An excellent vscode extension for leetcode.
Document | 中文文档
- javascript
- typescript
- python3
- golang
- java
- c++
- shell
- sql
will support other language soon
-
write testcase in the file and run test in local, support link list and tree
-
debug the testcase
-
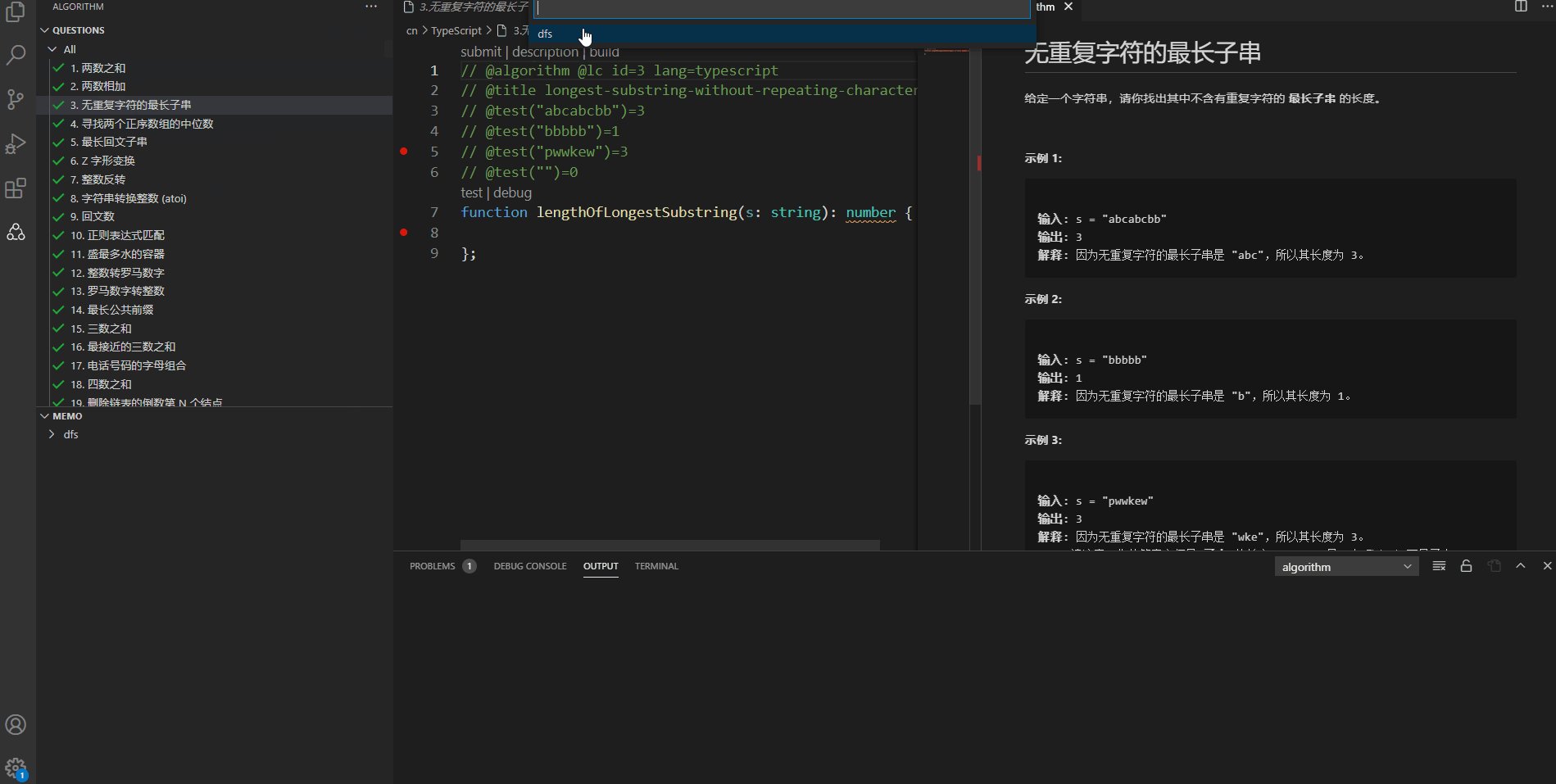
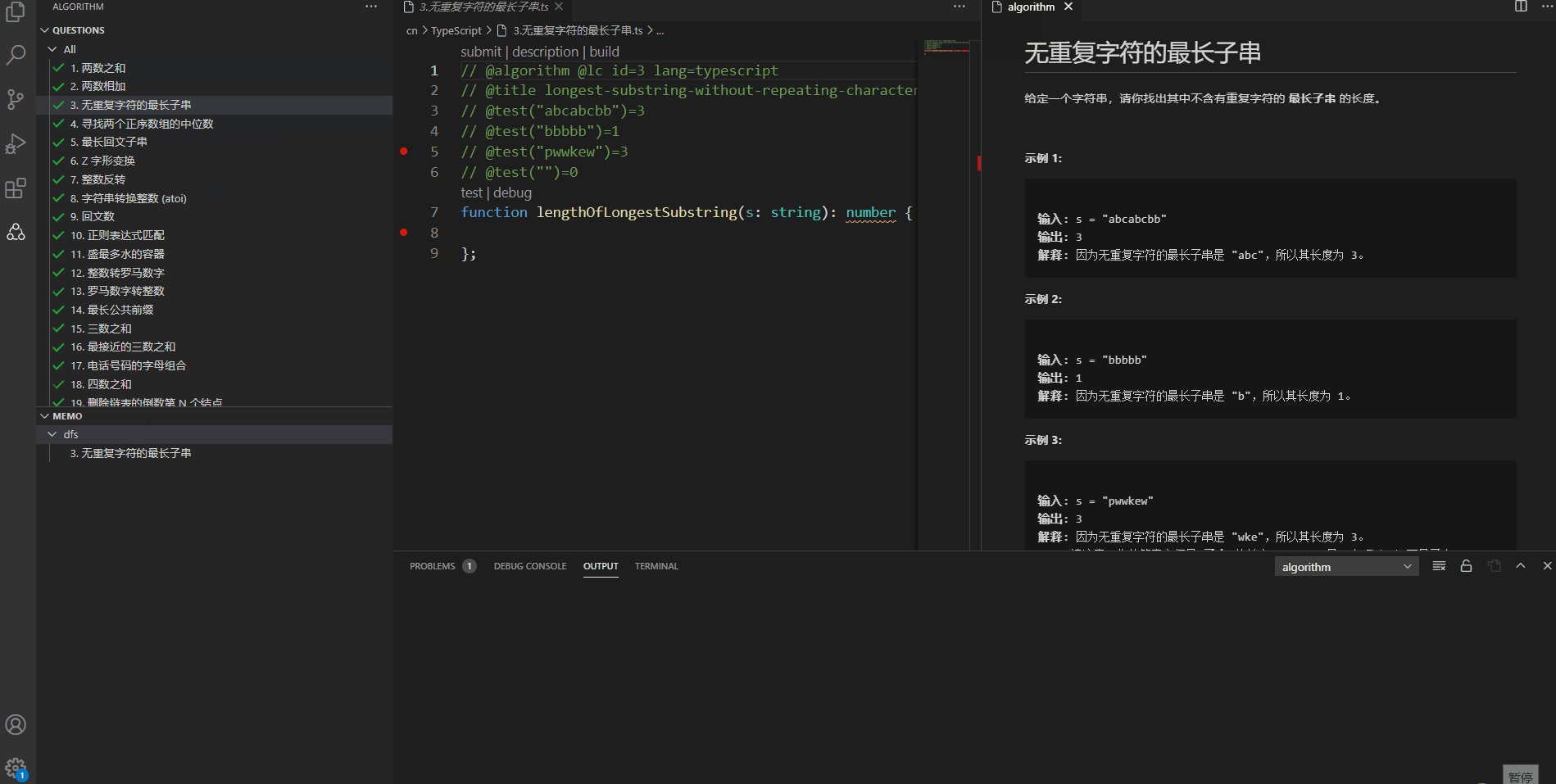
memo
-
multi-solution and history
-
support import module, bundle code and copy the build code.(only support js/ts)
-
contain contest (Do not submit directly when you attending weekly contest, copy the code and submit in browser instead.)
- search question
- contain daily challenge
- support login in https://leetcode.com/ and https://leetcode.cn/
-
javascript/typescript
-
Nodejs 12+
The
testanddebugwill usenodeto execute. Make sure thatnodeis in your PATH environment variable.If you're using nvm, you may need to set thealgorithm.nodePathin the VS Code settings.
