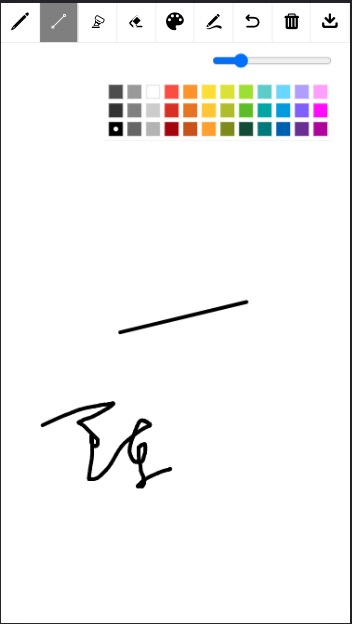
vue移动端 canvas实现简单的画板 支持H5,PC
npm i vue-drawing-board-ch
// or
yarn add vue-drawing-board-chimport Vue from 'vue'
import DrawingBoard from 'vue-drawing-board-ch'
Vue.use(DrawingBoard)
// or 组件内使用
import DrawingBoard from 'vue-drawing-board-ch'
export default {
components: { DrawingBoard }
}
<DrawingBoard />// 安装依赖
npm install
// 运行调试
npm run serve
// 打包输出 umd 依赖包
npm run libhttps://github.com/curtainTan/drawing-board
https://github.com/zhoushuozh/drawingborad