Rails starter boilerplate that you can use to build and prototype quickly. Get from idea to implementation in hours.
Click here to view demo application. Check out the Demo setup page to toggle application settings.
This starter is aimed at Rails developers familiar with the framework, aiming to facilitate seamless development with the following principles:
- No DSL: Avoid unnecessary Domain Specific Language (DSL) complexity.
- Simplicity over Efficiency: Prioritize simplicity in implementation over excessive optimization.
- Avoid Complex Frontend Functionality: Keep frontend functionality straightforward and manageable.
-
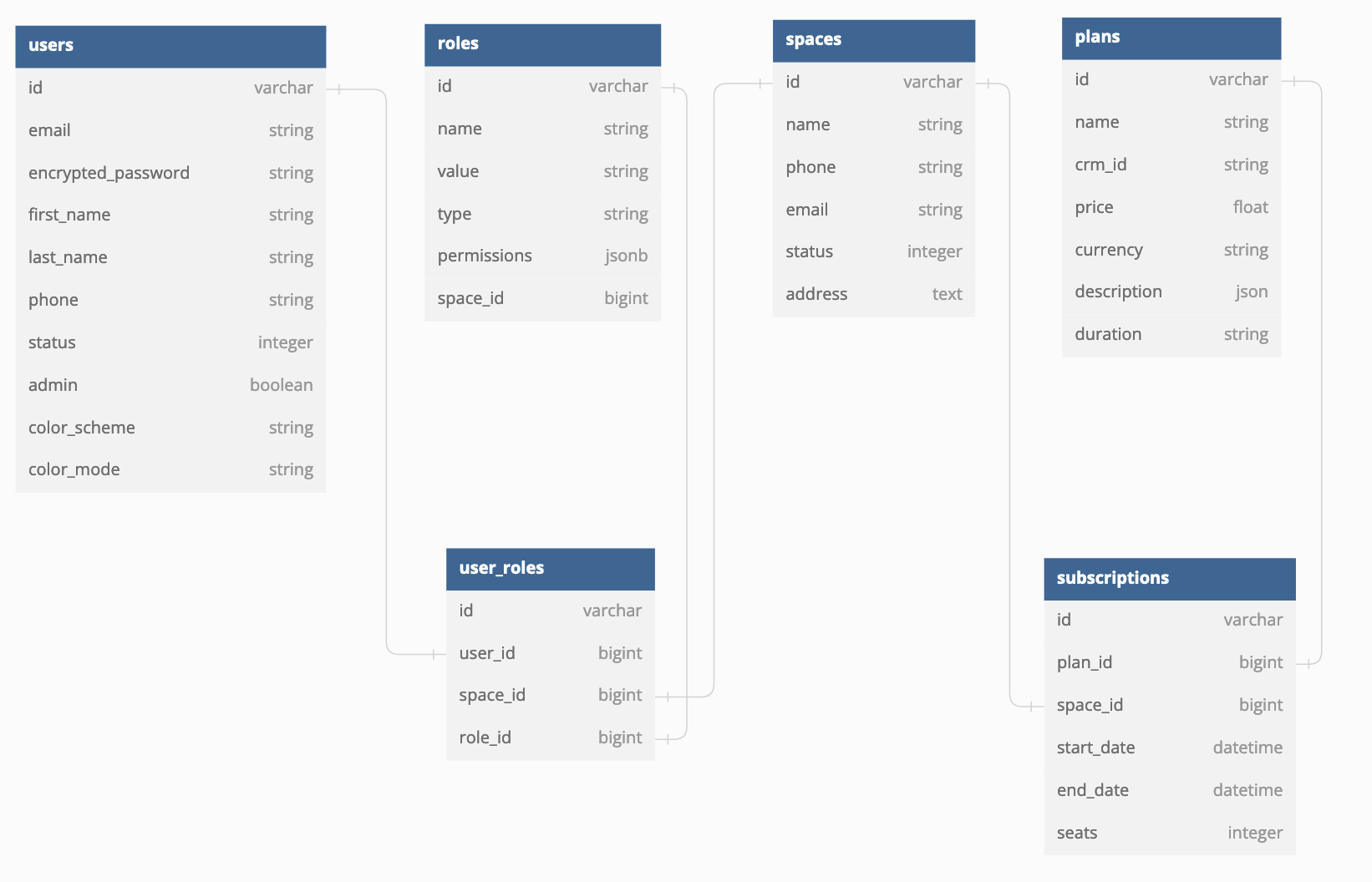
Pre-equipped with essential models such as
- Users
- Roles
- Plans
- Subscriptions
-
User authentication & authorization
-
Background worker & scheduler
- Utilizes sidekiq and sidekiq-scheduler
-
Role management
- Standard roles available across spaces
- Custom role creation per space
- Supports fine grained permissions per role
-
Multiple user namespaces support
- Utilizes the
Spacemodel to represent user namespaces (e.g., teams, organizations). - Example use case for turning on multi-space mode is a saas application
- Example use case for turning off multi-space mode is an internal org tool
- Utilizes the
-
Pre built UI layouts
- High quality UI elements and layouts from Tabler
-
Development focussed
To set up the project, ensure you have PostgreSQL and Redis installed locally. Use the following commands to install them:
brew install postgresql@12 redis
Clone the repo
git clone https://github.com/tarunvelli/rails-tabler-starter.git
Install the required dependencies using asdf or setup the dependencies .tool-versions in other preferred method:
asdf install
Set up and run the development server:
bin/setup
bin/dev
To grant administrative privileges to a user and access admin features, run the following in the Rails console:
bundle exec rails c
> User.first.update(admin: true)
Toggle app settings at /setup/edit
-
AppSettings.interface_layout- Layout of app
- values ["VERTICAL", "VERTICAL-TRANSPARENT", "HORIZONTAL", "OVERLAP", "CONDENSED"]
-
AppSettings.interface_mode- Light/Dark mode of app
- "SYSTEM" picks the mode from system preferences
- Values ["LIGHT", "DARK", "SYSTEM"]
-
AppSettings.interface_theme- Color theme of app
- Values ["DEFAULT", "COOL"]
-
AppSettings.login_layoutone of- Layout of login screens
- Values ["DEFAULT", "ILLUSTRATION", "COVER"]
-
AppSettings.multi_space_mode- When true allows users to sign up and create spaces
- When false allows only admin to invite users and create spaces
- Values [true, false]
-
AppSettings.show_landing_page- When true root path renders landing page
- When false root path redirects to sign in page
- Values [true, false]
Choose your preferred deployment platform:
Contributions to enhance this starter are highly encouraged and welcomed! Feel free to submit pull requests and improve the project collaboratively.