This is a solution to the Intro component with sign up form challenge on Frontend Mentor.
Explore the docs »
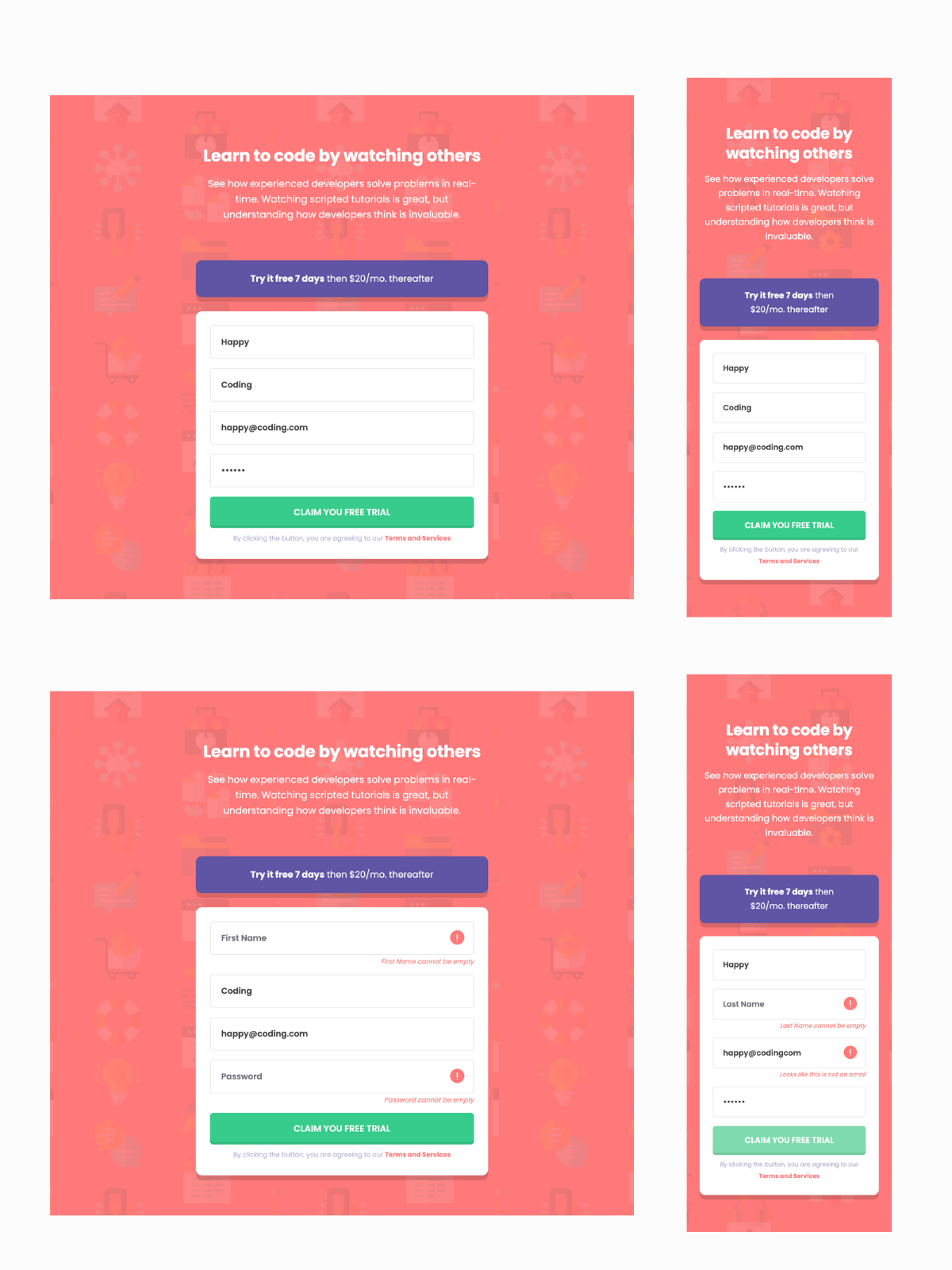
DEMO
Table of Contents
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the
formis submitted if:- Any
inputfield is empty. The message for this error should say "[Field Name] cannot be empty" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Looks like this is not an email"
- Any
- Solution URL: https://github.com/sgrazys/intro-component-with-signup
- Live Site URL: https://sgrazys-sign-up-intro-component.netlify.app/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
Node.js - download and install
https://nodejs.org
Git - download and install
https://git-scm.com
This is an example of how to list things you need to use the software and how to install them.
-
npm
npm install npm@latest -g
Would like to run this project locally? Open terminal and follow these steps:
- Clone the repo
git clone https://github.com/sgrazys/intro-component-with-signup.git
- Install NPM packages
or
npm inpm install - Run the development server
npm run start
Distributed under the MIT License. See LICENSE.txt for more information.
Saulius Grazys
Project Link: https://sgrazys-sign-up-intro-component.netlify.app/