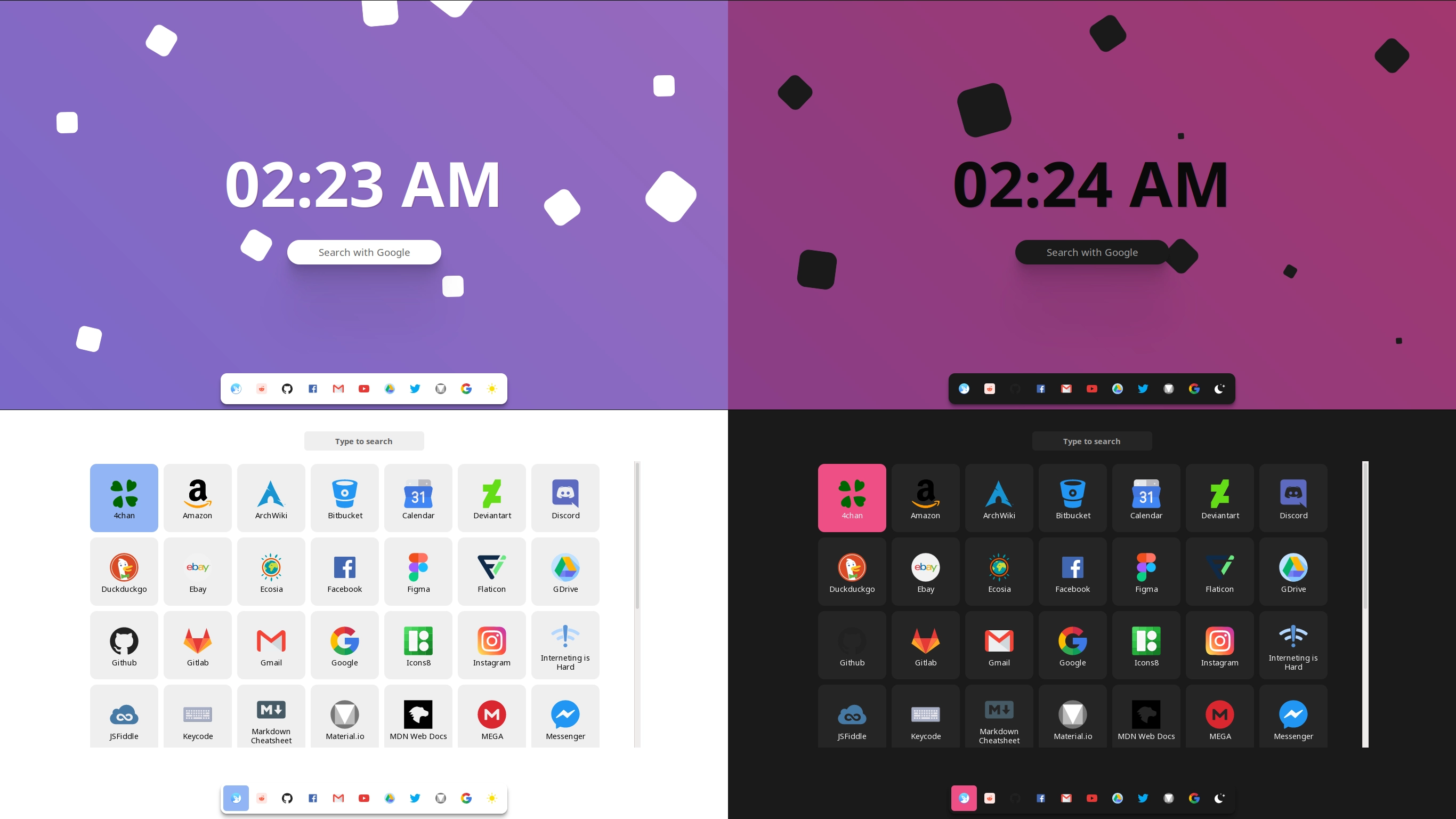
squareup
A sleek and modern startpage
Live Demo
Features
- Responsive UI
- Web Search Suggestions
- Mobile Support
- Theme Switcher
- Keyboard navigation
- Search Engine Selection
- Animated Background
- Web Menu with Fuzzy Search
- Vanilla Javascript!
- And many bugs!
Usage
- Clone this repo.
- Set it as your default homepage.
Keybindings
- Escape - toggles web menu
- Control + Space - switches search engine
- Alt + Space - switches color scheme
Quick search
-
r/+subreddit namewill open the subreddit if valid or existing.r/unixpornr/startpages
-
w/+search queryto search on wikipedia.w/linuxw/Javascript
-
u/+search queryto search for an image/photo in unsplash.u/natureu/technology
-
a/+search queryto search a product on amazon.a/intel celeron
-
e/+search queryto search a product on ebay.e/pentium 4
-
y/+search queryto search a video on youtube.y/how to build a nuclear reactory/strange alien sightings in oregon
-
n/+comic idto search a "comic" on a certain "comic" website.n/177013
-
g/+search queryto search a for a repo/user on github.g/manilaromeg/polyfloatg/manilarome/polyfloat
URL Redirects
Searching a valid URL will redirect you to the said URL. Note that a protocol, https:// and http:// for example, is required.
https://haveibeenpwned.com/query is valid, so you will be redirected to https://haveibeenpwned.com/.google.comis not a valid URL, so it will search it on your default search engine.www.duckduckgo.comis also invalid because it doesn't have a protocol.
URL Query Parameters
You can also pass a query by using the q parameter. You default search engine will be used.
manilarome.github.io/squareup?q=how to build a nuclear reactor at homemanilarome.github.io/squareup?q=how to download more RAM in google play storefile:///PATH/TO/squareup/index.html?q=how to restore system32
Settings and Customization
Customizing color scheme
Change the color scheme by just clicking a button!
- Dark - Dark colorscheme. Good for the night.
- Light - Bright colorscheme. Good for killing the eyes.
- Auto - Load a colorscheme based on time. Edit light/dark mode hours on
js/config.js
Customizing panel buttons
To add more web shortcuts/buttons on the dock, you have to edit the panelSites array in js/config.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
// Example
const panelSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/'
},
...
]Customizing web menu
Add more items or web shortcuts in the web menu by editing the webSites array in js/config.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
// Example
const webSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/',
category: 'social'
},
...
]Customizing quick search
Add more quick search shortcuts by editing the quickSearchData object in js/config.js. Make sure to follow the format below:
// Example
const quickSearchData = {
'r/': {
urlPrefix: 'https://reddit.com/r/'
},
...
}Switch default search engine
Google is the default search engine, if you want to change it to DuckDuckGo or something, just click the switcher button on the panel.
Available search engines:
- Duckduckgo
- Ecosia
- Yahoo
- Bing
- Qwant
Customizing available search engines
Add more search engine by editing the searchEngines object in js/config.js. Make sure to follow the format below:
// Example
const searchEngines = {
'duckduckgo': {
name: 'Duckduckgo',
prefix: 'https://duckduckgo.com/?q='
},
...
}Changing clock mode
There are two clock modes available. 24-hour and 12-hour. Switch between clock modes by just clicking on the clock. Simple.
Important Note
- Make sure that javascript is enabled in your browser! My first plan was to make a javascript-less and a minimal homepage with just a bunch of CSS. But after adding the clock that requires javascript, I can't stop myself from adding stuff(bloat).
- Make sure to whitelist the startpage in
NoScriptandDark Mode Readerextensions, if you have them installed/running. - Tested only on Firefox and Google Chrome.