实现最简 vue3 模型,用于深入学习 vue3, 让你更轻松的理解 vue3 的核心逻辑
B 站 提供了视频讲解使用方式
当我们需要深入学习 vue3 时,我们就需要看源码来学习,但是像这种工业级别的库,源码中有很多逻辑是用于处理边缘情况或者是兼容处理逻辑,是不利于我们学习的。
我们应该关注于核心逻辑,而这个库的目的就是把 vue3 源码中最核心的逻辑剥离出来,只留下核心逻辑,以供大家学习。
基于 vue3 的功能点,一点一点的拆分出来。
代码命名会保持和源码中的一致,方便大家通过命名去源码中查找逻辑。
- 支持组件类型
- 支持 element 类型
- 初始化 props
- setup 可获取 props 和 context
- 支持 component emit
- 支持 proxy
- 可以在 render 函数中获取 setup 返回的对象
- nextTick 的实现
- 支持 getCurrentInstance
- 支持 provide/inject
- 支持最基础的 slots
- 支持 Text 类型节点
- 支持 $el api
- 支持 watchEffect
目标是用自己的 reactivity 支持现有的 demo 运行
- reactive 的实现
- ref 的实现
- readonly 的实现
- computed 的实现
- track 依赖收集
- trigger 触发依赖
- 支持 isReactive
- 支持嵌套 reactive
- 支持 toRaw
- 支持 effect.scheduler
- 支持 effect.stop
- 支持 isReadonly
- 支持 isProxy
- 支持 shallowReadonly
- 支持 proxyRefs
- 解析插值
- 解析 element
- 解析 text
- 支持 custom renderer
- 支持测试 runtime-core 的逻辑
- support monorepo with pnpm
pnpm build通过 server 的方式打开 packages/vue/example/* 下的 index.html 即可
� 推荐使用 Live Server
可加 vx:cuixr1314 获取所有脑图(备注:github mini-vue 领取脑图)
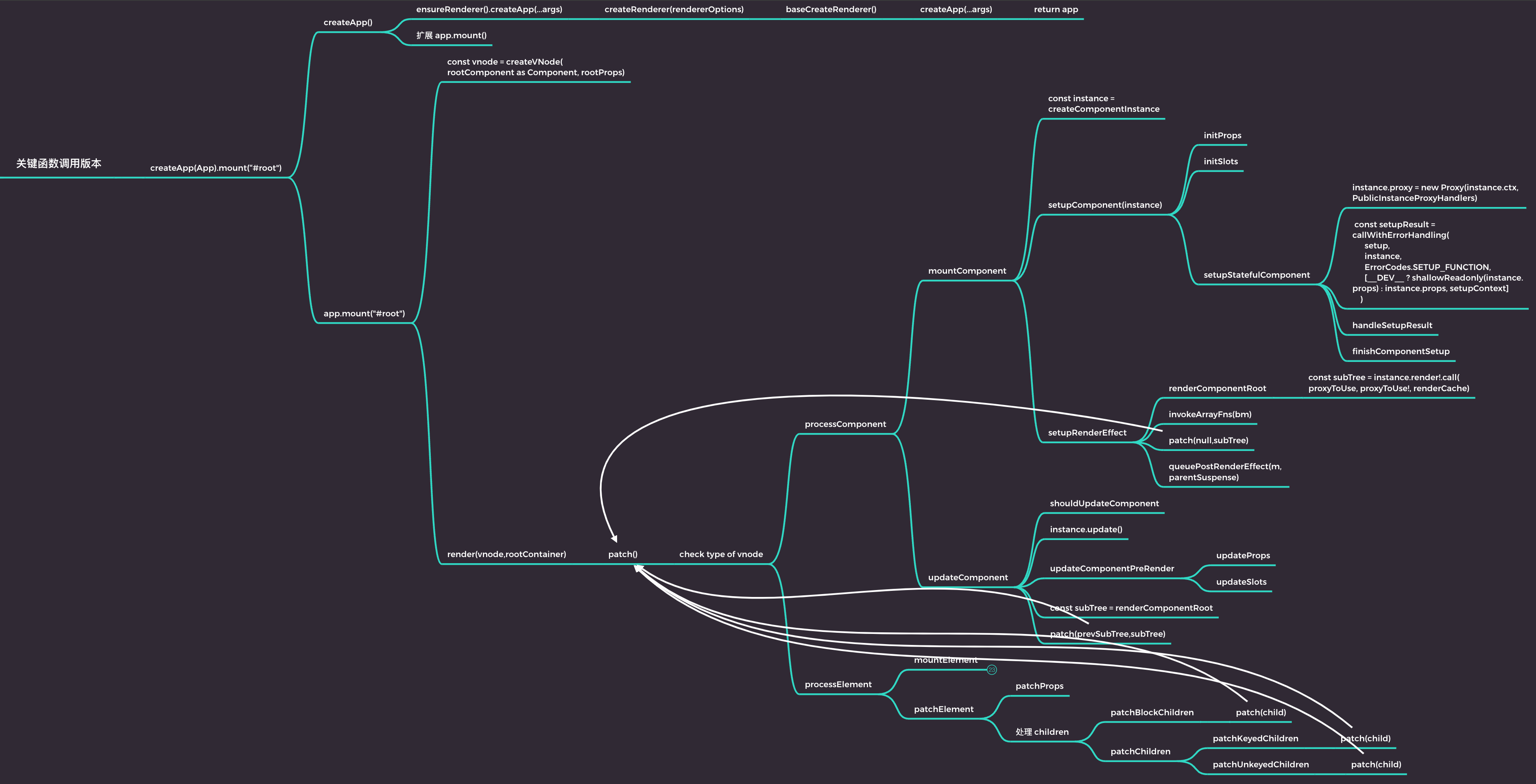
可以基于函数名快速搜索到源码内容
可以基于函数名快速搜索到源码内容
自从有了 mini-vue 之后 很多同学都问我 能不能带着他从零到一敲一遍
因为对于源码的学习来讲 看在多遍也不如自己写一遍
为此我把 mini-vue 做成了一套视频课 从零到一带着大家实现一遍 不跳过任何一行代码
当然除了功能上的实现还有编程**融入到了课程内
比如 TDD、小步走、重构手法、TPP
TDD 测试驱动开发 影响了我整个技术生涯 可以说在我认识到 TDD 之后 技术才有了质的飞跃
