http://wenyan-lang.lingdong.works
文言文編程語言。A programming language for the ancient Chinese. Try it online.
夫唐、虞之世,結繩而足治,屈指而足算。是時豈料百代之後,計算機械之巧,精於公輸之木鳶,善於武侯之流馬;程式語言之多,繁若《天官》之星宿,奇勝《山經》之走獸。鼠、蟹、鑽、魚,或以速稱。蛇、象、駱、犀,各爭文采。方知鬼之所以夜哭,天之所以雨粟。然以文言編程者 ,似所未有。此誠非文脈之所以傳,文心之所以保。嗟予小子,遂有斯志。然則數寸之烏絲猶覆於頭,萬卷之素書未破於手;一身長羁于远邦,兩耳久旷于雅言。然夫文章者吾之所宿好,程式者偶承時人之謬譽。故希孟不慚年少,莊生不望無涯。乃作斯言。誠未能嘔瀝長吉之心血,亦庶幾免於義山之流沫。既成之後,復學干將鑄劍而自飼,越王嚐糞而當先。自謂偶追《十書》之筆意,但恨少八家之淋漓。此子山所謂士衡抚掌而甘心,平子見陋而固宜。然則雖實覆甕之質,尚存斧正之望;雖乏呂相之金,易字之渴蓋同。此亦開源之大義,吾輩之所以勉勵也。一笑。
Wenyan:
吾有一數。曰三。名之曰「甲」。
為是「甲」遍。
吾有一言。曰「「問天地好在。」」。書之。
云云。
Equivalent JavaScript:
var n = 3;
for (var i = 0; i < n; i++) {
console.log("問天地好在");
}Output:
問天地好在
問天地好在
問天地好在
Punctuations and newlines are completely optional (just like they are in Classical Chinese), so the above code is equivalent to:
吾有一數曰三名之曰「甲」為是「甲」遍吾有一言曰「「問天地好在」」書之云云
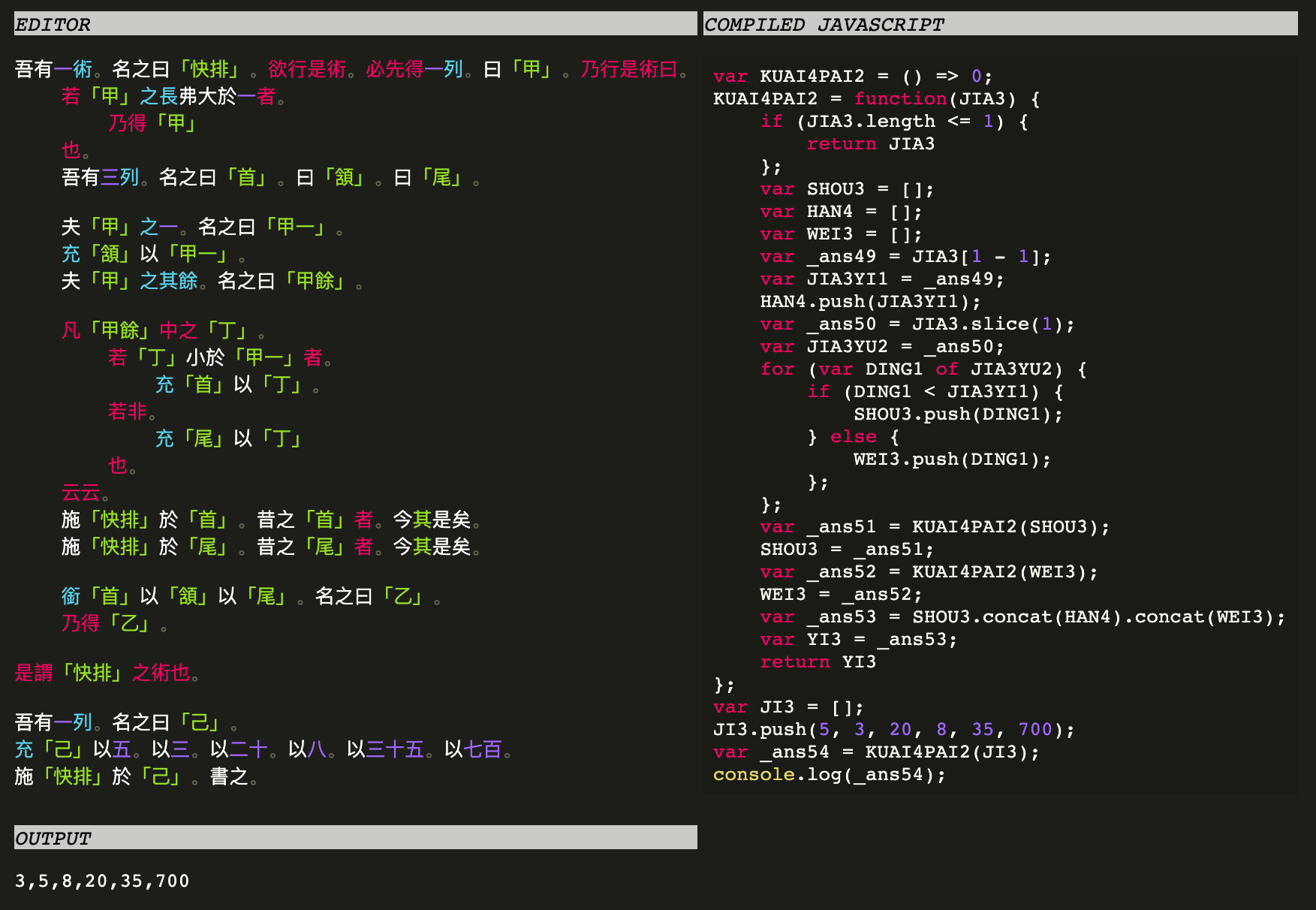
More sophisticated examples, such as the Sieve of Eratosthenes, Quicksort, Mandelbrot set, and Tower of Hanoi, can be found in the ./examples folder.
- An NLP sharing the grammar of Classical Chinese
- Compiles to JavaScript or Python
- Turing complete
- An online IDE
- Examples to get started
Clone the repo, (OR simply download ./build/wenyan.js and set its executable bit using the terminal command chmod +x wenyan.js). Then run ./build/wenyan.js to compile your wenyan souce code to target language. Calling the compiler without arguments prints the help message, reproduced below:
Usage: wenyan [options] [input files]
Options:
--eval -e <string> : Give a string instead of a file (default: `')
--exec -x <boolean> : Execute output (default: `false')
--inspect -i <boolean> : Interactive REPL (default: `false')
--lang -l <string> : Language: js/py (default: `js')
--log <string> : Log file (default: `/dev/null')
--output -o <string> : Output file (default: `/dev/stdout')
--roman -r <boolean> : Romanize identifiers (default: `true')
Try building the included examples first, e.g.:
./build/wenyan.js examples/helloworld.wy -o helloworld.js
- Clone the repo
npm installnpm run make_cmdline
The macOS, Windows and Linux binaries will be in the ./build folder.
A context-free grammar description is under construction. Meanwhile, please check the cheatsheet below, or look into src/parser.js to learn about the syntax. Be sure to check out the examples from the online IDE too!
| wenyan | JavaScript |
|---|---|
吾有一數。曰三。名之曰「甲」。 |
var a = 3; |
有數五十。名之曰「大衍」。 |
var dayan = 50; |
昔之「甲」者。今「大衍」是也。 |
a = dayan; |
吾有一言。曰「「噫吁戲」」。名之曰「乙」。 |
var b = "alas!"; |
吾有一爻。曰陰。名之曰「丙」。 |
var c = false; |
吾有一列。名之曰「丁」。 |
var d = []; |
吾有三數。曰一。曰三。曰五。名之曰「甲」曰「乙」曰「丙」。 |
var a=1,b=3,c=5; |
| wenyan | JavaScript |
|---|---|
若三大於二者。乃得「「想當然耳」」也。 |
if (3>2){ return "of course"; } |
若三不大於五者。乃得「「想當然耳」」。若非。乃得「「怪哉」」也。 |
if(3<=5){return "of course"}else{return "no way"} |
為是百遍。⋯⋯ 云云。 |
for (var i = 0; i < 100; i++){ ... } |
恆為是。⋯⋯ 云云。 |
while (true) { ... } |
凡「天地」中之「人」。⋯⋯ 云云。 |
for (var human of world){ ... } |
乃止。 |
break; |
| wenyan | JavaScript |
|---|---|
加一以二。 |
1+2 |
加一於二。 |
2+1 |
加一以二。乘其以三。 |
(1+2)*3 |
除十以三。所餘幾何。 |
10%3 |
減七百五十六以四百三十三。名之曰「甲」。 |
var a = 756-433; |
夫「甲」「乙」中有陽乎。 |
a || b |
夫「甲」「乙」中無陰乎。 |
a && b |
Arrays are 1-indexed.
