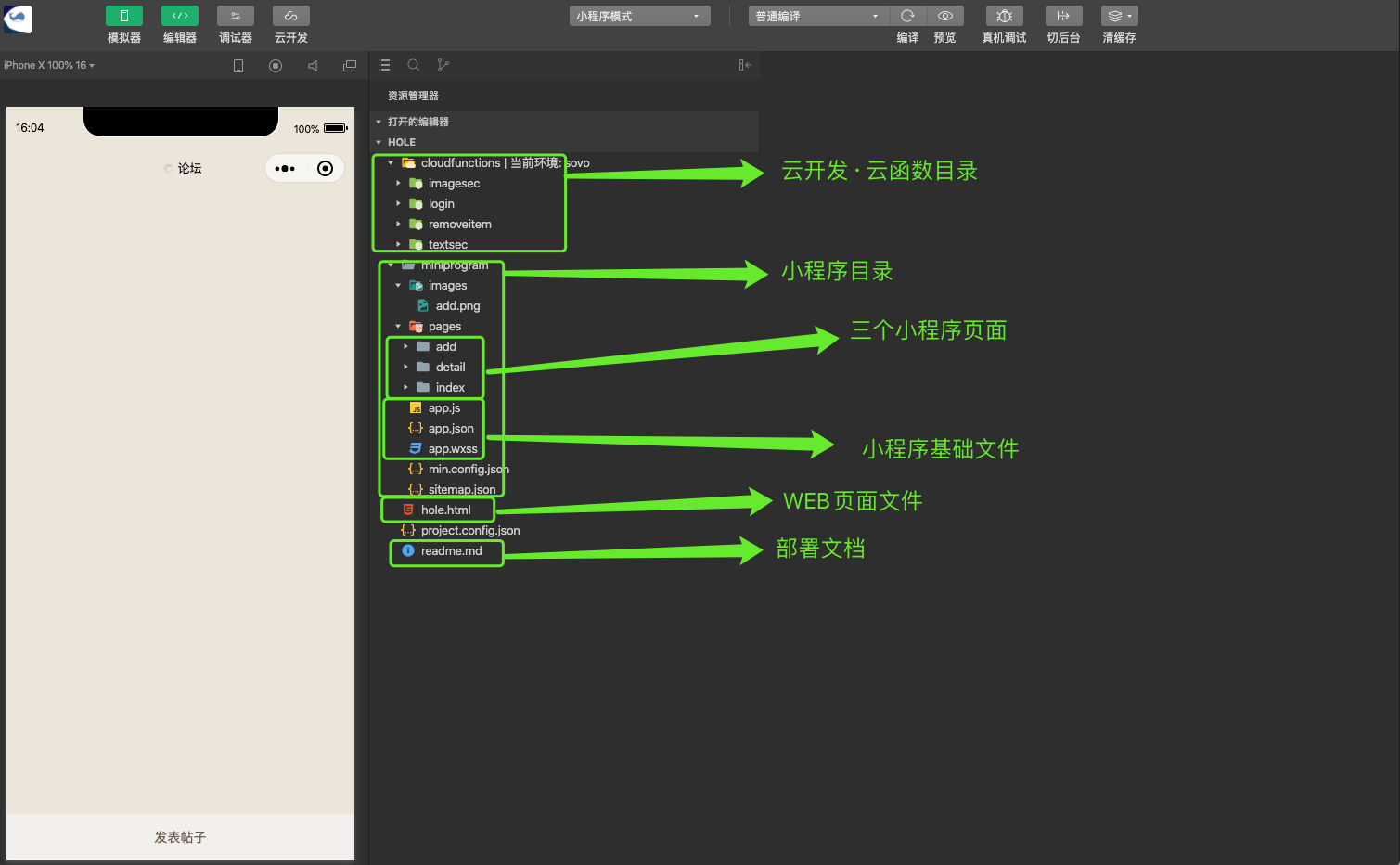
作者:Zira、小溪里
小溪里补充
- 小程序云开发
- 静态网站托管与按量付费
- CMS 内容管理 (提供 v2.0 内测效果)
- Cloudbase Framework 快速部署上传 与微信开发工具上静态托管上传
此项目是完全使用云开发后端服务构建的论坛应用,包含小程序和WEB端,两者的数据可以互通,而且权限也可以同步。
整体实践完此项目,可以帮助学习掌握云开发常用API在小程序、云函数、web端的使用;了解熟悉HTTP触发,匿名登录,自定义登录的使用;熟悉和掌握云调用在云函数中的使用。
本项目的云开发环境由小程序侧创建。所以在开始此项目前需要注册一个微信小程序,当然也可以使用已有的小程序账号。
如果没有小程序开发者工具,请下载并安装。导入此项目的代码,在导入框的appid中填写已准备的小程序appid。
打开开发者工具左上角【云开发】,进入云开发控制台。如果小程序没有创建过云开发,需要先开通并创建一个云开发环境。
