HRS 人事系统
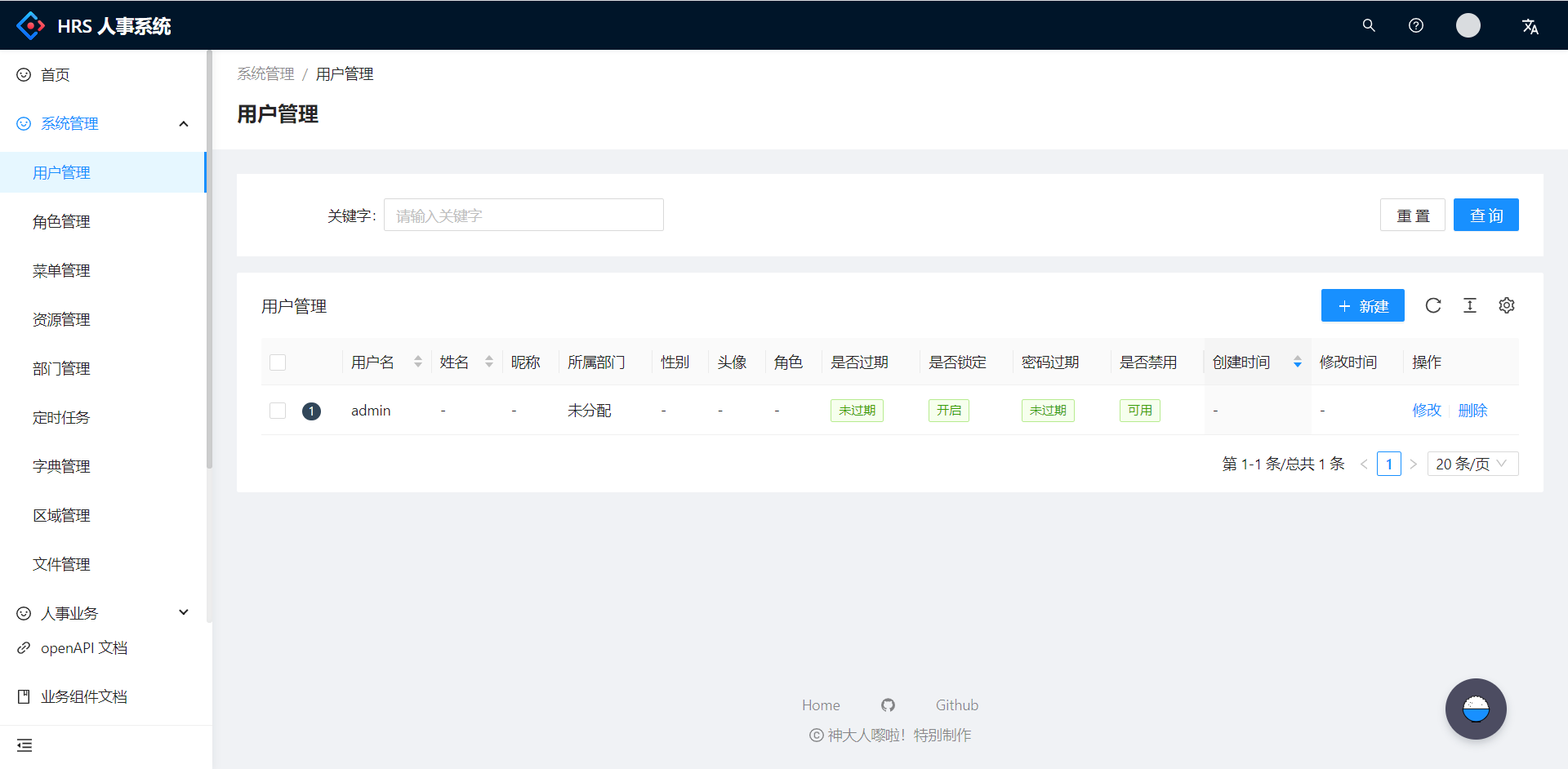
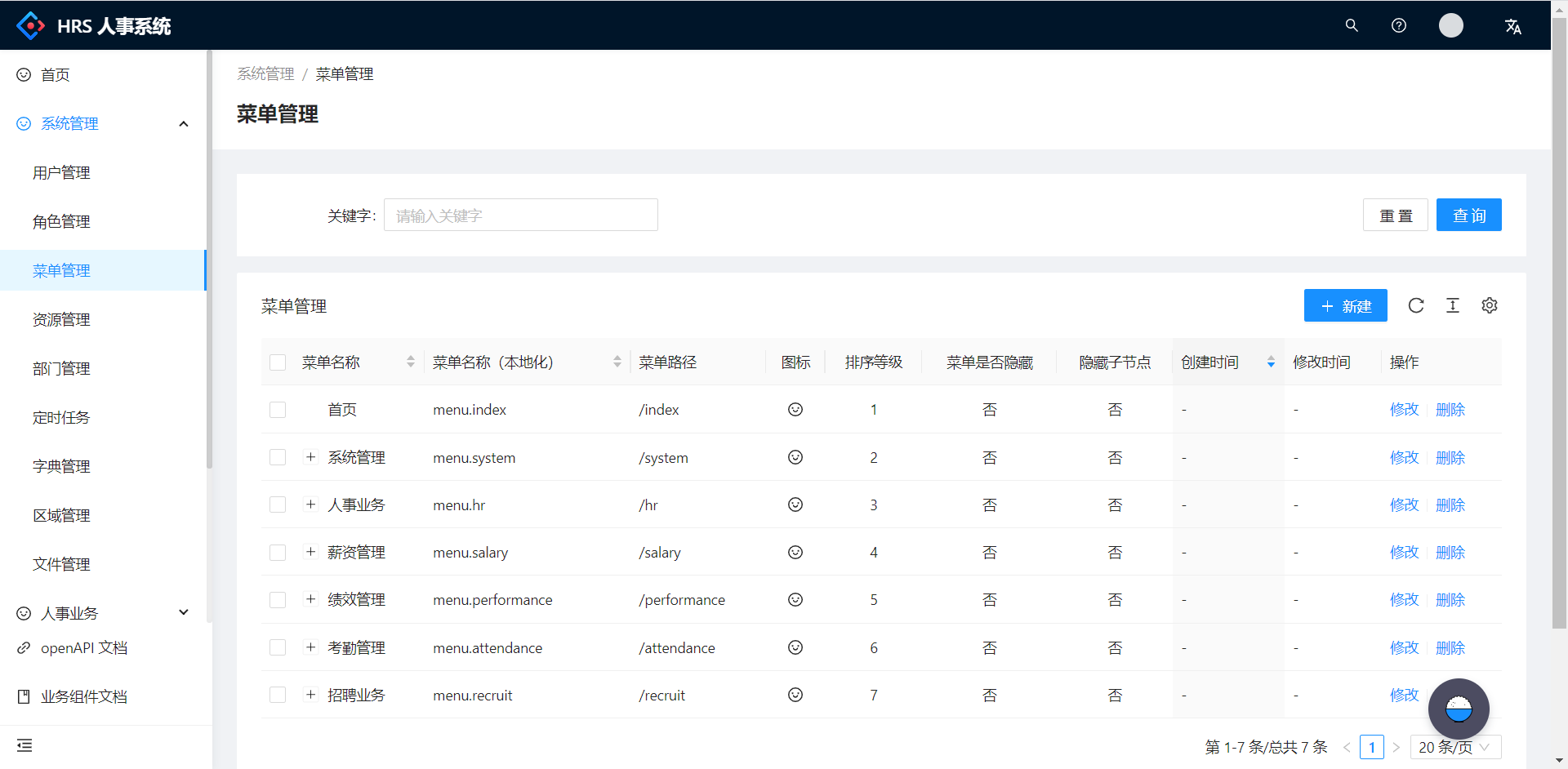
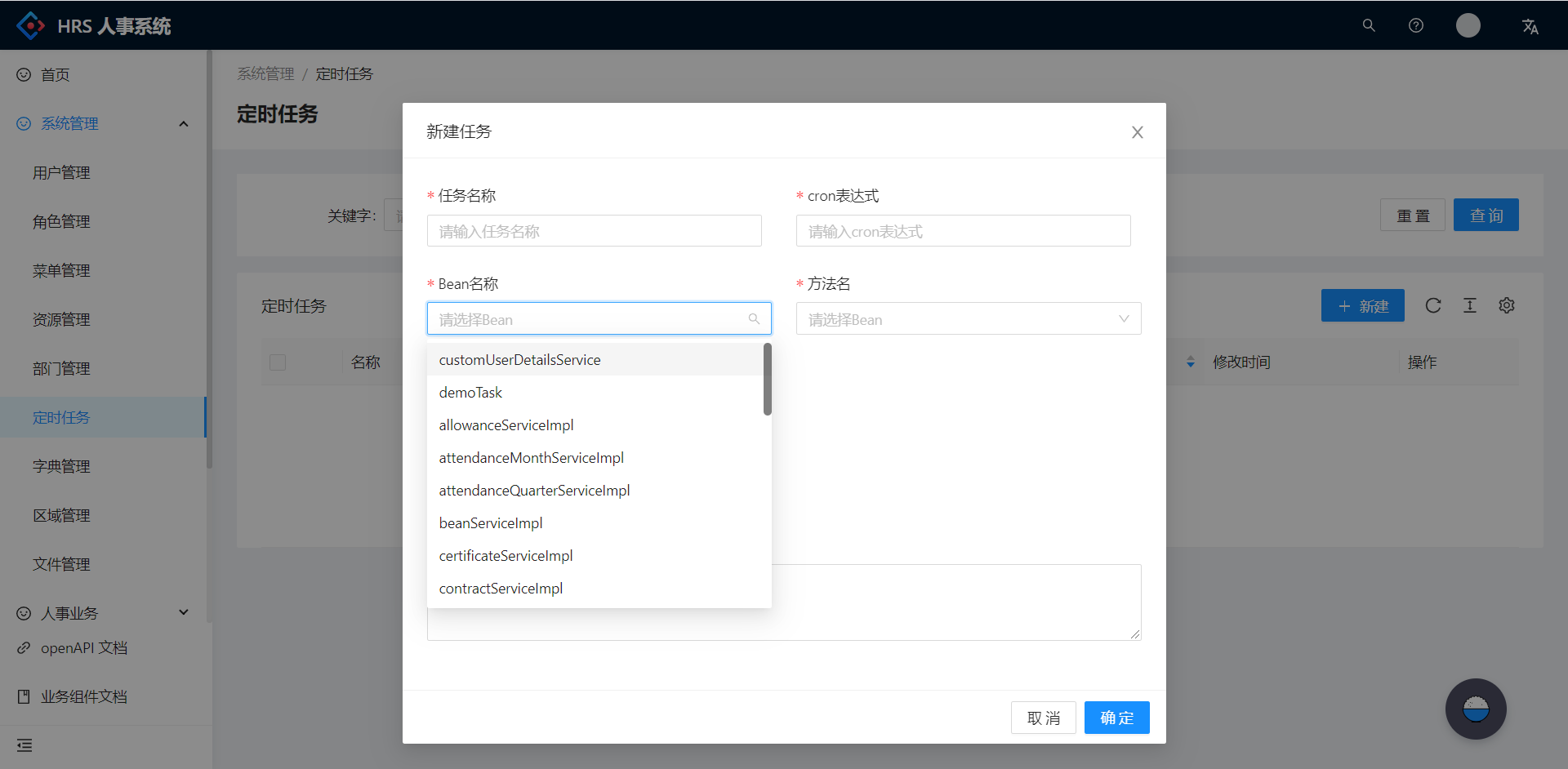
