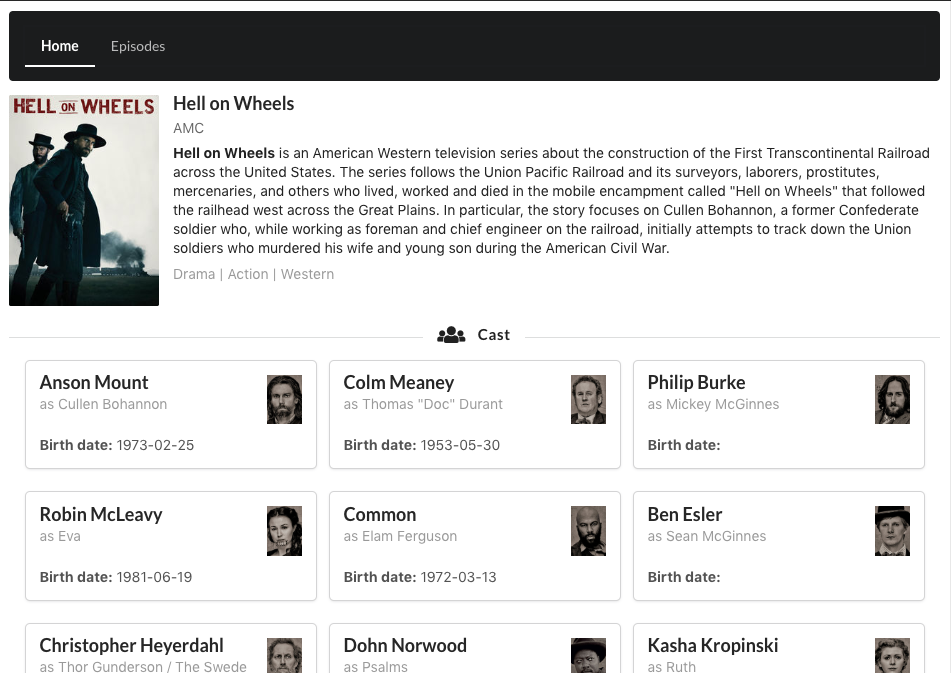
View the running website
Check out the source code in different formats:
- React/Redux (TypeScript — Classes)
- React/Redux (JavaScript — Classes)
- React Hooks/Redux (TypeScript — Functions)
- React Hooks/Redux (JavaScript — Functions)
- React Hooks/Redux (TypeScript — Arrows)
Read the article explaining this code: My Awesome React Redux Structure
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Scaffolding tool, see generate-template-files. Check the tools/templates directory for existing templates.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.