Bring background images to your Visual Studio Code
fullscreen、editor、sidebar、panel、carousel、custom images/styles...
GitHub | Visual Studio Marketplace
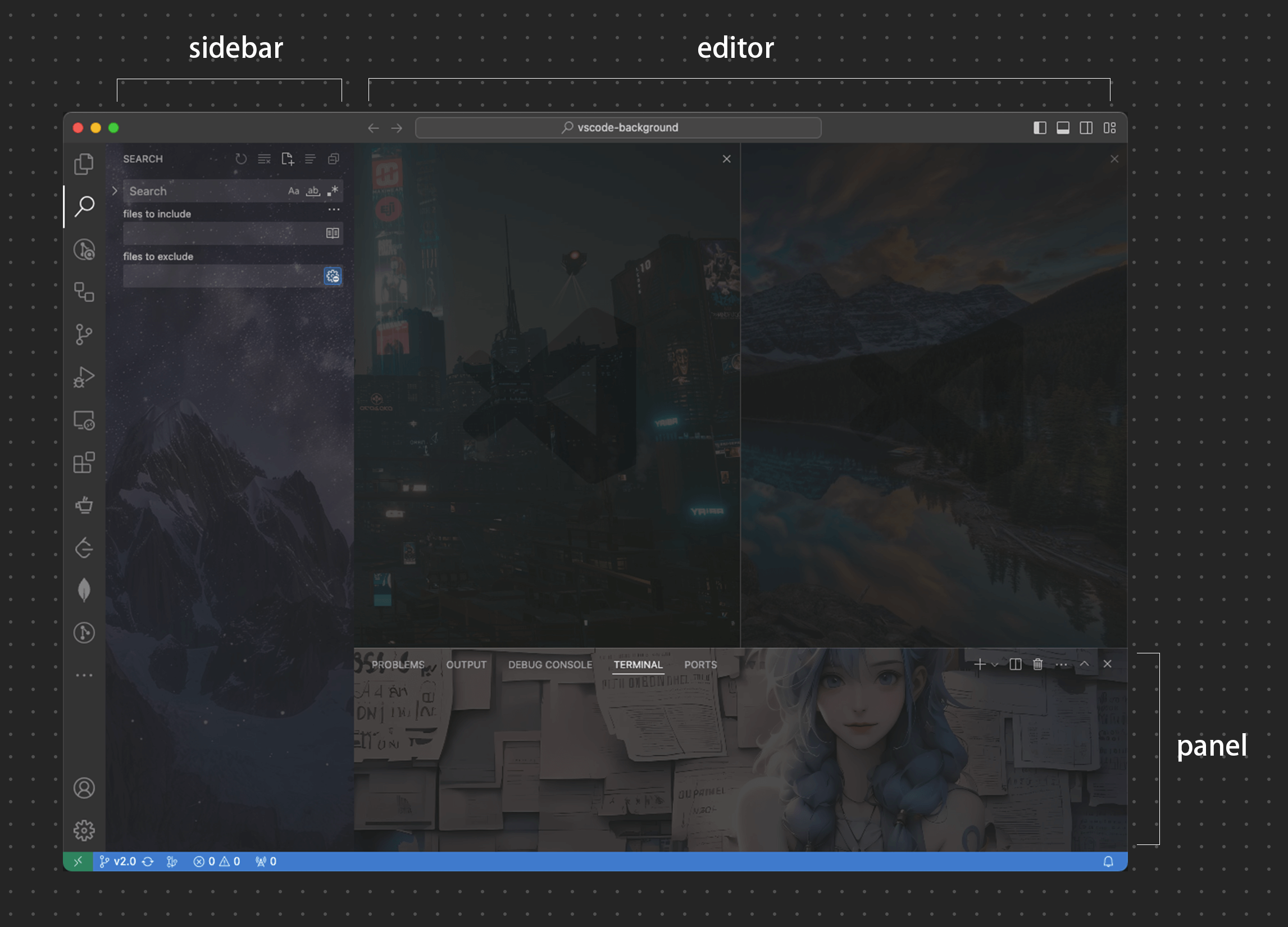
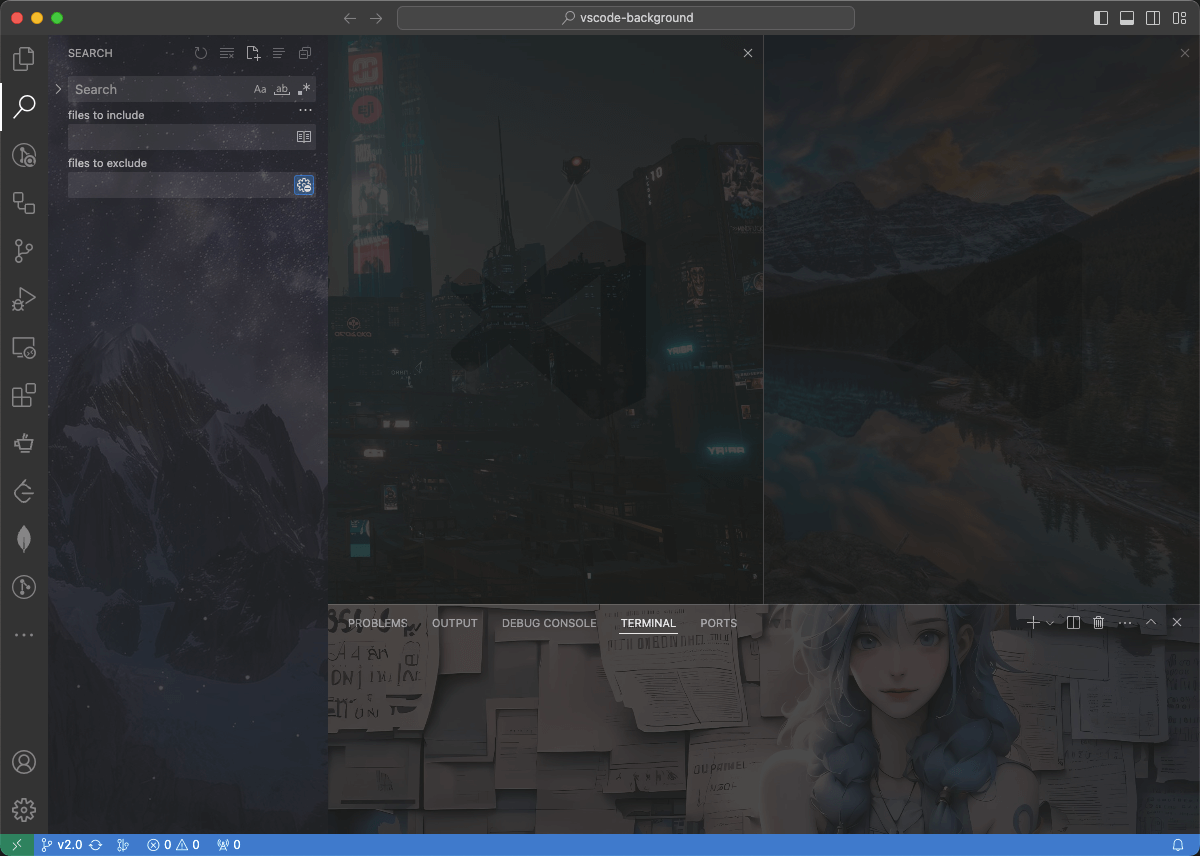
Multiple sections, editor、sidebar、panel

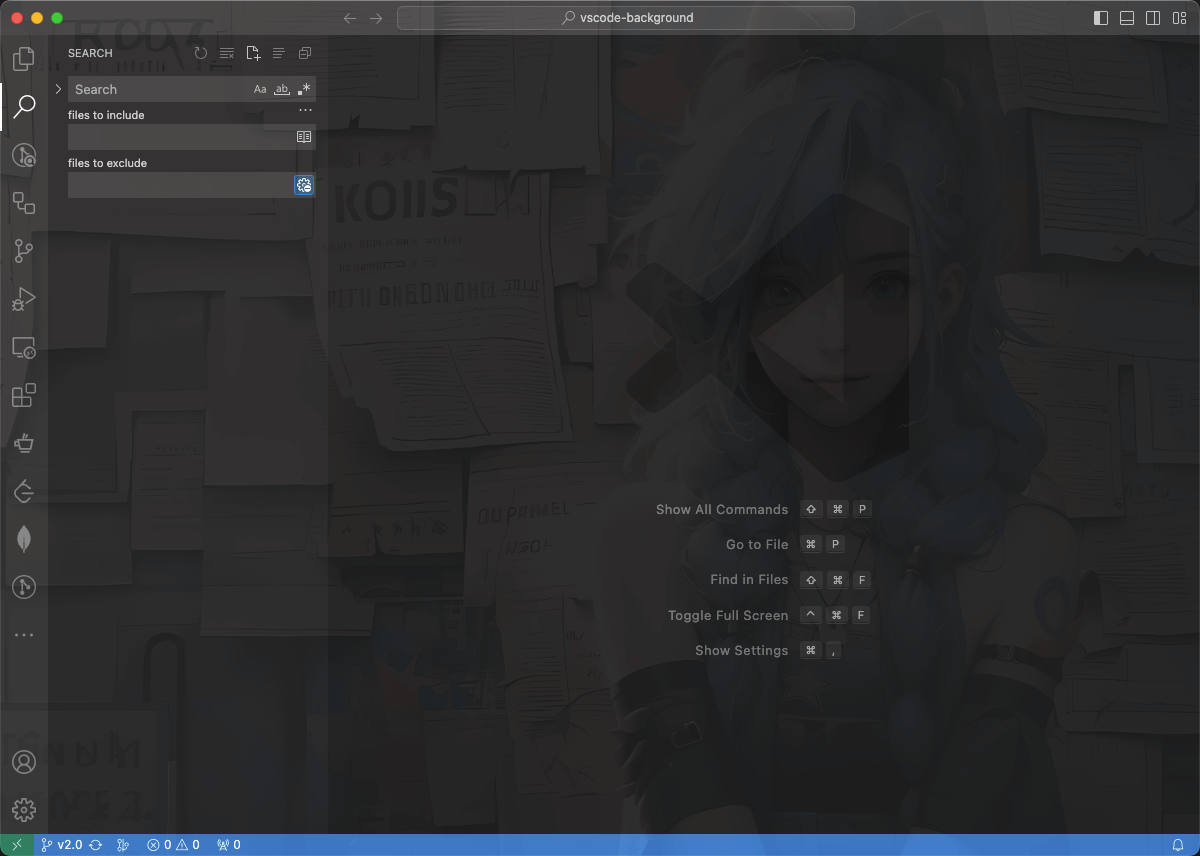
fullscreen

There are 2 ways to install this extension:
- Install from Visual Studio Marketplace.
- Search
shalldie.backgroundfrom vscode.
User defined requirements can be met by changing the configuration(settings.json).
| Name | Type | Default | Description |
|---|---|---|---|
background.enabled |
Boolean |
true |
Whether to enable background extension. |
Edit background.editor to config editor section.
| Name | Type | Default | Description |
|---|---|---|---|
useFront |
boolean |
true |
Place the image above or below the code. |
style |
object |
{} |
Custom style for images. MDN Reference |
styles |
object[] |
[{},{},{}] |
Each style of editor section image. |
images |
string[] |
[] |
Your custom images, support https and file protocol. |
interval |
number |
0 |
Seconds of interval for carousel, default 0 to disabled. |
random |
boolean |
false |
Whether to randomly display images. |
example:
{
"background.editor": {
"useFront": true,
"style": {
"background-position": "100% 100%",
"background-size": "auto",
"opacity": 0.6
},
"styles": [{}, {}, {}],
// Local images can be dragged into the browser to quickly get the file protocol address from the address bar
"images": ["https://pathtoimage.png", "file:///path/to/local/file"],
"interval": 0,
"random": false
}
}Edit background.fullscreen、background.sidebar、background.panel to config these sections.
