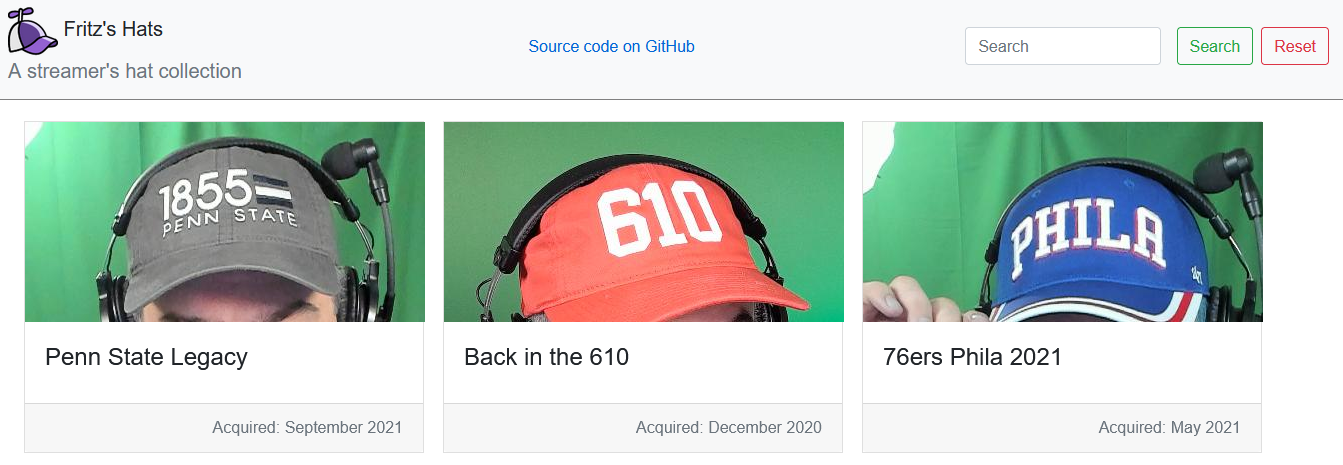
This repository contains an example Blazor WebAssembly client application, a C# Azure Functions and a C# class library with shared code. Fritz wrote these to demonstrate a simple Blazor site showing off his collection of hats.
Fork this repository from the and then clone it locally to your machine. This project is based on .NET Core 3.1 for the Azure functions and .NET 6 for the Blazor web-assembly application. Create a repository from the GitHub template and then clone it locally to your machine.
Once you clone the project, open the solution in Visual Studio and press F5 to launch both the client application and the Functions API app.
This project uses Azure Storage to store data about the hats in a table named Hats and the images of those hats are stored in a blob container called hat-images. You will need to configure this Azure Storage service for yourself and place the connection string for the storage service in a Api/local.settings.json file with the key name AzureTableConnectionString. It should look something like this:
{
"IsEncrypted": false,
"Values": {
"AzureTableConnectionString": "YOUR CONNECTION STRING"
}
}Additionally, you will need to set the base url for your images in the Program.cs/BaseImageUrl variable. This allows the HatUi.razor component to assemble a proper URL for the items in your collection.
Note: If you're using the Azure Functions CLI tools, refer to the documentation on how to enable CORS.
- Client: The Blazor WebAssembly application that displays the hat collection
- API: A C# Azure Functions API, which the Blazor application will call to fetch the hats to display
- Shared: A C# class library with a shared data model between the Blazor and Functions application
- docs content to support this readme and other educational materials
This application can be deployed to Azure Static Web Apps, to learn how, check out our quickstart guide.
You can check out the various times this application has been deployed by reviewing the Actions tab at the top of the repository. The GitHub action definition that definies this deployment process is available in the .github/workflows folder