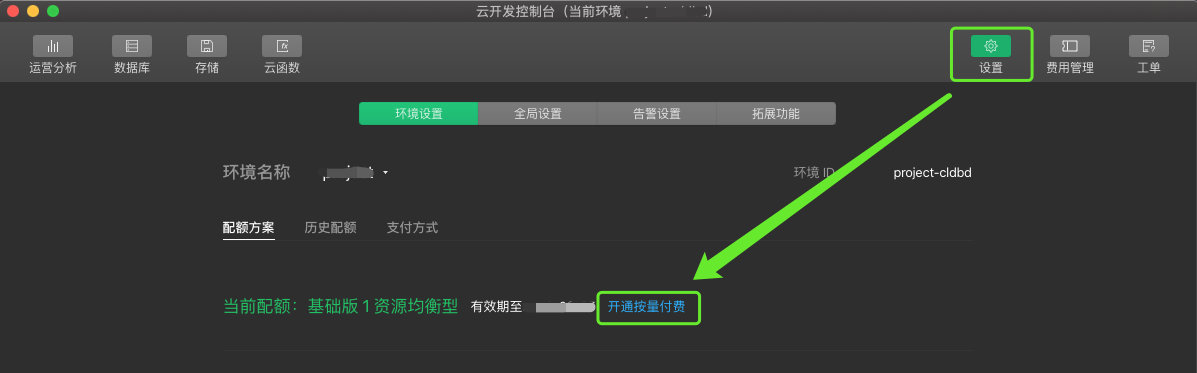
在操作后,即将云开发环境转换为按量计费(按量计费仍然有免费额度,和基础版预付费一致,无需担心)
在浏览器中,打开腾讯云控制台,使用微信扫描二维码,选择当前小程序账号进行授权。
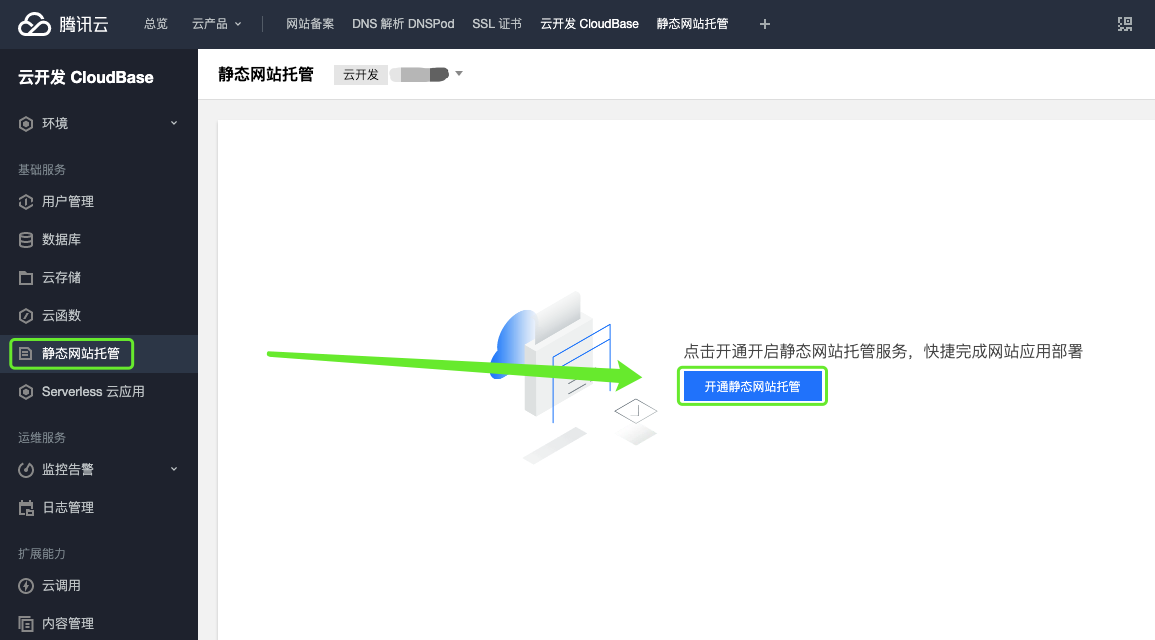
登录后选择刚按量付费的环境,点击进入,在左侧栏中点击静态网站托管,在页面中开启静态网站托管。
大约需要3分钟左右才会开通完毕。
点击左侧的环境-登录鉴权,在页面中将匿名登录开启,并在自定义登录一栏后点击下载私钥,将文件保存在项目目录中cloudfunctions/login下,并重命名文件为tcb_custom_login.json
关闭浏览器控制台!!!
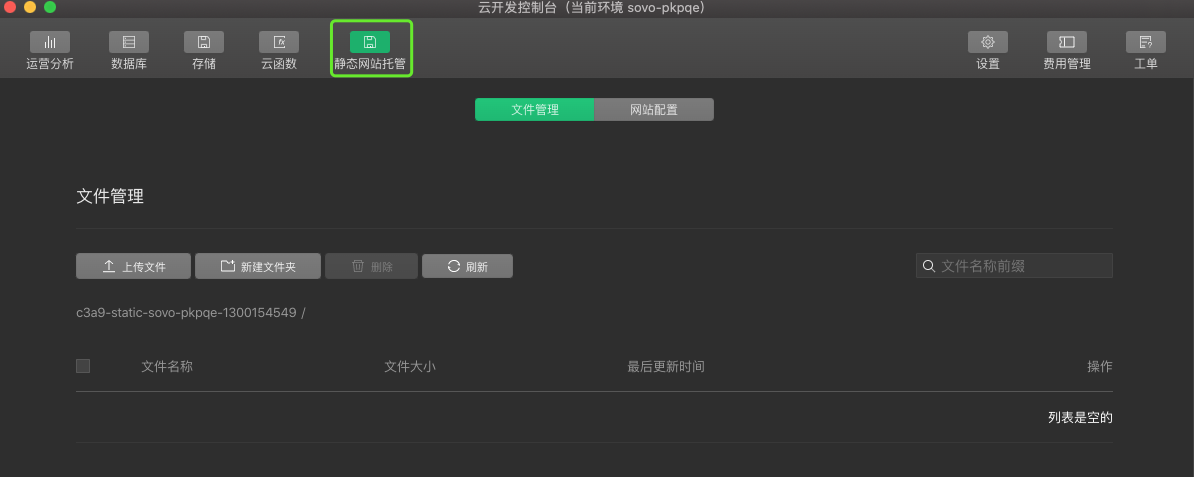
