📄 px2px
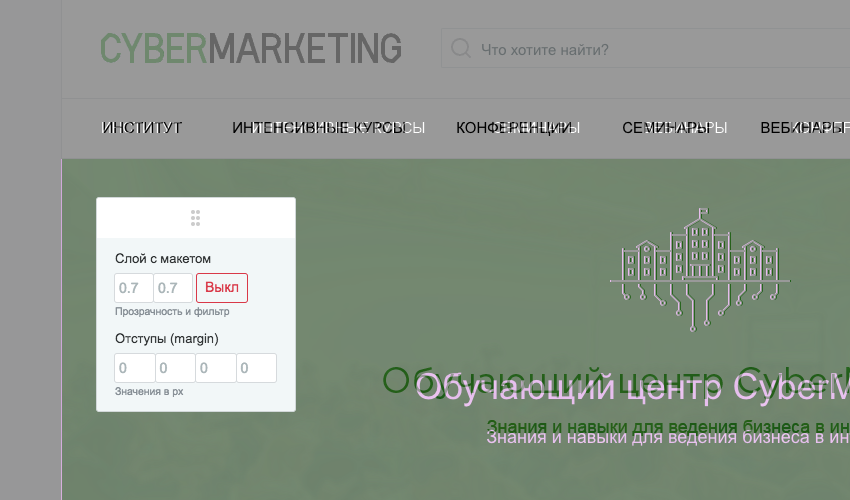
Проверяем, насколько разметка и стили страницы соответствуют макету, сравнивая наложенный инвертированный макет поверъ вёрстки.
Как это работает?
К странице подключается JS-файл (безо всяких зависимостей). Он смотрит в html-разметку страницы и если находит блок с классом px2px и указанной в style-атрибуте проверочной картинкой — сам идёт в картинку, смотрит на её размеры, ставит по центру экана на 100% ширины, инвертирует цвета и включает панель управления.
Как использовать в своём проекте?
-
Подключить JS-файл на тестируемую страницу:
<script src="https://4enki.github.io/px2px/px2px.min.js"></script>
-
Cоздать слой для тестирования и указать путь к картинке:
<div class="px2px" style="background-image: url('/_debug/px2px.png');"></div>
-
Двигать пиксели.
Зачем?
В большей степени — разобраться с JS. Хорошая задача с благой целью для понимания того, какое оно внутри и работа руками. Также шанс собрать такой инструмент, который решает мою задачу. Возможно, пригодится кому-то ещё.
Ещё на эту тему 🔥 🔥 🔥 🔥 🔥
- Pixel Glass от прекрасной @yoksel
- Makeup от ребят из 2GIS (статья на Хабре: habrahabr.ru/company/2gis/blog/277457/)