Manage your projects right inside Visual Studio Code. Easily access and switch between them.
You can define your own Favorite projects, and auto-detect VSCode projects, Git and SVN repositories.
Press F1 in VSCode, type ext install and then look for Project Manager.
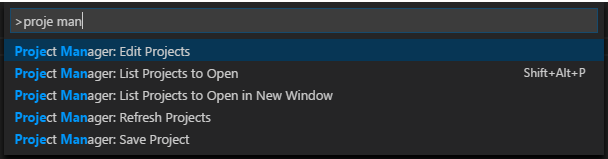
- Project Manager: Edit Project Edit the project list (
projects.jsonfile) directly inside Code - Project Manager: List Projects to Open List all saved projects and pick one
- Project Manager: List Projects to Open in New Window List all saved projects and pick one to be opened in New Window
- Project Manager: Refresh Projects Refresh the cached projects (VSCode, Git and SVN)
- Project Manager: Save Project Save the current project in the manager
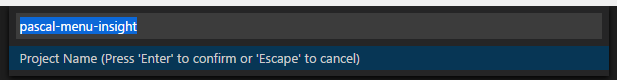
You can save the current project in the manager at any time. You just need to type a name. It even suggest you automatically :)
For easier customization of your project list, you can edit the projects.json file directly inside Code. Just execute Project Manager: Edit Projects and the projects.json file is opened. Simple as this:
[
{
"name": "Pascal MI",
"rootPath": "c:\\PascalProjects\\pascal-menu-insight",
"paths": [],
"group": ""
},
{
"name": "Bookmarks",
"rootPath": "$home\\Documents\\GitHub\\vscode-bookmarks",
"paths": [],
"group": ""
},
{
"name": "Numbered Bookmarks",
"rootPath": "$home\\Documents\\GitHub\\vscode-numbered-bookmarks",
"paths": [],
"group": ""
}
]For now, only
nameandrootPathare usefull. Thepathsandgroupfields are there to be used in the future by two new features: Support multiple folders in the same project and Contextual Structure for Projects .
You can use a special variable called $home while defining any path. It's useful if you sync your projects between different machines, because it will be replaced by the HOME folder.
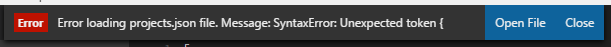
Be sure that the JSON file is well-formed. Otherwise, Project Manager will not be able to open it, and an error message like this should appear. In this case, you should use the
Open Filebutton to fix it.
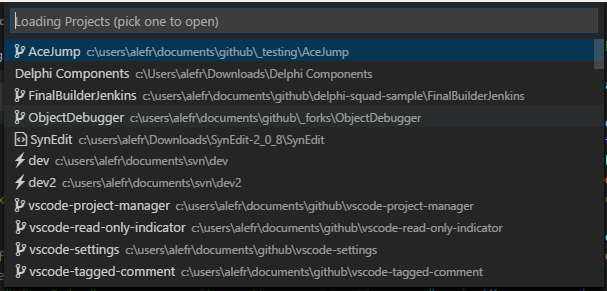
Shows your projects and select one to open.
Just like List Projects but always opening in New Window.
new in version 0.20.0
If you are a keyboard focused user and uses Vim like keyboard navigation, you can navigate thru the project list with your own keybindings.
Just use the when clause "inProjectManagerList", like:
{
"key": "ctrl+j",
"command": "workbench.action.quickOpenSelectNext",
"when": "inProjectManagerList"
}Allows you to choose how the projects are sorted in List Projects commands. You can choose:
- Saved: The order that you saved the projects
- Name: The name that you typed for the project
- Path: The full path of the project
- Recent: The recently used projects
"projectManager.sortList": "Name"List the projects, grouped by its kind (Favorites, VS Code, Git and SVN).
"projectManager.groupList": truenew in version 0.22.0
By default, the current project is removed from the list. If you don't want this for any reason, just turn it off.
"projectManager.removeCurrentProjectFromList": trueBy default, it will check for invalid paths to display a message below the project name. If you don't want this check for any reason, just turn it off.
"projectManager.checkInvalidPathsBeforeListing": falseIf you intend to share projects between Stable and Insider installations, or if you store your settings in different locations (cloud services), you can indicate an alternative location for the projects.json file.