| Name | Type | Default | Description |
|---|---|---|---|
images |
string[] |
[] |
Your custom images, support https and file protocol. |
opacity |
number |
0.1 |
Opacity of the images, alias to opacity, 0.1 ~ 0.3 recommended. |
size |
string |
cover |
Alias to background-size, cover to self-adaption (recommended). |
position |
string |
center |
Alias to background-position, default center. |
interval |
number |
0 |
Seconds of interval for carousel, default 0 to disabled. |
random |
boolean |
false |
Whether to randomly display images. |
example:
{
"background.fullscreen": {
// Local images can be dragged into the browser to quickly get the file protocol address from the address bar
"images": ["https://pathtoimage.png", "file:///path/to/local/file"],
"opacity": 0.1,
"size": "cover",
"position": "center",
"interval": 0,
"random": false
},
// `sidebar` and `panel` have the same config as `fullscreen`
"background.sidebar": {},
"background.panel": {}
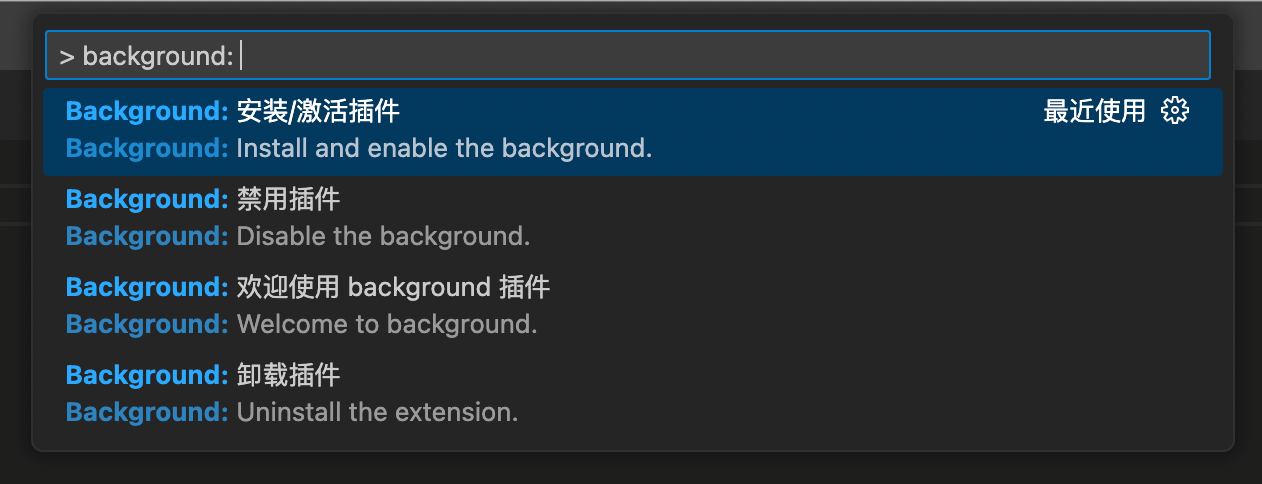
}Click the 「Background」 button on the right-bottom of statusbar, all commands of background will appear:
This extension works by editting the vscode's js file.
Please refer to the Common Issues if you met some problems.
Please refer to Common Issues#how-to-uninstall.
Refer to Contributing Guide.
You can checkout all our changes in our CHANGELOG.
We share background images here.
The configuration of v1 is outdated and currently maintains a certain level of compatibility. Please refer to migration-from-v1.md for migration.
MIT