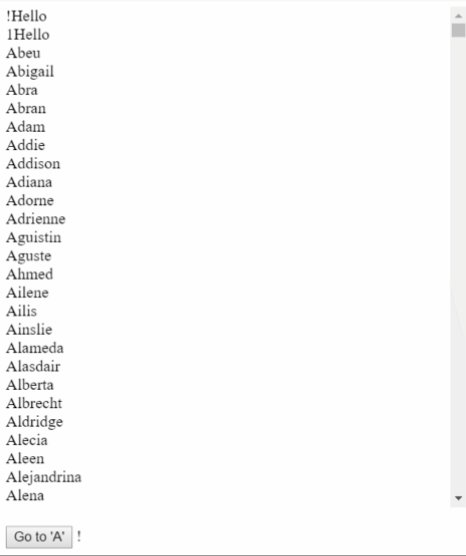
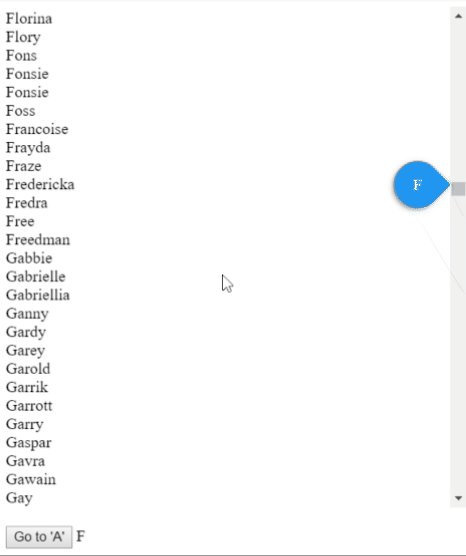
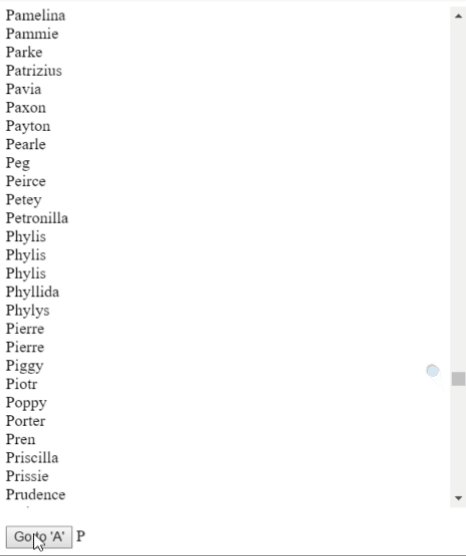
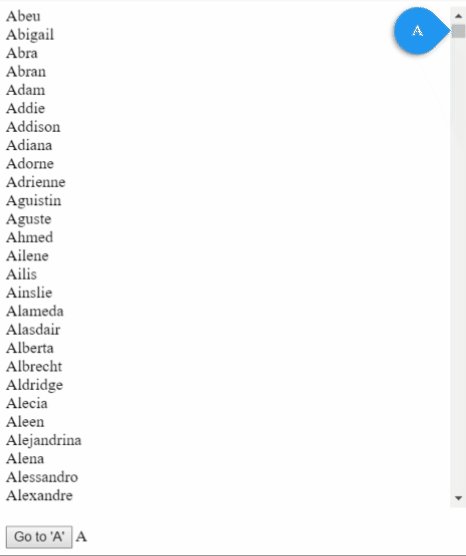
Consider a scenario, where you have 100s of items, sorted alphabetically. Now, when user scrolls through the same, user doesn't know easily which character he/she has arrived, this is where ngx-scrollbar-indicator comes in picture. This will add an indicator to scrollbar, which will show first character of the item in view port.
- Consider a scenario, where you have 100s of items, sorted alphabetically. Now, when user scrolls through the same, user doesn't know easily which character he/she has arrived, this is where ngx-scrollbar-indicator comes in picture. This will add an indicator to scrollbar, which will show first character of the item in view port. See screenshot below:

NPM
npm i ngx-scrollbar-indicator- Import
NgxScrollbarIndicatorModulein your module
...
import { NgxScrollbarIndicatorModule } from 'ngx-scrollbar-indicator';
...
