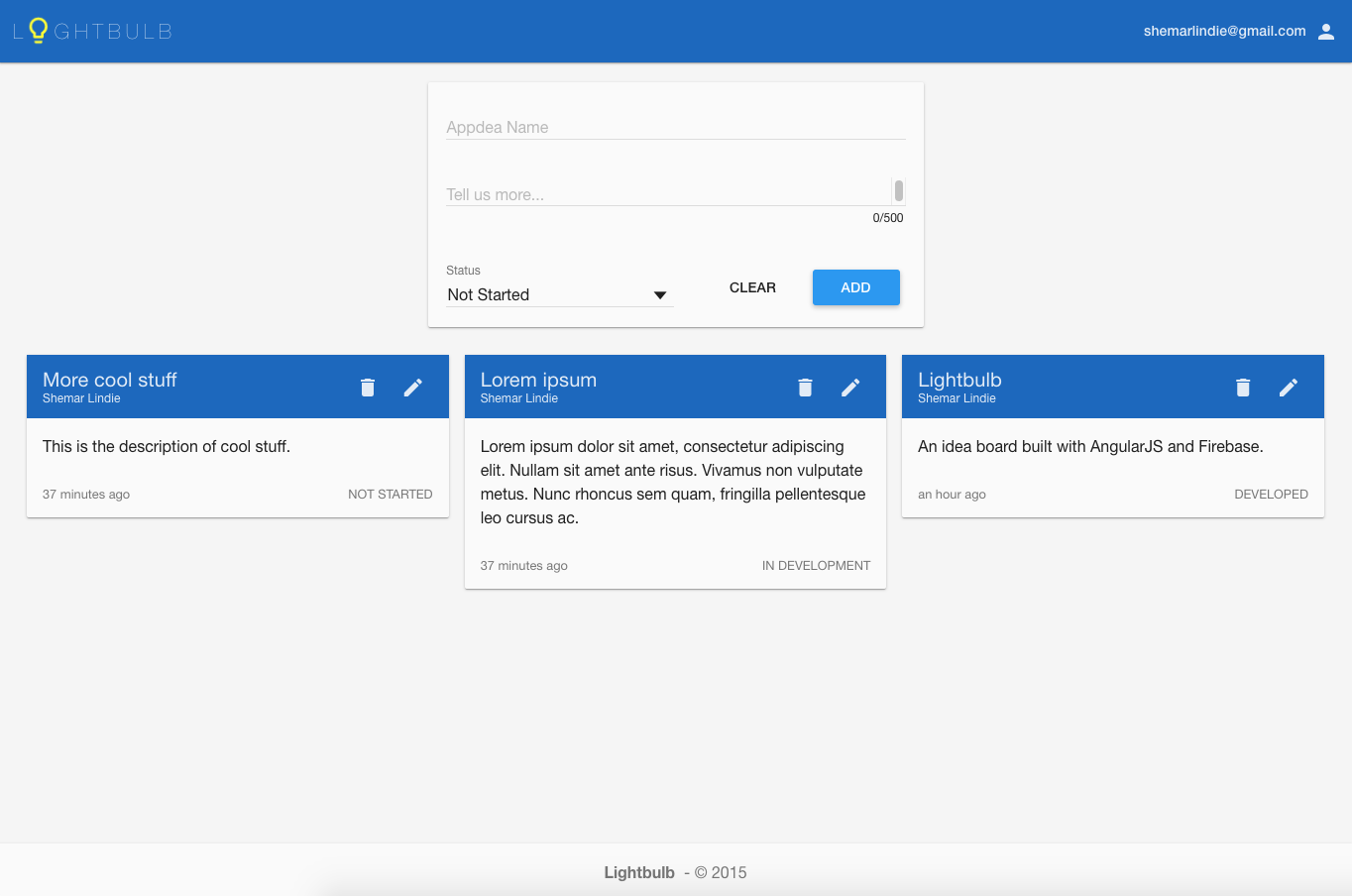
An idea board built with AngularJS and Firebase.
Demo: https://lightbulb.shemarlindie.com
User -- demo@example.com : Gir@ff3s
Signup Secrets:
Admin: iamafirebaseadmin
User: ilovefirebase
- Install node.js v8.x (may or may not work with a newer version)
- Install bower globally: npm install -g bower
- Install gulp globally: npm install -g gulp
To install dev dependencies:
npm install
To install app dependencies (run in the "src/" folder):
bower install
-
Create Firebase project: https://firebase.google.com/docs/web/setup
-
Configure Firebase credentials in:
./src/modules/app.firebase/firebase.service.js: copy credentials from step 1./src/modules/app.firebase/firebase.module.js: useauthDomainasFIREBASE_URL
- Import initial realtime db and rules from:
firebase/db-export.jsonfirebase/rules.json
To build app resources during development (less, etc..)
gulp build
OR
To build and watch for changes:
gulp
OR
To build for deployment:
gulp dist
This will create the "dist/" folder with all essential app files to be uploaded to a server. (with minified JS)
Open http://localhost/lightbulb/src
(The project folder must be in your web root.)
Unless stated otherwise, all commands must be run in the project's root folder.