Performs conversions between different CSS units.
Conversions can be made forward and backward between the following units:
cmeminmmpc%ptpxrem
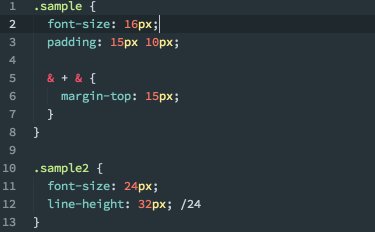
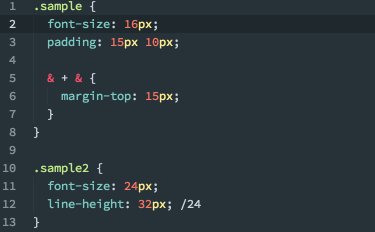
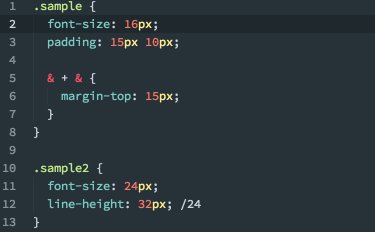
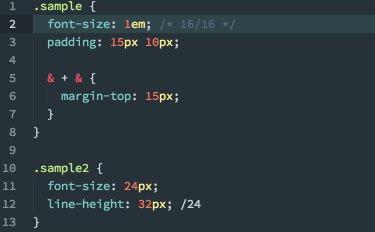
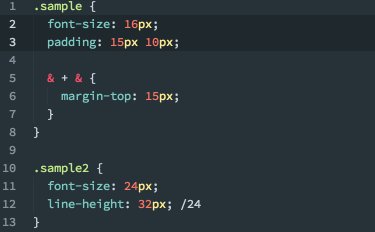
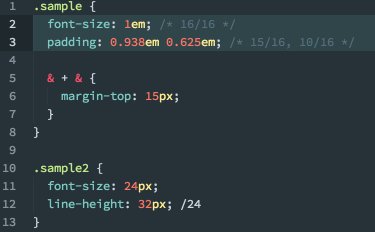
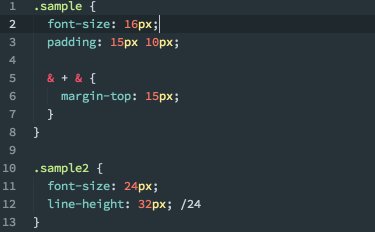
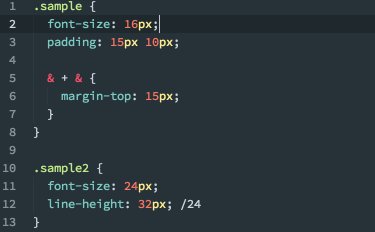
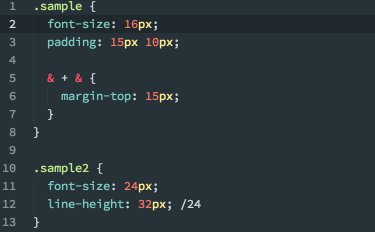
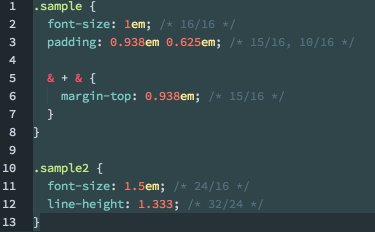
The base pixel size for conversions is 16px by default. This can be changed within the settings, or you can set the base pixel size at the end of the line you want to convert. E.g. /24 at the end of a line sets the base pixel size to 24px for that line only.
ctrl-ce: Convert pixels toemsctrl-cr: Convert pixels toremsctrl-cc: Open the conversion panel
alt-ce: Convert pixels toemsalt-cr: Convert pixels toremsalt-cc: Open the conversion panel
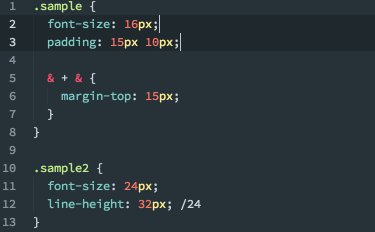
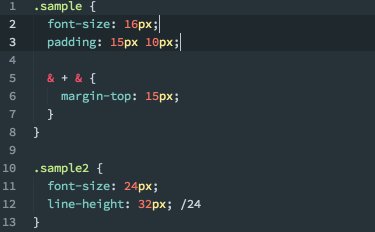
If no selections are made, each line with a cursor will be selected and converted. You can convert a single line at once, or use multiple cursors to convert many lines at once.
If a selection is made, conversions will be performed only within the bounds of the selection. You can convert a single selection at once, or use multiple selections to convert many areas at once.
If selections have been made and you also have cursors on other lines (outside the selection bounds), each line with a cursor is selected and all selections are then converted.
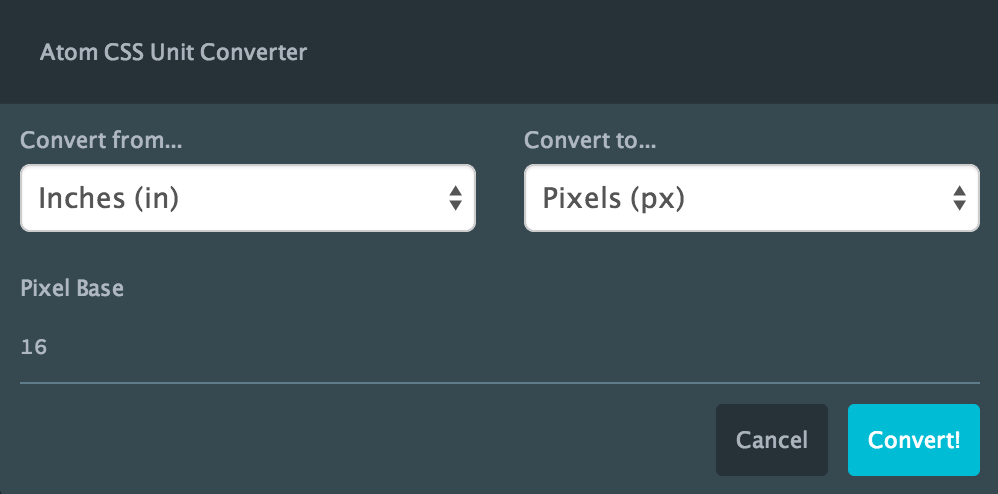
Having keybindings for every conversion isn't very practical, so this package also provides a UI that allows you to convert between any of the units listed above. The UI allows you to define a custom pixel base for conversions, as well.