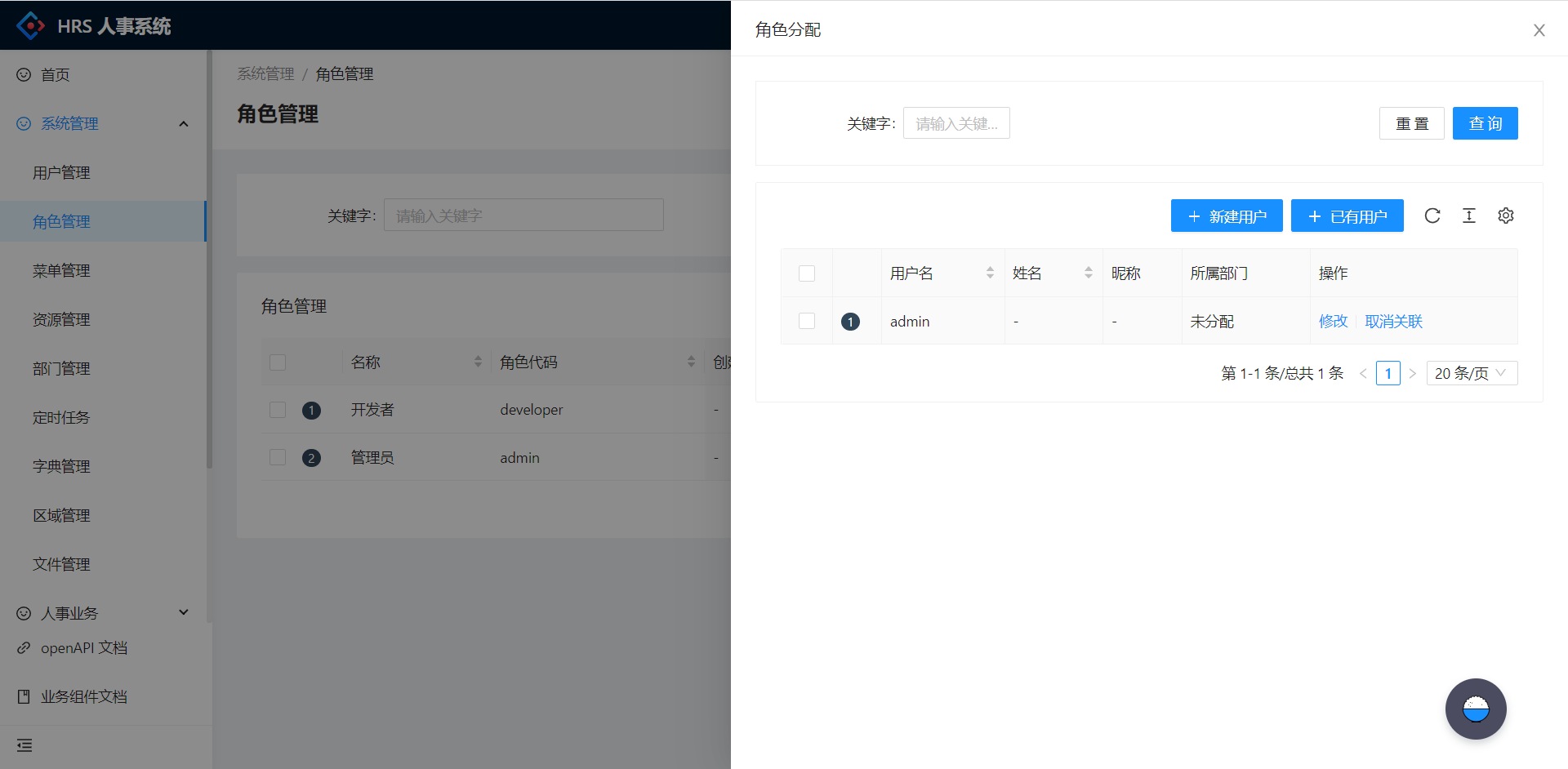
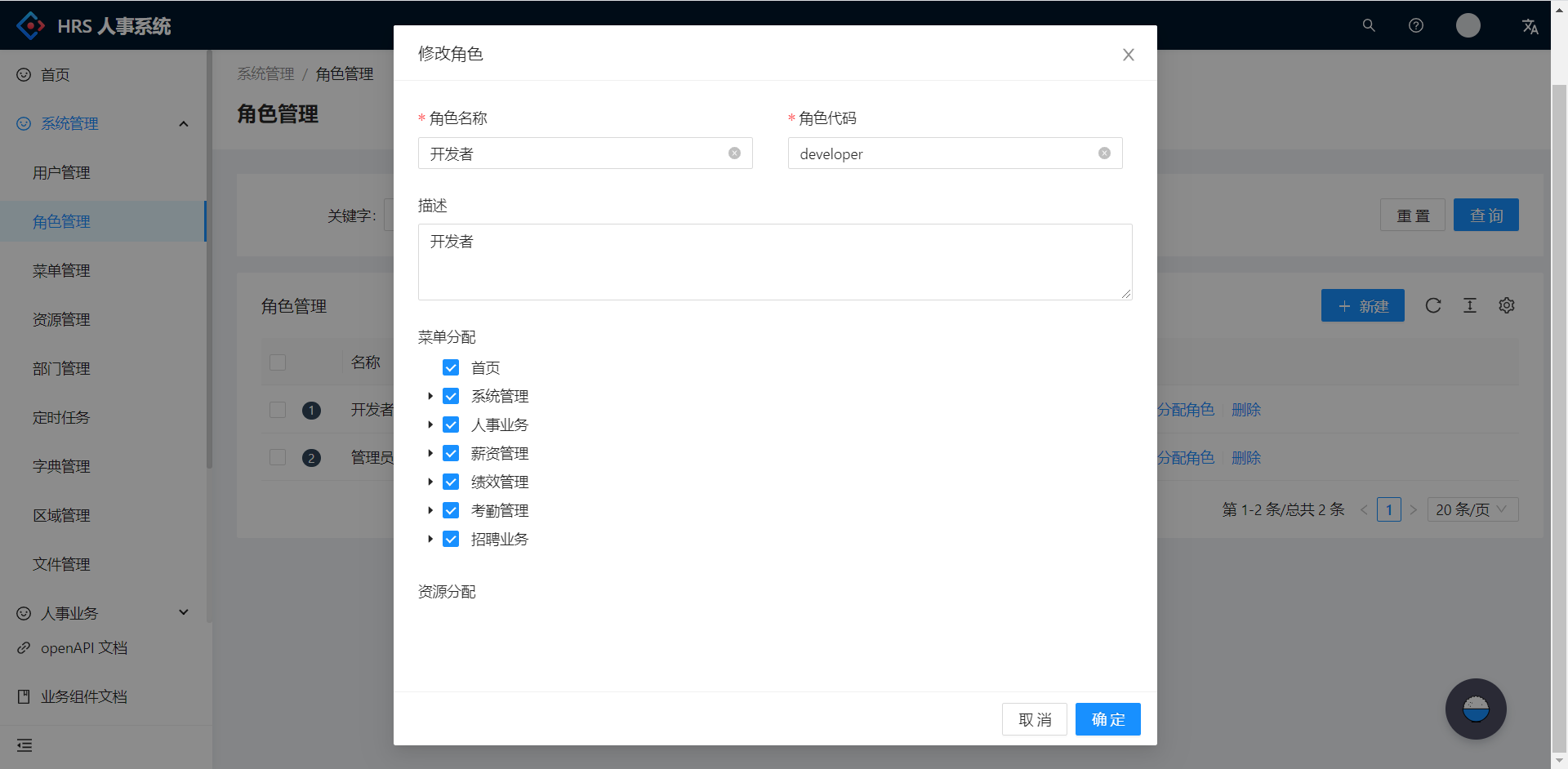
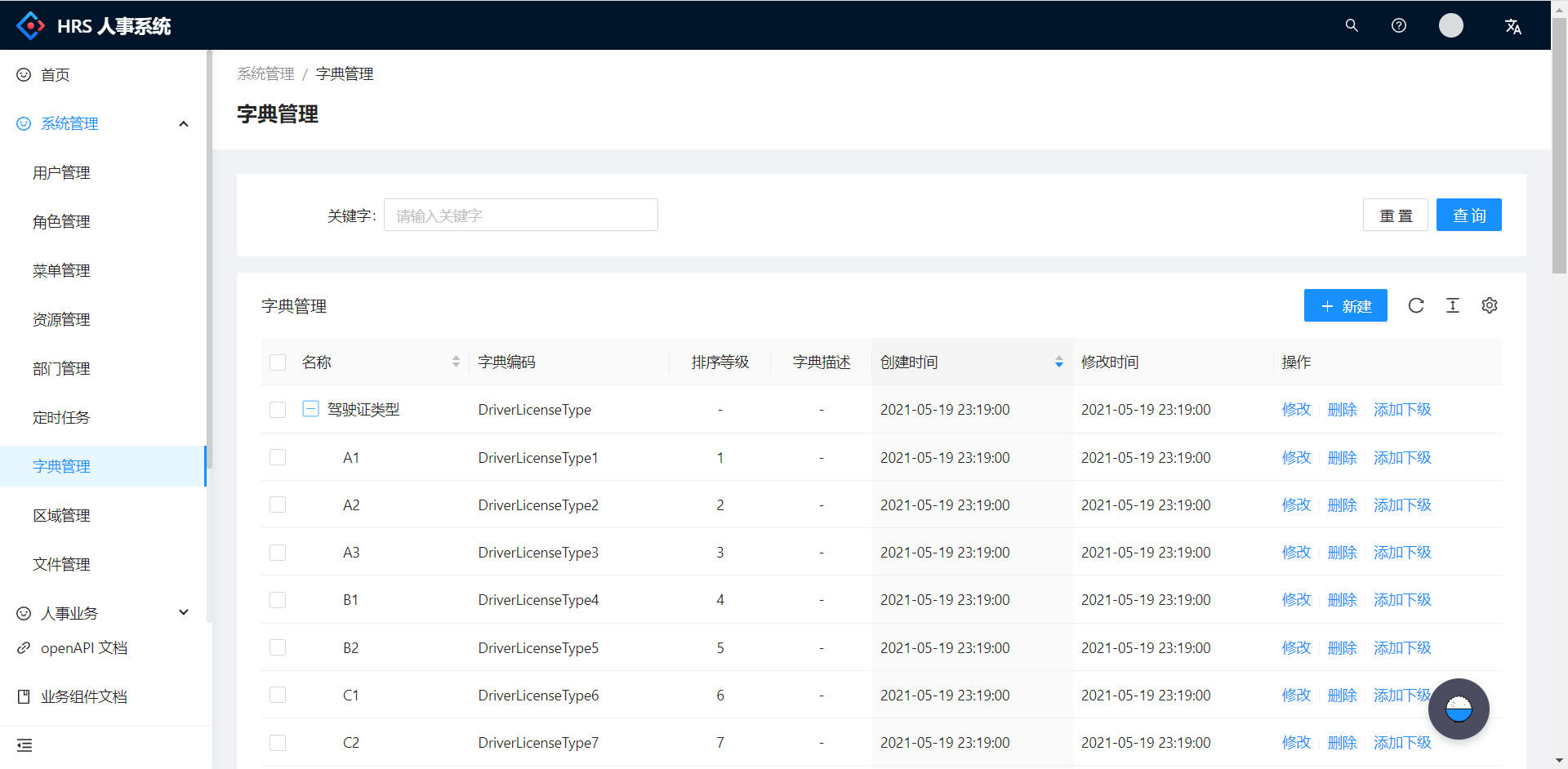