-
-
python3
- Make sure that
python3is in your PATH environment variable. - install the official Python extension(https://code.visualstudio.com/docs/python/python-tutorial)
- Make sure that
-
golang
- Make sure that
gois in your PATH environment variable. - install the official golang extension
- Make sure that
-
java
- Make sure that
java,javacis in your PATH environment variable.Or set javaPath and javacPath - install the official java extension (https://code.visualstudio.com/docs/java/java-tutorial)
ensure the extension
Debugger for Java>=v0.33.1 or the extensionJava Extension Pack>=v0.14.0
- Make sure that
-
c++
- Install GCC C++ compiler (g++).And make sure that
g++is in your PATH environment variable. - Install the C++ extension for VS Code. more detail in the website (https://code.visualstudio.com/docs/cpp/config-linux)
- Install GCC C++ compiler (g++).And make sure that
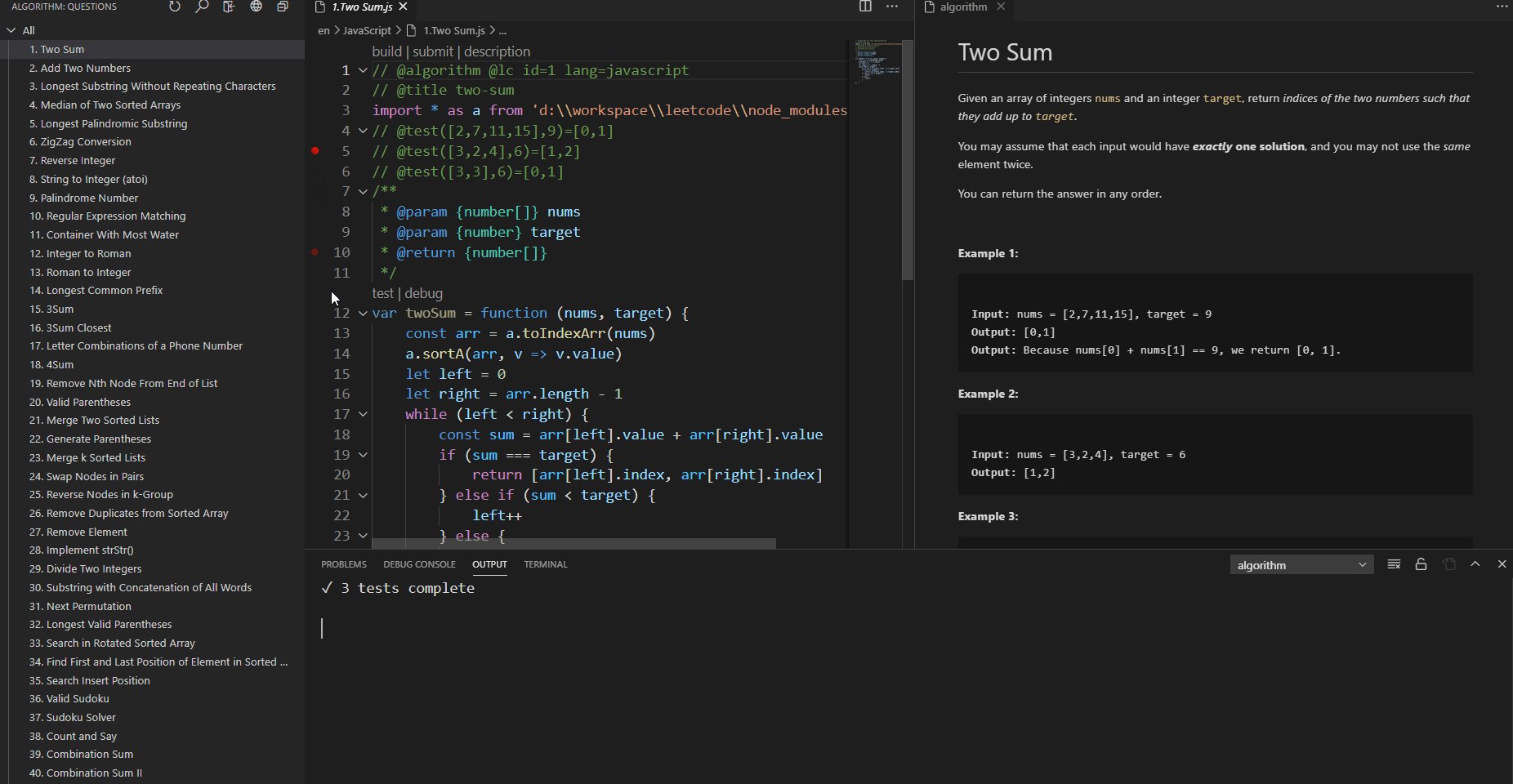
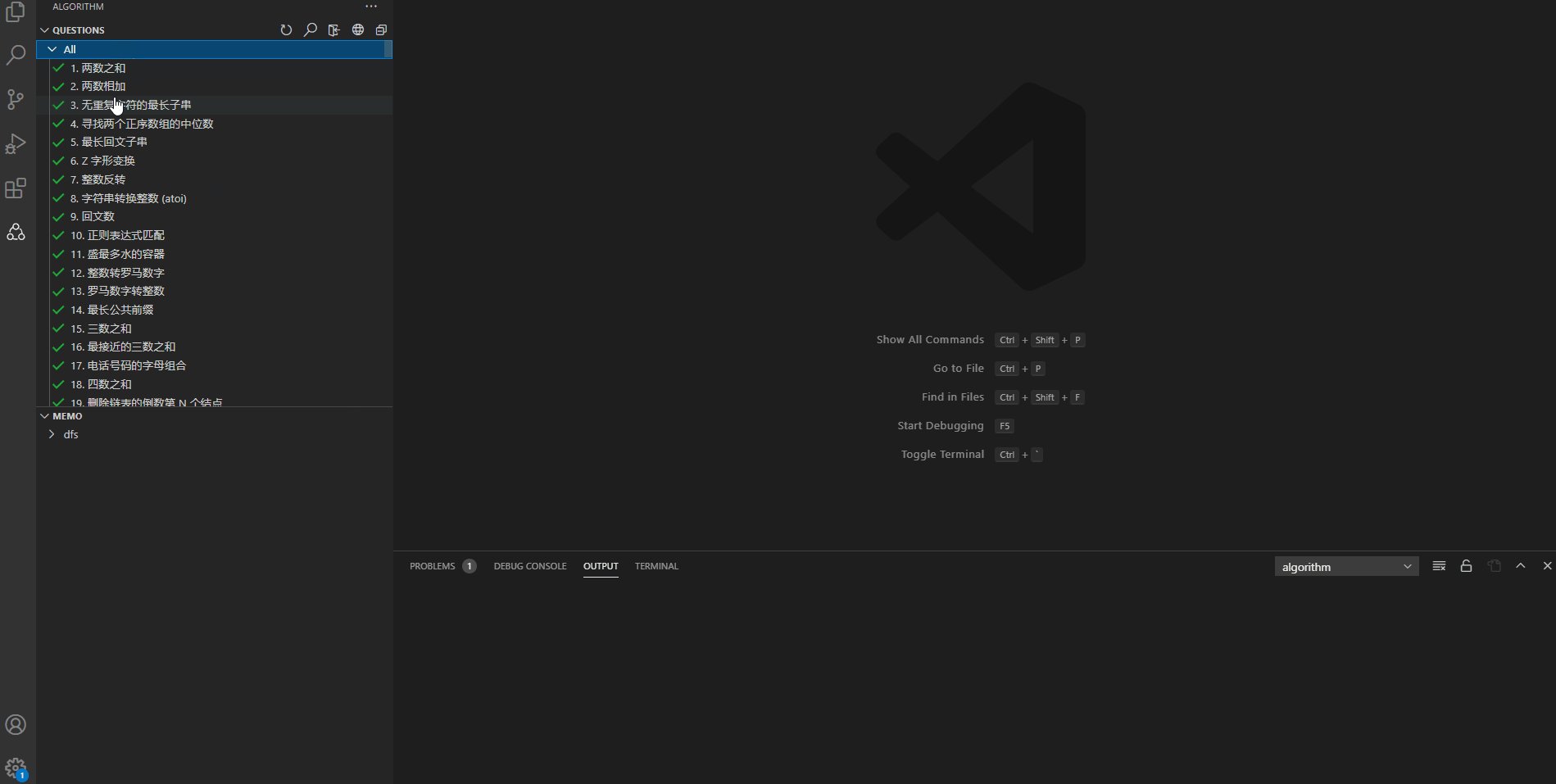
Click the question in the algorithm view
press ctrl+shift+p and run the Command algorithm:switch default language
press ctrl+shift+p and run the Command algorithm:switch default database
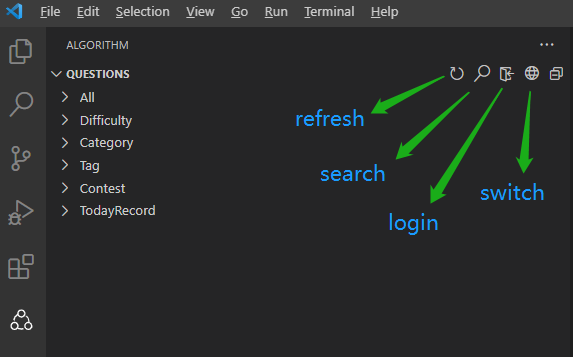
Just click the shortcut button in the
view toolbarto
- refresh question
- search question
- login in
- switch endpoint
- collapse all
- leetcode.com
- leetcode.cn
Note: The accounts of different endpoints are not shared.
The way to login in referred to the official extension vscode-leetcode.
- leetcode.com support github and cookie login.
- leetcode.cn support account,github and cookie login.
