csdn原文:微信小程序答题页实现——swiper渲染优化
微信小程序交流专区:微信小程序答题页实现——swiper渲染优化
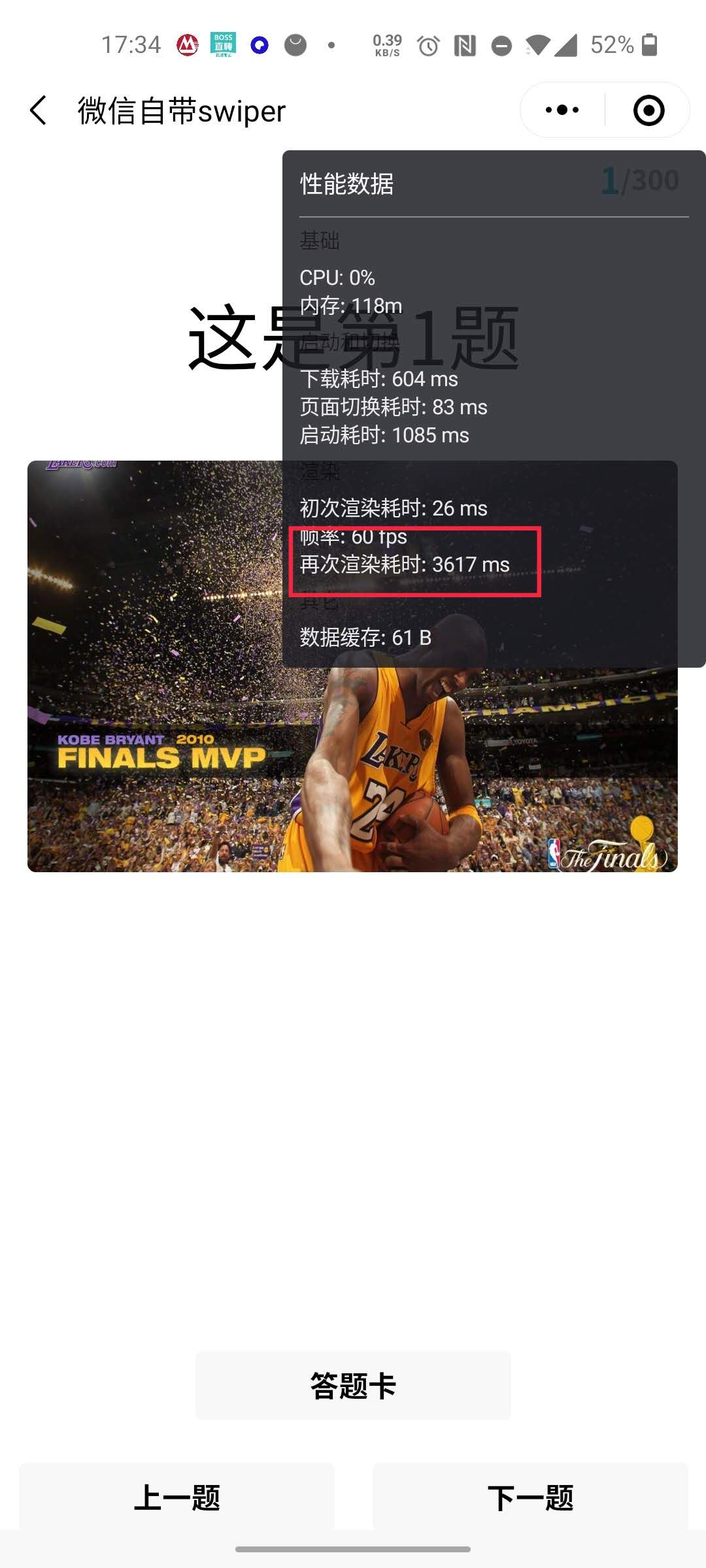
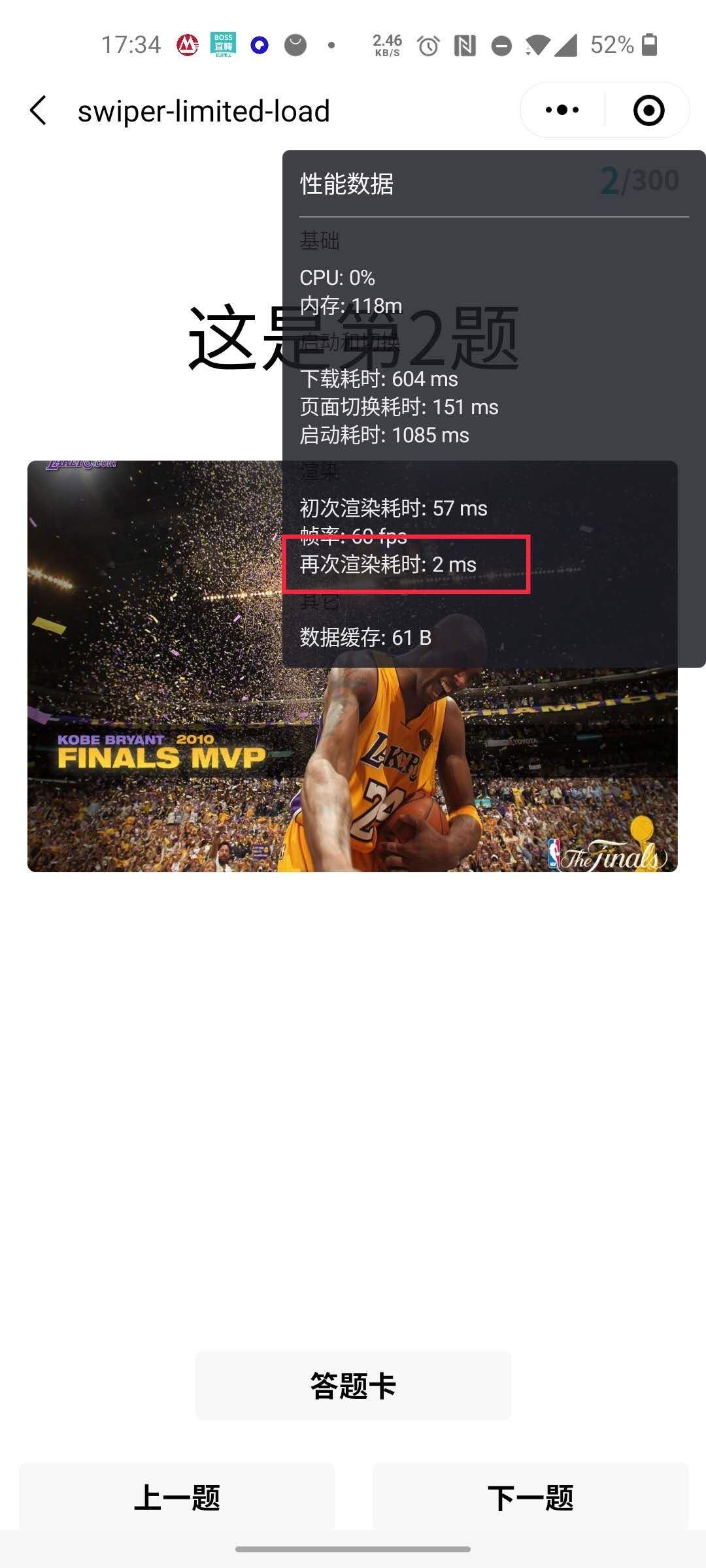
* 保证swiper-item的数量固定,加载大量数据时,大大优化渲染效率
* 记录上次的位置,页面初次加载不一定非得是第一页,可以是任何页
* 答题卡选择某一index回来以后的数据替换,并去掉swiper切换动画,提升交互体验
- 将components中的swiper-limited-load复制到您的项目中
- 在需要的页面引用此组件,并且创建自己的自定义组件item-view
- 在初始化数据时,为你的list的每一项指定index属性
- 具体可以参照项目目录start-swiper-limited-load中的用法
- 分页的demo可以参照项目目录start-swiper-limited-load-paging中的用法
- 说明:其它属性和swiper无异,你们可以自己单独添加你们需要的属性