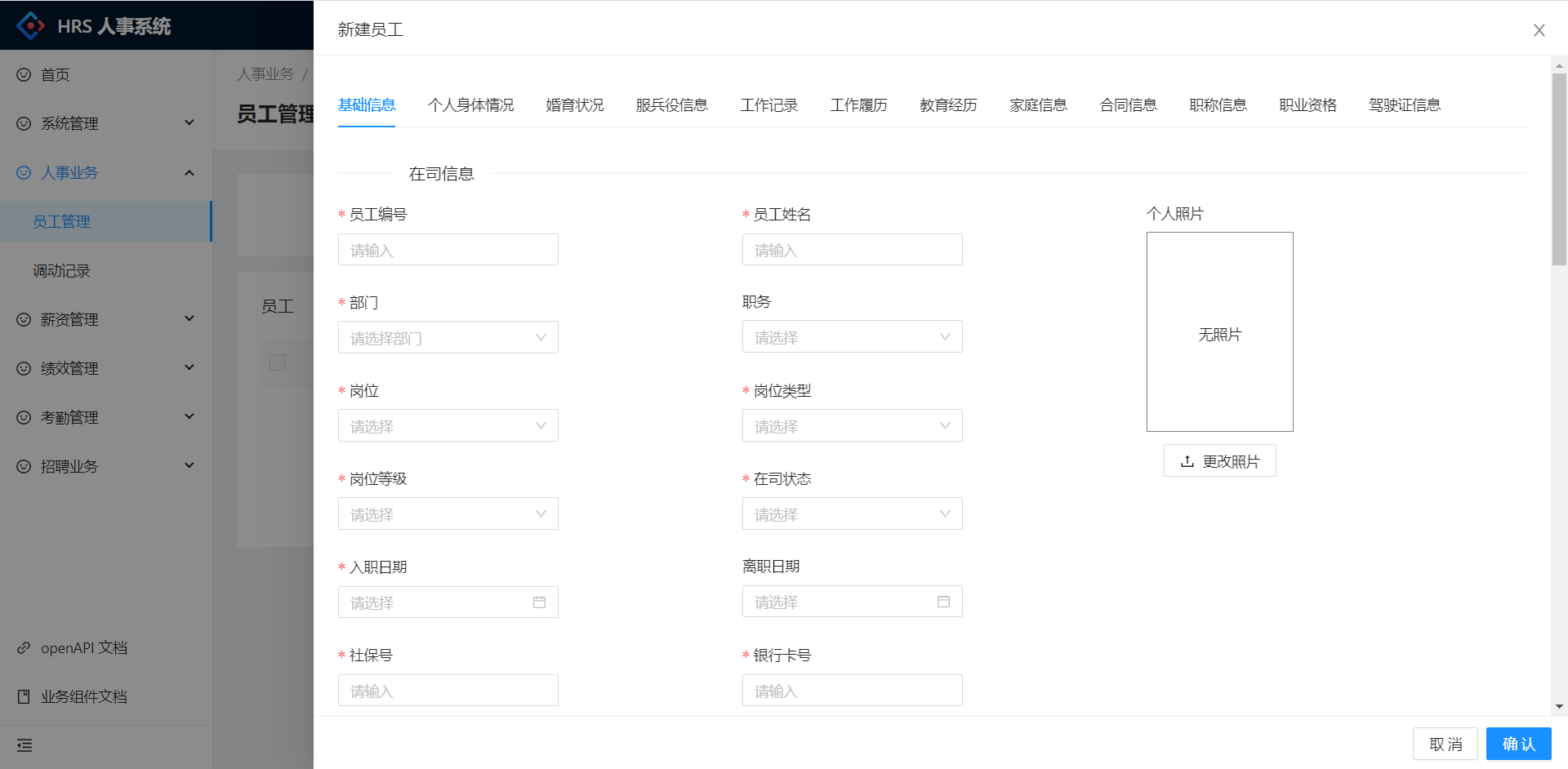
运行截图

|

|

|

|

|

|

|

|

|
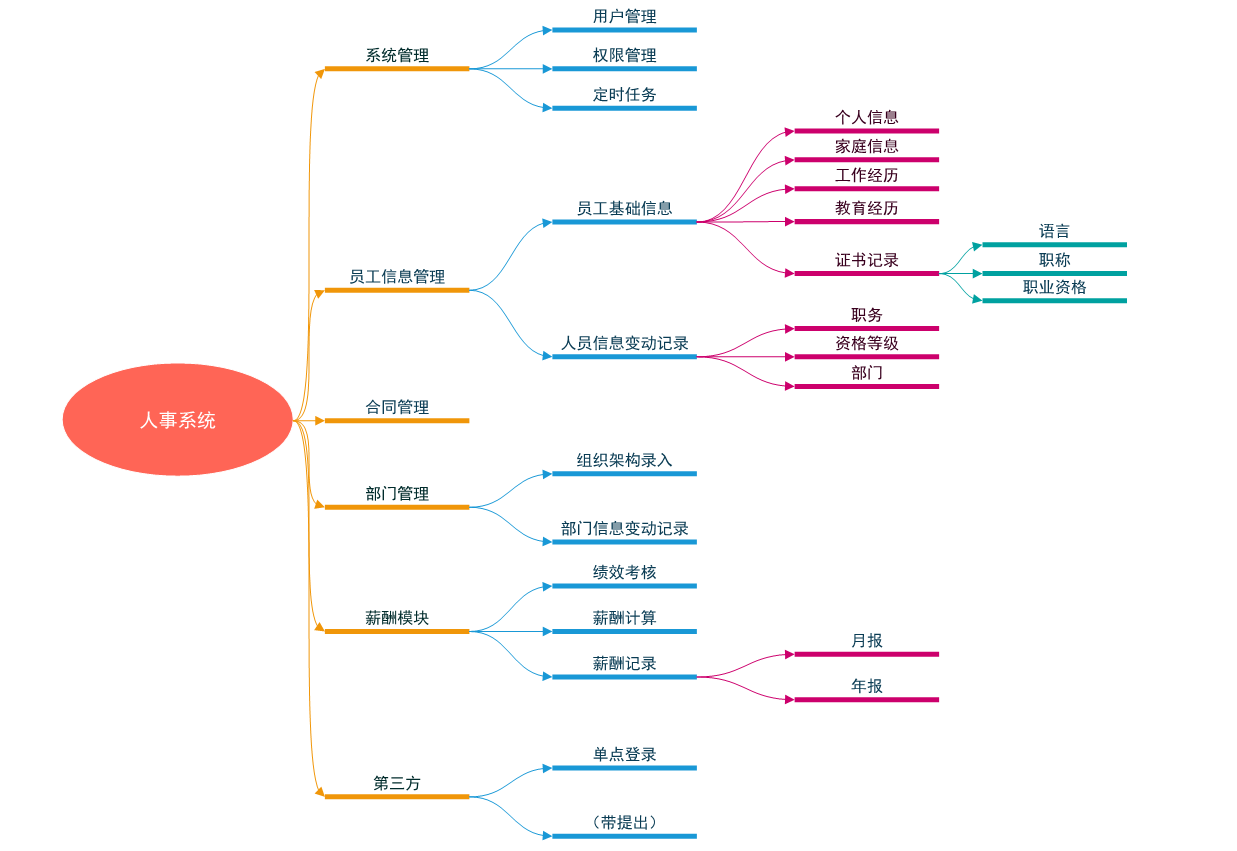
功能实现
请看项目中 doc 中的人事系统脑图 
区域信息
系统中有使用到区域信息(省-区-市-街道),数据来源于以下 Administrative-divisions-of-China 项目
准备环境
- 前端:
- node 环境
- npm
- yarn (npm i -g yarn) 或 tyarn (npm i -g tyarn)
- Nginx (部署需要)
- 后台:
- Java 1.8
- Gradle 6.8+ (加载依赖,仅开发需要)
- mysql 7+
- redis
运行前提
- mysql 建库,创建
hrsdb数据库,执行sql/hrs.sql脚本。(必须) - redis(必须)
- 运行 api 子工程下的测试用例,
testRegion方法,加载区域信息,因为数据量比较大,读取区域信息的 json 数据插入到数据库中。(非必要) - 默认账号:
admin,密码为:123456 - 该项目使用的是 Gradle,如果使用 idea 的用户请将编译方式修改为 Gradle,否则使用 idea 内置的编译方式可能会造成 xml 文件不会编译到目标路径
运行方式
- 前端:
cd hrs-client
yarn install
yarn run start- 后台:
cd hrs/api
gradle bootRun打包部署
- 前端:
cd hrs-client
yarn install
run build- 后台:
cd hrs/api
# -x test 为跳过测试
gradle bootjar -x testdocker 运行
(待完善)