Online Boutique is a cloud-native microservices demo application. Online Boutique consists of a 10-tier microservices application. The application is a web-based e-commerce app where users can browse items, add them to the cart, and purchase them.
The Demo Application source code is provided by the Google Cloud team, and I will use it to demonstrate technologies like Kubernetes/GKE, Istio, Ambassador Edge Stack,... This application works on any Kubernetes cluster (such as a local one), as well as Google Kubernetes Engine. It’s easy to deploy with little to no configuration.
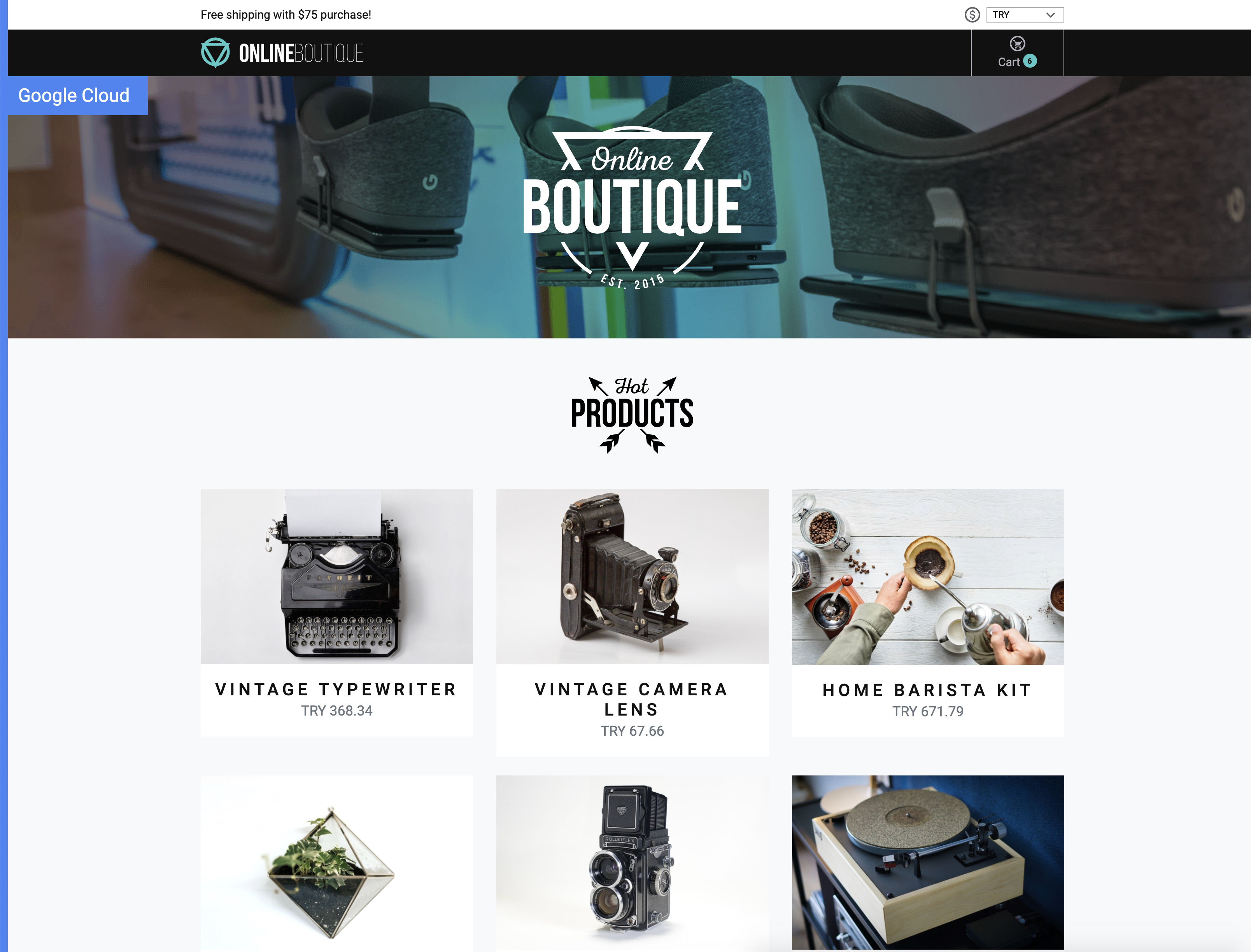
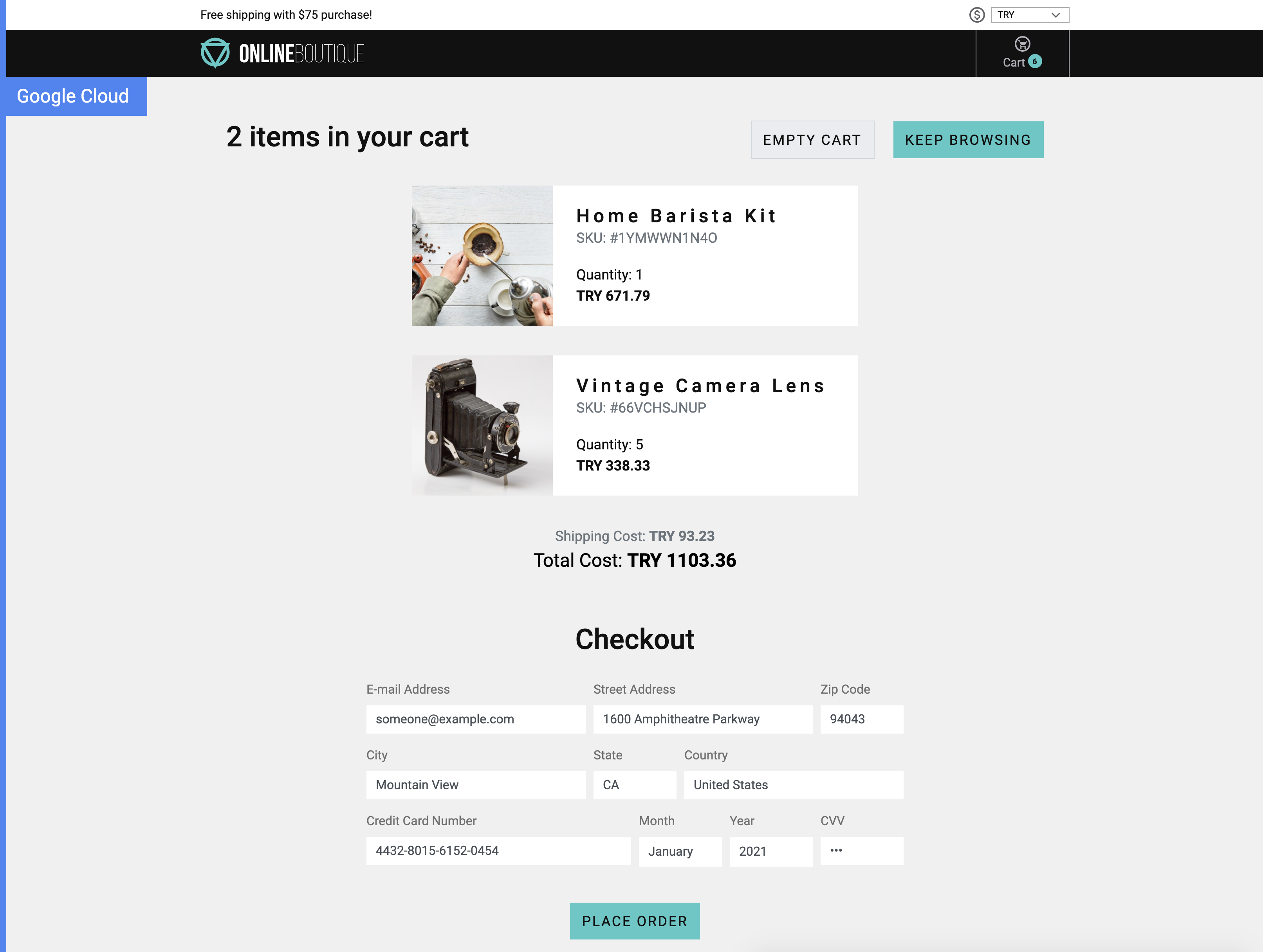
| Home Page | Checkout Screen |
|---|---|
 |
 |
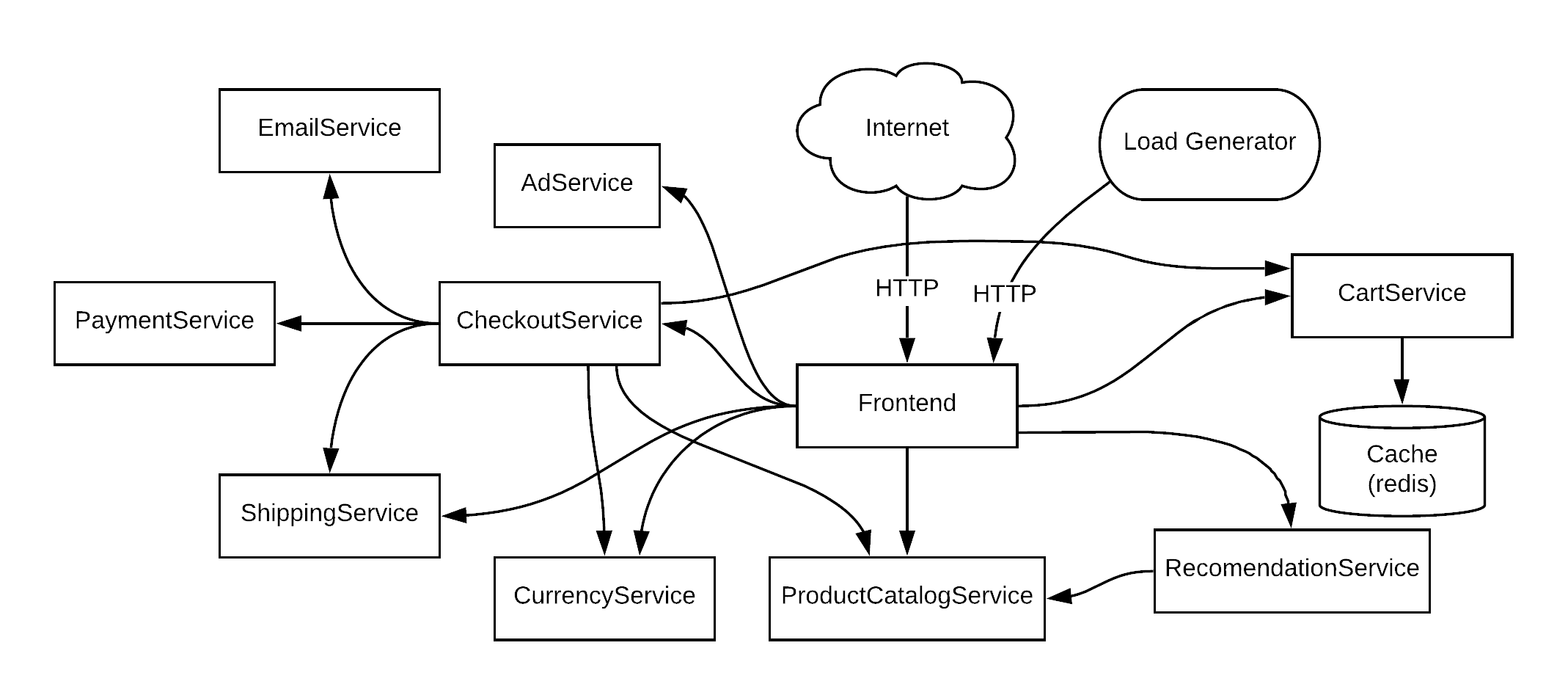
Online Boutique is composed of many microservices written in different languages that talk to each other over gRPC.
Find Protocol Buffers Descriptions at the ./pb directory.
| Service | Language | Description |
|---|---|---|
| frontend | Go | Exposes an HTTP server to serve the website. Does not require signup/login and generates session IDs for all users automatically. |
| cartservice | C# | Stores the items in the user's shopping cart in Redis and retrieves it. |
| productcatalogservice | Go | Provides the list of products from a JSON file and ability to search products and get individual products. |
| currencyservice | Node.js | Converts one money amount to another currency. Uses real values fetched from European Central Bank. It's the highest QPS service. |
| paymentservice | Node.js | Charges the given credit card info (mock) with the given amount and returns a transaction ID. |
| shippingservice | Go | Gives shipping cost estimates based on the shopping cart. Ships items to the given address (mock) |
| emailservice | Python | Sends users an order confirmation email (mock). |
| checkoutservice | Go | Retrieves user cart, prepares order and orchestrates the payment, shipping and the email notification. |
| recommendationservice | Python | Recommends other products based on what's given in the cart. |
| adservice | Java | Provides text ads based on given context words. |
| loadgenerator | Python/Locust | Continuously sends requests imitating realistic user shopping flows to the frontend. |
- Kubernetes/GKE: The app is designed to run on Kubernetes (both locally on "Docker for Desktop", as well as on the cloud with GKE).
- gRPC: Microservices use a high volume of gRPC calls to communicate to each other.
- Istio: Application works on Istio service mesh.
- Ambassador Edge Stack: Edge Management Technology
- OpenCensus Tracing: Most services are instrumented using OpenCensus trace interceptors for gRPC/HTTP.
- Skaffold: Application is deployed to Kubernetes with a single command using Skaffold.
- Synthetic Load Generation: The application demo comes with a background job that creates realistic usage patterns on the website using Locust load generator.
We offer the following deloyment methods:
-
Running locally (~20 minutes) You will build and deploy microservices images to a single-node Kubernetes cluster running on your development machine. There are three options to run a Kubernetes cluster locally for this demo:
- Minikube. Recommended for Linux hosts (also supports Mac/Windows).
- Docker for Desktop. Recommended for Mac/Windows.
- Kind. Supports Mac/Windows/Linux.
-
Running on Google Kubernetes Engine (GKE)” (~30 minutes) You will build, upload and deploy the container images to a Kubernetes cluster on Google Cloud.
-
kubectl (can be installed via
gcloud components install kubectl) -
Local Kubernetes cluster deployment tool:
- Minikube (recommended for Linux)
- Docker for Desktop (recommended for Mac/Windows)
- It provides Kubernetes support as noted here
- Kind
-
Istioctl: Istio configuration command line utility for service operators to debug and diagnose their Istio mesh. Check the installation steps here
-
Edgectl: Edge Control is the command-line tool for installing and managing the Ambassador Edge Stack Check the installation steps here
-
(Optional): Kubectx and Kubens helps you switch between clusters and between namesapces (https://github.com/ahmetb/kubectx)
💡 Recommended if you're planning to develop the application or giving it a try on your local cluster.
-
Launch a local Kubernetes cluster with one of the following tools:
-
To launch Minikube (tested with Ubuntu Linux). Please, ensure that the local Kubernetes cluster has at least:
- 4 CPU's
- 4.0 GiB memory
- 32 GB disk space
minikube start --cpus=4 --memory 4096 --disk-size 32g
-
To launch Docker for Desktop (tested with Mac/Windows). Go to Preferences:
- choose “Enable Kubernetes”,
- set CPUs to at least 3, and Memory to at least 6.0 GiB
- on the "Disk" tab, set at least 32 GB disk space
-
To launch a Kind cluster:
kind create cluster
-
-
Run
kubectl get nodesto verify you're connected to “Kubernetes on Docker”. -
Run
skaffold run(first time will be slow, it can take ~20 minutes). This will build and deploy the application. If you need to rebuild the images automatically as you refactor the code, runskaffold devcommand. -
Run
kubectl get podsto verify the Pods are ready and running. -
Access the web frontend through your browser
- Minikube requires you to run a command to access the frontend service:
minikube service frontend-external
-
Docker For Desktop should automatically provide the frontend at http://localhost:80
-
Kind does not provision an IP address for the service. You must run a port-forwarding process to access the frontend at http://localhost:8080:
kubectl port-forward deployment/frontend 8080:8080
💡 Recommended if you're using Google Cloud Platform and want to try it on a realistic cluster.
