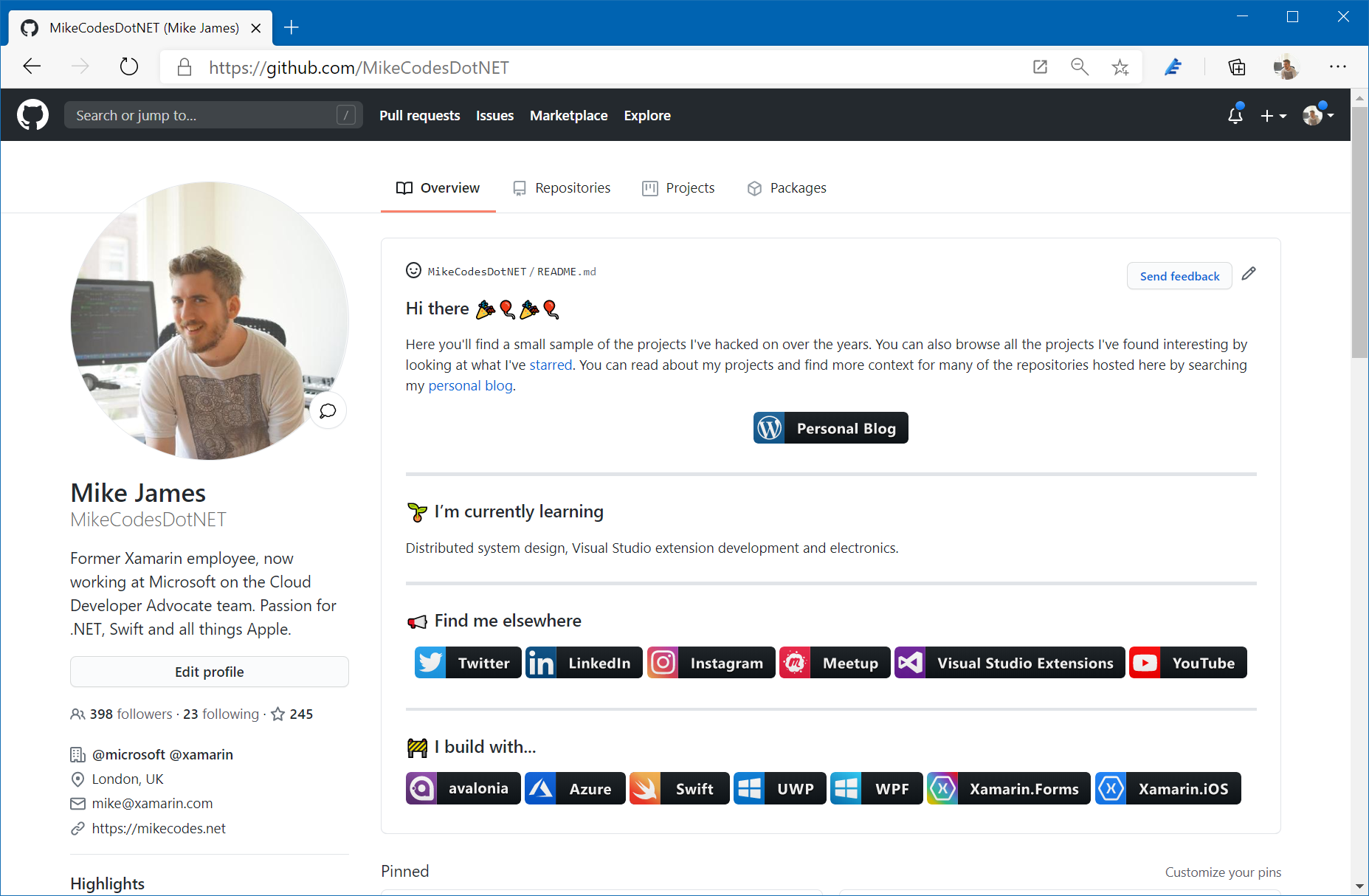
I've put together some badges I for my GitHub profile readme as shown below and thought they might be useful to others.
All badges are available as both SVG & PNG. I've also included the original Figma file I used to create these should you want to change the text.
It's super simple!
Create a new repo using your GitHub username as the repo name. Voilà! 🎉🎉🎉🎉
I'm sure you're already a pro with creating GitHub markdown documents, but I thought I'd give you a quick tip anyways.
Always try to use the SVG icons over the png. SVGs are scalable and look fabulous no matter what size device or DPI settings the viewer is using.
You can add an SVG image with a link using the following snippet:
<a href="#">
<img src="help/badge1.svg" alt="example badge" style="vertical-align:top margin:6px 4px">
</a>
Note how I have also provided margins of 6px for top and bottom and 4px for left and right. This allows the badges to have a little bit of space between them.
You can align the badges by wrapping the seconds in a paragraph tag and setting the alignment property.
<p align="left">
<!-- Badges go here>
</p>
<p align="center">
<!-- Badges go here>
</p>
<p align="right">
<!-- Badges go here>
</p>
The Figma file contains a page detailing how to match the existing badge styles.
Either create your own with the supplied files or create an issue and if enough others thumbs-up the issue then I'll do my best to get the badge made.
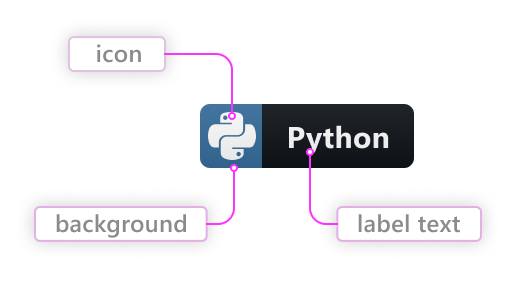
It's super useful to have a few bits of information to speed up badge creation. It's much appreciated but not obligatory for you to provide an example icon/reference image, preferred background color and the text label content.
Reference Icon(s):
Preferred Background: FF9900 / Orange
Label Text: Hello World