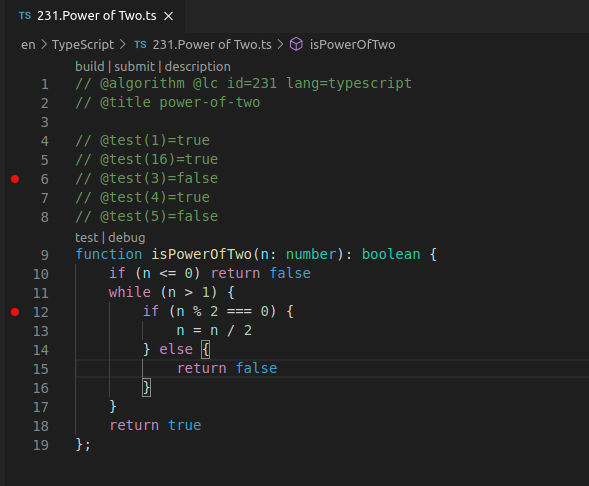
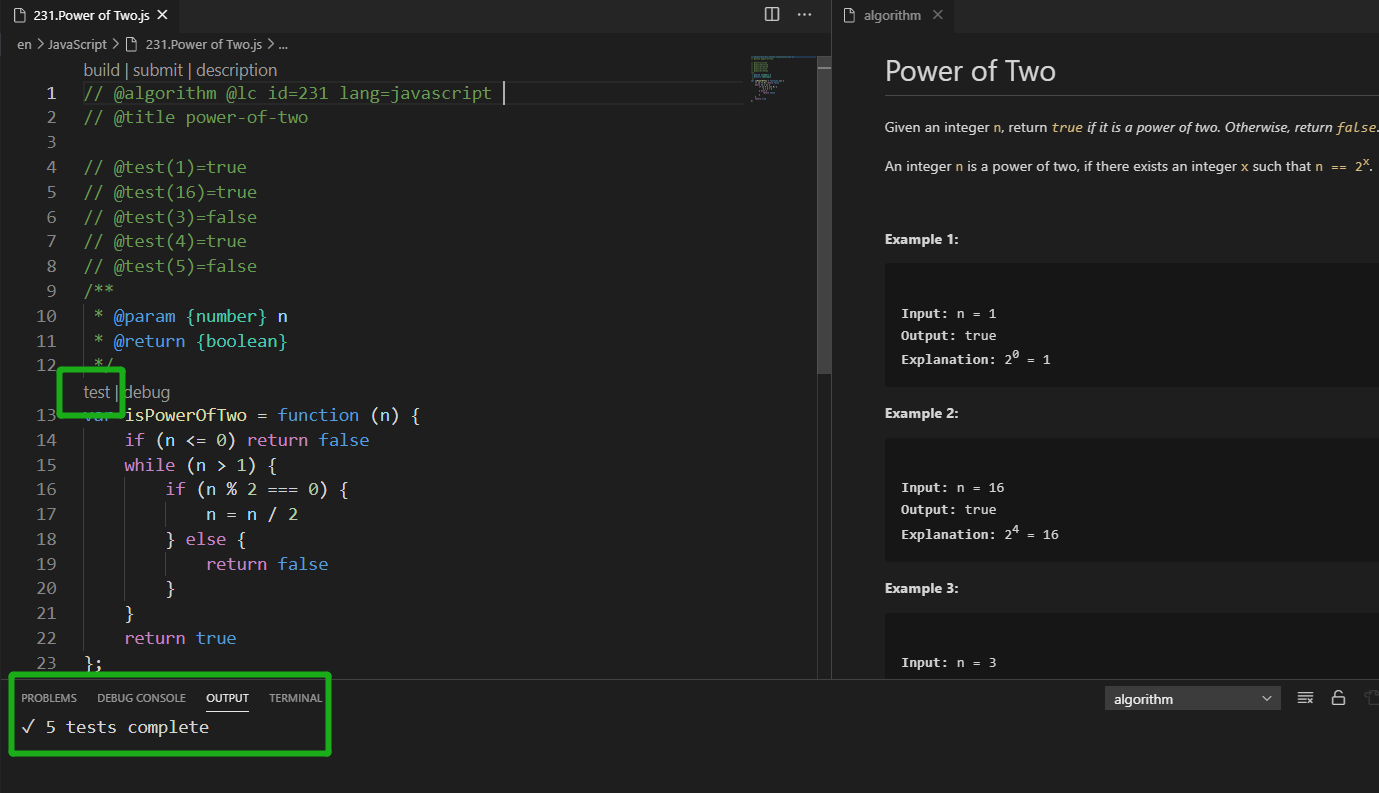
The code contains default testcase from question preview.
By clicking the test codelens hover in the vscode to run the test in local.
You can add customized testcase in the code like // @test(param)=result.

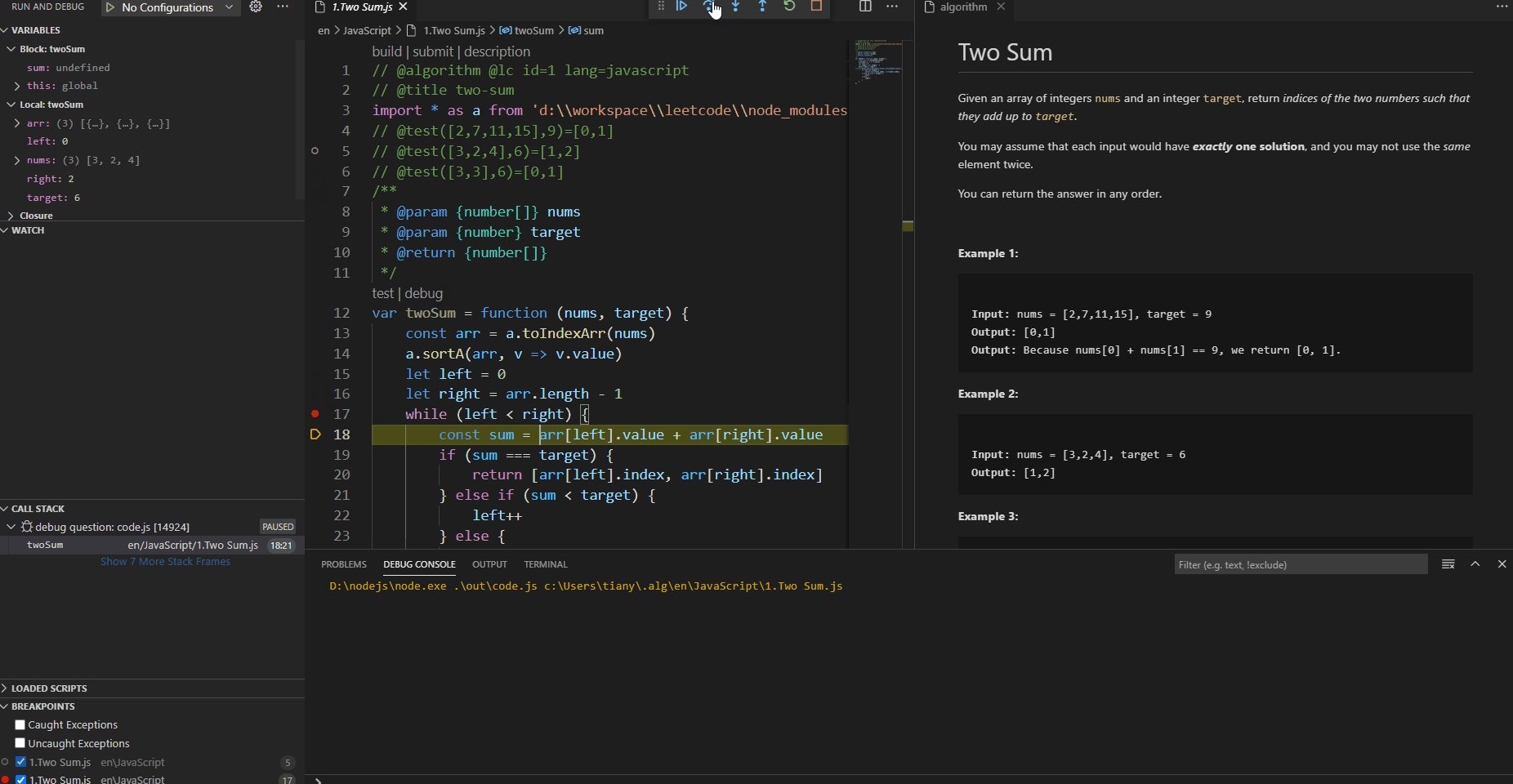
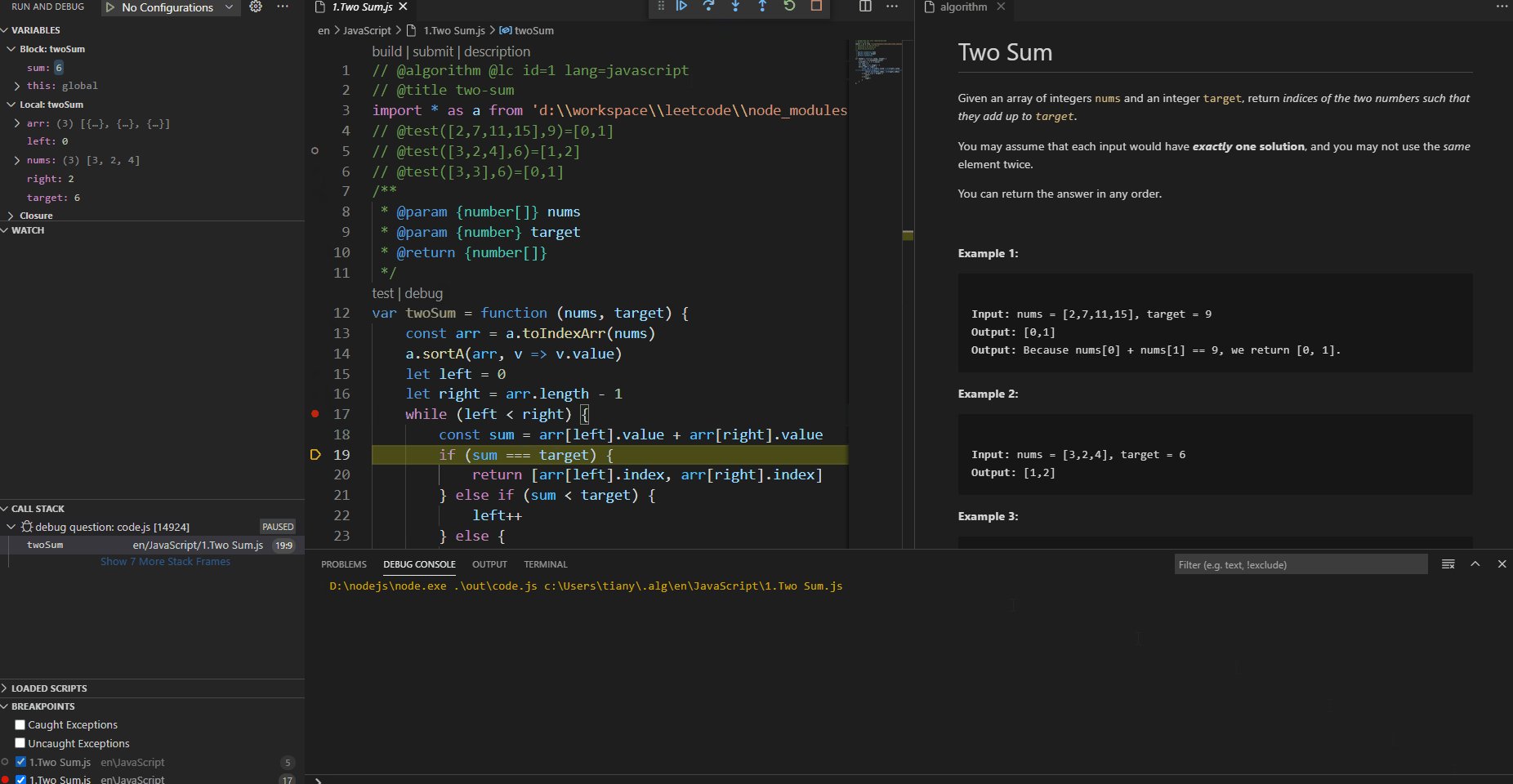
You only need to set breakpoints on the testcase line and set breakpoints for the code.
🎉 Then enjoy debugging!
Note:If you are debugging java,ensure the extension
Debugger for Java>=v0.33.1 or the extensionJava Extension Pack>=v0.14.0. If you build error when debugging,pressctrl+shift+pand run the CommandJava:Clean Java Language Server Workspace.
Note:If you are debugging c++ in m1, you need install the vscode extension named
CodeLLDB
Click the submit hover to submit your code. You can use build to view the final submitted code.
You can create different folders and add questions to them.

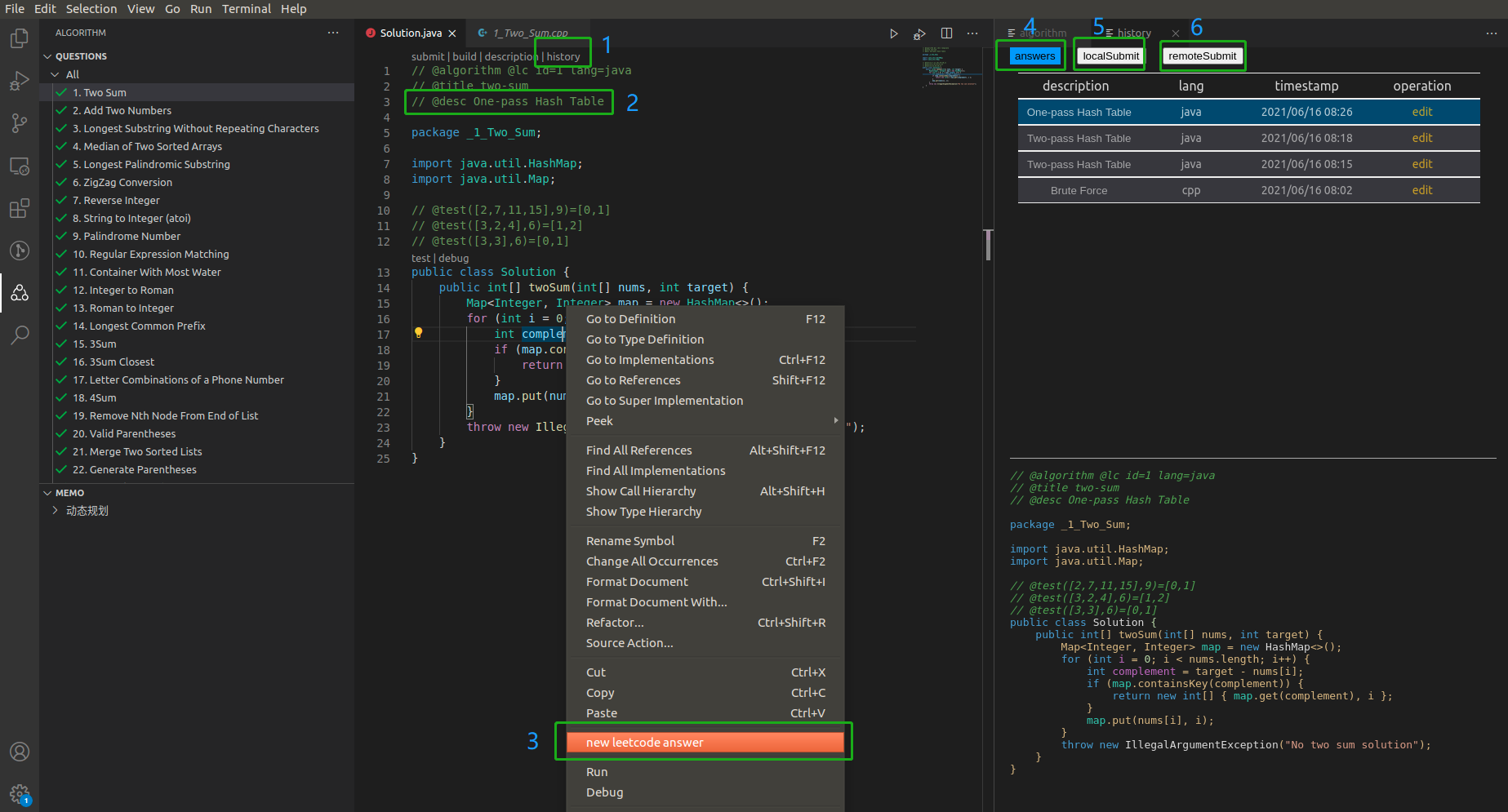
- Click the history codelens, you will see the answers and submit history.
- Add the comment
@desc $(method name)in the code, it will generate description or comment whensubmitor usenew leetcode answercommand. - Right click the mouse,you will see the
new leetcode answercommand.This command will save your old answer and init a new answer.You can scan it in 4. - the old answers
- submit solution save in local
- submit solution save in leetcode
When you participate in Weekly Contest, you may choose c++,java,python. Because they have the built-in library like STL that contains priority queue,order set etc.
Now you have another choice.
Do not submit directly when you attend weekly contest,click build and then
click copy to copy code , finally paste the code in browser and submit.
This is useful in the weekly contest.
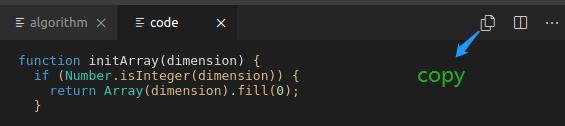
- click the build codelens hover.
- focus the code view then click the copy icon.
The code import module algm which contains many useful function and data structure, such as
priority queue,Segment tree,union–find,skip list. 🚀 Thanks to treeshake and rollup, the bundle code is very clean.
press ctrl+, or open file->Preferences->Settings, you will see User and Workspace setting. Workspace setting will override User setting.
open Extensions->algorithm,you will see the settings:
| Setting Name | Description | Default Value |
|---|---|---|
| Auto Import Str | The string will be inserted at the beginning of the coding file | "" |
| Base Dir | The path of the folder to save the problem files | $HOME/.alg |
| Code Lang | default code language | JavaScript |
| Lang | Specify the active endpoint.support leetcode.com and leetcode.cn | leetcode.com |
| Node Path | The absolute pathname of the executable that started the Node.js process. eg: /usr/local/bin/node | node |
| javaPath | The absolute pathname of java | java |
| javacPath | The absolute pathname of javac | javac |
| Database | default sql language | MySQL |
| displayLock | if true, will display the locked questions. | false |
Thanks to the official extension vscode-leetcode, the algorithm extension has reference some design and the login method.