课程目录如下:
- vue3 源码结构的介绍
- reactivity 的核心流程
- runtime-core 初始化的核心流程
- runtime-core 更新的核心流程
- setup 环境 -> 集成 jest 做单元测试 & 集成 typescript
- 实现 effect 返回 runner
- 实现 effect 的 scheduler 功能
- 实现 effect 的 stop 功能
- 实现 readonly 功能
- 实现 isReactive 和 isReadonly
- 优化 stop 功能
- 实现 reactive 和 readonly 嵌套对象转换功能
- 实现 shallowReadonly 功能
- 实现 isProxy 功能
- 实现 isProxy 功能
- 实现 ref 功能
- 实现 isRef 和 unRef 功能
- 实现 proxyR 功能
- 实现 computed 计算属性功能
- 实现初始化 component 主流程
- 实现 rollup 打包
- 实现初始化 element 主流程
- 实现组件代理对象
- 实现 shapeFlags
- 实现注册事件功能
- 实现组件 props 功能
- 实现组件 emit 功能
- 实现组件 slots 功能
- 实现 Fragment 和 Text 类型节点
- 实现 getCurrentInstance
- 实现依赖注入功能 provide/inject
- 实现自定义渲染器 custom renderer
- 更新 element 流程搭建
- 更新 element 的props
- 更新 element 的 children
- 双端对比 diff 算法1
- 双端对比 diff 算法2 - key 的作用
- 双端对比 diff 算法3 - 最长子序列的作用
- 学习尤大解决 bug 的处理方式
- 实现组件更新功能
- 实现 nextTick 功能
- 编译模块概述
- 实现解析插值功能
- 实现解析 element 标签
- 实现解析 text 功能
- 实现解析三种联合类型 template
- parse 的实现原理&有限状态机
- 实现 transform 功能
- 实现代码生成 string 类型
- 实现代码生成插值类型
- 实现代码生成三种联合类型
- 实现编译 template 成 render 函数
- 实现 monorepo & 使用 vitest 替换 jest
课程内部包含了 vue3 的三大核心模块:reactivity、runtime 以及 compiler 模块
等你自己手写一遍之后 在去看 vue3 源码或者再去看分析解析 vue3 源码的书籍时你会有不同的体验
除此之外 还录制了课程介绍以及课程试听课
可以直接购买 也可以加我 wx: cuixr1314 来咨询这门课是否合适你
除了课程内容以外 还有专门的社群来答疑大家在学习上的问题 😊