-
Create a Google Kubernetes Engine cluster and make sure
kubectlis pointing to the cluster.gcloud services enable container.googleapis.comgcloud container clusters create demo --enable-autoupgrade \ --enable-autoscaling --min-nodes=3 --max-nodes=10 --num-nodes=5 --zone=us-central1-akubectl get nodes -
Enable Google Container Registry (GCR) on your GCP project and configure the
dockerCLI to authenticate to GCR:gcloud services enable containerregistry.googleapis.comgcloud auth configure-docker -q
-
In the root of this repository, run
skaffold run --default-repo=gcr.io/[PROJECT_ID], where [PROJECT_ID] is your GCP project ID.This command:
- builds the container images
- pushes them to GCR
- applies the
./kubernetes-manifestsdeploying the application to Kubernetes.
Troubleshooting: If you get "No space left on device" error on Google Cloud Shell, you can build the images on Google Cloud Build: Enable the Cloud Build API, then run
skaffold run -p gcb --default-repo=gcr.io/[PROJECT_ID]instead. -
Find the IP address of your application, then visit the application on your browser to confirm installation.
kubectl get service frontend-externalTroubleshooting: A Kubernetes bug (will be fixed in 1.12) combined with a Skaffold bug causes load balancer to not to work even after getting an IP address. If you are seeing this, run
kubectl get service frontend-external -o=yaml | kubectl apply -f-to trigger load balancer reconfiguration.
Note: if you followed GKE deployment steps above, run
skaffold deletefirst to delete what's deployed.
-
Create a GKE cluster (described in "Option 2").
-
Install
istioctlas described in the requirements section -
Init
Istiowith a demo profil:istioctl operator init -
Create the istio-system namespace:
kubectl create ns istio-system -
Install the automatic sidecar injection (annotate the
defaultnamespace with the label):kubectl label namespace default istio-injection=enabled
-
Apply the whitelist manifests in
./istio-manifestsdirectory. (This is required only once.)kubectl apply -f istio-manifests/whitelist-egress-googleapis.yaml
-
In the root of this repository, run
skaffold run --default-repo=gcr.io/[PROJECT_ID], where [PROJECT_ID] is your GCP project ID.This command:
- builds the container images
- pushes them to GCR
- applies the
./kubernetes-manifestsdeploying the application to Kubernetes.
-
Run
kubectl get podsto see pods are in a healthy and ready state. -
Explore the Observability feature of Istio using the
Kiali Dahsboard:istioctl dashboard kiali
-
Explore Jaeger Dashboard to get an overview of the traffic tracing in the application:
istioctl dashboard jaeger
- Install
edgectlas described in the requirements section - Deploy Ambassador:
kubectl apply -f https://www.getambassador.io/yaml/aes-crds.yaml && \
kubectl wait --for condition=established --timeout=90s crd -lproduct=aes && \
kubectl apply -f https://www.getambassador.io/yaml/aes.yaml && \
kubectl -n ambassador wait --for condition=available --timeout=90s deploy -lproduct=aes-
Deploy the deploying the quote service
kubectl apply -f quote/
-
Get the Ambassador service endpoint:
kubens ambassador kubectl get scv
Copy the
ambassadorLoadBalancer IP -
Explore the Ambassador features using kubectl and the Ambassador Admin Dashboard:
edgectl login --namespace=ambassador <ambassador_ip> -
Explore Developer Onboarding feature
The Quote service we just deployed publishes its API as a Swagger document. This API is automatically detected by the Ambassador Edge Stack and published.
In the Edge Policy Console, navigate to the APIs tab. You'll see the documentation there for internal use.
Navigate to https:///docs/ to see the externally visible Developer Portal (make sure you include the trailing /). This is a fully customizable portal that you can share with third parties who need information about your APIs.
If you've deployed the application with skaffold run command, you can run
skaffold delete to clean up the deployed resources.
If you've deployed the application with kubectl apply -f [...], you can
run kubectl delete -f [...] with the same argument to clean up the deployed
resources.
- Google Cloud Next'18 London – Keynote showing Stackdriver Incident Response Management
- Google Cloud Next'18 SF
- Day 1 Keynote showing GKE On-Prem
- Day 3 – Keynote showing Stackdriver APM (Tracing, Code Search, Profiler, Google Cloud Build)
- Introduction to Service Management with Istio
- KubeCon EU 2019 - Reinventing Networking: A Deep Dive into Istio's Multicluster Gateways - Steve Dake, Independent