- A WordPress theme Project for Advanced WordPress Theme Development Course. This theme uses Bootstrap. Learn to build an Advanced WordPress Theme from scratch

-
Custom front page.
-
Custom Blog page with posts displayed in grid format using bootstrap.
-
Block Style Variations
-
Custom Gutenberg Blocks
-
InnerBlocks
| Name | Github Username |
|---|---|
| Imran Sayed | @imranhsayed |
- Clone the WordPress theme aquila in your WordPress themes directory and activate it.
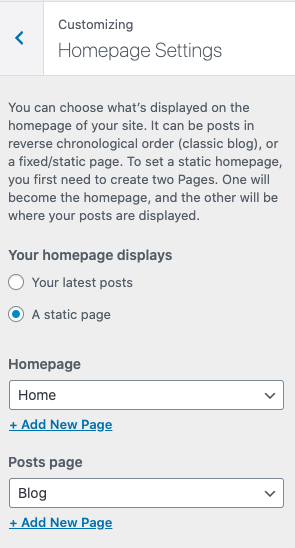
- Create pages called 'Home' and 'Blog' and set them from Appearance > Customizer > Homepage Settings like so:
Install
Clone the repo and run
cd aquila/assets
npm installDuring development
npm run devRun precommit from assets directory before pushing the code for development/contribution.
cd assets && npm run precommit
Production
npm run prodLinting & Formatting
The following command will fix most errors and show and remaining ones which cannot be fixed automatically.
npm run lint:fixWe follow the stylelint configuration used in WordPress Gutenberg, run the following command to lint and fix styles.
npm run stylelint:fixFormat code with prettier ( TO BE ADDED )
npm run format-jsDirectory Structure
.
├── README.md
├── assets
│ ├── main.js
│ └── src
│ └── library
│ ├── css
│ │ ├── bootstrap-grid.min.css
│ │ └── bootstrap.min.css
│ └── js
│ └── bootstrap.min.js
├── demo
│ ├── banner.png
│ ├── blog-page.png
│ ├── features-one.png
│ ├── features-two.png
│ └── home-page-customizer-setup.png
├── footer.php
├── front-page.php ( Home Page )
├── functions.php
├── header.php
├── inc
│ ├── classes
│ │ ├── class-aquila-theme.php
│ │ ├── class-assets.php
│ │ ├── class-menus.php
│ │ └── class-meta-boxes.php
│ ├── helpers
│ │ ├── autoloader.php
│ │ └── template-tags.php
│ └── traits
│ └── trait-singleton.php
├── index.php ( Blog page )
├── page.php ( Single Page )
├── screenshot.png
├── single.php ( Single Post Page )
├── style.css
└── template-parts
├── components
│ └── blog
│ ├── entry-content.php
│ ├── entry-footer.php
│ ├── entry-header.php
│ └── entry-meta.php
├── content-none.php
├── content.php
└── header
└── nav.php- Error: Node Sass does not yet support your current environment Solution :
cd assets
npm rebuild node-sass