This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
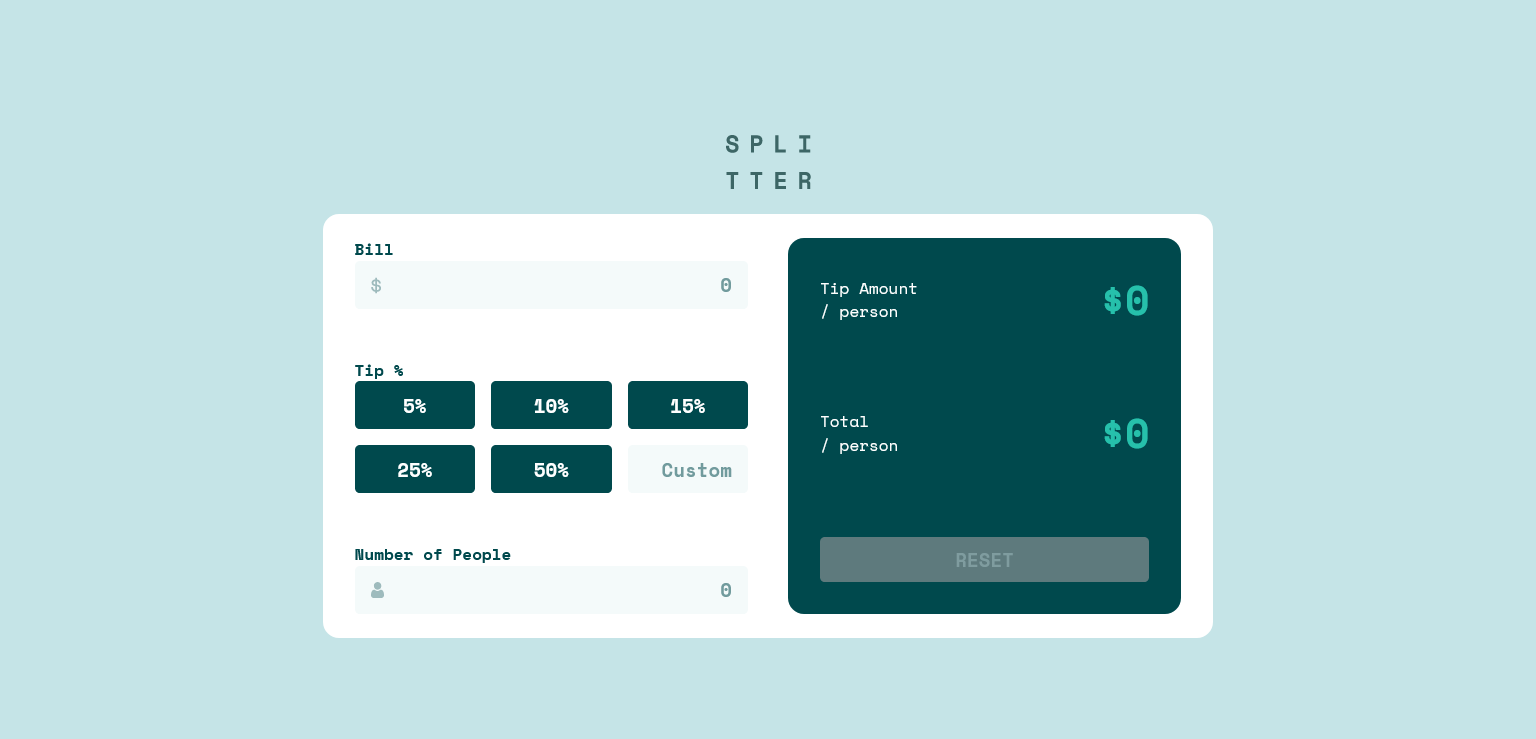
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Solution URL: https://www.frontendmentor.io/solutions/react-jsx-javascript-and-sass-fVf9lh6G2
- Live Site URL: https://shamwela-tip-calculator.netlify.app
- React (JavaScript)
- Sass
I had to use "text" input instead of "number" because "number" doesn't fire onChange event if the input is wrong.
I will learn more Sass features and TypeScript.
- w3schools' CSS Grid - This helped me with CSS Grid because I almost always forget the syntax.
- Website - shamwela.com
- Frontend Mentor - @shamwela
- Twitter - @shamwela_