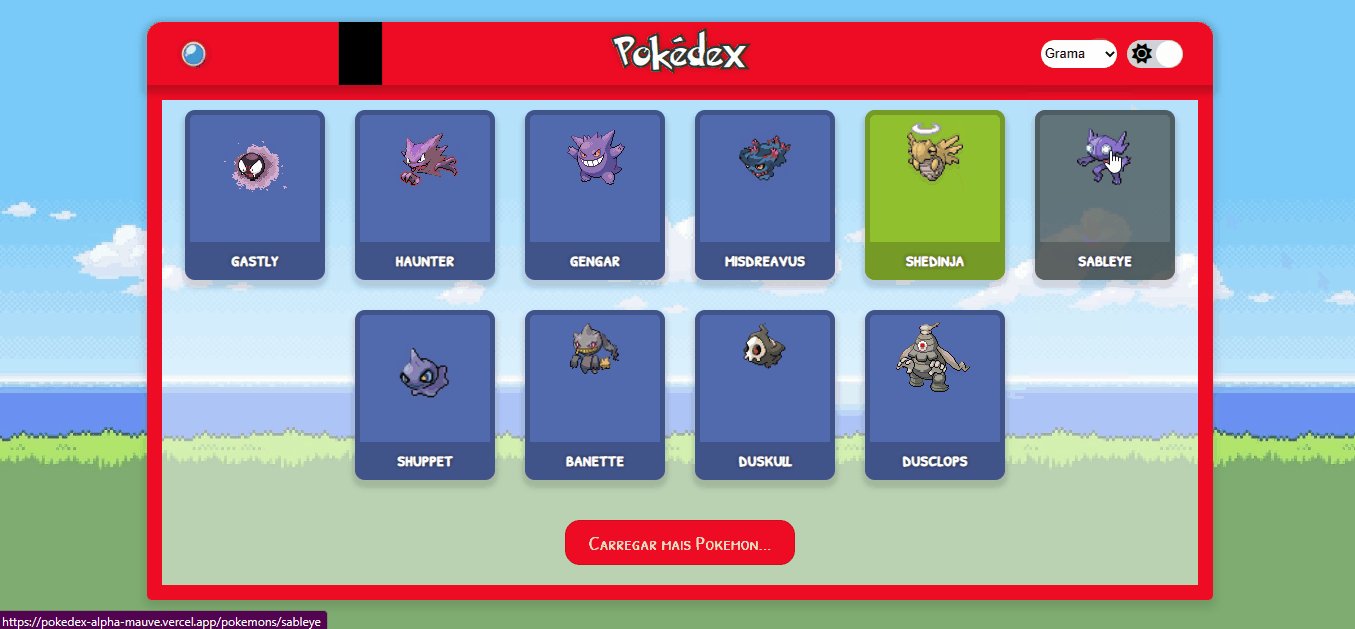
- O projeto é renderizado inicialmente com 10 pokemons que são requisitados de uma API, ele possui um botão para alternar entre o tema light/dark e logo abaixo da lista possui um botão para adicionar mais pokemons, a atualização da lista sempre acrescente 10 pokemons a ela.
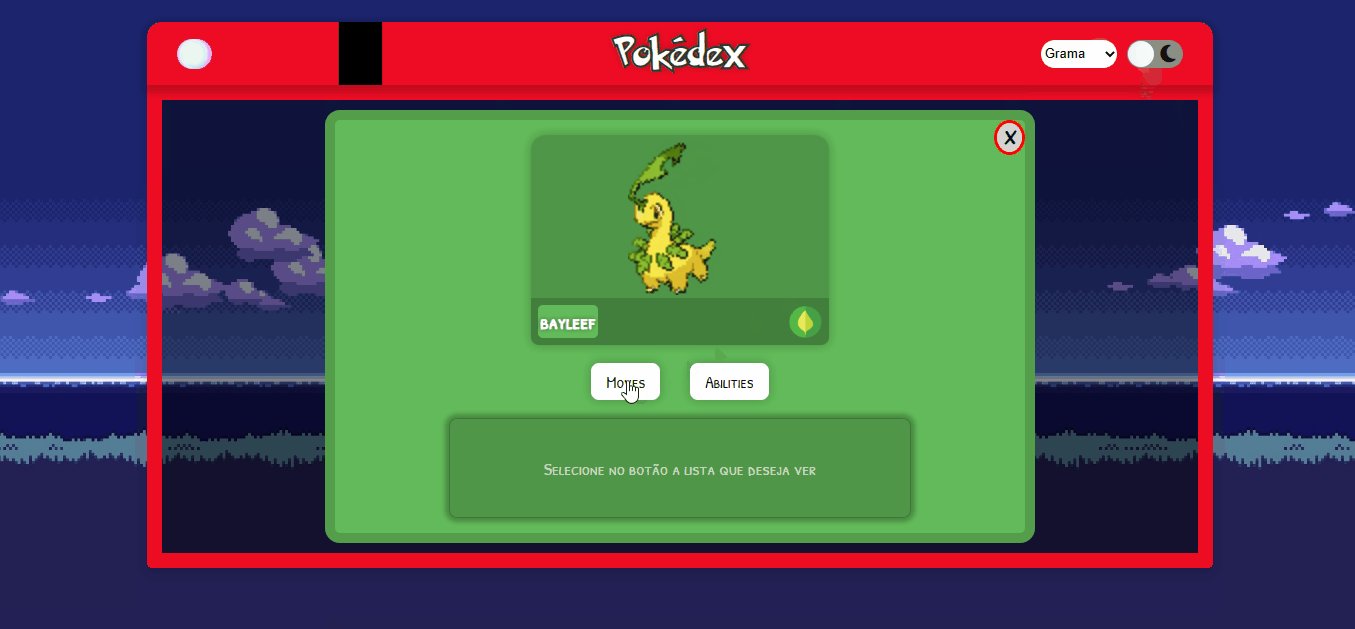
- Cada pokemon possui um link que leva para a sua página individual, contendo seus tipos e com botões para você escolher se quer ver as suas habilidades ou seus movimentos que são renderizado em uma lista abaixo
- Durante o desenvolvimento do projeto eu tive que pensar muito nas requisições da API, pois ela é um pouco complexa, foi preciso trabalhar com os endpoints para chegar nas informações desejadas. Como eu utilizei a API várias vezes com endpoints diferentes eu deixei sua chamada o mais dinâmica possível, assim na sua utilização só era necessário trocar o link que ia ser passado para ela.
- O projeto é uma Single Page Application feita com React.JS juntamente com JavaScript, utiliza o React Router Dom para fazer a navegação entre as páginas, possui o Context API para fazer a alteração do tema e é estilizado com o Component Styled.
Se interessou pelo meu trabalho ou tem algum feedback?
Entre em contato comigo: