$ npm install leonardojs --save-dev
// in dev environment
import 'leonardojs'; <!DOCTYPE HTML>
<html>
<body>
//.....
<script src="[node_modules|other]/leonardo/dist/leonardo.js"></script>
</body>
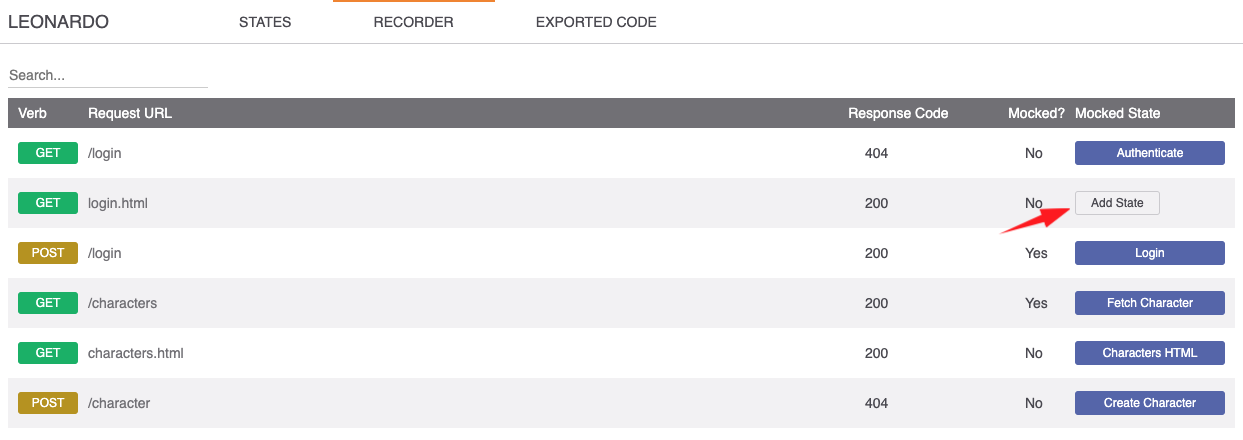
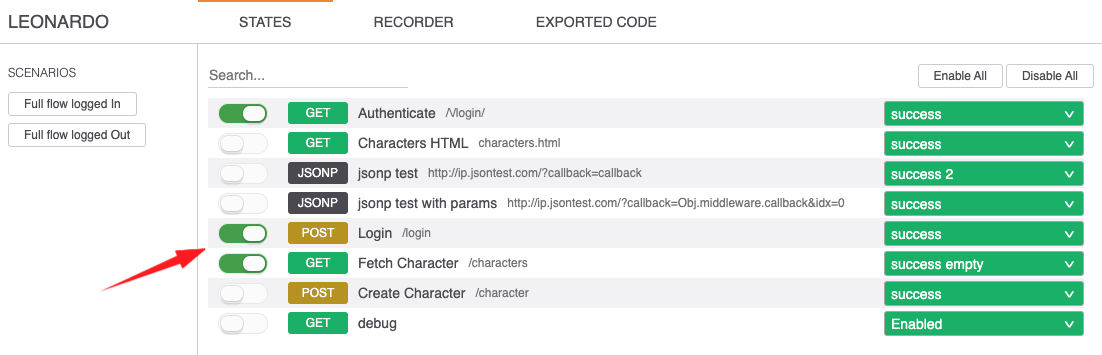
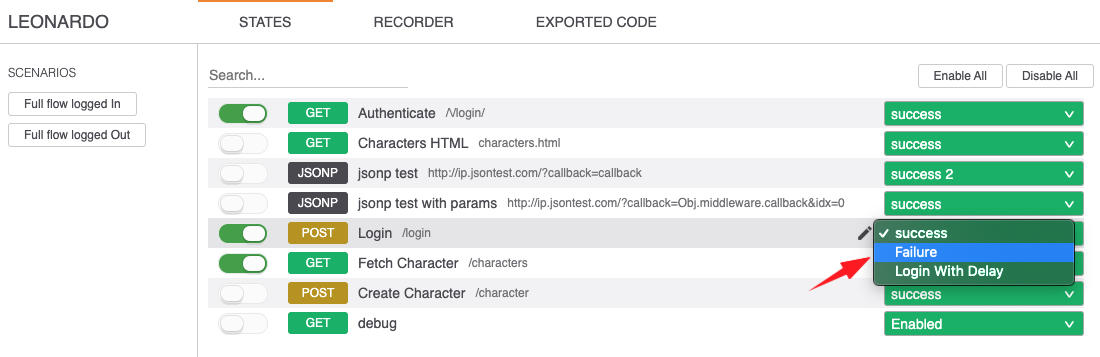
</html>You should now see Leonardo's icon on the bottom right corner. Click It.
Automate your mocks using Leonardo's API
State:
- name: (string) State name, must be unique
- url: (string) request url, treated as regex
- verb: (string) request http verb
- options (StateOption array)
StateOption:
- name: (string) option name
- status: (number) http status code
- data: (primitive | Object | Function) the data to be returned in response body.
- Use function to dynamically control the response (first parameter is the request object).
addState(State array)
//.....
Leonardo.addStates([
{
name: 'Get Data',
url: '/api/user/43435',
verb: 'GET',
options: [
{name: 'success', status: 200, data: { name: "Master Splinter" }},
{name: 'error 500', status: 500}
]
},{
name: 'Get Data',
url: '/api/user/43435',
verb: 'GET',
options: [
{name: 'success', status: 200, data: { name: "Master Splinter" }},
{name: 'error 500', status: 500}
]
},
{
name: 'Get Characters',
url: '/api/character',
verb: 'GET',
options: [
{
name: 'success',
status: 200,
data: function(request) {
if (request.url.indexOf('term=Donatello') > 0) {
return { name: "Donatello" };
} else {
return { name: "Raphael" };
}
}
},
]
}
]);activateStateOption(stateName, optionName)
Activates state option, mocked response will be returned when calling the state url
//.....
Leonardo.activateStateOption('Update Data', 'success');
$http.put('/api/user/43435', { name: "Master Splinter" }).success(function(data, status) {
console.log(status); // 200
});
Leonardo.activateStateOption('Update Data', 'error 500');
$http.put('/api/user/43435', { name: "Master Splinter" }).error(function(data, status) {
console.log(status); // 500
});
//.....deactivateState(stateName)
Deactivates a specific state, when calling the state url request will pass through to the server
//.....
Leonardo.deactivateState('Update Data');
//.....You can hide Leonardo activator icon by clicking ctrl + shift + l.