重新关闭并打开小程序开发工具的云开发控制台,就会发现多了一个静态网站托管的TAB
在云开发控制台-数据库中,新建3个集合,分别为
- admin|权限:仅创建者可读写
- comment | 权限:所有用户可读,仅创建者可读写
- forum | 权限:所有用户可读,仅创建者可读写
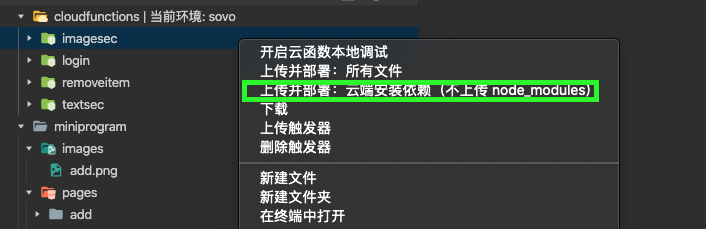
在小程序开发者工具中,打开cloudfunctions目录,将所有的子目录,均右键,在菜单中点击“上传并部署:云端安装依赖”;
4个云函数在部署时会自动安装依赖。
login 云函数需要注意
- 自定义登录:下面需要有第2步下载的私钥文件
- 云接入设置 http 路径绑定云函数 https://console.cloud.tencent.com/tcb/env/access。
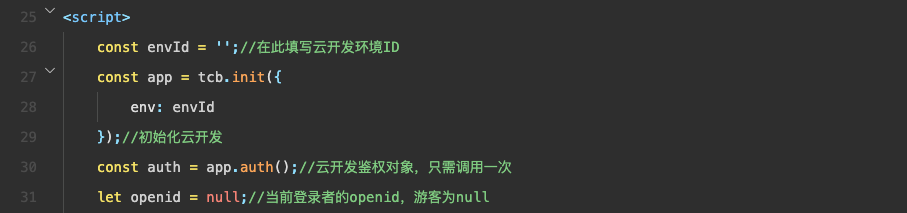
打开项目根目录下的hole.html文件,在第26行填写自己云开发环境ID,ID可以从云开发控制台设置页中找到。
