A full stack web application where users can create chat rooms and send messages in real time
Responsive design suited for mobile and desktop
- Vanilla JS
- EJS
- Node JS
- Express JS
- Socket.io
- HTML5
- CSS3
Try the application live at https://chatter-box.uzairashraf.dev/
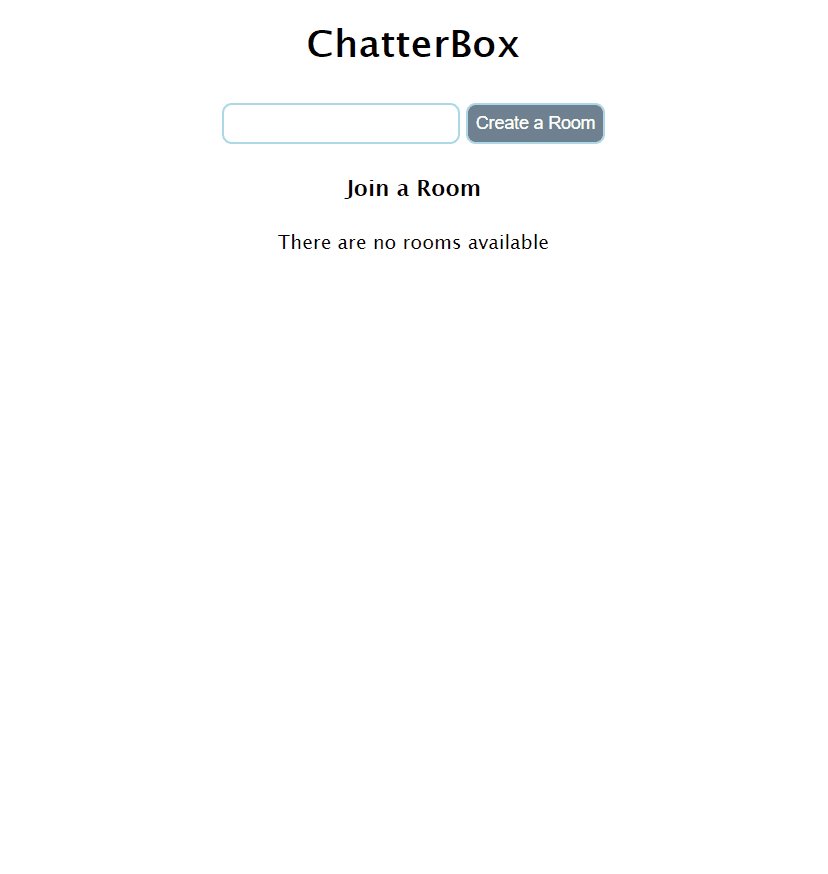
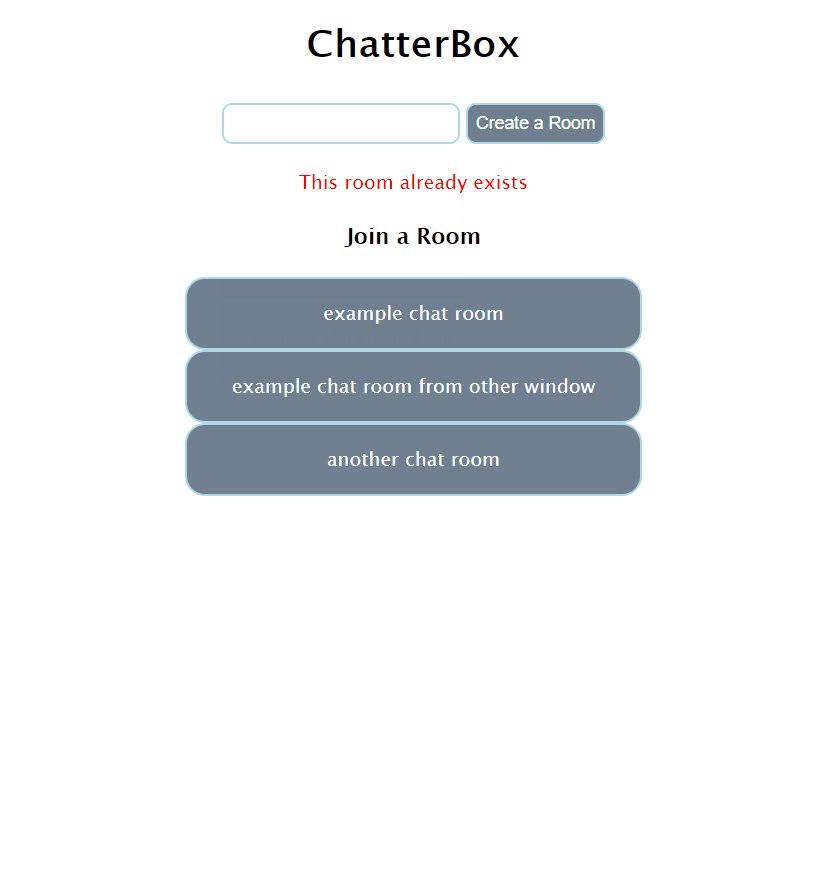
- User can create a chat room
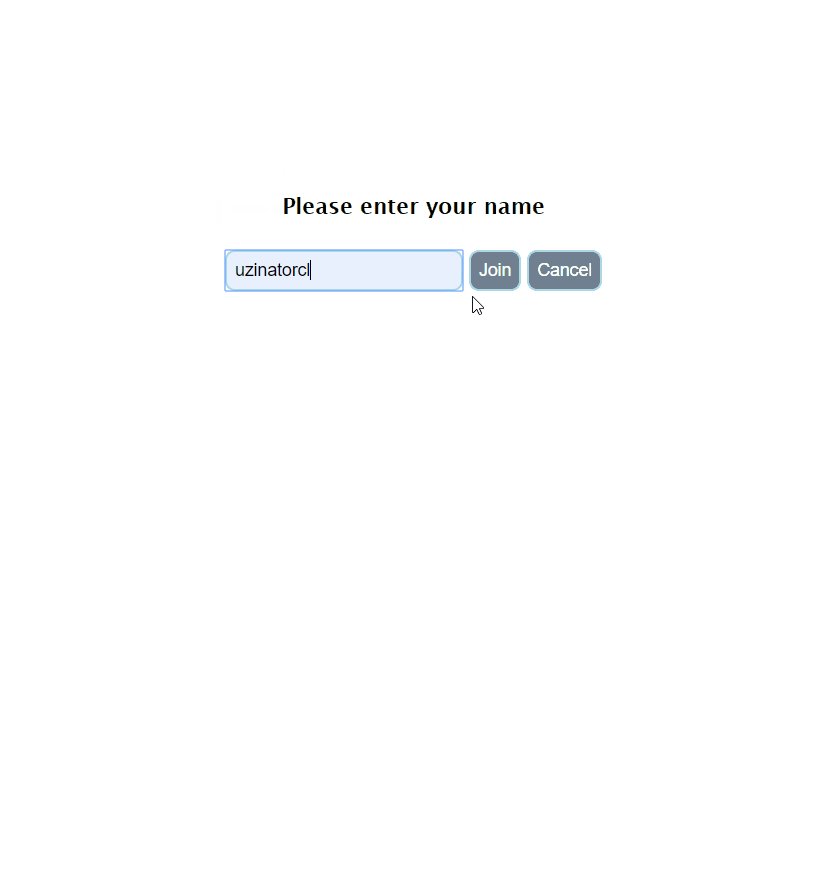
- User can enter a custom username
- User can connect to a chat room
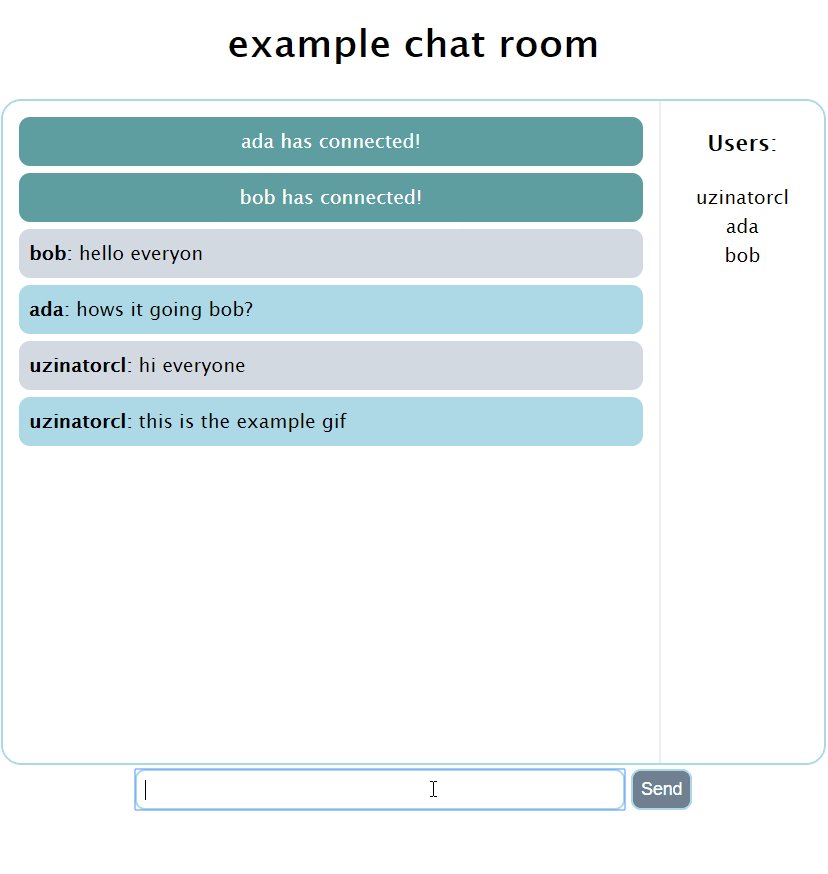
- User can send messages in real time
- User can disconnect from a chat room
- User can recieve notifications
- NPM 6 or higher
- Node 10 or higher
-
Clone the repository.
git clone https://github.com/uzair-ashraf/chatter-box.git cd chatter-box -
Install all dependencies with NPM.
npm install
-
Start node server. Once started you can view the application by opening http://localhost:3000 in your browser.
npm start