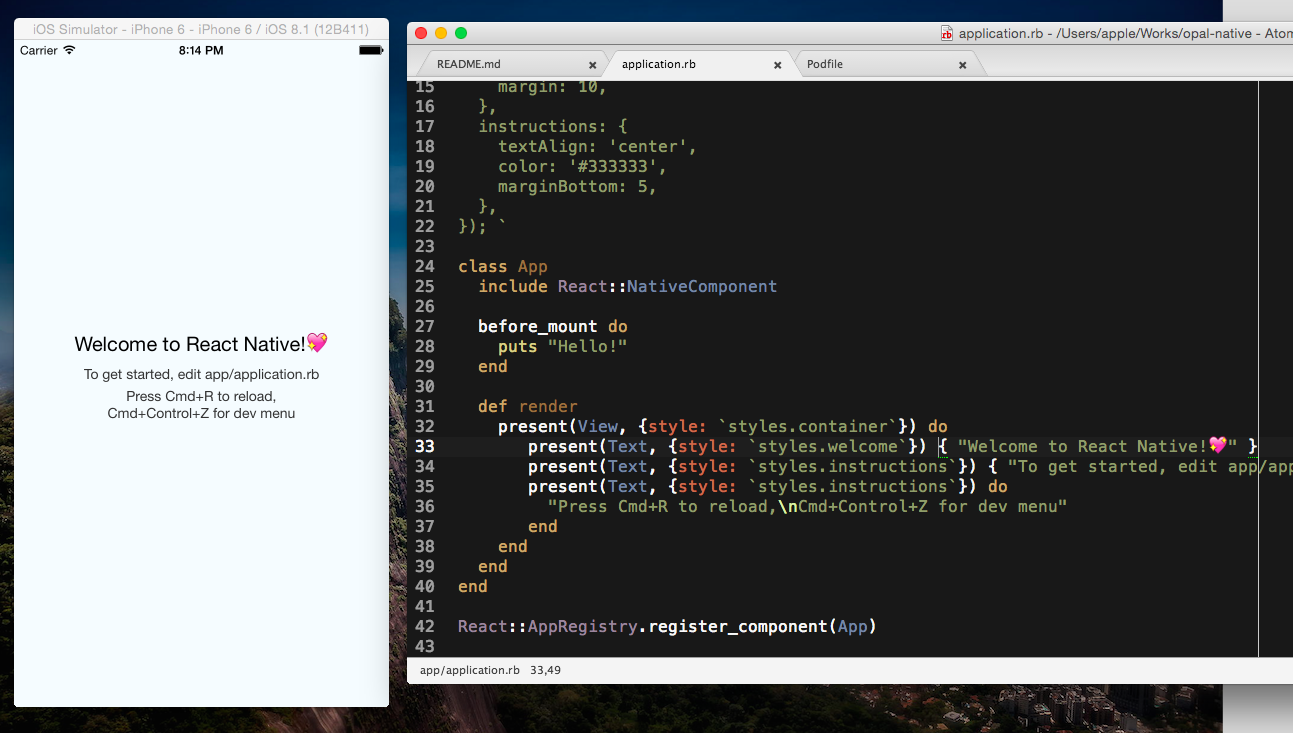
Opal Native - React Native in Ruby
JavaScript is an implementation detail.
Motivation
To provide a Ruby-friendly tool chain (this doesn't require node / npm) and wrapper over React Native API. 💖
Dependency
- Opal Ruby is used as Ruby transpiler to transpile your Ruby code into JavaScript.
- react.rb is a React.js wrapper providing basic DSL support in Ruby.
Usage
- Clone or download this project
bundle installbundle exec pod installto install iOS dependencyopen SampleApp.xcworkspaceto launch Xcode (xcWorkspace not xcodeProj!)bundle exec thin -R config.ru start -p 8081to start packaging server- Build & Run
Note: Switch port other than 8081 is not allowed currently.
Debug
Ctrl + Command + Zto toggle dev menu, and select "Enable debugging".- Open
http://localhost:8081/in Chrome or Safari to debug in inspector (haven't test in Firefox yet) - For details, see Debugging Tutorial of React Native
TODO
- Source map is broken
- Publish as a gem
- Add project generator or provide Xcode template
- Rewrite the original Movie.app example
Contributions
This project is currently in proof of concept stage, so discussion, bug report and PR are really welcome 😉.
Contact
License
opal-native is available under the MIT license. See the LICENSE file for more info.