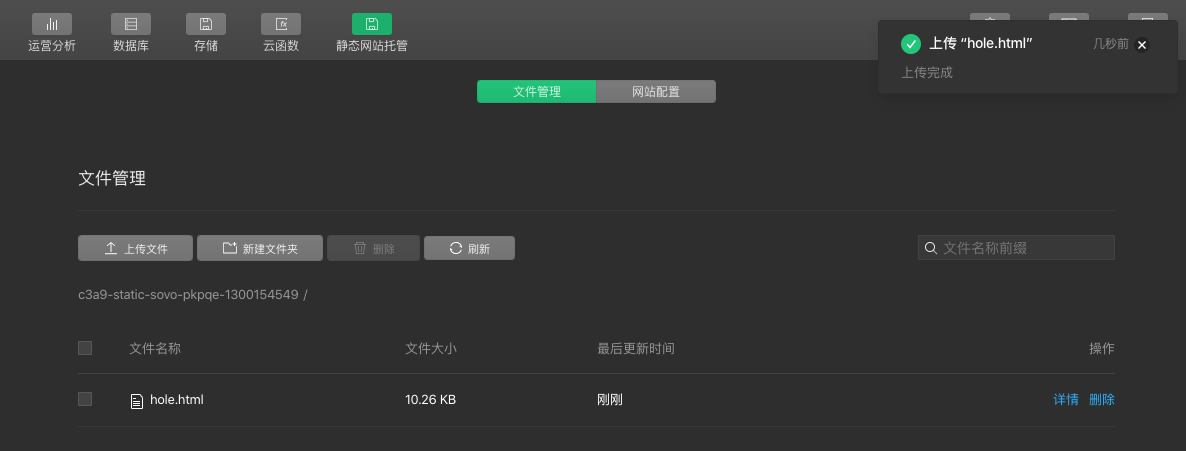
打开云开发控制台-静态网站托管,将 hole.html 上传
点击网站配置,配置索引文件为 hole.html,如下图所示
将左侧默认域名在浏览器中打开,即可访问 WEB 页面。
网址为 https://tcb-hole.xiaoxili.com/hole/
在以上步骤完成后,重新运行小程序,即可在正常加载,页面中出现一个4位数字。将这个数字输入到WEB页面中,即可登录,拥有小程序的权限来操作。每个用户的数字不同,且不会变更。
项目中的以数字登录的策略完全是为了简单直观的展示能力的使用过程,在真实的业务开发中,需要自行优化提升,减少被攻击的风险。
各城市大使,可以根据自己的技术和偏好场景,自由更改新增功能。以下是一些点子:
- 当帖子被评论时,可以收到微信订阅消息的通知
- 小程序端目前不支持有评论的帖子删除,请用云函数实现出来 …………