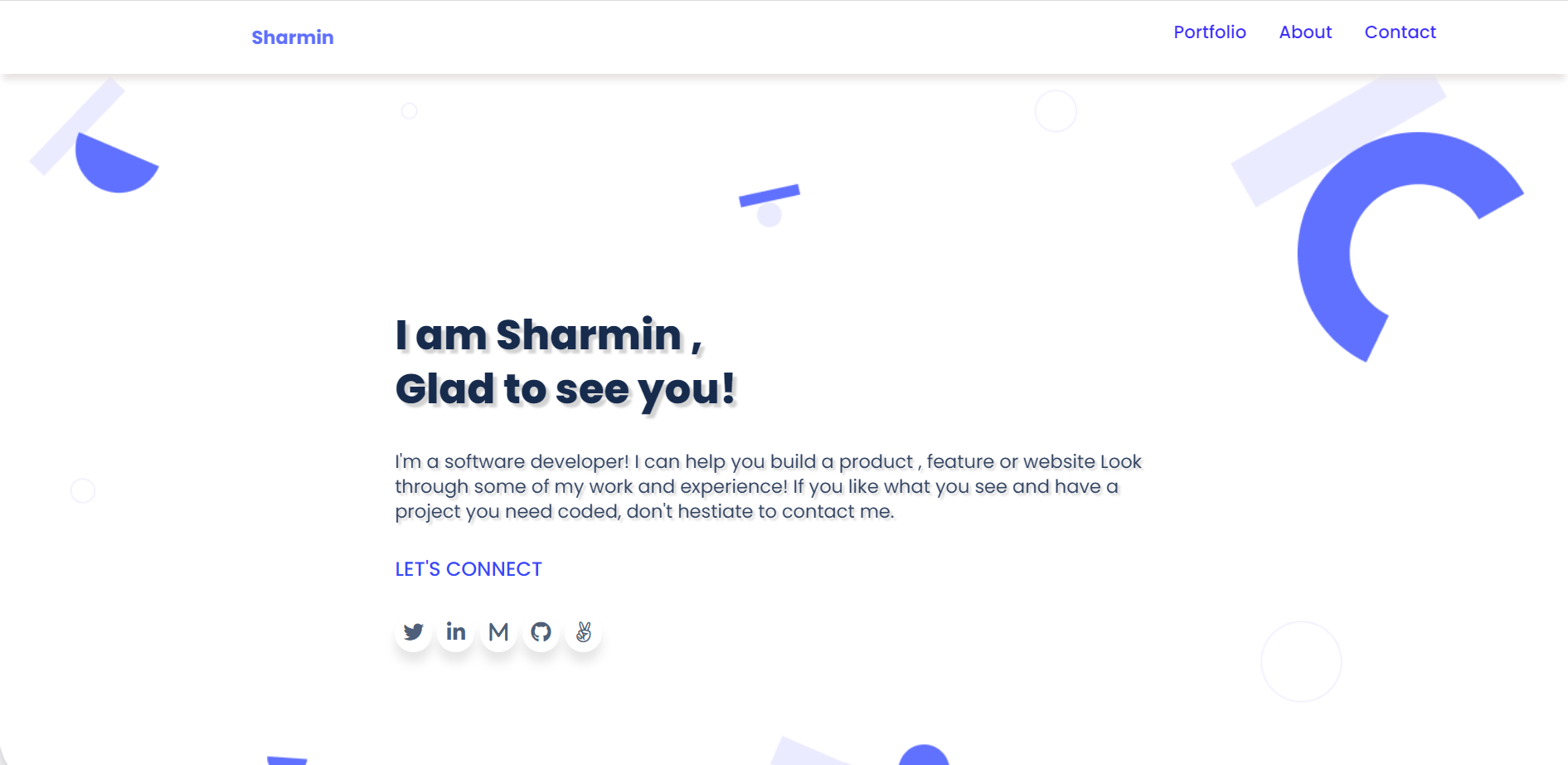
- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- ❓ FAQ (OPTIONAL)
- 📝 License
This is a project I did for my responsive portfolio, utilizing Microverse and GitHub flow professionally to work with HTML, CSS, and JAVASCRIPT, responsive design using Flexbox, a simple structure, and a data query.
- Add the linter for the project to fix the errors and clean the codeok_hand
- User-friendly Interface: Simple and intuitive interface for a seamless user experience.rocket
- Style the text using the CSS 100
To get a local copy up and running, follow these steps.
In order to run this project you need:
- Visual Studio
- Github
- git
Clone this repository to your desired folder:
Example commands:
git clone git@github.com:https://github.com/sharminkhan0/My-Portfolio.git
Install this project with:
- please first install the node package files
- npm install
To run the project, execute the following command:
- In order to use this project you create branch to add more feature.
- But in order to run the project use below commands
- npm run build (It will create a production ready file)
- npm start (It will run the server on your machine)
To run tests, run the following command:
I have added linters or tests in order to avoid typos and ensure good practice in this project.So while using this repository if you need to check your work no matters have worked on html, css and js you can use below commands
-
In order to run the linter test on index.html or any html file. use below command npx hint .
-
To run linter test on stylesheets. Use below command npx stylelint "**/*.{css,scss}"
You can deploy your project using github free source.
👤 Sharmin Akter Khan
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
- [add more interactive buttons and sections]
- [style it beautifully]
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Please feel free to contribute to this project if you enjoy it, and don't forget to star the repository so that it may be seen by more people.
As well as Freecodecamp and w3school for their useful articles that assisted me in creating this project, I would like to thank Microverse for their innovative approach to teaching me how to code.
This project is MIT licensed.