| wenyan | JavaScript |
|---|---|
吾有一列。名之曰「甲」。充「甲」以四。以二。 |
var a = []; a.push(4, 2); |
銜「甲」以「乙」。以「丙」 |
a.concat(b).concat(c); |
夫「甲」之一。 |
a[0] |
夫「甲」之其餘。 |
a.slice(1); |
夫「玫瑰」之「「名」」。 |
rose["name"] |
夫「寶劍」之長。 |
sword.length; |
| wenyan | JavaScript |
|---|---|
吾有一術。名之曰「吸星大法」。是術曰。⋯⋯是謂「吸星大法」之術也。 |
funcion f(){...} |
吾有一術。名之曰「六脈神劍」。欲行是術。必先得六數。曰「甲」。曰「乙」。曰「丙」。曰「丁」。曰「戊」。曰「己」乃行是術曰。⋯⋯是謂「六脈神劍」之術也。 |
funcion f(a,b,c,d,e,f){...} |
吾有一術。名之曰「翻倍」。欲行是術。必先得一數。曰「甲」。乃行是術曰。乘「甲」以二。名之曰「乙」。乃得「乙」。是謂「翻倍」之術也。 |
funcion double(a){var b = a * 2; return b;} |
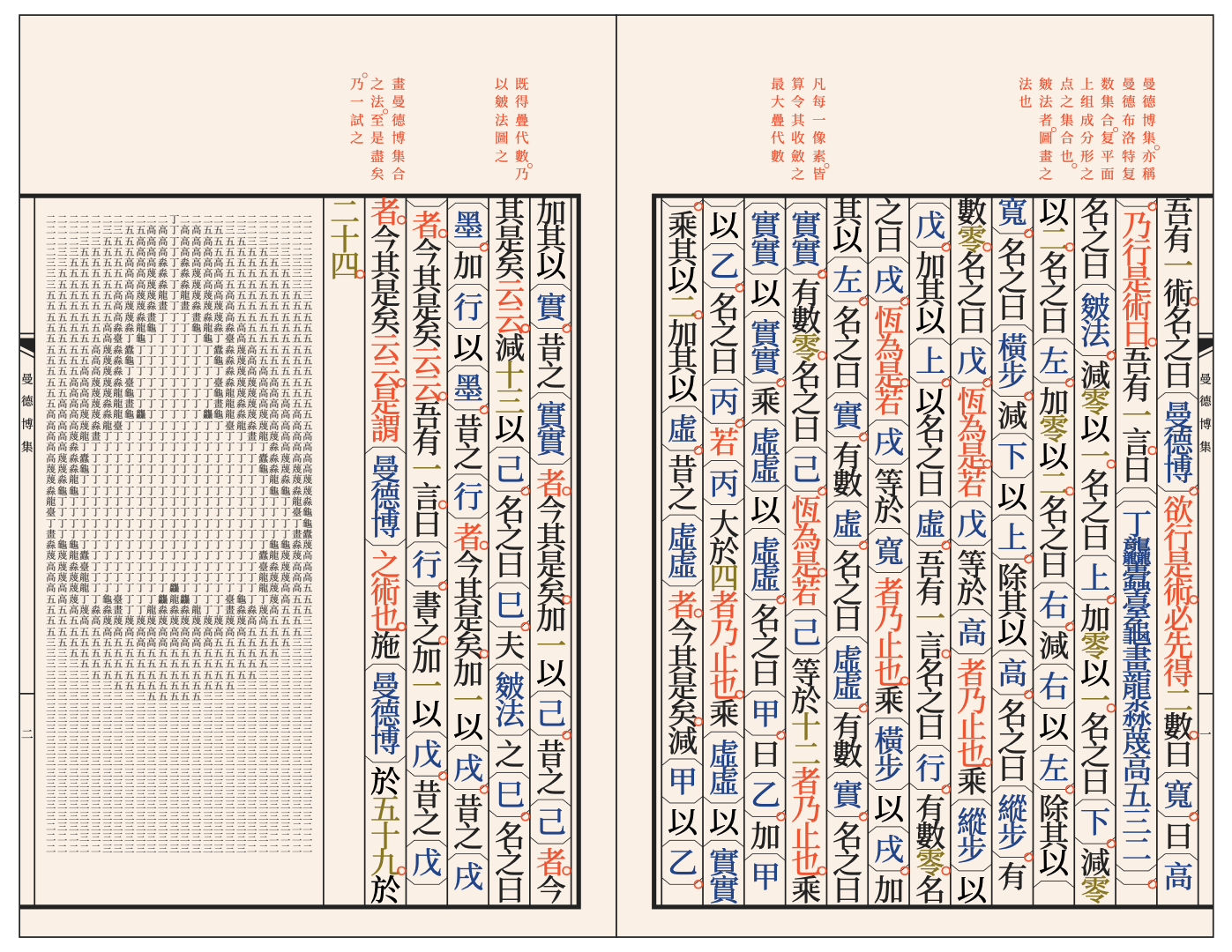
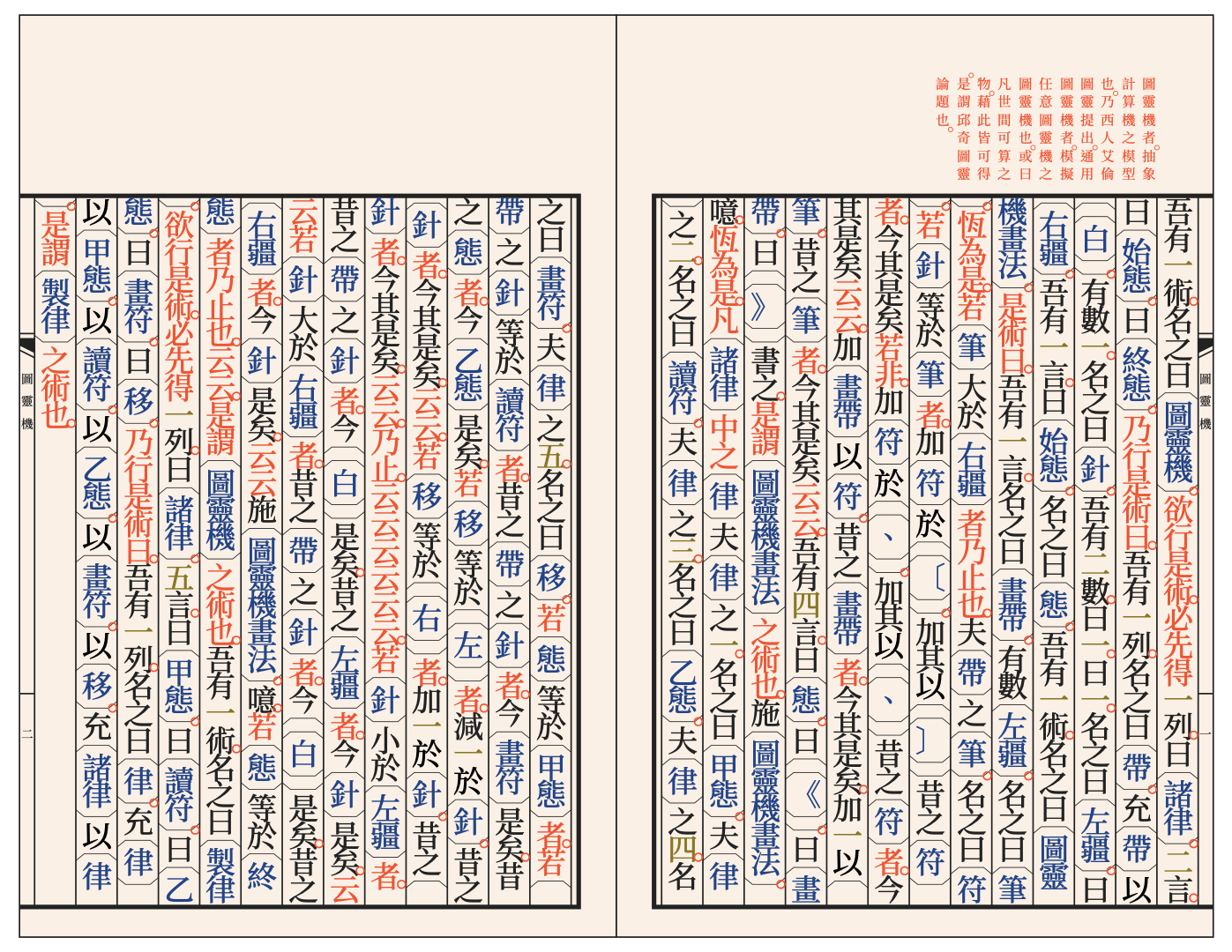
src/render.js can render a wenyan program into an image that resembles pages from historical printed books. It can also parse the resultant SVG file back to the original program. Below is the rendering of the Universal Turing Machine written in wenyan: