AwesomeImage is a universal image component that supports lazy/progressive/responsive/automatic webp which compatible with Vue2/Vue3/NUXT.
It can also be paired with the official WebGL filter library or a custom WebGL filter component, or the WebGL transition component for an awesome image display or button effect.
-
Lazy loading —— set when to load the image and placeholder image separately
-
Responsive loading —— load images of different sizes based on screen width
-
Progressive loading —— load a 48px blured image as placeholder, then display the image smoothly
-
SSR —— support server-side rendering, if specify non-lazy loading for the first screen, it will load the images before
hydrate. And compatible with the progressive effect, improve the first screen loading experience -
WEBP compatibility —— you can use the
auto-webpproperty to add a webp compatible notation when using an image service that does not support automatic webp -
WebGL filter ——
WebGL Filter Componentcan be used inAsImagecomponent to processe image More -
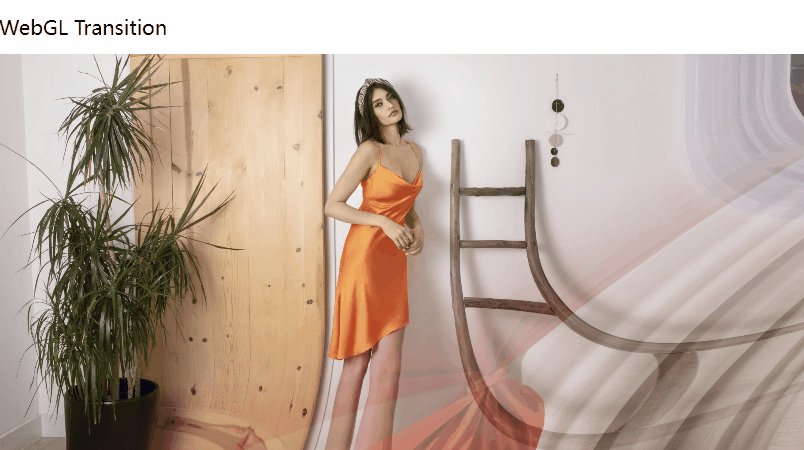
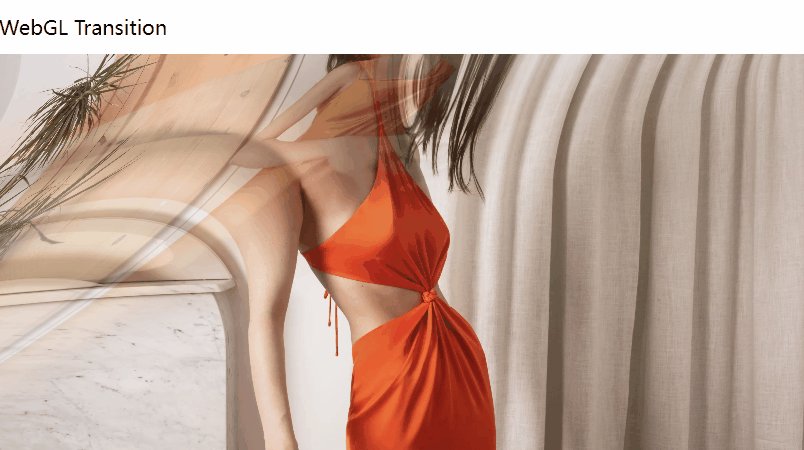
WebGL transition —— you can use the webgl image transition component
AsTransitionto switch image with awesome webgl effect. Support GLTransitions and custom WebGL image transitions More -
Custom image url generator —— @awesome-image/services has built-in image url generator rules such as fastly and upyun, you can customize other image url generator functions More
pnpm i
pnpm run build
// @awesome-image/image
pnpm -C ./packages/image/ dev
// @awesome-image/transition
pnpm -C ./packages/transition/ dev
// @awesome-image/services
pnpm -C ./packages/services/ dev
// @awesome-image/filter-glitch
pnpm -C ./packages/filters/glitch/ dev