"projectManager.projectsLocation": "C\\Users\\myUser\\AppData\\Roaming\\Code\\User"You can have automatic detection of VSCode  Git
Git  and SVN
and SVN  projects. For this, you just have to indicate a list of folders where each kind of project is located.
projects. For this, you just have to indicate a list of folders where each kind of project is located.
"projectManager.vscode.baseFolders": [
"c:\\VSCodeProjects\\code",
"d:\\MoreVSCodeProjects\\code-testing",
"$home\\personal-coding"
]Git and SVN has similar settings (
projectManager.git.baseFoldersandprojectManager.svn.baseFoldersrespectively)
To customize how deep to look projects or folders to be ignored you have two additional settings:
"projectManager.vscode.ignoredFolders": [
"node_modules",
"out",
"typings",
"test"
],
"projectManager.vscode.maxDepthRecursion": 4Git and SVN also has similar settings (
projectManager.git.ignoredFolders,projectManager.git.maxDepthRecursion,projectManager.svn.ignoredFoldersandprojectManager.svn.maxDepthRecursionrespectively)
By default, the automatically detected projects (VSCode, Git and SVN) are cached. If you don't want this for any reason, just turn it off.
"projectManager.cacheProjectsBetweenSessions": falseYou have the option to display the Project Name in the Status Bar, so you can easily detect in which project you are.
"projectManager.showProjectNameInStatusBar": trueYou can choose if it would open projects in New Window when clicking in status bar.
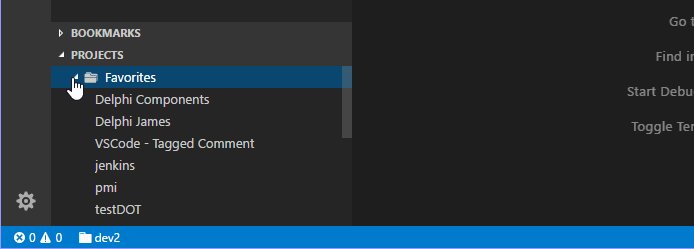
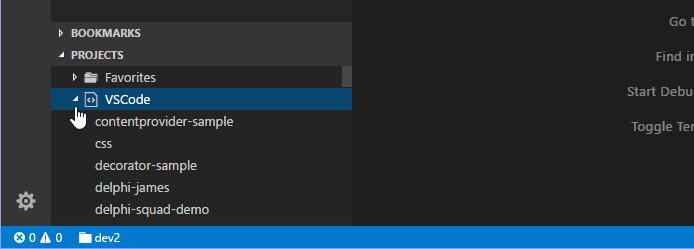
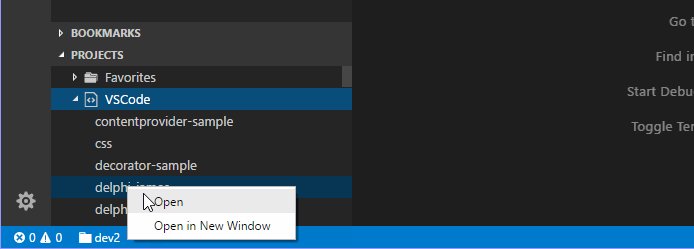
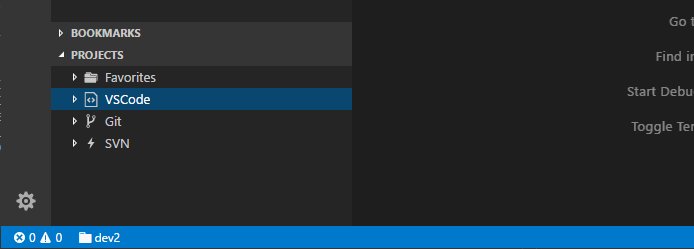
"projectManager.openInNewWindowWhenClickingInStatusBar": trueThere is also a Projects Treeview, right in the Explorer panel. You will have all your projects there, organized by type. A few commands were added:
- Open a project, simply clicking in the project item
- Open a project in a New Window, right clicking in the project item
new in version 0.22.0
You can choose if you want to see the TreeView.
"projectManager.treeview.visible": trueIf you have any idea, feel free to create issues and pull requests
MIT © Alessandro Fragnani