@NgModule({
...
imports: [
BrowserModule,
...,
NgxScrollbarIndicatorModule
]
})
...- import in style.scss
@import "~ngx-scrollbar-indicator/assets/theme.scss";- In your template, wrap you element, in which you want indicator, like below :
<ngx-scrollbar-indicator #indicatorRef>
<!-- Your element with *ngFor goes here. Do not forget to add attribute 'indicatorItem', which takes string from which first character will be visible in indicator. -->
</ngx-scrollbar-indicator>- API consists of Options, Properties, Methods and Observers.
Options ScrollbarIndicatorOptions
- You can give options according to you need and modify the behavior. All options are optional. Below is full list of options :
| Option | Type | Description |
|---|---|---|
| enable | boolean | Enable or disable indicator. Default : true |
| changeWhen deprecated | EChangeWhen (top/visible) | When the indicator should change the character? When character has reach top of container or as soon as it becomes visible in container. Default : EChangeWhen.top |
| containerHeight | number | height of the container, without this, scrolling won't work. Default : 500 |
| theme | ETheme (circular/waterDrop/squareLike) | Visual theme of indicator, totally based on scss. Default : ETheme.waterDrop |
| position deprecated | EPosition (auto/top) | Position of indicator, whether to show on top or auto. Default : EPosition.auto |
| showWhen | EShowWhen (always/scroll) | When to show the indicator, always or onscroll/onhover. Default : EShowWhen.scroll |
| Name | Type | Description |
|---|---|---|
| all | ScrollbarIndicatorItemDirective[] | All Items Array |
| firsts | { [x: string]: ScrollbarIndicatorItemDirective } | JSON Object with first item of each character |
| lasts | { [x: string]: ScrollbarIndicatorItemDirective } | JSON Object with last item of each character |
| Name | Parameters | Returns | Description |
|---|---|---|---|
| showIndicator | - timer, this will help to maintain frequent calls to this function - duration (default 500), after which indicator will be hidden |
Timer, which can be cleared if you are calling this function again within duration. | Ideally, you shouldn't call this. This will show the indicator. This will add 'show' class to the indicator. And After duration(default 500), if will remove the same. Calling this won't make any sense if showWhen is set to EShowWhen.always |
| goToLetter | - letter, Character to which viewport should be scrolled - position (default 'first') Element of that character group, first or last |
offsetTop of element or -1 if error | Scroll to a specific letter, positioned first of last. Returns the offsetTop if element found, else -1. Works only in Non-IE Browsers. |
| startCalculation | none | void | Call this only if you are changing options in the run-time. This will calculate arrays and characters, based on options. This is called once after ngAfterContentInit hook. |
Once you have imported theme.scss in style.scss, you will hae access to some variables. Be cautios while changing the same:
$indicator-background-color: #2196f3 !default;
$indicator-background-size: 46px !default;
$bubble-font-size: 16px !default;
$bubble-font-weight: 400 !default;
$indicator-font-color: #fff !default;
$indicator-margin-right: 8px !default;
$indicator-container-right: 105% !default;
$indicator-right: 105% !default;
$indicator-square-like-border-radius: 4px !default;- You can find the styling example on stackblitz.
- This project uses the Angular CLI for building the library.
$ ng build ngx-scrollbar-indicatoror
$ npm run build_lib- If you identify any errors in the library, or have an idea for an improvement, please open an issue.
I would like to give few credits, as this is my first Angular Library.
- Thanks
- Todd Palmer for great series at medium
- ng packagr for simplifying creating, packaging and publishing Angular Library process
- Inspiration : Contacts app in Android.
- Use
- Compatibilities with dates, like a time line
- Show custom number of characters in indicator
- Add example with Angular Material
- Add more examples with bootstrap





