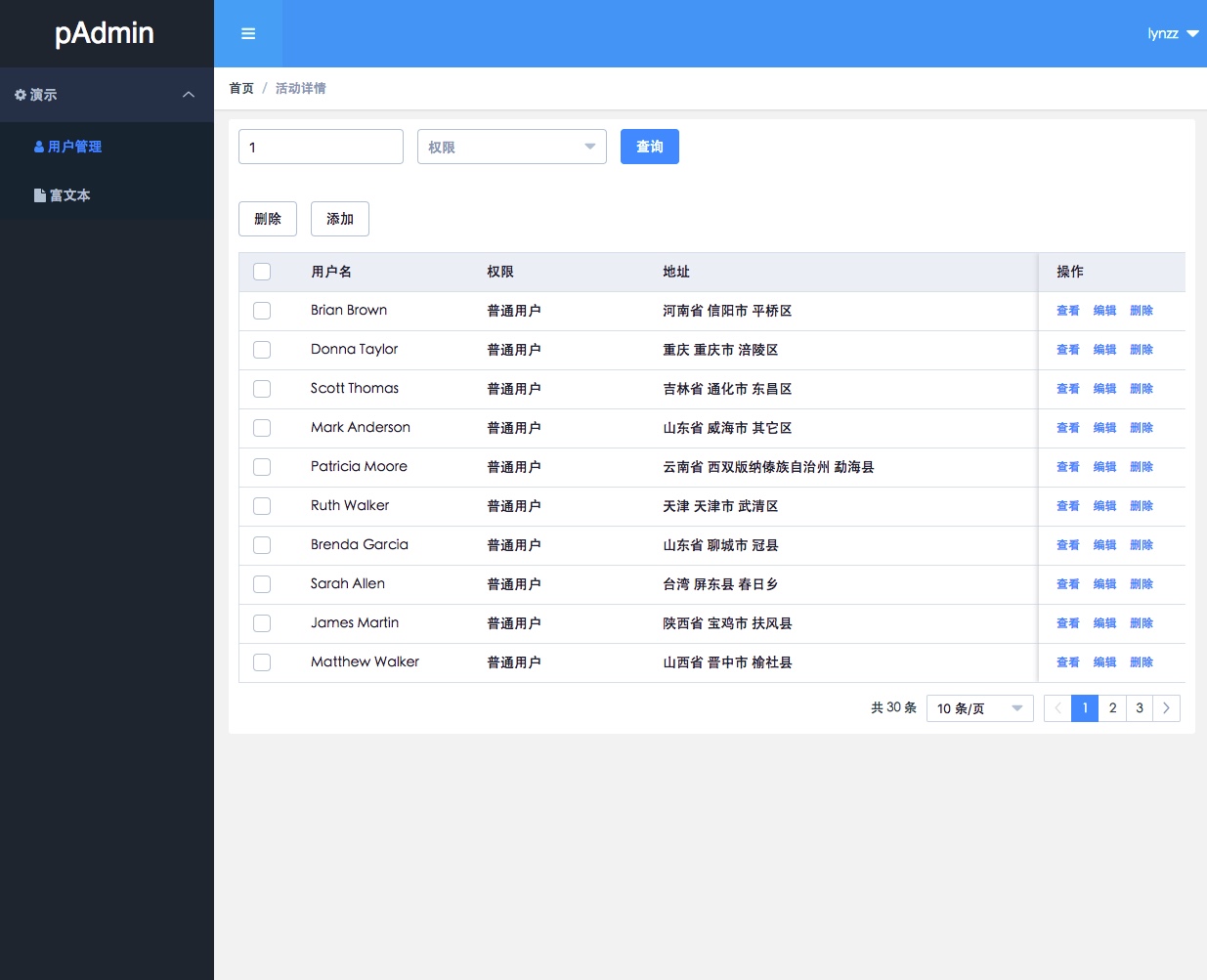
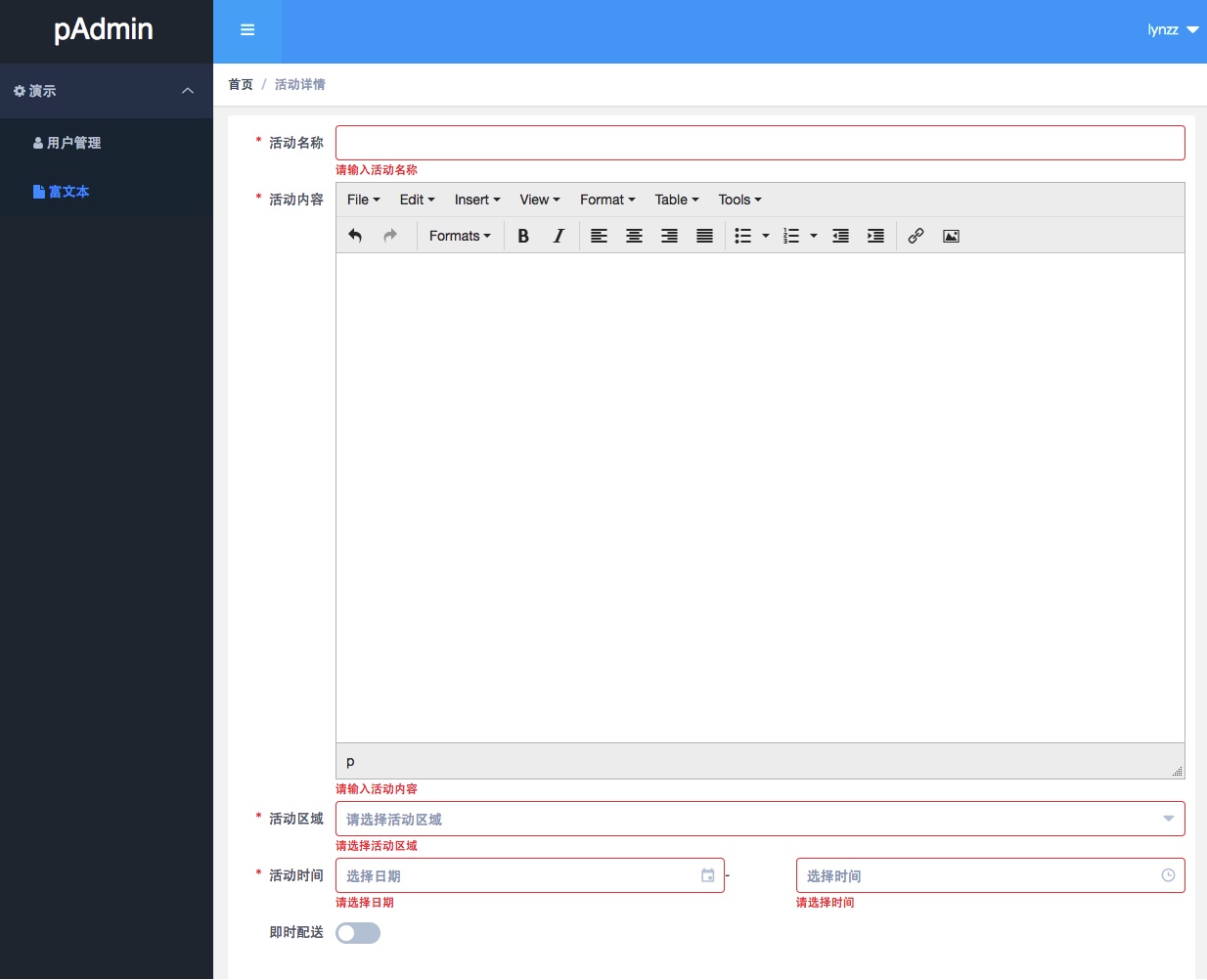
用 vue-cli 生成的 vue2 与 element-ui 的后台开发脚手架
公司的 java 开发人员已会用 vue2 和 element-ui 开发后台系统,但每个人的开发风格都不一致,所以整一套标准的基于 vue-cli 的 webpack 的模板供开发人员使用。
$ npm install -g vue-cli
$ vue init lynzz/element-admin my-project
$ cd my-project
$ npm install
$ npm run dev-
支持 mock 数据,
mock路由按文件路径,单个文件就是一个接口 -
ESLint采用standard方式 -
编辑器用 tinymce, 见 Editor.vue
用户名密码都是 admin
- add Vuex